
更新日
日本語対応!CSS Flexboxのチートシートを作ったので配布します
FlexboxとはFlexible Box Layout Moduleのことで、その名の通りフレキシブルで簡単にレイアウトが組めちゃう素敵ボックスです。現在ほとんどすべての最新ブラウザーでFlexboxをサポートしており、Flexboxを使ったレイアウト組みが今後のWebデザインのスタンダードとなるでしょう。
Web クリエイターボックスでは以前から Flexbox の使い方について紹介してきたのですが、最近 Flexbox が浸透してきたこともあってか各プロパティの使い方について質問される機会が増えてきたので、チートシートとしてまとめてみました。この記事ではなるべく画像メインでプロパティーの使い方を紹介したいと思います!
動画で学ぶ CSS Flexbox
この記事は YouTube 動画でも解説しています。動画派の方はこちらをどうぞ!
CSS Flexbox チートシートをダウンロード

PC・Mac に保存してチラ見するなり、印刷してデスクに置いておくなりしてご利用ください!
CSS Flexbox 目次
- Flexbox の基本的な書き方
- flex-direction … 子要素の並ぶ向き
- flex-wrap … 子要素の折り返し
- flex-flow … flex-direction と flex-wrap をまとめて指定
- justify-content … 水平方向の揃え
- align-items … 垂直方向の揃え
- align-content … 複数行にした時の揃え
- order … 順序の指定
- flex-grow … 子要素の伸びる比率
- flex-shrink … 子要素の縮む比率
- flex-basis … 子要素のベースとなる幅の指定
- flex … flex-grow、flex-shrink、flex-basis をまとめて指定
- align-self … 子要素の垂直方向の揃え
- Flexbox チートシート PDF のダウンロード
- Flexbox 関連記事
Flexbox の基本的な書き方

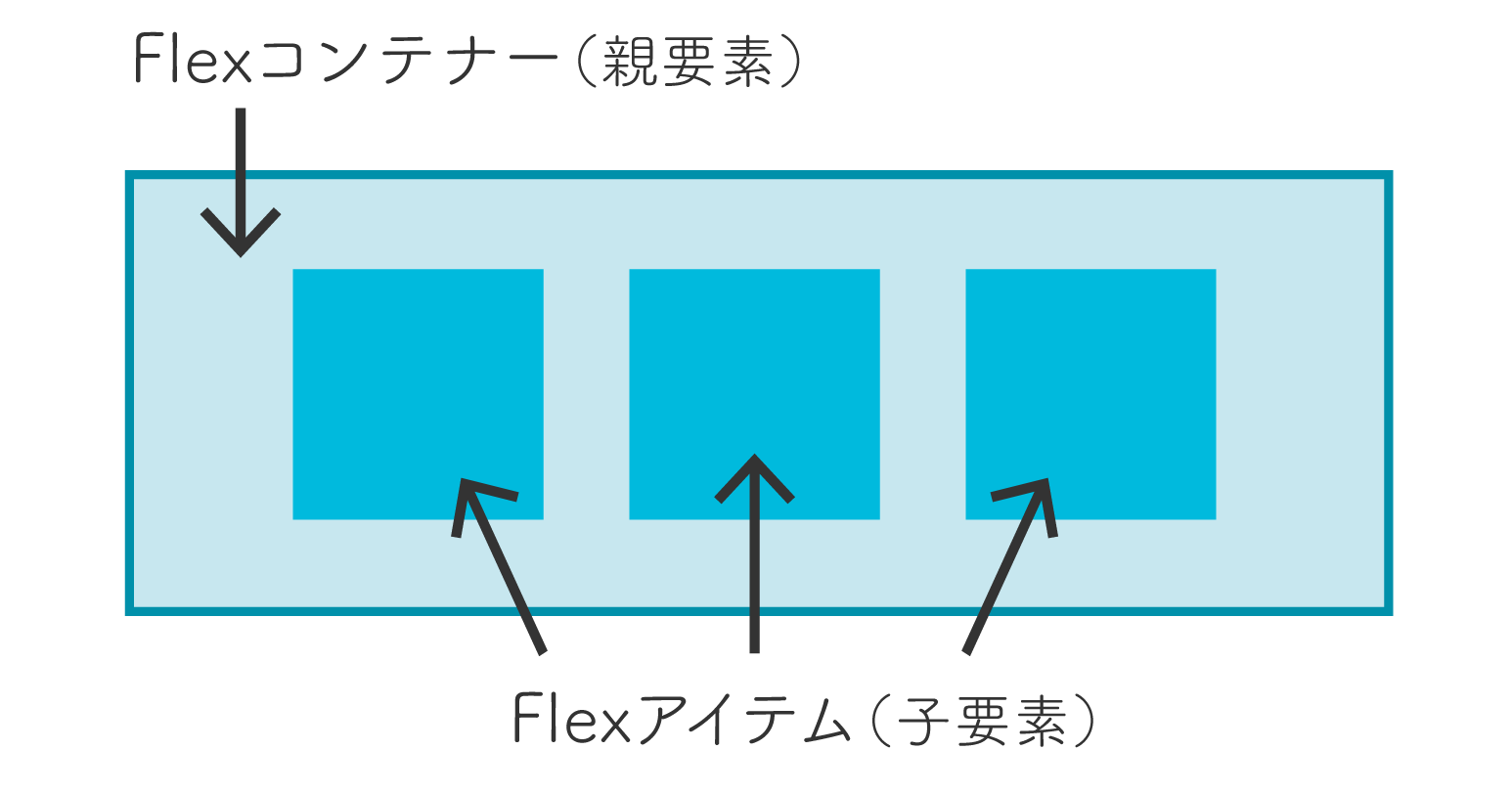
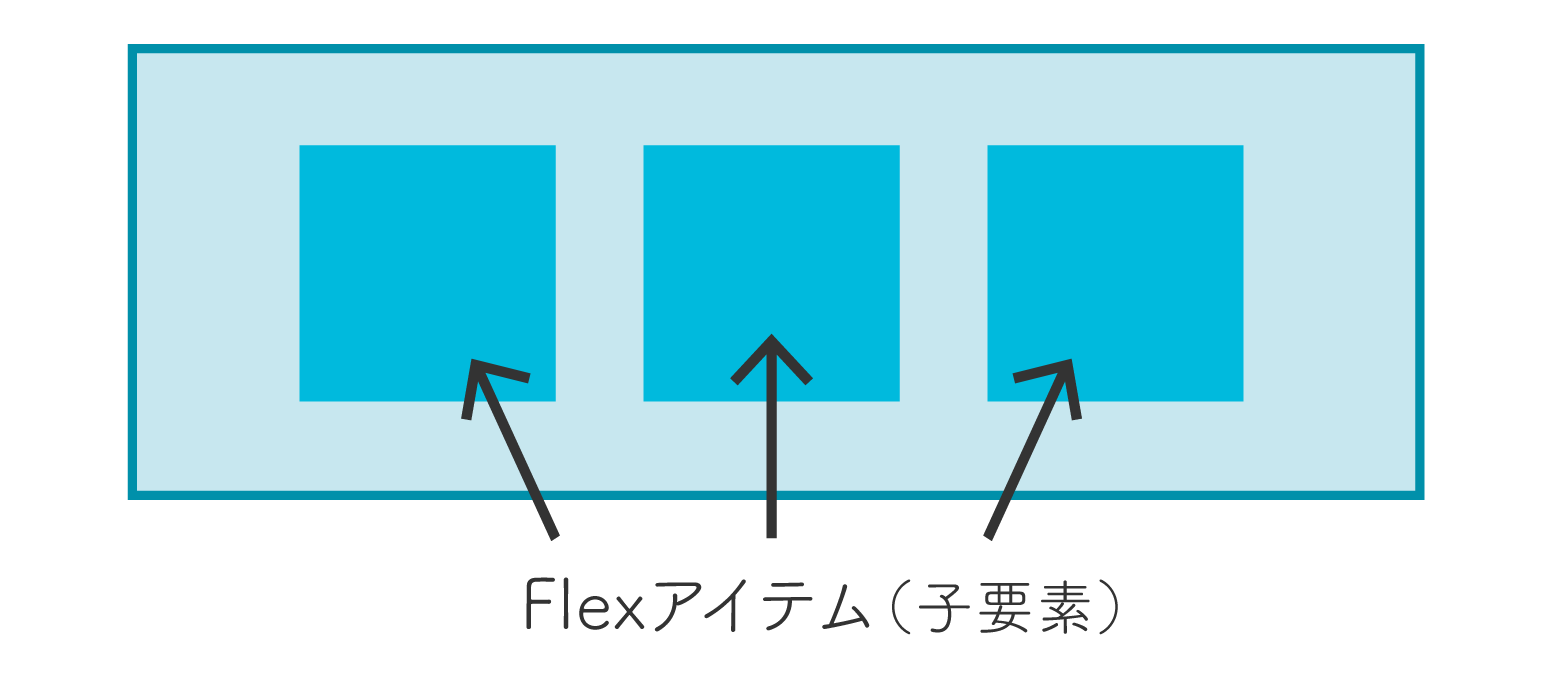
まずは Flexbox レイアウトの基本的な書き方をマスターしましょう。Flex コンテナーと呼ばれる親要素の中に、Flex アイテムと呼ばれる子要素を入れて HTML は完了です。
以下の例では親要素である「container」というクラスのついた div の中に、子要素である「item」というクラスのついた div が入っています。
HTML
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>

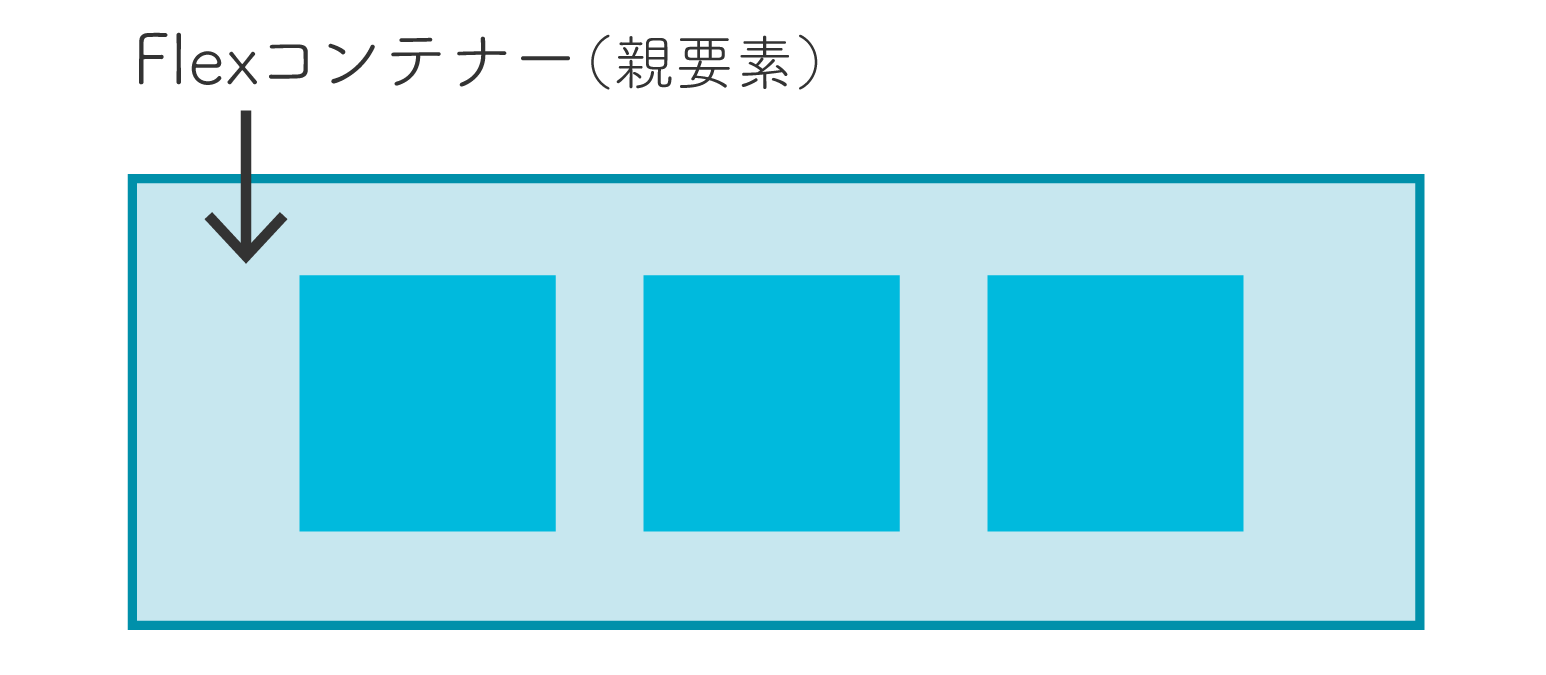
子要素が縦に並んでいる状態です。
Flexbox を使って子要素を横並びにするには、親要素に display: flex; を指定するだけ OK。
.container {
display: flex;
}

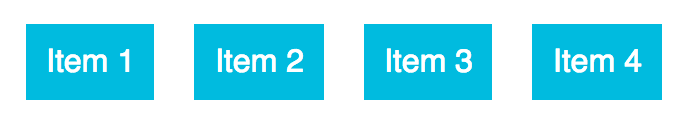
子要素が横並びになりました!
インライン要素に使うのであれば、親要素に display: inline-flex; を指定します。
.container {
display: inline-flex;
}
親要素(Flex コンテナー)に指定するプロパティ

Flexbox で親要素に指定するプロパティと子要素に指定するプロパティが存在します。指定する要素を間違えないように注意しましょう。まずは親要素のものをまとめました。
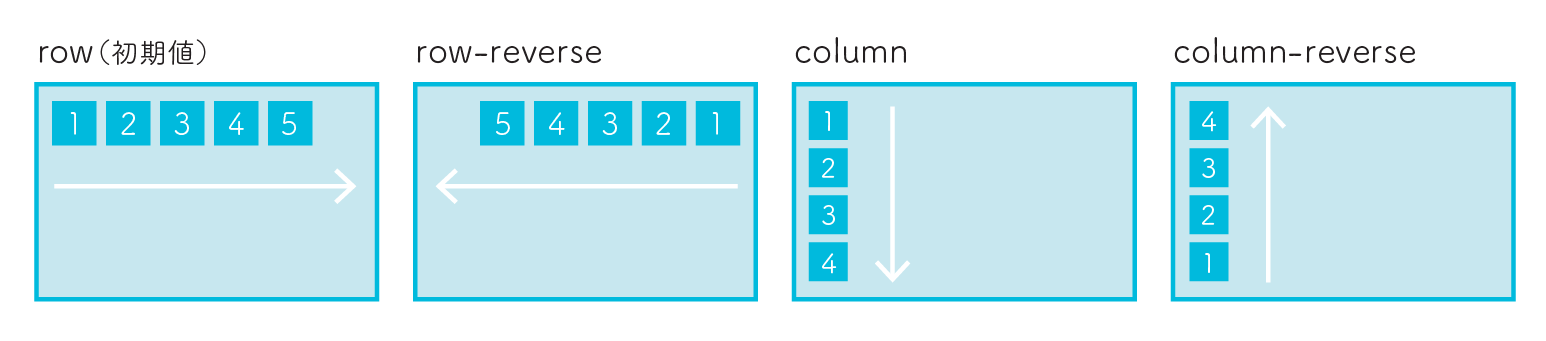
flex-direction … 子要素の並ぶ向き

子要素をどの方向に配置していくかを指定するプロパティー。横または縦に配置できます。
flex-direction の使用例
.container {
display: flex;
flex-direction: row;
}
flex-direction で使える値
- row(初期値)… 子要素を左から右に配置
- row-reverse … 子要素を右から左に配置
- column … 子要素を上から下に配置
- column-reverse … 子要素を下から上に配置
※「row」と「row-reverse」は RTL(Right To Left = 右から左)の時は逆向きに配置されます。
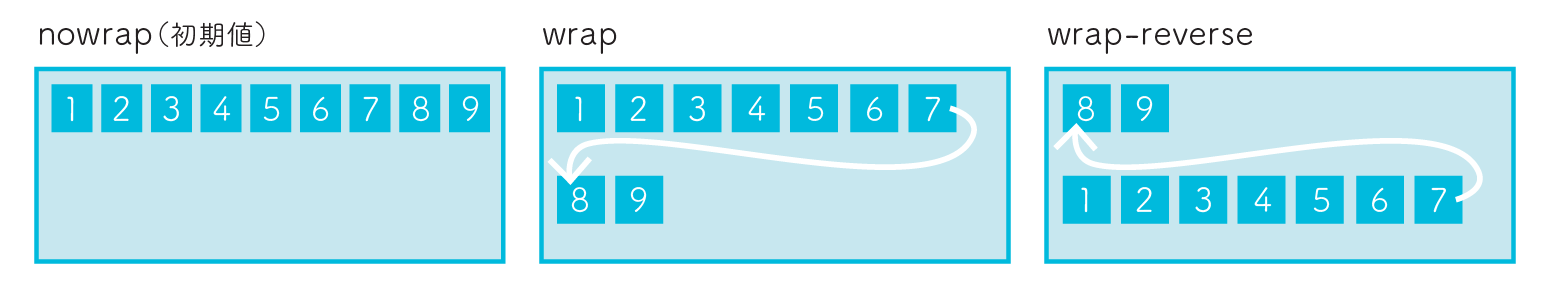
flex-wrap … 子要素の折り返し

子要素を一行、または複数行に並べるかを指定します。複数行にする場合は子要素が親要素の幅を超えてしまった場合、折り返して複数行に配置されていきます。
flex-wrap の使用例
.container {
display: flex;
flex-wrap: wrap;
}
flex-wrap で使える値
- nowrap(初期値)… 子要素を折り返しせず、一行に並べる
- wrap … 子要素を折り返し、複数行に上から下へ並べる
- wrap-reverse … 子要素を折り返し、複数行に下から上へ並べる
flex-flow … flex-direction と flex-wrap をまとめて指定
flex-direction と flex-wrap を一行で指定できるプロパティー。初期値は row nowrap。
flex-flow の使用例
.container {
display: flex;
flex-flow: row wrap;
}
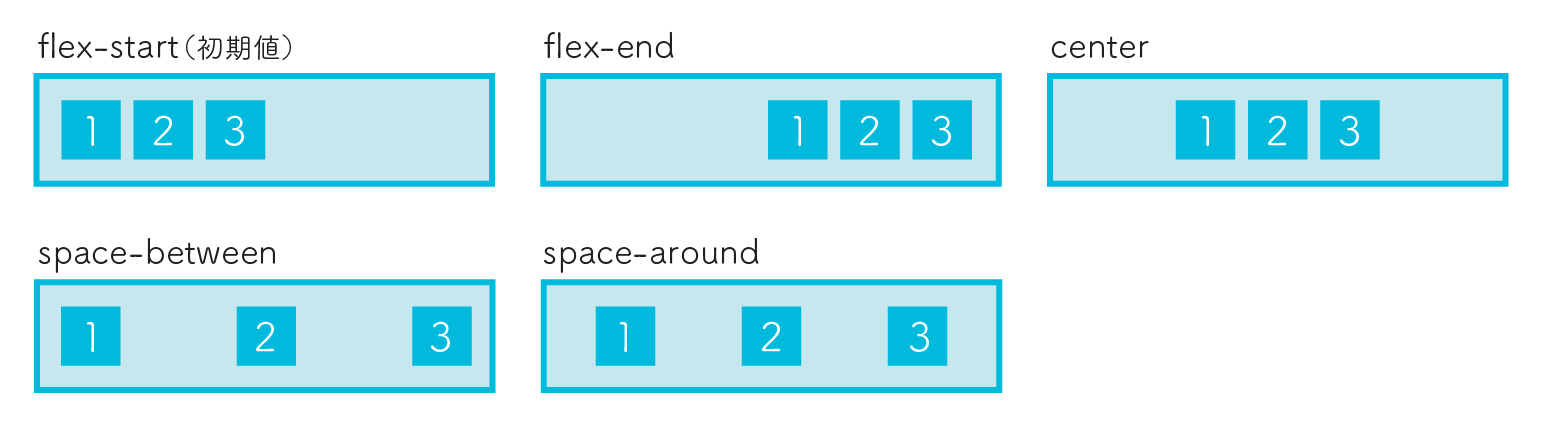
justify-content … 水平方向の揃え

親要素に空きスペースがあった場合、子要素を水平方向のどの位置に配置するかを指定します。
justify-content の使用例
.container {
display: flex;
justify-content: flex-end;
}
justify-content で使える値
- flex-start(初期値)… 行の開始位置から配置。左揃え。
- flex-end … 行末から配置。右揃え。
- center … 中央揃え
- space-between … 最初と最後の子要素を両端に配置し、残りの要素は均等に間隔をあけて配置
- space-around … 両端の子要素も含め、均等に間隔をあけて配置
※「flex-start」と「flex-end」は RTL(Right To Left = 右から左)の時は逆向きに配置されます。
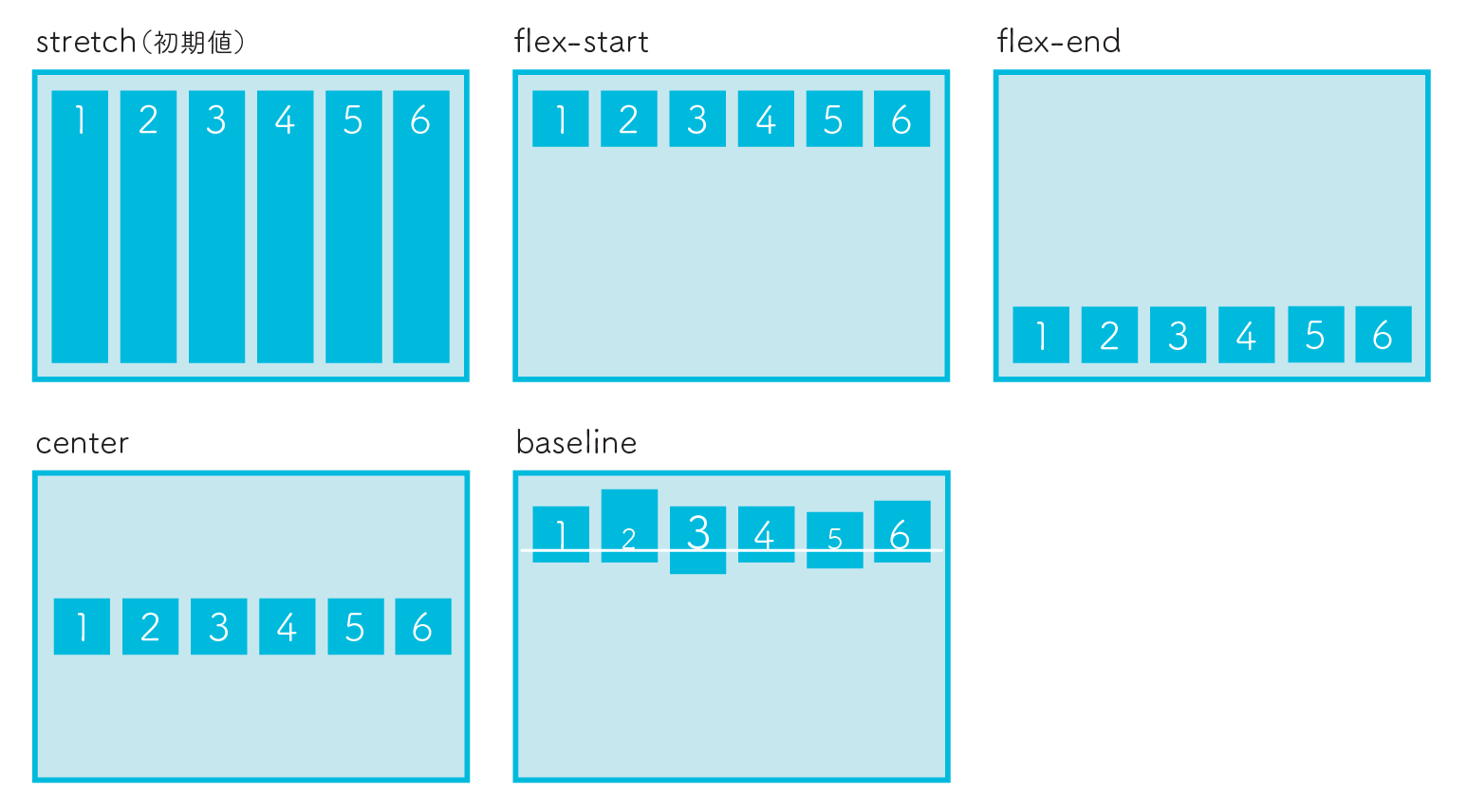
align-items … 垂直方向の揃え

親要素に空きスペースがあった場合、子要素を垂直方向のどの位置に配置するかを指定します。
align-items の使用例
.container {
display: flex;
align-items: center;
}
align-items で使える値
- stretch(初期値)… 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
- flex-start … 親要素の開始位置から配置。上揃え。
- flex-end … 親要素の終点から配置。下揃え。
- center … 中央揃え
- baseline … ベースラインで揃える
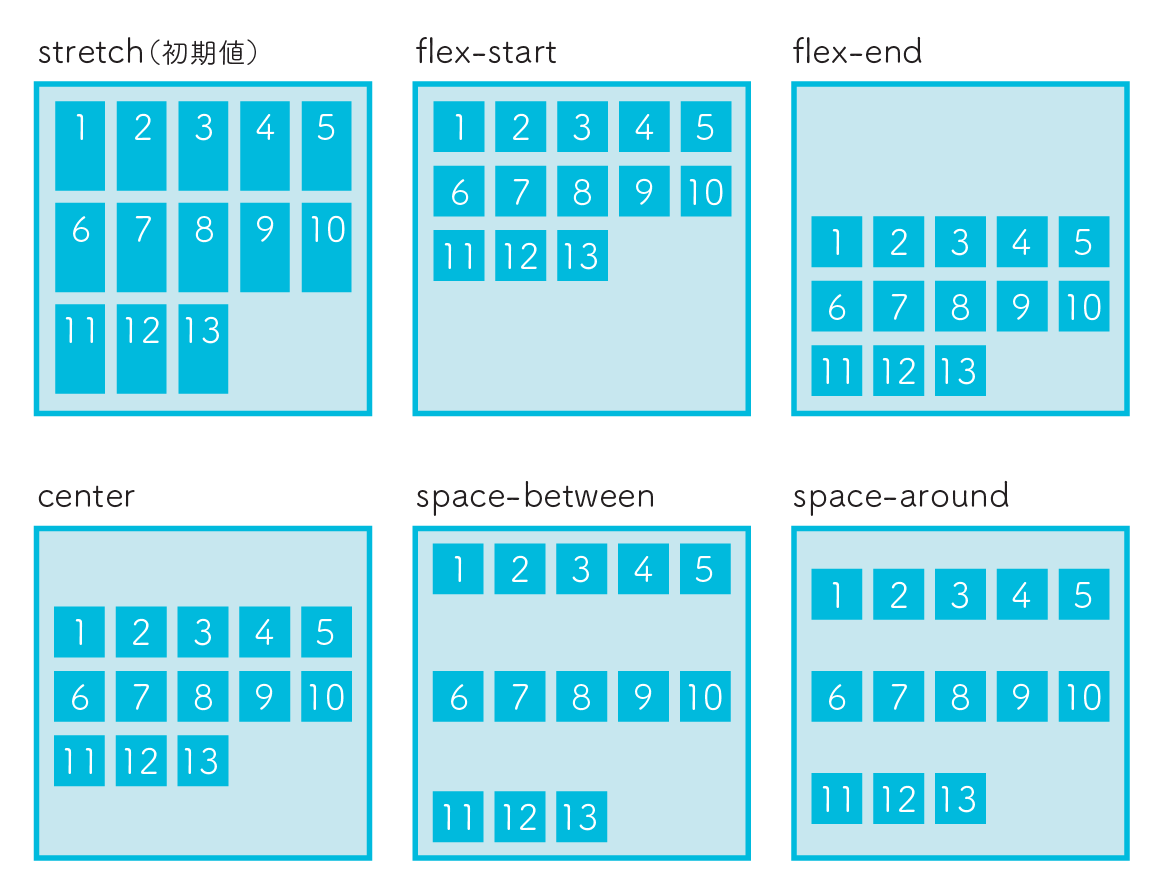
align-content … 複数行にした時の揃え

子要素が複数行に渡った場合の垂直方向の揃えを指定します。flex-wrap: nowrap; が適応されていると子要素が一行になるので、align-content は無効になります。
align-content の使用例
.container {
display: flex;
align-content: space-between;
}
align-content で使える値
- stretch(初期値)… 親要素の高さに合わせて広げて配置
- flex-start … 親要素の開始位置から配置。上揃え。
- flex-end … 親要素の終点から配置。下揃え。
- center … 中央揃え
- space-between … 最初と最後の子要素を上下の端に配置し、残りの要素は均等に間隔をあけて配置
- space-around … 上下端にある子要素も含め、均等に間隔をあけて配置
子要素(Flex アイテム)に指定するプロパティ

display: flex; が指定された要素の中にある子要素(Flex アイテム)に指定するプロパティーです。親要素に display: flex; が指定されていないと動作しないので注意しましょう。
order … 順序の指定

通常子要素は HTML の記述順に配置されますが、order プロパティーを使えば任意の順で並べ替えられます。
order の使用例
.item1 {
order: 2;
}
.item2 {
order: 3;
}
.item3 {
order: 1;
}
order で使える値
初期値は 0。マイナス値を含む数値のみ指定できます。
flex-grow … 子要素の伸びる比率

親要素に余ったスペースがあった場合、指定のある子要素が他の子要素に対してどれくらい伸びるかを指定します。
flex-grow の使用例
.item1 {
flex-grow: 2;
}
.item2 {
flex-grow: 3;
}
.item3 {
flex-grow: 1;
}
flex-grow で使える値
数値のみ指定できます。初期値は 0。マイナス値は無効です。
flex-shrink … 子要素の縮む比率

flex-grow と逆で、親要素に余ったスペースがなくすべての子要素が入り切らない場合、指定のある子要素が他の子要素に対してどれくらい縮むかを指定します。
flex-shrink の使用例
.item1 {
flex-shrink: 2;
}
.item2 {
flex-shrink: 3;
}
.item3 {
flex-shrink: 1;
}
flex-shrink で使える値
数値のみ指定できます。初期値は 1。マイナス値は無効です。
flex-basis … 子要素のベースとなる幅の指定
子要素に対し width と同じように幅の値を指定できます。auto と指定した場合は子要素のコンテンツのサイズが適応されます。
flex-basis の使用例
.item1 {
flex-basis: auto;
}
.item2 {
flex-basis: 200px;
}
.item3 {
flex-basis: 30%;
}
flex-basis で使える値
初期値は auto 。幅や高さの指定と同様、パーセンテージやピクセル値で指定できます。
flex … flex-grow、flex-shrink、flex-basis をまとめて指定
flex-grow、flex-shrink、flex-basis の 3 つのプロパティーを一行で指定できます。初期値は 0 1 auto。
flex の使用例
.item1 {
flex: 0 1 30%;
}
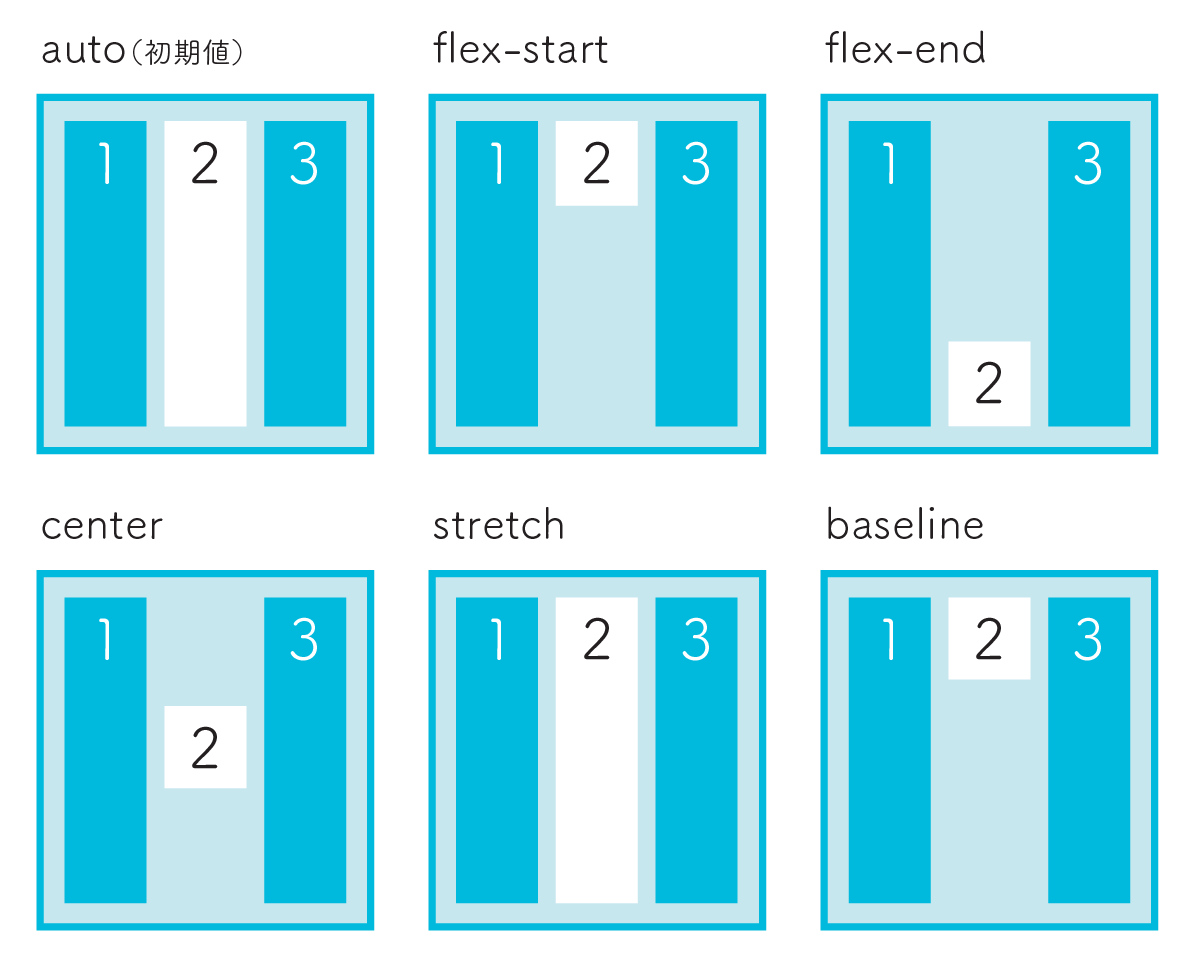
align-self … 子要素の垂直方向の揃え

親要素に空きスペースがあった場合、子要素を垂直方向のどの位置に配置するかを指定します。親要素に指定する align-items と全く同じ機能ですが、こちらは子要素に対して指定します。この align-self での指定は、親要素に記述する align-items よりも優先されます。
align-self の使用例
.item1 {
align-self: flex-end;
}
align-self で使える値
- auto(初期値)… 親要素の align-items の値を継承
- stretch … 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
- flex-start … 親要素の開始位置から配置。上揃え。
- flex-end … 親要素の終点から配置。下揃え。
- center … 中央揃え
- baseline … ベースラインで揃える
Flexbox チートシート PDF のダウンロード
PDF ファイルは個人利用のみ OK、再配布不可。ダウンロードするには Web クリエイターボックスの無料ニュースレターへのご登録が必要です。まだご登録がお済みでない方はこちらのフォームからご登録ください。
すでにご登録済みの方はウェルカムメッセージ、もしくは各メールのフッター部分から素材をダウンロードしてください。
※ プライバシーポリシーに基づき、スパムメールを送信したり、メールアドレスを第三者に譲渡・売買などは一切いたしません。 ※ Web クリエイターボックスのニュースレターは、どのタイミングであっても配信停止ができます。配信停止を希望する方は、ニュースレターのフッターにある「配信停止」リンクをクリックしてください。