
書籍執筆しました!「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」
昨年からコツコツ執筆していた書籍『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』がついに完成しました!初心者向けにWebサイト制作を教えている経験をもとに、なるべくわかりやすく書いたつもりです。多くの方に読んでいただけますと幸いです!
1 冊ですべて身につく HTML & CSS と Web デザイン入門講座

追記 1:拙著「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」 の韓国語版が出版されました!
追記 2:2019 年度 CPU 大賞 書籍部門 1 位を受賞!
この書籍を1 名様にプレゼントします!応募締切は日本時間2019 年 3 月 19 日 24:00。応募方法はページ下部をご覧ください! 締め切りました。
こんな人におすすめ
- これから Web サイトを作り始める初心者
- HTML と CSS を基本から学びたい人
- 美しいデザインの Web サイトを作りたい人
- Web サイト制作の最新技術を学びたい人
- 初心者向けに Web サイト制作を教えている人
メインターゲットは「これから Web サイトを作ってみたい」という初心者ですが、上級の方には後輩に教える時に使えるかと思います。特にこれからの季節、新入社員の方向けにオフィスに一冊置いておくといいかもしれませんね!
書籍の内容

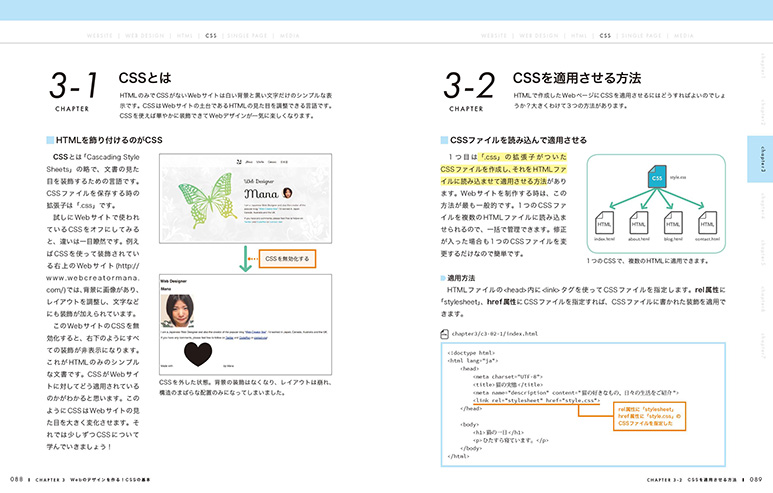
HTML/CSS の基礎をなるべく平易な言葉で解説しています。それぞれのコードはサンプル付き。自分で書いたコードがうまく動かないときは、サンプルコードと照らし合わせてみるといいですね。

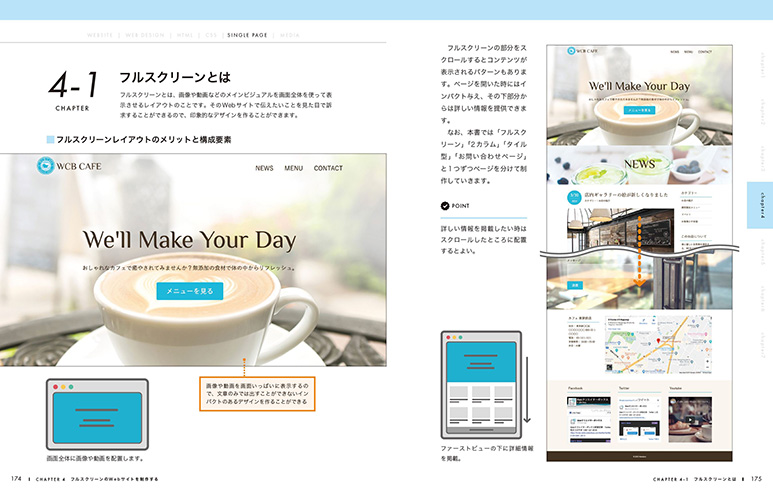
後半ではカフェの Web サイトを作るまでの過程を解説。各ページレイアウトが異なるので、最近よく見かけるようなレイアウトを一通り学べます。

フレックスボックスや Grid を使ったレイアウトの作成方法を紹介しています。これから標準となるであろうこれらの使い方を勉強しましょう!

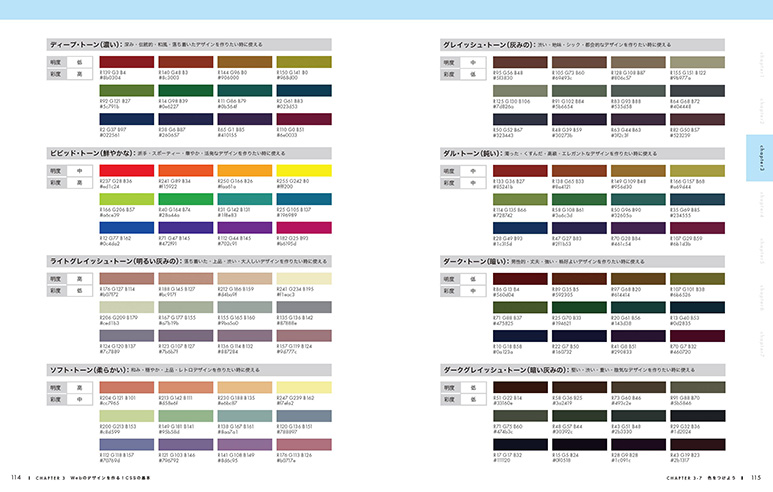
タイポグラフィやレイアウト、配色など、デザインの基礎も一緒に学べます。ただ表示されるだけの Web サイトではなく、見栄えもこだわった Web サイトを作りたい方に、ぜひ。
プレゼント企画の応募方法
1. @webcreatorbox をフォローする
まだフォローしていない方は @webcreatorbox を今すぐフォロー!
2. 応募用ツイートを公式リツイートする
以下のツイートを公式リツイートしてください。
【Webクリエイターボックスプレゼント企画】書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」を1名様にプレゼント!WebクリエイターボックスのTwitterをフォローし、このツイートを公式リツイートするだけで応募完了!応募締め切りは2019年3月19日24:00! https://t.co/VrddRvIRk8
— Webクリエイター ボックス (@webcreatorbox) March 17, 2019
※ 応募者の Twitter アカウント、当選者の住所等の個人情報は商品の抽選または発送以外の目的で使用いたしません。
※ 別に夢を語らなくても OK です。
※ コメントを書いていても書いてなくても当選確率は変わりません。
3. 応募締め切り
日本時間 2019 年 3 月 19 日 24:00 で締め切ります。 締め切りました。
4. 当選者の発表
日本時間2019 年 3 月 20 日に当記事内で当選者の Twitter アカウントを発表いたします。また、@webcreatorboxから当選者へ DM を送らせて頂きます。24 時間以内に返答が無い場合には当選を無効とさせていただきます。その場合、別の当選者へ当選権をうつしますのであらかじめご了承ください。
@yo4649_yo さんに決まりました!
たくさんのご応募ありがとうございました!