
初心者向け!HTML/CSSのコーディング手順をイチからしっかりと。
HTMLやCSSの書き方を勉強してみたという初心者さんから、いざ自分でWebページを作っていくとなると、何から始めればいいのやら…?という声をよく耳にします。きちんと構成を考えてコーディングを始めないとレイアウト崩壊の危機…!今回は完成したデザインをHTML/CSSでコーディングしていく第一歩目の手順を紹介します。
今回作る Web サイト例

こんな感じの、よくあるヘッダー・メイン・サイド・フッターで構成された Web サイトを作っていく手順を考えていきましょう!
1. ファイル、フォルダーを作る
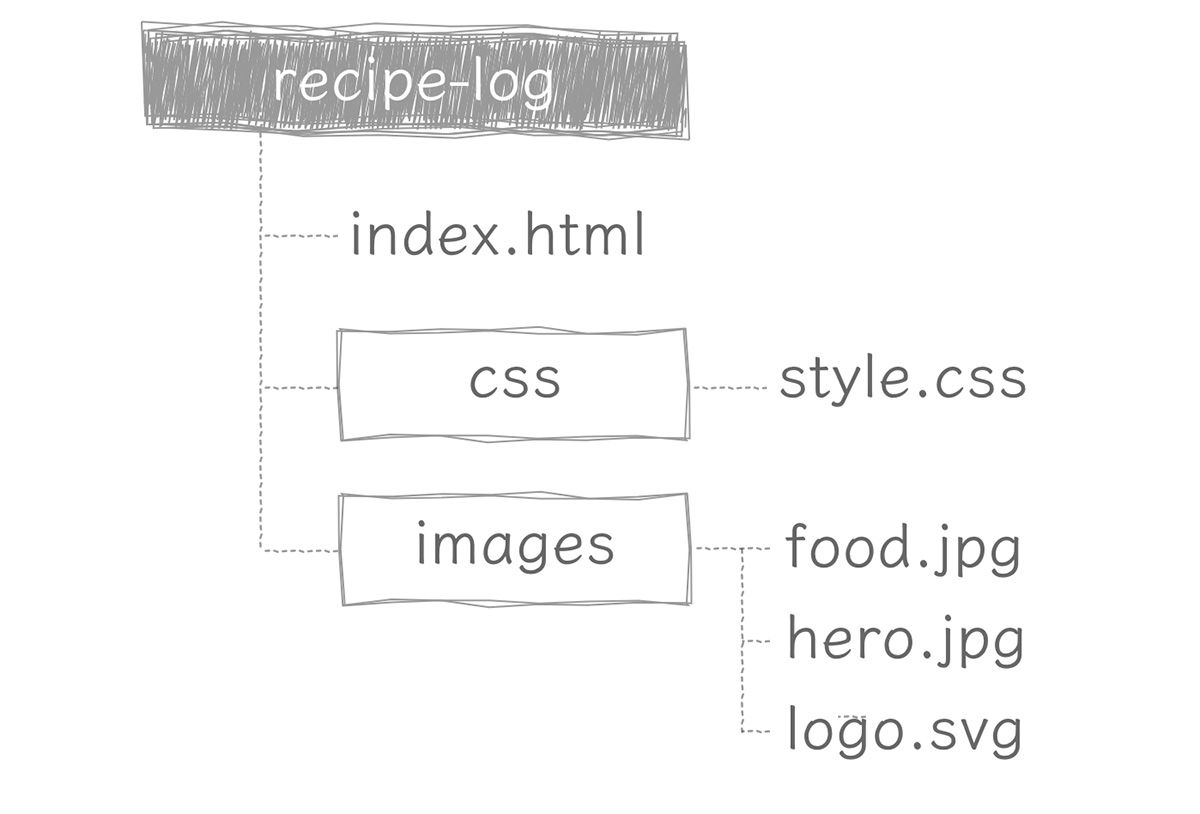
まずは必要なファイルとフォルダーを用意します。必要なファイルやフォルダーはその Web サイトによって変わりますが、基本的にはプロジェクトフォルダーの中に index.html、CSS を入れる「css」フォルダーと、その中に style.css、そして画像を入れる「images」フォルダーを用意しましょう。

index.html に HTML を、style.css に CSS を書き込んでいきます。必要な画像はすべて「images」フォルダーに入れちゃいましょう!
2. レイアウトをメモに書き出す
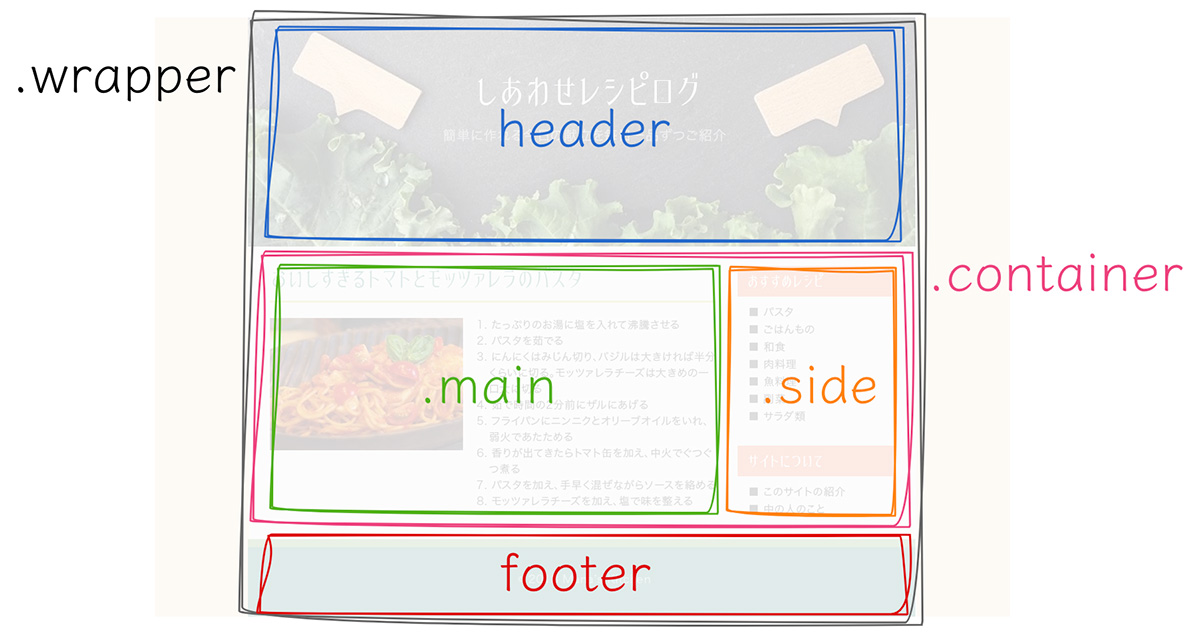
HTML マークアップを始める前に、ページの文書構造を確認しておきましょう。 Web ページは基本的に箱の積み重ねと詰合せです。まずは大きな枠組みがどう構成されているかを考えます。

図のように箱にあたる部分を線で囲み、あらかじめクラスや ID をふっておくと CSS で装飾する時に楽になります。この構造図はメモ用紙に簡単に書いておいても、使用したワイヤーフレームやデザインに書き込んでも OK。全体像が把握しやくなるので、初心者さんにはおすすめです。ソースコード内で迷子にならないよう、先に構造を整理しておくクセをつけておきましょう。
3. 基本の HTML と head 内を記述
頭の中が整理できたら、さっそく HTML を書いていきましょう!まずは実際には表示されない、Web ページの情報を記述する head 内を書いていきます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Webサイトのタイトル</title>
<meta name="description" content="ページの紹介文" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- CSS -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"
/>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!-- ここにコンテンツが入ります -->
</body>
</html>
head 内の各項目を簡単におさらい:
- meta charset … 文字エンコーディング。とりあえず「UTF-8」で OK
- title … Web ページのタイトル。ブラウザーのタブ等に表示される
- meta name=“description” … Web ページの紹介文。Google 等の検索結果ページに表示される
- meta name=“viewport” … レスポンシブに対応させるためのもの
- reset.css … ブラウザー独自のデフォルト CSS を無しにする
4. HTML でレイアウト部分のマークアップ
続いて body の中身、実際に Web ページとして表示される部分を書いていきます。とは言え、ただ闇雲に書いていくわけではありません。「2. レイアウトをメモに書き出す」に書いた通り、タグやクラスを整理しながらレイアウト部分(ヘッダー・メイン・サイド・フッター)を記述しましょう。
HTML
<div class="wrapper">
<header>header</header>
<div class="container">
<div class="main">main</div>
<div class="side">side</div>
</div>
<footer>footer</footer>
</div>
タグの中身はひとまず適当で OK。レイアウトが完成したら実際に表示したいテキストや画像を入れていきます!
5. CSS でレイアウト部分のスタイリング
4. で記述した HTML を装飾していきます。わかりやすいように背景色をつけておくといいですね。どの要素が横並びになるのか、横並びにするにはどのプロパティをどこに書くのかなど、確認しながら書き進めていきます。
CSS
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
header {
background: tomato;
}
.container {
display: flex;
}
.main {
background: pink;
width: 70%;
}
.side {
background: orange;
width: 30%;
}
footer {
background: plum;
}

今のところこんな感じになりました。
ちなみに!通常、色の指定にはカラーコードを記述しますが、決められた色名称を使うこともできます。こういったテスト段階ではわかりやすくするため「とりあえず」色をつける…ということもあるので、短くてスペルの簡単な色名称を覚えておくと便利です。私がよく使うのは pink, tomato, orange, gold, plum, tan などなど。試してみてくださいね!
6. レイアウト部分のレスポンシブ対応
ここまで、デスクトップ版を先に作る方法で書いてきました。デスクトップサイズで確認して、問題なく横並びにできていたらモバイルサイズにも対応させましょう。レスポンシブにするには @media に続いて表示領域を指定し、その中に装飾したい要素を書いていきます。
CSS
@media (max-width: 600px) {
.container {
flex-direction: column;
}
.main,
.side {
width: 100%;
}
}
この例では「600px 以下になると、.main と .side を縦並びにする」という指定がされています。
ここまでで、レイアウト部分が完成しました!
7. 各パーツの HTML マークアップ+ CSS スタイリング

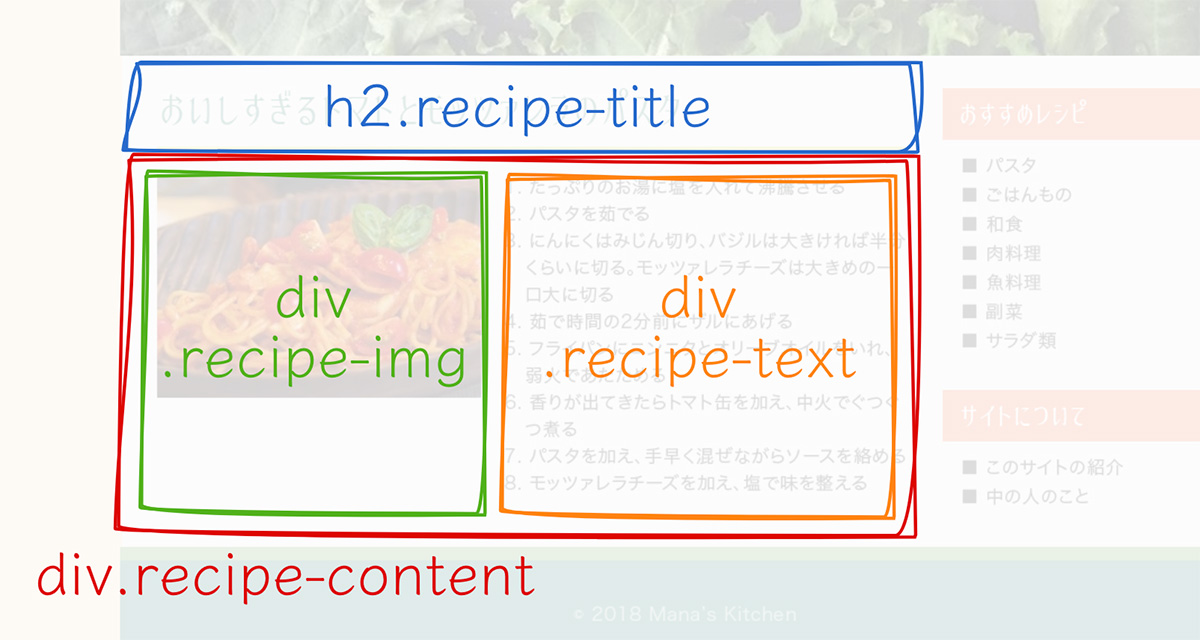
ここまできたら後は各パーツ毎に 2〜6 の要領で、必要な ID やクラスやどの要素をどのボックスでまとめるか等をメモに書き出し、HTML の記述、CSS の装飾を繰り返して細部を作り込んでいきます。ひとつひとつ装飾していくのは大変ですが、パーツにわけて考えていくと先が見えてきそうですね!
全体のコーディングが終わったら他のブラウザーでも表示確認をし、うまく表示されていたら完成です!
最初のうちはメモをしていくことでうまく頭の中が整理できるはずです。慣れてくると少しずつメモなしでもコーディングを進められますよ!
今回は手順の紹介ということで、細かいコーディングの仕方を省きましたが、またゆっくりと HTML/CSS の基礎も紹介していきたいですね。みなさんが実践しているおすすめの手順はありますか?