
更新日
JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現
Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。一から作り込むのは大変ですが、プラグインを使えば意外と簡単に実装できますよ。夏らしい涼し気なデザインになりそうです。サンプルがうまく動かない時はデモ画面右上の「EDIT ON CODEPEN」をクリックして別タブで表示してみてください!
wavify
wavifyは jQuery のプラグイン。ふよふよと動く波を表現できます。jQueryとTweenMax、wavifyのファイルを読み込み、SVG コードを用意すれば OK。
HTML
<body>
コンテンツ
・・・
<!-- SVG -->
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"><path id="wave" d=""/></svg>
<!-- ファイルの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
<script src="js/jquery.wavify.js"></script>
</body>SVG の path 要素に ID を振っておきます。
JavaScript
$('#wave').wavify({
height: 60,
bones: 3,
amplitude: 40,
color: '#0bd',
speed: .25
});path につけた ID を指定して、スピードや高さ、色をカスタマイズすれば OK!
jQuery Ripples
jQuery Ripplesを使うとカーソルの動きに合わせて要素の表面を揺らし、まるで水面に波紋が広がるような表現ができます。jQuery を使っているので、jQueryのファイルとjQuery Ripplesのファイルを読み込んで準備 OK!
HTML
<body>
<div class="container">
コンテンツ
・・・
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="js/jquery.ripples-min.js"></script>
</body>CSS
.container {
height: 100vh;
background: url(images/bg.jpg) center center;
background-size: cover;
}波紋をつけたい要素に背景画像を設置すると、動きがわかりやすくておすすめ。
JavaScript
$('.container').ripples({
resolution: 400
});オプションで波紋の大きさや解像度を設定できます。
bubbly-bg
bubbly-bgはとっても手軽に背景にパーティクルをふよふよ浮かばせられるスクリプト。ファイルを読み込ませて JavaScript で bubbly(); と記述するだけでデフォルトのスタイルで実装できます。
HTML
<body>
コンテンツ
・・・
<script src="https://cdn.jsdelivr.net/npm/bubbly-bg@1.0.0/dist/bubbly-bg.js"></script>
<script>bubbly();</script>
</body>JavaScript
bubbly();
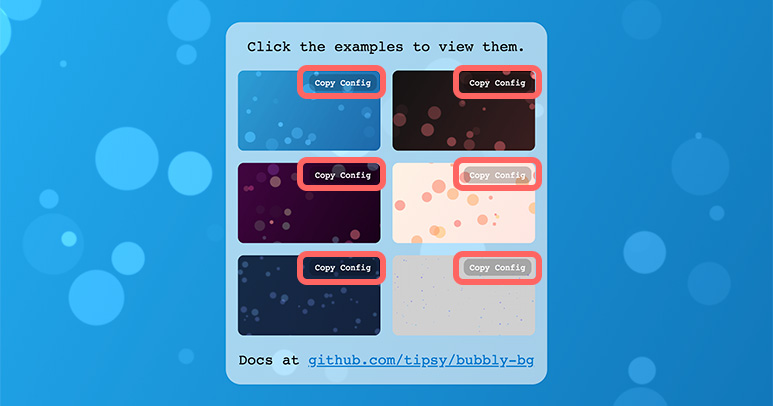
デモページでは 6 つのスタイルが用意されており、「Copy Config」ボタンをクリックすると JavaScript のコードがコピーできます。カスタマイズの参考になりますね。オプションでは色やパーティクルの数、動きを調整できます。
particles.js
particles.jsもパーティクルを実装できるスクリプトですが、bubbly-bg よりもカスタマイズ性が高いです。こちらは canvas タグを使いますよ。
HTML
<body>
コンテンツ
・・・
<canvas class="background"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/particlesjs/2.2.2/particles.min.js"></script>
</body>HTML には「background」というクラスをつけた canvas タグを用意し、ファイルを読み込ませます。
CSS
.background {
position: absolute;
display: block;
top: 0;
left: 0;
z-index: 0;
}position: absolute; で絶対位置を決め、背景として画面に広げます。
JavaScript
window.onload = function() {
Particles.init({
selector: '.background'
});
};selector に canvas タグにつけたクラス名を指定すれば OK。デフォルトだと黒いちっこい点がちまちま動いているだけなので、オプションの sizeVariations でサイズ、color でパーティクルの色をカスタマイズしましょう。オプションでは他にも、パーティクルが動くスピードやパーティクルの数などを指定できます。
パーティクル同士を線でつなげるには connectParticles: true オプションが使えます。書き方が少し変わるので注意。
JavaScript
var particles = Particles.init({
selector: '.background',
sizeVariations: 10,
color: ['#00bbdd', '#404B69', '#DBEDF3'],
connectParticles: true
});Raindrops.js
Raindrops.jsを使えばぴちゃんぴちゃんと水面にしずくが落ちているような動きが加えられます。jQueryとjQuery UI、Raindrops.jsのファイルを読み込んでスタート。
HTML
<body>
<div class="container">
コンテンツ
・・・
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="js/raindrops.js"></script>
</body>水面として表示させたい要素にクラスを加えます。ここでは「container」に設定。
JavaScript
jQuery(".container").raindrops({
color: "#0bd",
canvasHeight: 250
});オプションで水面の色やしずくの大きさなどが設定できます。
デザインに合わせてあれこれカスタマイズしてみてください!