作って覚えるAdobe XDの便利機能 5つ

プロトタイプやデザインの制作時にAdobe XDを使っている人も多いでしょう。Adobe XDは新しい機能がちょこちょこ追加されているので、定期的にチェックするといいですね。今回はひとつのページを作成しながら、覚えておくと便利な機能を紹介します。
続きを読む
ダークモード

プロトタイプやデザインの制作時にAdobe XDを使っている人も多いでしょう。Adobe XDは新しい機能がちょこちょこ追加されているので、定期的にチェックするといいですね。今回はひとつのページを作成しながら、覚えておくと便利な機能を紹介します。
続きを読む

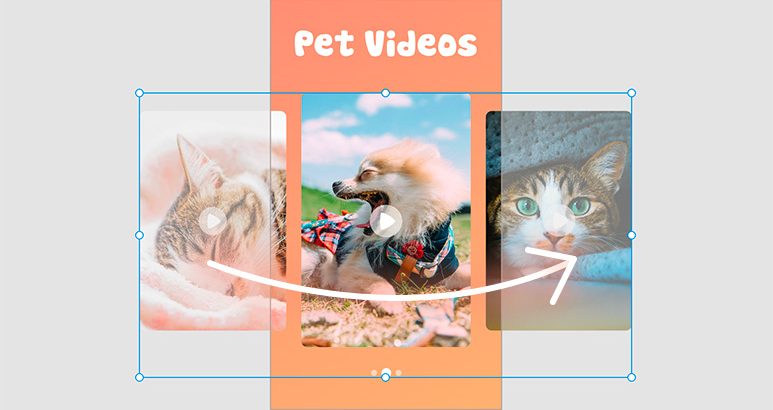
Webサイトのデザインカンプを画像として作成…というのはもう昔の話。最近ではアニメーションの伴ったWebサイトやアプリばかりで、それを画像で説明するのはなかなか困難です。Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ!
続きを読む

新たなデザインツールとして浸透してきているAdobe XD。Webクリエイターボックスでも何度か紹介してきました。Adobe XDはデザインを作り込むだけではなく、その前段階であるワイヤーフレーム制作にもおすすめです。様々なUIキットと呼ばれるデザインテンプレートが配布されていますが、今回は凝ったデザインのものではない、シンプルなワイヤーフレーム向けのUIキットをいくつか紹介します。
続きを読む

デザインやプロトタイプを作成できるAdobe XD。みなさん使っていますか?先日アップデートもされ、Photoshopとの連携がより簡単になったり、Sketchファイルも扱えるようになるなど、進化が進んでいますね。これまではWebサイトのデザインにはPhotoshopが多く使われてきましたが、これからはXDが主力となっていきそうな予感。ということでAdobe XDを使ったWebデザインの手順を紹介します!
続きを読む

先日発表された、Adobeのプロトタイピングツール、Adobe Experience Design(Adobe XD)。Sketchライクなシンプルなグラフィックツールです。なにやら面白そうだったので、早速つついてみました。デモとして、簡単にチャットアプリのプロトタイプを作ってみたので、使用感とともに紹介します。

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。