
更新日
CSSで変数(カスタムプロパティ)を使ってみよう
プログラミングではおなじみの変数。SassやLESSといったCSSプリプロセッサーをお使いの方もよく使うものですね。この一度定義しておけば繰り返し利用できる便利な変数が、CSSでも使えるようになりました!今回はCSS変数(カスタムプロパティ)の使い方と注意点をまとめていきます!
CSS カスタムプロパティとは?
公式では「カスケード変数のための CSS カスタムプロパティ(CSS custom properties for cascading variables)」としていますが、単に「CSS カスタムプロパティ」や「CSS 変数」などとも呼ばれています。
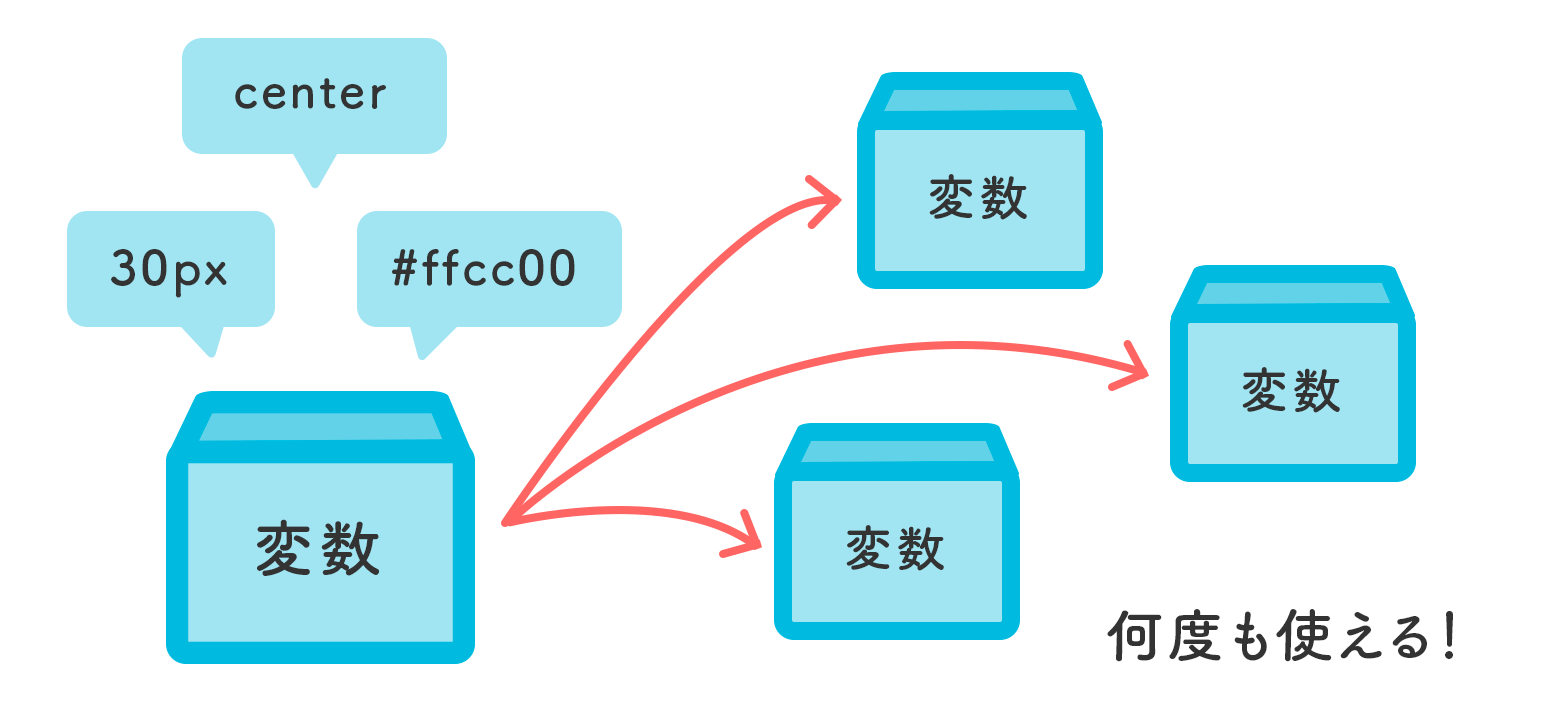
変数は文字列や数値などを入れる箱のようなものです。例えば数学では「y = 3x」のような式があり、この y や x の中には自由に数字を当てはめられます。これが変数というものです。数学では数値のみ使えましたが、プログラミングの世界では文字列も含められます。そしてその中身の入った箱は何度も繰り返し利用でき、箱の中身が変わると他の箇所も変更されるという仕組みです。

何度も繰り返し利用する数値やカラーコードなどに CSS カスタムプロパティを使えば、仮に変更することがあったとしてもすべての箇所を修正する必要はなく、最初に定義しておいたカスタムプロパティの中身だけ変えれば OK!メンテナンスがしやすくなり、エラーも少なくなります。
CSS カスタムプロパティの使い方
1. CSS カスタムプロパティの定義
まずはカスタムプロパティの定義です。「この箱にはこの値が入ってるよー!」という宣言をします。各セレクターに記述することもできますが、:root に定義してグローバル変数のように使用できます。
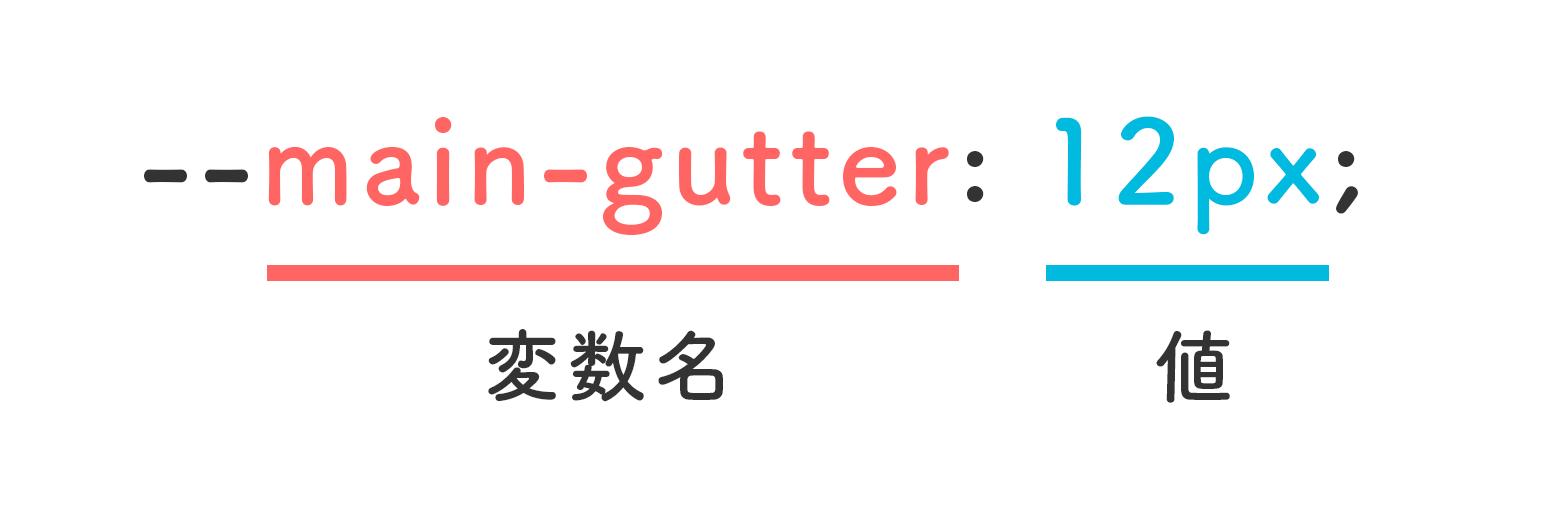
カスタムプロパティの宣言には -- から始め、続いてカスタムプロパティの名前(好きなもので OK)を書きます。コロンで区切ってカスタムプロパティの値を記述。この値が呼び出されるようになります。

カスタムプロパティはカラーコードだけではなく、単位のついた数値や文字列も設定できます。
例:
:root {
--main-gutter: 12px;
--main-position: center;
--main-lh: 1.5;
}
2. 定義した CSS カスタムプロパティを呼び出す
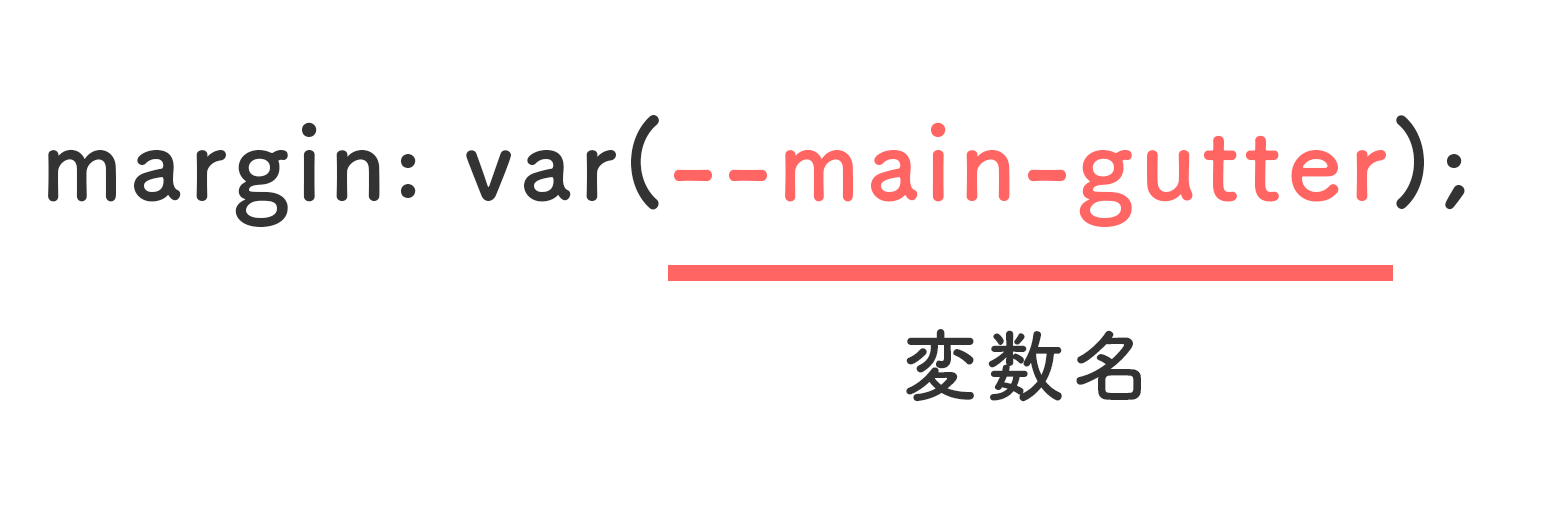
実際に使いたい箇所で var(--変数名) と記述すると、定義した値を当てはめられます。

例:
:root {
--main-gutter: 30px;
}
.box {
width: 300px;
height: 100px;
margin: var(--main-gutter);
}
この例だと .box という要素に margin: 30px; が加わります。
様々な場面で CSS カスタムプロパティを使ってみよう
CSS カスタムプロパティは、一度定義しておけば、あとは好きなところで呼び出して使う!というだけのシンプルなもの。でもそれだけじゃ物足りないので、「こんな時にも使えるよ!」というのをまとめてみます。
カスタムプロパティの中でカスタムプロパティを使う
例えばカスタムプロパティで色を定義した後、その色を使ったカスタムプロパティも定義できます。
:root {
--main-color: #7117ea;
--sub-color: #ea6060;
--bg-gradation: linear-gradient(
135deg,
var(--main-color) 0%,
var(--sub-color) 100%
) fixed;
}
body {
background: var(--bg-gradation);
}
この例ではまず --main-color と --sub-color で二色を設定。そして --bg-gradation でグラデーションを作る値を作成し、その中に --main-color と --sub-color を盛り込んでいます。呼び出す時のコードがとってもシンプル!
こんな感じでグラデーションが設定できました。
メディアクエリーと CSS カスタムプロパティ
「CSS でカスタムプロパティ使わず、普通に Sass で使えばいいやんけ!」という声がチラホラ聞こえてきます。Sass はとっても便利で、私もいつも使っています。昔Sass についての記事も書きましたね…!
ですが、Sass や LESS などの CSS プリプロセッサーの変数は CSS に変換されるため、ブラウザー幅の可変には対応できないのです。メディアクエリー内で変数を定義はできません。
Sass
$bg: pink;
@media (max-width: 600px) {
$bg: yellow;
}
body {
background: $bg;
}
例えば上記のコードでは基本の背景色をピンクに、600px 以下の幅になると黄色にしたい、という内容ですが、実際には黄色にはなりません。$bg: yellow; という変数は無効となります。
デモ画面右上「Edit on CODEPEN」をクリックしてデバイスの幅を変更してみてください。黄色にはならずピンクのままです。
代わりに CSS カスタムプロパティを使ってみましょう。
CSS
:root {
--bg: pink;
}
@media (max-width: 600px) {
:root {
--bg: yellow;
}
}
body {
background: var(--bg);
}
この書き方だとメディアクエリー内で再定義した --bg: yellow; が有効なので、600px 以下の幅では背景色が黄色になります。こちらも上記デモで確認してみてください!
JavaScript と CSS カスタムプロパティ
CSS カスタムプロパティが動的に利用できるので、JavaScript でも活用できます。JavaScript で CSS カスタムプロパティの値を取得したい場合はこんな感じ:
const boxElement = document.querySelector(".box");
const cssStyle = getComputedStyle(boxElement);
const cssValue = String(cssStyle.getPropertyValue("--default-position")).trim();
console.log(cssValue);
getPropertyValue でカスタムプロパティの値を取得できます。
JavaScript でカスタムプロパティの値を変更したい時は setProperty が使えます:
document.documentElement.style.setProperty("--default-position", "50px");
組み合わせてあれこれできそうな予感!この辺はまたさらに深掘りしてみたいです。
CSS カスタムプロパティが取得できなかった時のフォールバック
CSS カスタムプロパティではフォールバックを記述できます。フォールバック値を記述しておくと、CSS カスタムプロパティが宣言されていなかったり、無効になってしまった時のために代わりの値が適用できます。
.box {
color: var(--my-color, pink);
}
この場合、カスタムプロパティ --my-color が無効の場合、pink が適応されます。
CSS カスタムプロパティを使う時の注意点
CSS カスタムプロパティを使う時のルールも覚えておきましょう。こんな場合は無効になるので注意が必要です!
CSS カスタムプロパティでは大文字と小文字が区別される
たとえば、--var と --VAR は別の CSS カスタムプロパティとみなされます。
:root {
--bg: pink;
--BG: orange;
}
これらは別のカスタムプロパティなので、var(--bg); とすればピンクが、var(--BG); とすればオレンジが適用されます。
プロパティ名をカスタムプロパティにできない
CSS カスタムプロパティには値のみが利用できます。プロパティ名をカスタムプロパティにすることはできません。
body {
--bg: background-color;
var(--bg): pink;
}
この書き方で background-color: pink; の指定はできません。無効となります。
呼び出す時に(単純に)単位を書き足しても無効となる
数値のカスタムプロパティを定義し、呼び出す時 var(--変数名) の後ろに px や % を書き足しても無効となります。
div {
--gutter: 30;
margin: var(--gutter) px;
}
この例だと margin: 30px; とはなりません。カスタムプロパティに --gutter: 30px; として単位も含めておく必要があります。
div {
--gutter: 30px;
margin: var(--gutter);
}
↑ これなら OK!
また、calc() 関数を使って単位を含めることも可能です。
div {
--gutter: 30;
margin: calc(var(--gutter) * 1px);
}
1px など、1 を掛けることで単位をプラスする技ですね!
対応ブラウザー

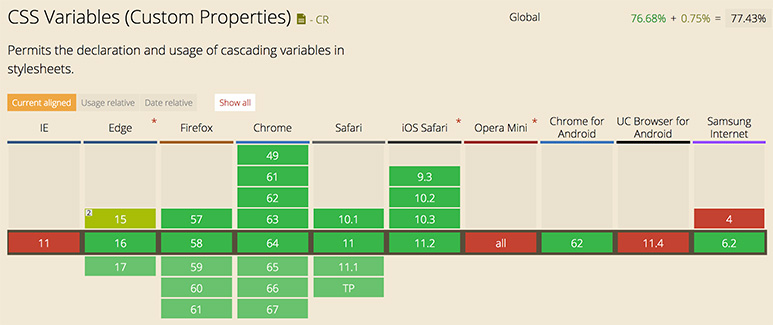
CSS カスタムプロパティの対応ブラウザーは Chrome, Firefox, Safari, Edge 等です。IE 以外のモダンブラウザーには対応しているので、これから CSS カスタムプロパティを使う機会はどんどん増えてくるでしょう。
みなさんもぜひ試してみてくださいね!
参照リンク