Googleフォントをサブセット化してページの読み込みをスムーズに

おしゃれなフォントが気軽に実装できるGoogleフォント。みなさん使っていますかね?登録やダウンロード不要なので便利ですが、日本語フォントはなかなか容量が大きくてページの読み込み速度に影響が出てしまいます。そこで必要なフォントのみを指定できるサブセット化をしてみましょう!
続きを読む
ダークモード

おしゃれなフォントが気軽に実装できるGoogleフォント。みなさん使っていますかね?登録やダウンロード不要なので便利ですが、日本語フォントはなかなか容量が大きくてページの読み込み速度に影響が出てしまいます。そこで必要なフォントのみを指定できるサブセット化をしてみましょう!
続きを読む

最近Sass界隈が賑わっているように感じます。おそらく「Sassを@importから@useに置き換えるための手引き」という記事でDart Sassの存在を知った方も多いでしょう。今回はそんなDart Sassをザックリと、そして便利なコンパイラー「Prepros」について紹介します。

このご時世、自宅でお仕事をしている人も多いかと思います。私はもう長い間在宅ワークなので慣れっこですが、在宅ワークを始めたばかりの人だと集中力の維持がひとつの課題になりますね。まったく音がない場所よりも適度にノイズがあったほうが集中しやすい環境なのだとか。そこで今回は自然の音や街の環境音、生活音などをまとめたWebサイトをいくつか紹介します。
続きを読む

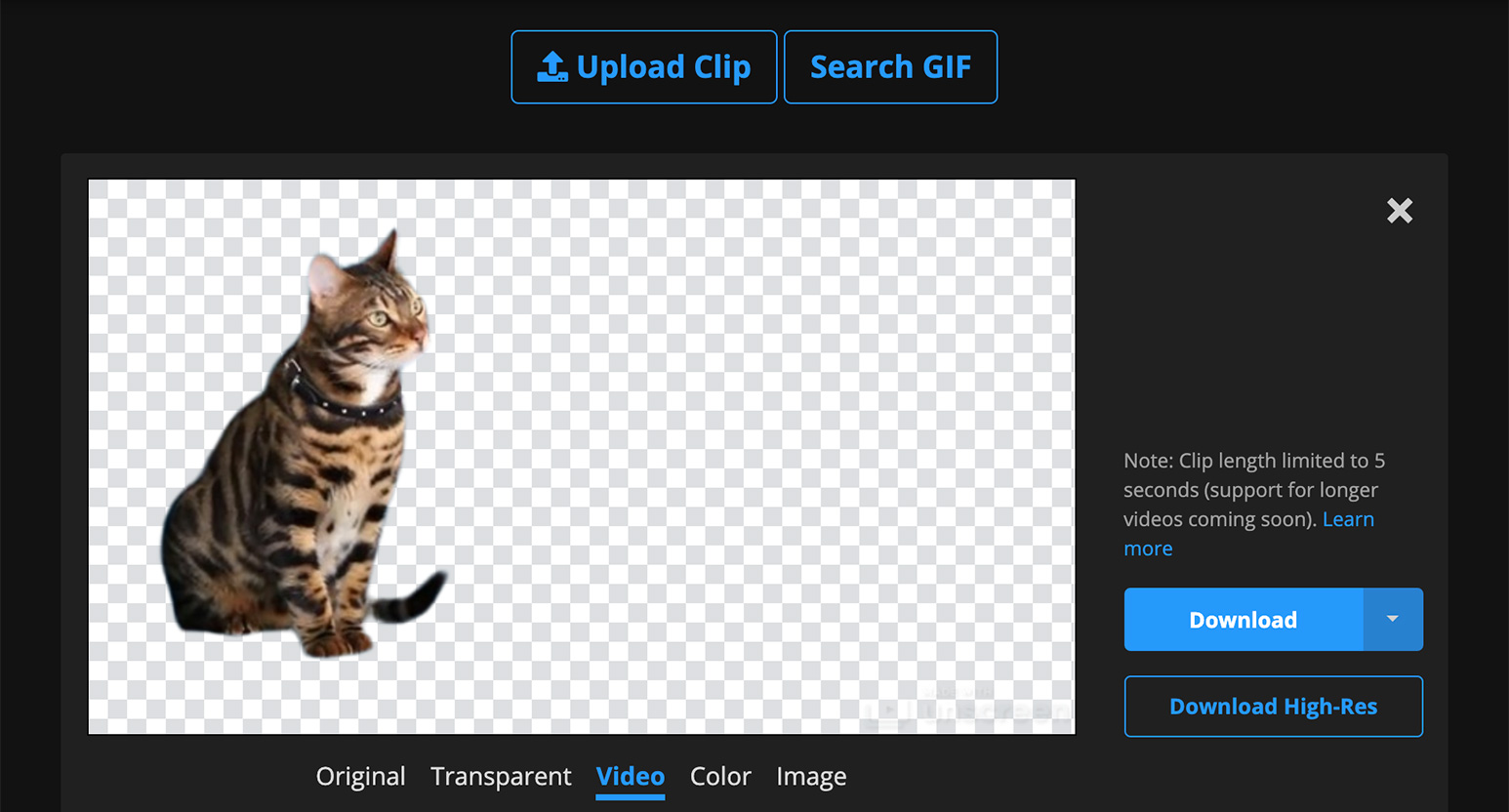
画像や動画を加工するとき、背景を切り抜きたいことは多々ありますね。今回はオンラインでできる手間いらずなツールを紹介します。
続きを読む

Font AwesomeはWebページ上にアイコンを表示させるためのサービス。汎用性の高いシンプルなアイコンが多数用意されています。アイコンの画像をご自身で用意しても構いませんが、このようなサービスを使うと手軽に実装でき、管理もしやすくなるでしょう。昔から愛されてきたこのFont Awesomeですが、少し前からアカウント登録が必要になりました。今回はアカウント登録の手順から基本的な使い方を紹介します。
続きを読む
今回は巷で話題のグラフィックツール「Affinity Designer」の使用感を確認するために、夏っぽいシンプルなアイコンを作って試してみました。Affinity DesignerはUIが日本語に対応していますし、料金も買い切りの6000円なので気軽に手にできます。訳あってPNG形式のみですが、商用利用もできるのでお気軽にダウンロードしてくださいね!Affinity Designerの使い方も簡単に紹介します!
続きを読む

Webフォントとしておしゃれなフォントが使えるサービスで人気なのがGoogle Fontsですね。無料で手軽に使える便利サービスです。しかし、Webフォントを提供しているのはGoogleだけではありません。デザイナー御用達のAdobeも「Adobe Fonts」を提供しています。今回はこのAdobe Fontsの使い方を紹介します。
続きを読む

色関連の解説をしたり、記事を書く時に、カラーコードのRGB値をダーッと一覧で見たい!という機会がちょこちょこありまして。グラフィックツールや既存のWebサイトでもできますが、もっとサクサク進めたくなって「Quick HEX to RGB」というツールを作りました。Vue.jsを使ってみたので、制作方法をかいつまんで紹介します。

手軽にWebサイトを作成するサービスは多々ありますが、「You Don’t Need WordPress」というWebサービスはGoogleドキュメントと連携させるという、今まであまり見なかった角度から発足したCMS。「WordPressは必要ないよ」という挑戦的なネーミングも気になったので、さっそく試してみました!
続きを読む

Chromeのデフォルトだと、新規タブを開くとよくアクセスするWebサイトが表示されますね。以前はSpeed Dial 2を使っていましたが、無駄にそれらのWebサイトをチェックしてしまったりと作業効率が下がっていたので、「シンプルなToDoリストが表示したい!」と思いあれこれ調べてみました。ついでに面白そうな拡張もあったので記事にしましたよ。みなさんのお気に入りが見つかりますように!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。