
更新日
Webクリエイターボックスの2018年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく9周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
2018 年ハイライト
今年あった出来事です。結構頑張って多数登壇しましたね。次はあなたの街に出現…するかも……よ?
- 4 月 21 日 Web デザインシンキングセミナー in 岡山に登壇
- 5 月 12 日 CSS Nite in KOBE, Vol.34に登壇
- 5 月 27 日 Web デザインシンキングセミナー in 東京に登壇
- 6 月 23 日 デジタルハリウッド山口校で二部構成のセミナーに登壇
- 8 月 4 日 Web デザインシンキングセミナー in 福岡に登壇
- 9 月 23 日 Web デザインシンキングセミナー in 広島に登壇
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。初心者向けもちらほら。
1. 初心者向け!HTML/CSS のコーディング手順をイチからしっかりと。

HTML のタグや CSS の基礎がわかっても、いざ作ろうと思うと手が止まってしまう…という声を聞いて書いた記事です。初心者さんの参考になれば幸いです!
2. Adobe XD で Web デザインをしよう!画面作成からページ推移までの手順を紹介

制作時のデザインツールを本格的に Photoshop や Illustrator から Adobe XD に移行したので書いてみました。XD は無料ですし、まだ使ったことのない人はぜひ試してみてください!
3. Web 制作者のためのおすすめ Chrome 拡張 15

長年使っていた拡張が使えなくなっていたり、新しく素敵な拡張に出会ったりしたのであれこれ調べてまとめた記事です。制作の役に立つものばかり!

JavaScript での開発に徐々に取り入れられてきている Vue.js。複雑なコードを書かなくてもサクッと実装できることも多々あるので、導入記事として書いてみました。私もまだまだ勉強中です…!
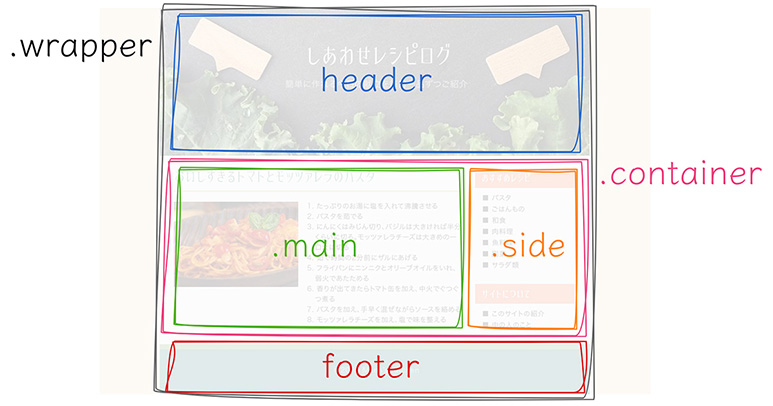
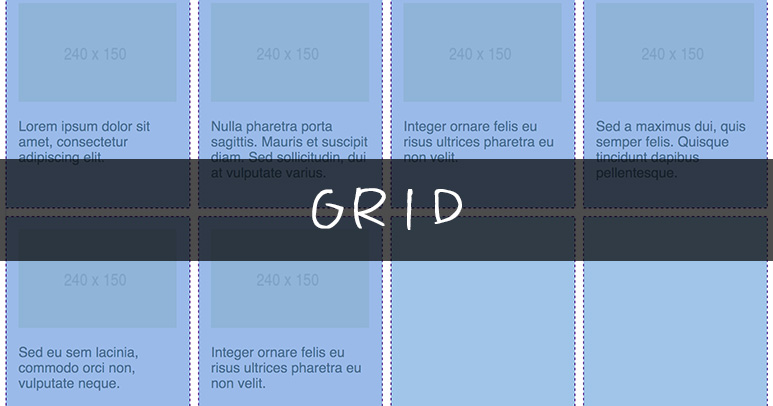
5. CSS Grid を使ったレスポンシブ対応の基本レイアウト

CSS グリッドの基本的な書き方と、レスポンシブに対応する方法をまとめています。マルチカラム対応は特に使えると思います!

Sass ではおなじみの変数ですが、Sass ではなく CSS だからこそ実装できる点もあります。書き方が少し特殊ですが、覚えておくと制作が少し楽になりそう。
7. JavaScript で水や波、パーティクル等、ふわふわゆらゆら系の動きを表現

あっつい季節だったので、なんだかゆらゆらと水っけのある動きが恋しくてまとめました w シンプルすぎてなんだか物足りないデザインにアクセントとして実装するといいですね。

イベント時の質疑応答でちょいちょい聞かれていたのでまとめました。最後は Twitter の便利機能紹介になっています w
9. Apple Watch Series 4 をつけて水泳してみたのでレビュー

ランクインするとは思っていなかったレビュー記事。この記事をきっかけに Apple Watch を購入したとの声も聞けて何よりです。みんなで泳ぎましょう w
10. 新米 Web デザイナーがこれだけは抑えておきたいデベロッパーツールの使い方

Web 制作に携わる人なら毎日起動しているであろうデベロッパーツール。初心者には少しとっつきにくいようなので、基本機能のみに絞って紹介しています。
検索されたワード トップ 10
上位は以前と変わらず「flexbox」や「amazon」、「ワイヤーフレーム」がランクイン。「アボリジニアート」も数年前と同様メディアで取り上げられて一気に急上昇したようです。ちなみに「オーストラリア先住民によるアボリジナル・アートの魅力」という記事にたどり着きます。あとはグラデーションの検索も上昇しており、需要があるんだなーと実感。
- flexbox
- amazon
- css グラデーション
- ワイヤーフレーム
- 配色
- アボリジニアート
- インフォグラフィック
- wordpress 子テーマ
- アートとは
- css 背景 グラデーション
参照元サイト トップ 10
Web クリエイターボックスは Twitter をメインの SNS として情報を配信しているからか、やはり Twitter からのアクセス強いです。初ランクインのまとめサイト速報+ではデザインカテゴリーから見ていただいているようです。いつも SNS でシェアしてくださってる皆さん、まとめ記事等でとりあげてくださるブロガーさん、ありがとうございます!
ビジターの使用ブラウザー トップ 5
1〜3 位は変わらず。Chrome の独走が止まりません…!そしてじわりじわりと伸びている Edge。今年ついにトップ 5 圏内に入りました。来年には Edge が IE を抜いてそうですね。
- Chrome - 62.25% (+6.58)
- Safari - 18.97% (-2.15)
- Firefox - 7.97% (-1.47)
- IE11 - 5.18% (-1.71)
- Edge - 2.18% (+0.1)
今後も Web クリエイターボックスをよろしくお願いします!