
更新日
新米Webデザイナーがこれだけは抑えておきたいデベロッパーツールの使い方
皆さん、使っていますか?Chrome DevTools。日本語ではデベロッパーツールと呼ばれていますね。Webサイトの構成やCSSの検証が手軽にできちゃう、制作者の必須アイテム!Chromeにデフォルトでついている機能なので、今すぐに使い始められますよ。また、「デベロッパーツールの存在は知っていてもどう使えばいいかわからない…」という方向けに、使いどころポイントも紹介します!
Chrome デベロッパーツールの基本的な使い方

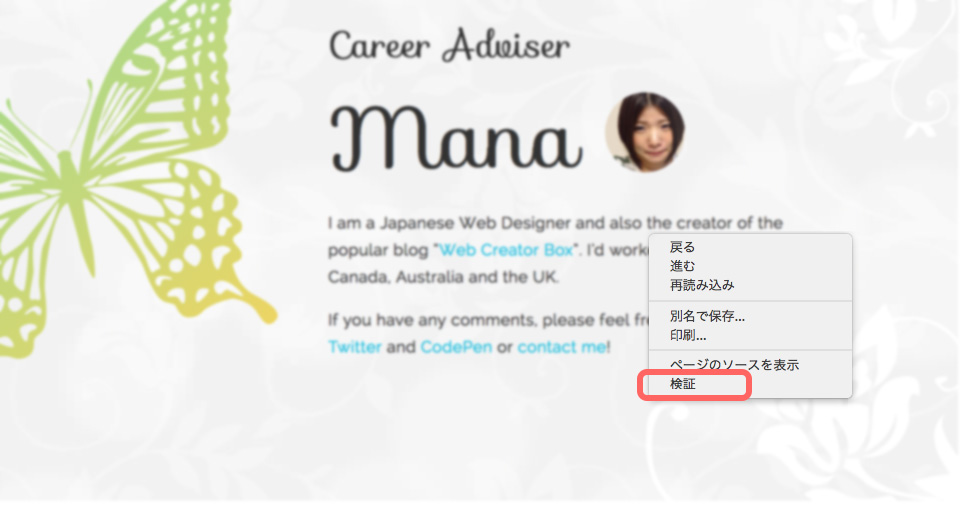
まずは Chrome でデベロッパーツールを起動させましょう。Web ページ内のどこでもいいので右クリックし、「検証」を選択します。

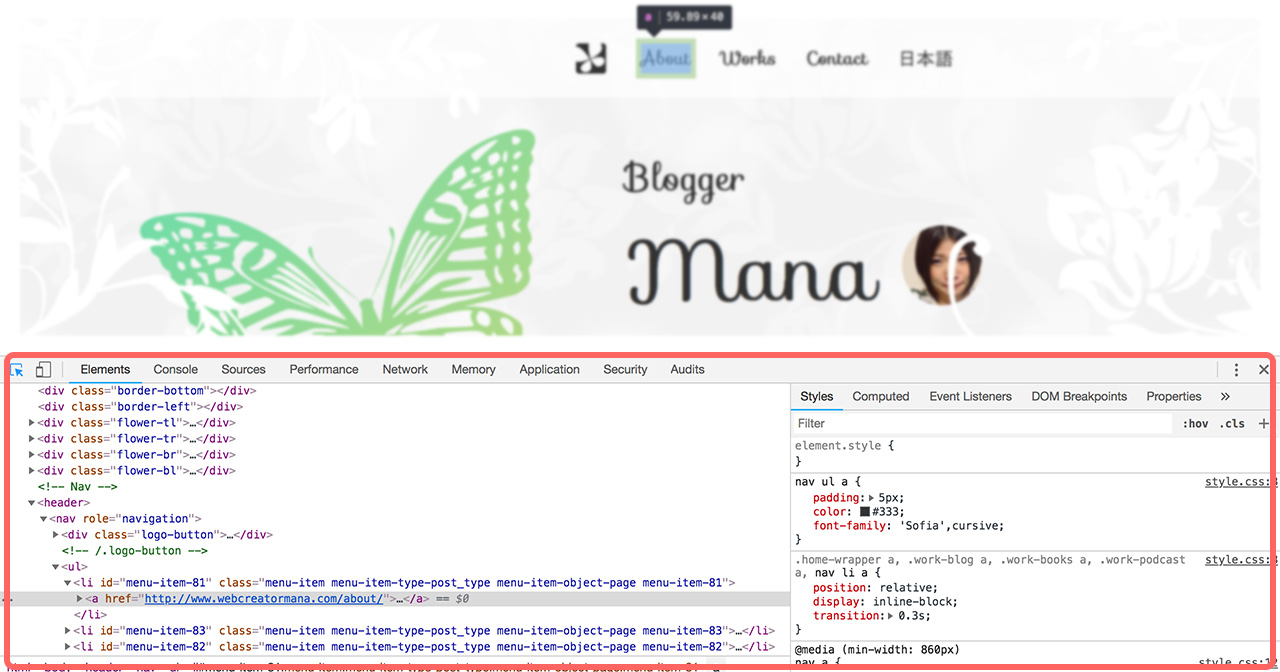
すると、こんな感じでパネルが表示されます。これがデベロッパーツールです。英語だらけでびっくりしちゃうかもしれませんが、 次第に慣れます(たぶん)。 下記の方法で日本語に対応させるといいでしょう。
デベロッパーツールはショートカットキーでも起動できます。Mac は Shift + ⌘ + C または Option + ⌘ + I、Windows は Ctrl + Shift + I または F12 です。覚えておくと便利ですね。
2021 年 10 月追記:デベロッパーツールを日本語表示にする

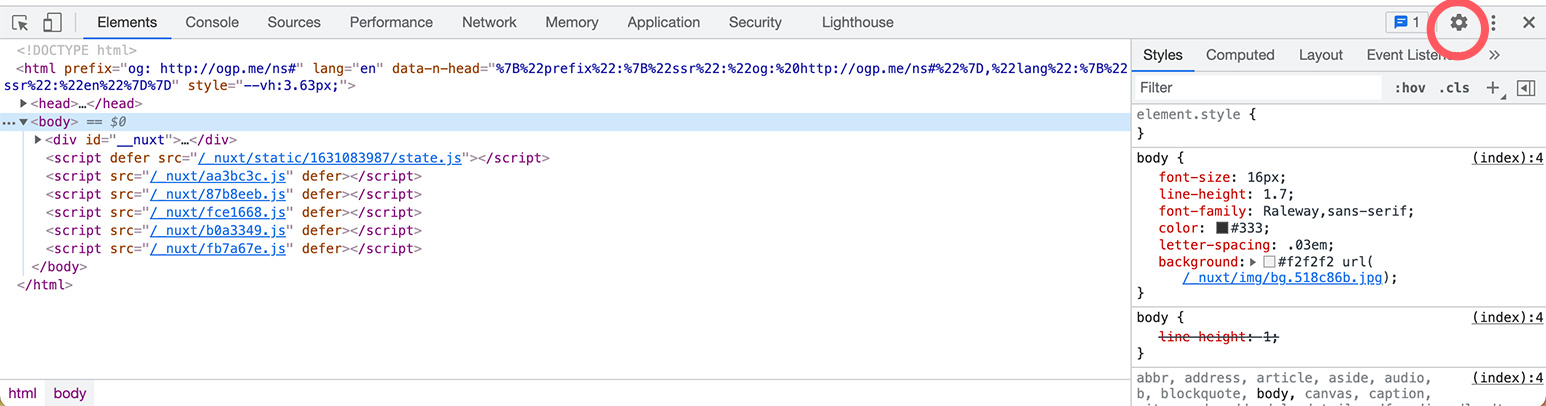
Chrome のバージョン 94 から、デベロッパーツールの表示を日本語に設定できるようになりました!デベロッパーツールを開いて右上にある歯車アイコンをクリックしましょう。

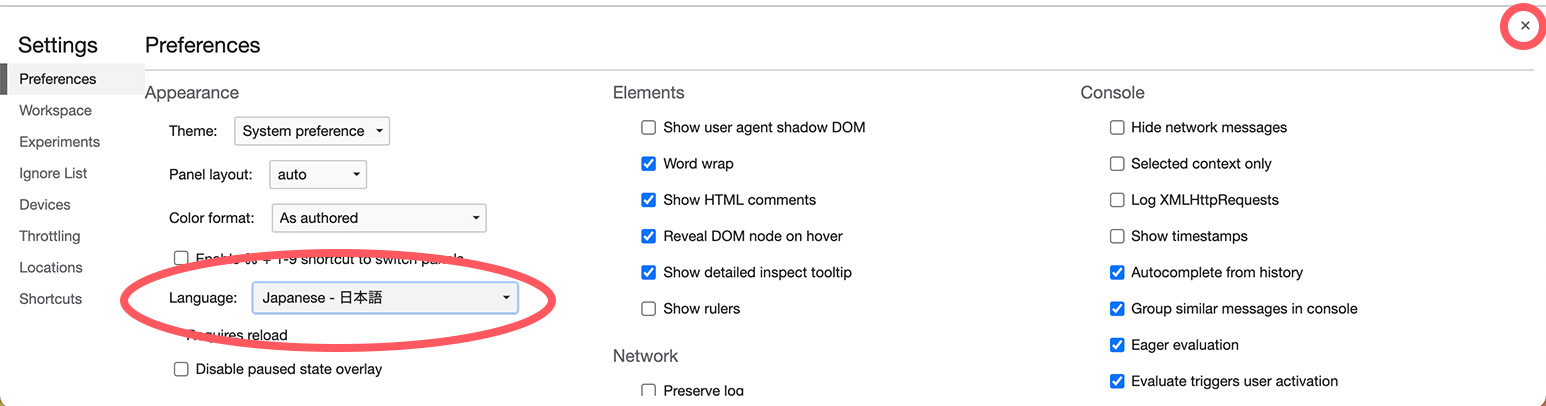
Preferences にある Language の項目を「Japanese - 日本語」に変更し、右上のバツアイコンをクリック。

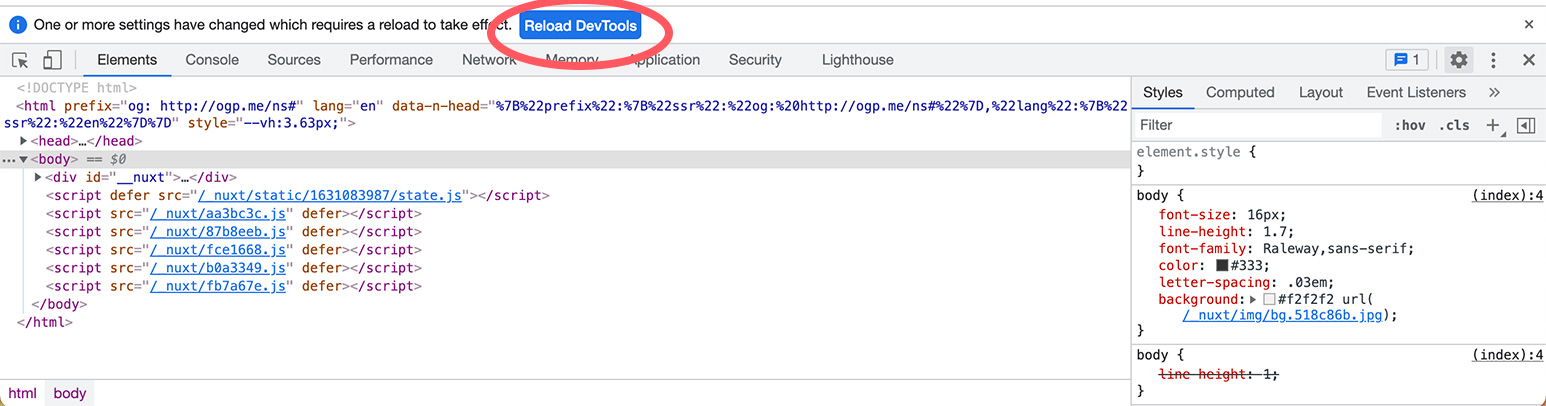
上部に「Reload DevTools」ボタンが表示されているのでクリックしてデベロッパーツールを再起動します。

これで画面が日本語になりました!使いやすいですね!
デベロッパーツールの見方

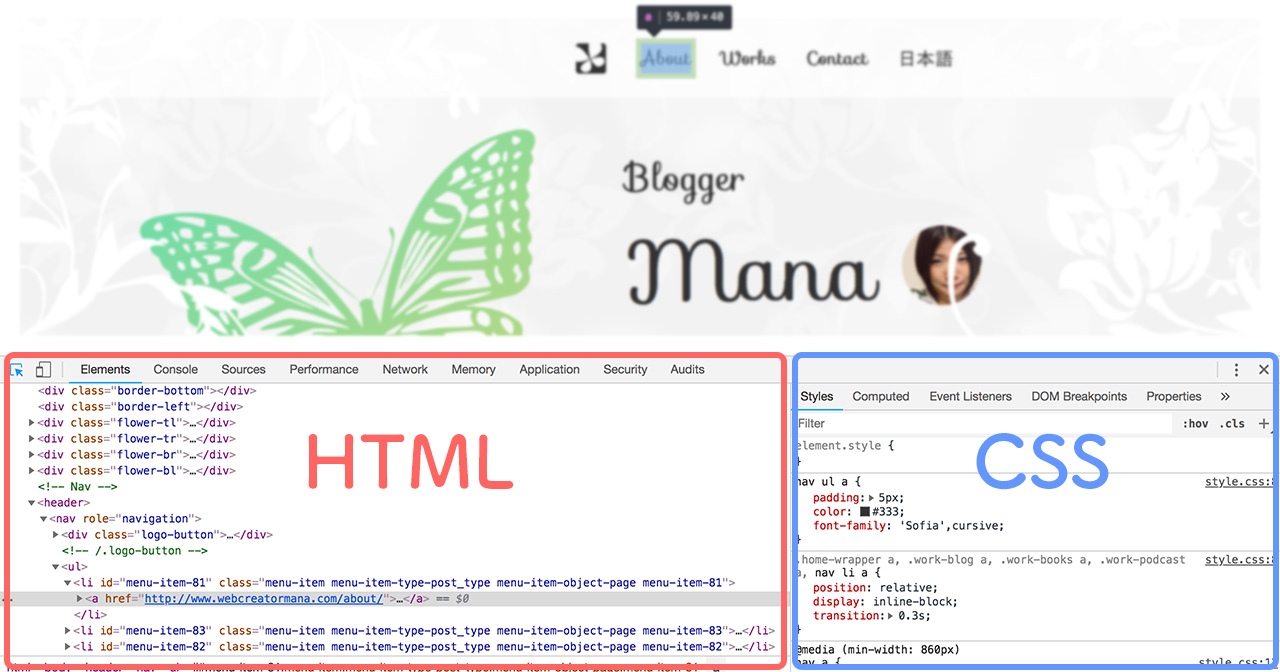
最初に使うのは左側の「Elements」タブと右側の「Styles」タブ。はじめのうちはこの 2 つをメインで見ていくことになります。「Elements」タブでは HTML が、「Styles」タブでは CSS が表示されます。
CSS を見てみよう
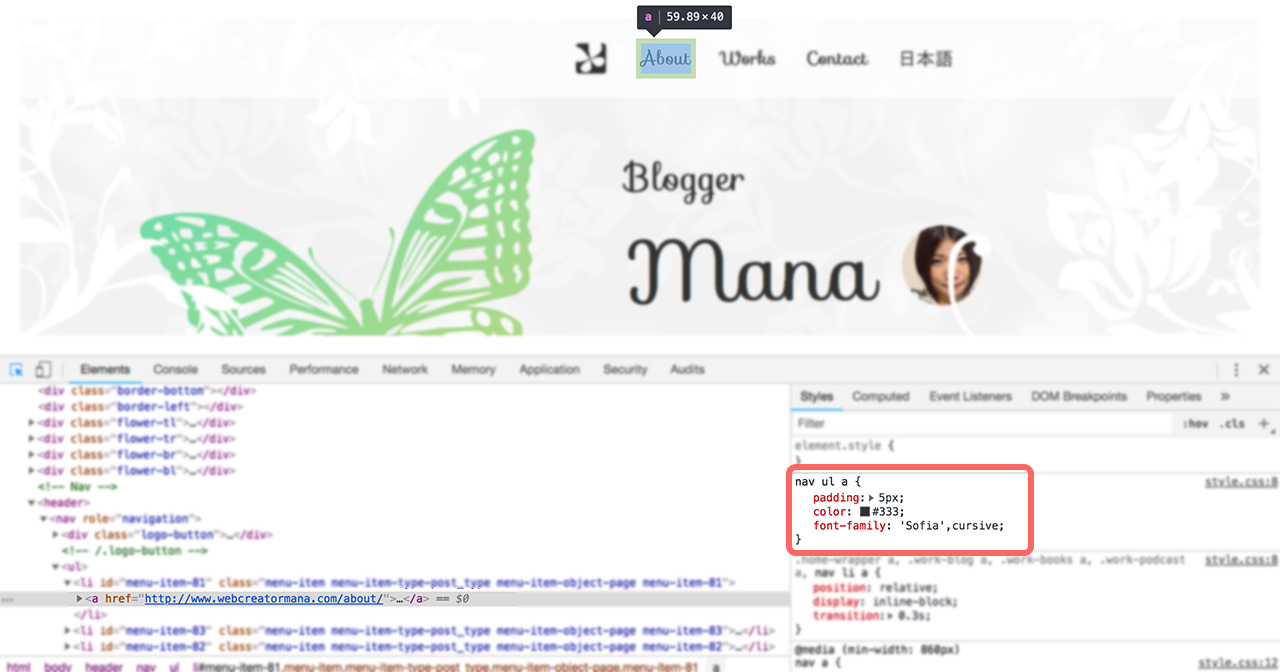
まずパネルの左上にある四角と矢印のアイコンをクリック。その後検証したい箇所をクリックします。すると、その要素の HTML と、適応されている CSS が表示されます。

この例だと nav ul a に対して以下の CSS が加えられているのがわかります。
nav ul a {
padding: 5px;
color: #333;
font-family: "Sofia", cursive;
}
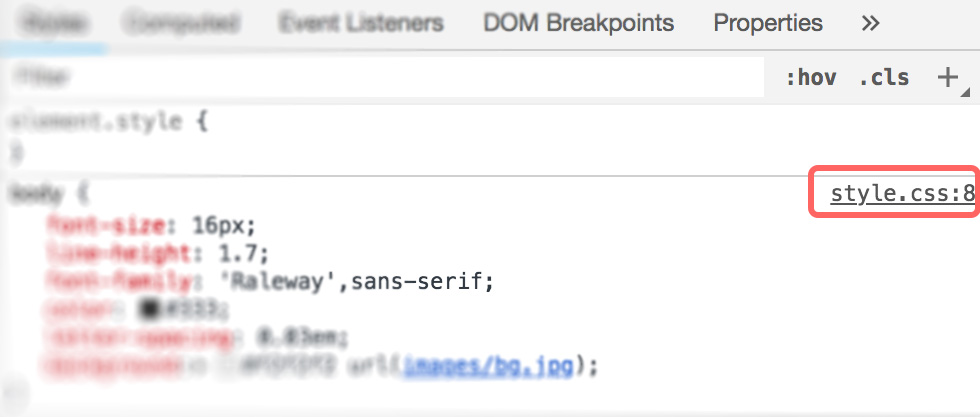
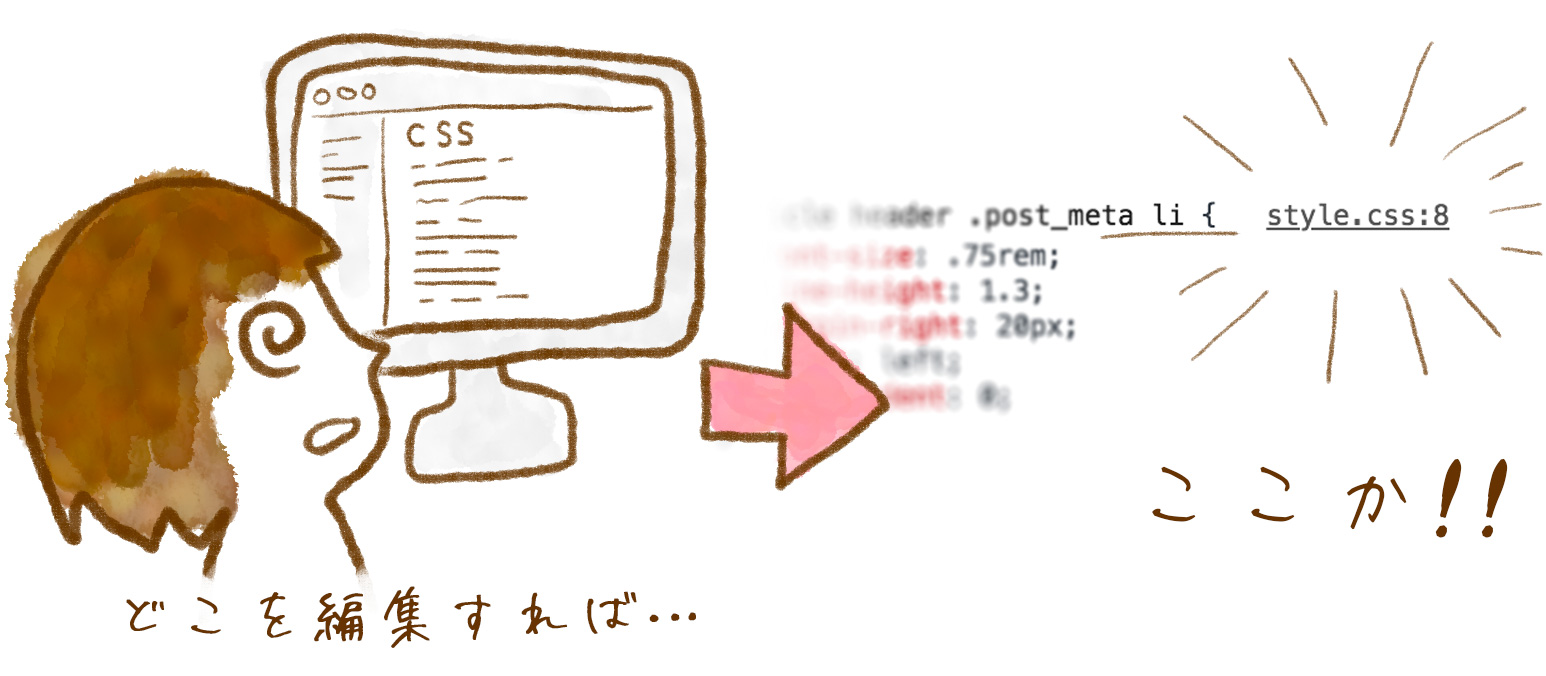
具体的な CSS の記述箇所をチェック

「Styles」タブの CSS が書かれている部分の右側には、その記述がされているCSS のファイル名と行数が表示されています。
こんな時に使える!

既存の HTML テンプレートや WordPress テーマを使っていて、一部だけ色を変えたりスタイルを変えたいと思い CSS ファイルを開いたものの…記述が多すぎて一体どこを編集すればいいのか悩んだことはありませんか?そんな時はこのデベロッパーツールを使って編集したい箇所を検証!ファイル名と行数をチェックして、その部分だけ編集すればいいですね!
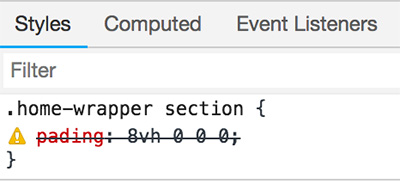
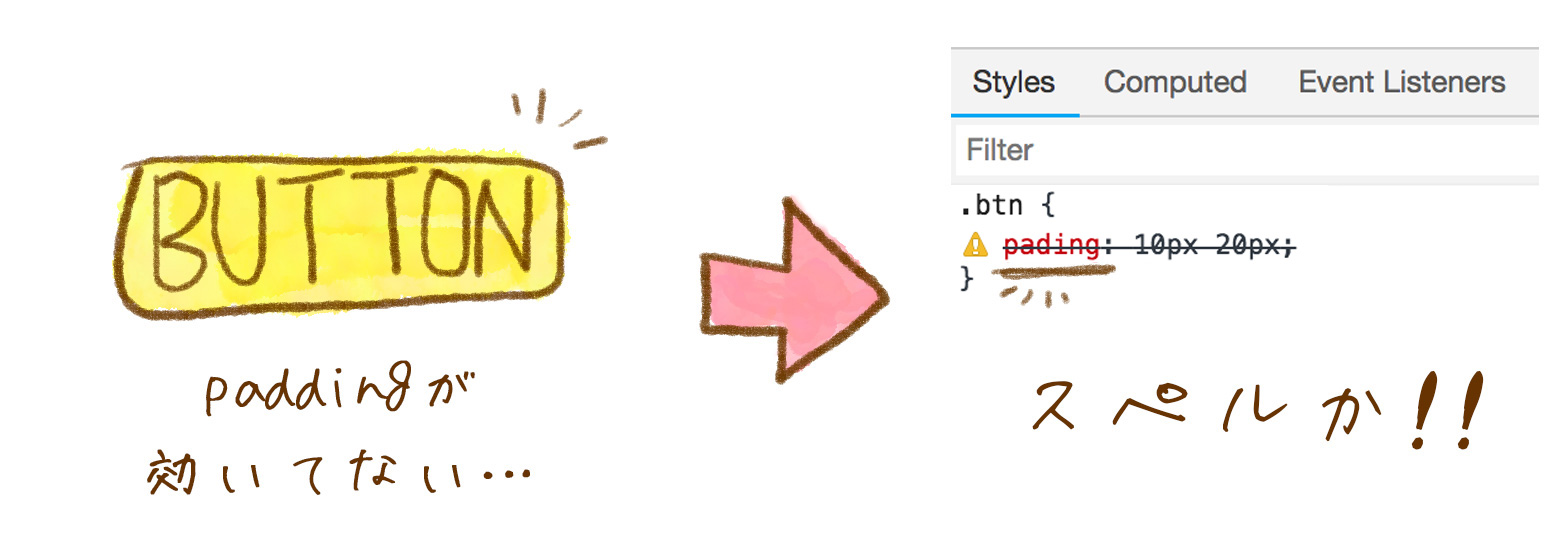
CSS のエラーを教えてくれる

検証した時、プロパティーの横に三角アイコンが表示されることがあります。これは記述エラーで、スタイルが適応されていません。
こんな時に使える!

なんだかよくわからないけど、記述した CSS が適応されていない!そんな時も慌てずデベロッパーツールで検証です。スペルミスはないか?正しいプロパティーと値が記述されているか?再度確認してみましょう。
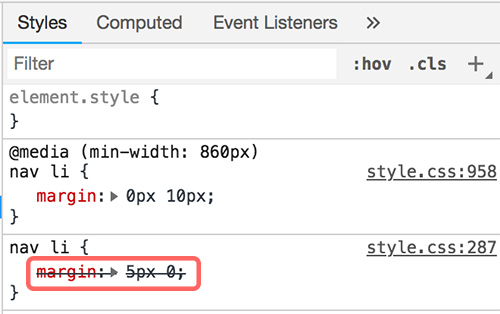
打ち消し線の意味

「Styles」タブで表示される CSS の一部に打ち消し線がついている場合があります。これはなんらかの理由でその CSS が適応されていないという意味です。多くの場合その要素に同じプロパティーの指定が複数あり、優先順位が低いため適応されていません。
この例だと 287 行目で指定した margin: 5px 0; が打ち消されています。これは 958 行目にあるメディアクエリーで指定した margin: 0 10px; の方が優先順位が高いため、前者が適応されていません。CSS では下の方に書かれている指定のほうが優先されます。
スタイルを非表示に
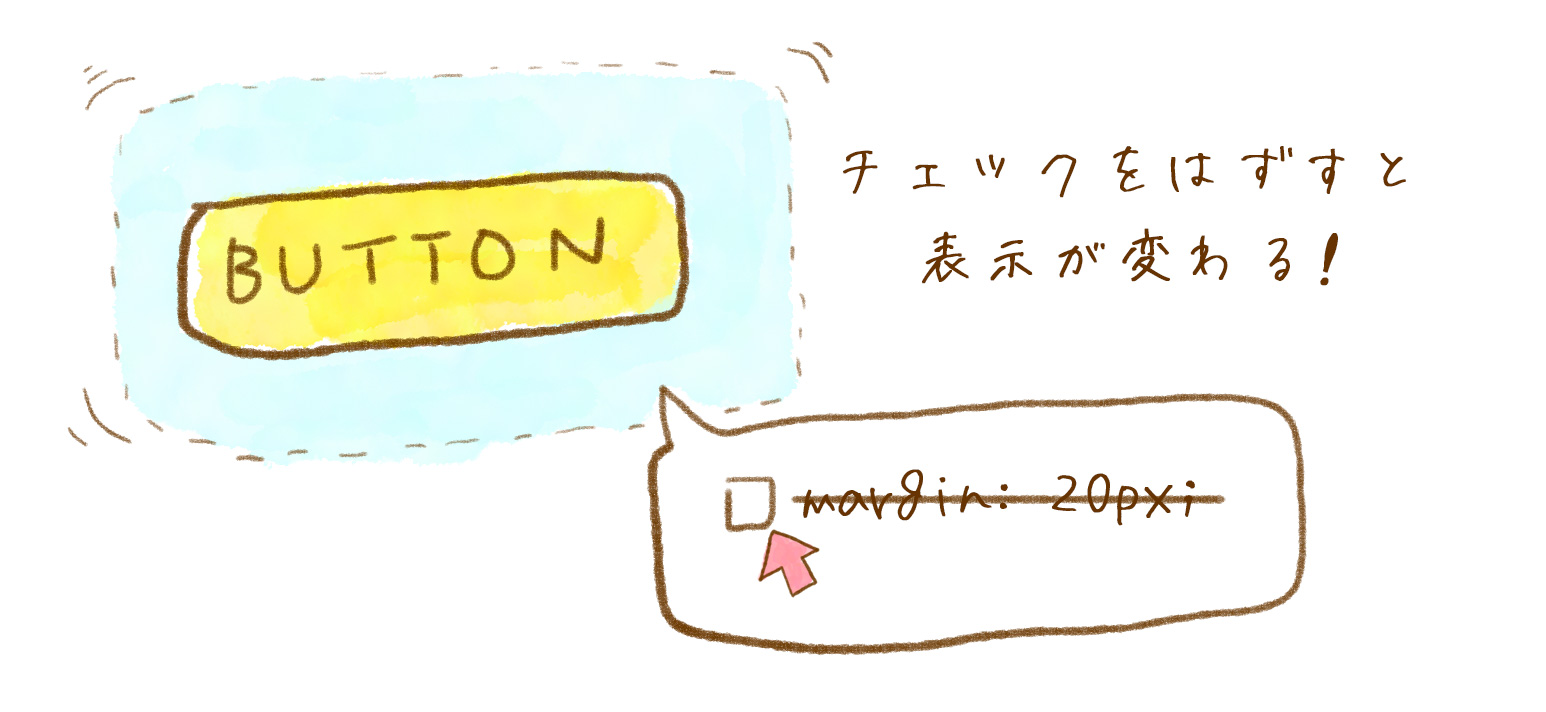
「Styles」タブに表示される各プロパティーの左側にチェックボタンがあります。ここでチェックを外すとそのスタイルを非表示にできます。
こんな時に使える!

何か表示がおかしい時、どの記述が悪さしているのかを検証する時に使ってみてください。チェックを外して直ったなら、原因はその子です。
デベロッパーツール上で CSS を編集する
どんな CSS が当てられているかを確認するだけでなく、実際に編集してどう変化するのかを確認できます。今までの手順通り、検証したい箇所をクリックして「Styles」タブを表示させた後、値が書かれている部分をクリックすると入力できるようになります。
こんな時に使える!

色やフォントの指定を変えたらどう見えるかの検証でも使えますが、一番使えるのは数値の微調整です。margin や padding 、位置等、こまかく指定する必要がある時は CSS ファイルを編集してプレビューを見て…と繰り返すよりも、デベロッパーツールで値を変更しながら確認すると楽です。数値は上下キーで 1 ずつ変更できますよ!
スタイルを追加する
スタイルの追加も できますよ。閉じカッコの右あたりをクリックするとプロパティーを入力できるようになります。ここからプロパティーと値を追加しましょう。
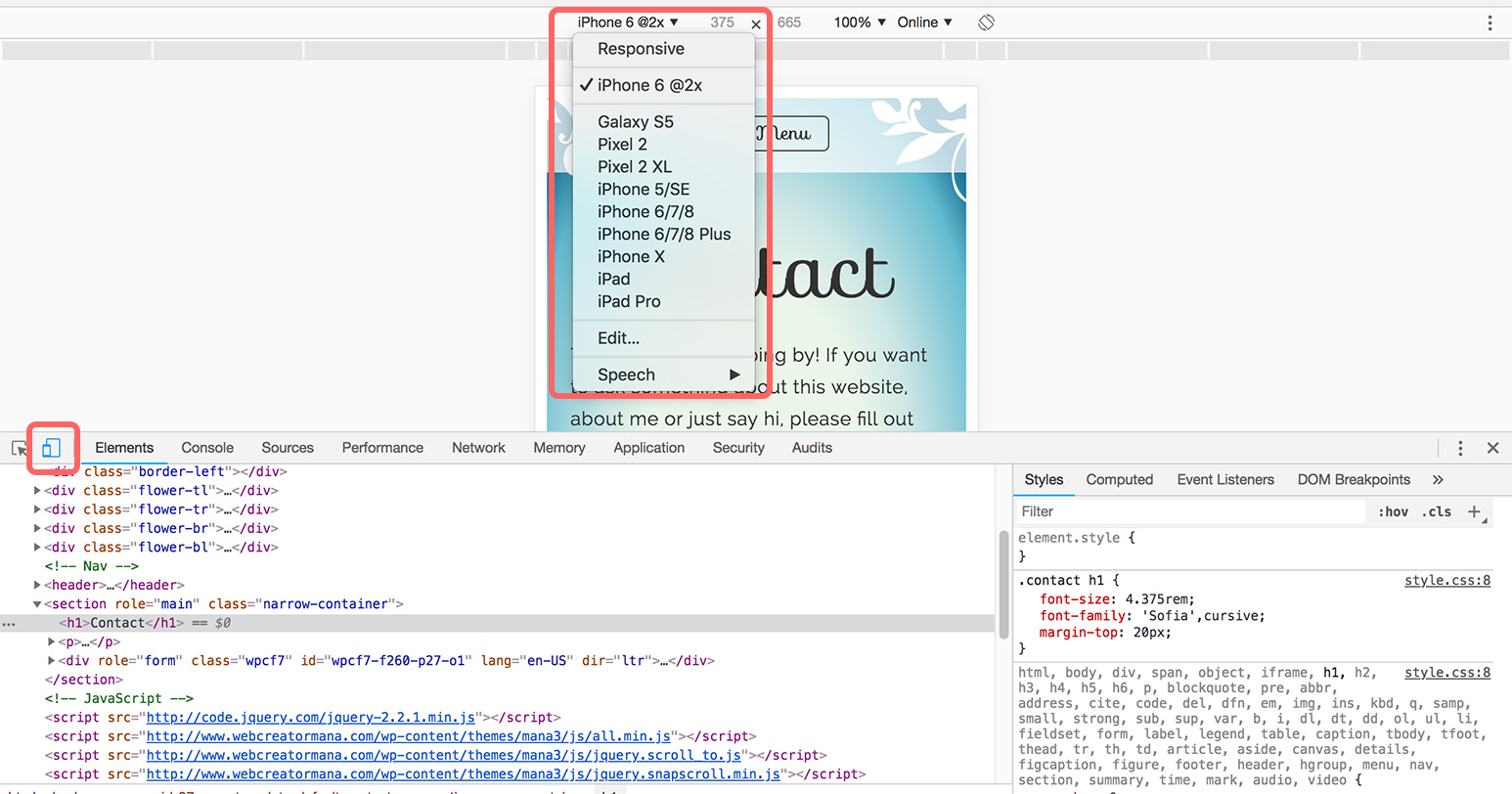
別のデバイスサイズで検証する

デベロッパーツールではモバイルサイズでどう見えるのかも検証できます。検証するためのアイコンのすぐ右横にある、2 つの四角が重なったようなアイコンをクリックして表示を変更しましょう。主要なモバイルサイズを選択可能です。

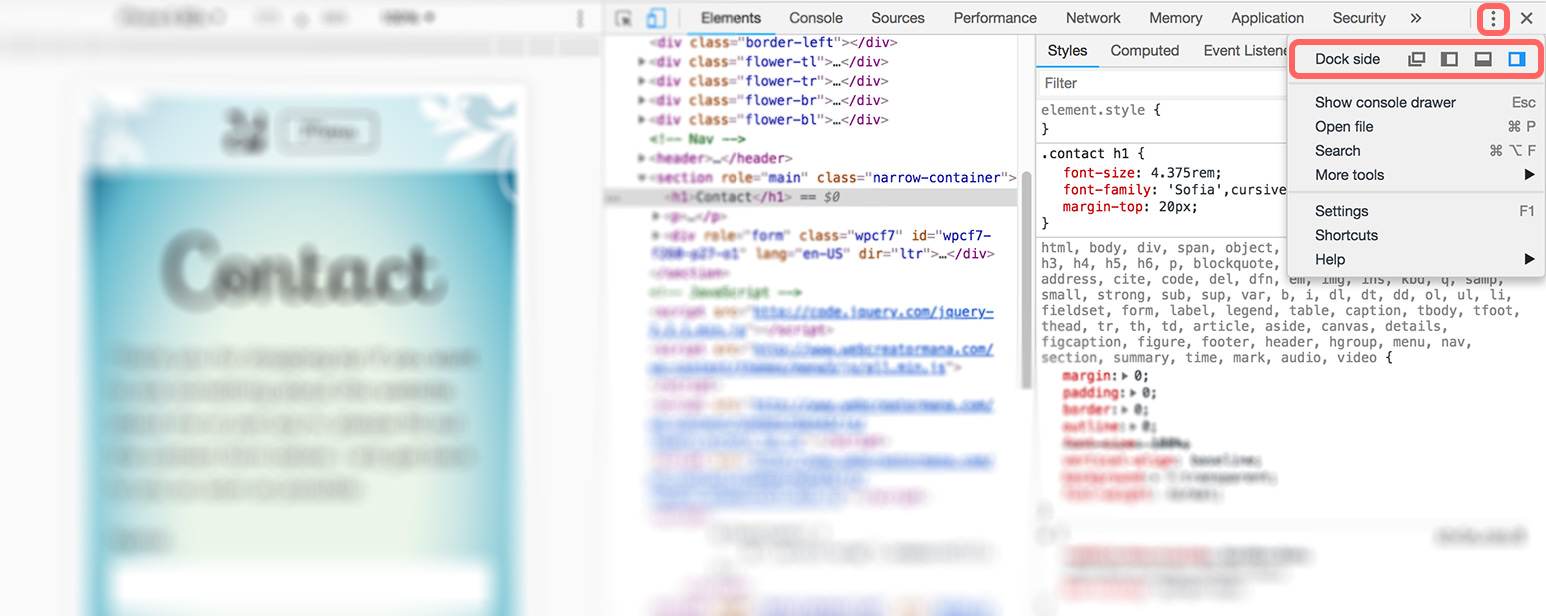
モバイルサイズだと縦長になるので、デベロッパーツールのレイアウトを変更するとより見やすくなります。レイアウトの変更はデベロッパーツールのパネル右上にある 3 つのドットをクリックして Dock Size を変更しましょう。
デベロッパーツールで編集したスタイルを保存するには
デベロッパーツールはあくまで検証のためのツールなので、ページを再度読み込むと編集したスタイルはリセットされてしまいます。そのため、デベロッパーツールで作成したスタイルはその都度 CSS ファイルにコピペして保存する必要があります。「Styles」タブの CSS は通常のテキストと同様、ドラッグして選択、コピーが可能なので、忘れず CSS ファイルに保存しましょう。
今回は Web デザイナーが一番使うであろう CSS の検証・編集方法を紹介しました。デベロッパーツールは本当に多機能で、HTML の編集や JavaScript、CSS アニメーションなどの検証も可能です。少しずつ使いこなせる機能を増やしていきましょう!