
更新日
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦!
要素の四隅の角を丸めるためのCSSプロパティー「border-radius」。ボックスや画像などの要素に対して適応でき、角丸にしたりまん丸にしたりと、様々な表現が可能です。このプロパティーが使えるようになってから、どれだけコーディングが楽になったか…!今回はそんなborder-radiusの基本的な使い方と、応用表現を紹介します!
無難で王道!正円の円弧を使った角丸
border-radius は「border」とついているものの、border プロパティーの指定がなくても大丈夫。background によって与えられた背景や、img 要素で指定された画像の四隅も丸まめられます。

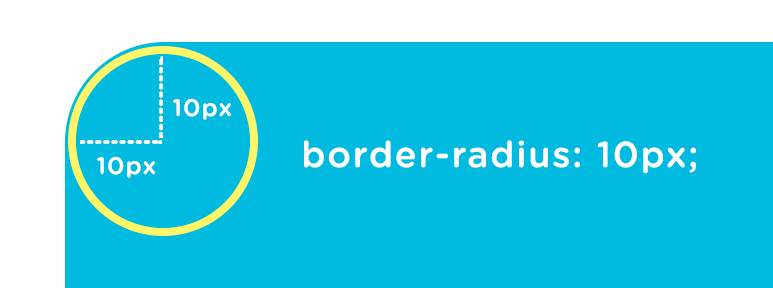
四隅に同じ値の丸みを与えるなら border-radius: 10px; と記述すれば OK。半径 10px の正円の円弧をベースにした角丸を実装できます。

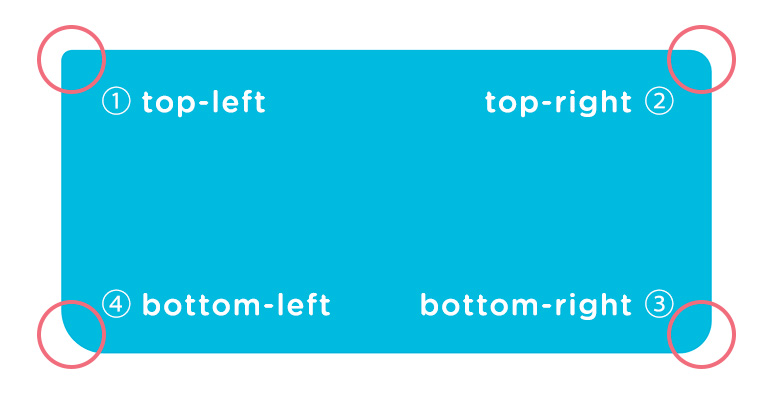
各頂点で異なる丸みを実装するなら、個別に指定可能。
div {
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
}
ただ、上記の書き方だとちょっと長いですね…。ということで、短縮形で記述もできます。左上、右上、右下、左下の順で、左上を基準に時計回りで書いていきます。
div {
border-radius: 10px 20px 30px 40px;
}
だいぶスッキリしましたね!
他にも 4 つの頂点すべての丸のサイズを 50%にして正円を作ったり、値を変更して様々な表現が可能です。まずは border-radius の基本形を覚えておきましょう!
画像と組み合わせて四つ葉のクローバーの形に並べる
3 つの頂点を正円にして花びら型を作り、4 つ並べてクローバー型を作ってみましょう。
作り方は 4 つの画像を並べ、それぞれの画像に対して border-radius を指定。ポイントは中央にあたる角のみそのまま直角にしておくこと。
.img1 {
border-radius: 50% 50% 0 50%;
}
.img2 {
border-radius: 50% 50% 50% 0;
}
.img3 {
border-radius: 50% 0 50% 50%;
}
.img4 {
border-radius: 0 50% 50% 50%;
}
お好みの画像で試してみてくださいね。
歪み具合が面白い!楕円の円弧を使った角丸

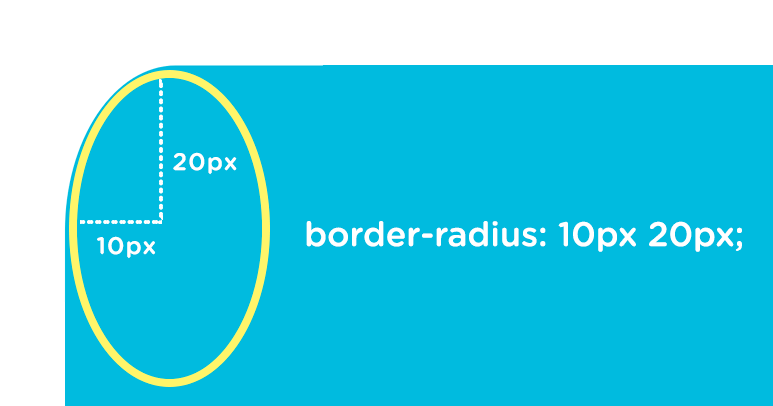
各頂点の丸みの値を半角スペースで区切って指定すると、楕円の円弧をベースにした角丸を実装できます。スペースより前に楕円の横の半径を、後ろに縦の半径を記述します。こちらも各頂点ごとに指定可能。
div {
border-top-left-radius: 10px 5px;
border-top-right-radius: 20px 10px;
border-bottom-right-radius: 30px 50px;
border-bottom-left-radius: 40px 100px;
}

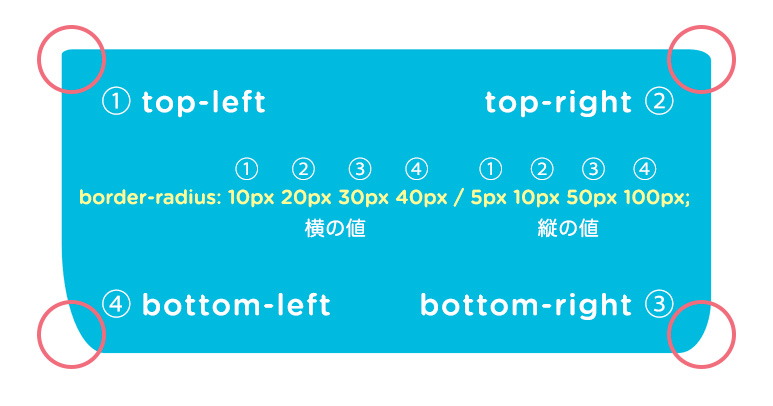
短縮形で記述もできます。楕円の横の半径と縦の半径をスラッシュ(/)で区切り、正円のときと同様に、左上、右上、右下、左下の順で、左上を基準に時計回りで書いていきます。
div {
border-radius: 10px 20px 30px 40px / 5px 10px 50px 100px;
}
短縮形だとどの値がどの頂点のどの半径なのかが結構わかりづらいです…。書きながら混乱しないようにしましょう。
ふにゃんと曲がった歪みライン
楕円の半径を使った書き方はあまり使われていないかと思いますが、その歪み具合をうまく利用して面白い表現もできるようになります。
この例だと、まず border-radius で楕円の円弧を使った角丸を指定。
p {
background: #efefef;
border-radius: 240px 15px 100px 15px / 15px 200px 15px 185px;
}
その上で border プロパティーを使って線種を指定しています。
.box1 {
border: 2px solid #333;
}
.box2 {
border: 6px solid #333;
}
.box3 {
border: 2px dashed #333;
}
.box4 {
border: 2px dotted #333;
}
線の色やスタイル、背景色などを組み合わせてアレンジしてみてください!
歪んだ円+ブレンドモード
ブレンドモードは複数の画像や色を重ね合わせて独特の効果を生み出す手法。過去記事「CSS ブレンドモードで画像を彩ろう」で紹介しているので、詳しくはそちらをご参照ください。border-radius で歪ませた円を、さらにブレンドモードで重ね合わせて、ポップなイメージに仕上げてみました!
ポイントは mix-blend-mode: multiply; を使ったブレンドモード。margin: 0 -15px; と組み合わせることで重なる部分を作っています。
.circle-1 {
background: #f66;
border-radius: 50% 50% 50% 70%/50% 50% 70% 60%;
}
.circle-2 {
background: #f92;
border-radius: 80% 30% 50% 50%/50%;
}
.circle-3 {
background: #fc2;
border-radius: 40% 40% 50% 40%/30% 50% 50% 50%;
}
各ボックスはこのように%値で派手に歪めてみました。値を調整していろんな形を作ってみましょう!
歪んだ円+ブレンドモード+アニメーション
先程の円をさらに調整し、重ね合わせてアニメーションを加えてみましょう。各円の回転速度に変化をもたせることでムニムニ動いてる感を出しています。
アニメーションの加え方は「CSS3 アニメーションに挑戦!色が移り変わる背景を実装しよう」という記事をご参照ください!
↑ デモが動いていない場合はデモ画面右下の「Rerun」ボタンをクリックしてください。
色を変更するだけで違った印象になるかも。こちらもアレンジして使ってみてください!
角の形を正円にするか楕円にするかでまた違った雰囲気の角丸を表現できますね。値を調節したり、アニメーションをうまく加えたりして、Web サイトにあった表現を実装してみてください!