少しのコードで実装可能なHTML小技集

これまで「少しのコードで実装可能な10のCSS小技集」シリーズでCSSのちょっとしたTipsを紹介していましたが、今回はHTMLバージョン!知っていると使い勝手がちょっとよくなる小技を集めました!
続きを読む
ダークモード

これまで「少しのコードで実装可能な10のCSS小技集」シリーズでCSSのちょっとしたTipsを紹介していましたが、今回はHTMLバージョン!知っていると使い勝手がちょっとよくなる小技を集めました!
続きを読む

Webサイトを制作中に、なぜかうまく表示されないことはよくありますよね。最初のうちは簡単なミスを見落としがちです。実際によく質問される項目を、拙著「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」にてまとめています。その一部、特にHTML/CSSについて頻繁に聞かれるケースを紹介します。

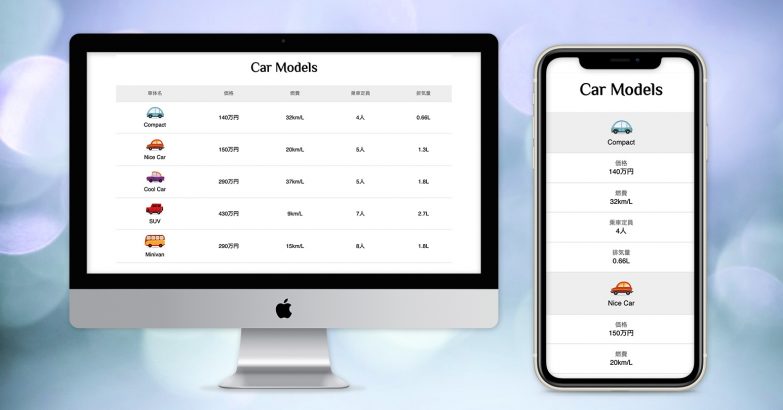
料金表やサービスプランの比較、タイムテーブルなどなど、使う場面が多い割には制限も多く、初心者には少しとっつきにくいと思われがちな表。今回はあると便利な表の見出し固定やレスポンシブ対応の方法を紹介します。
続きを読む

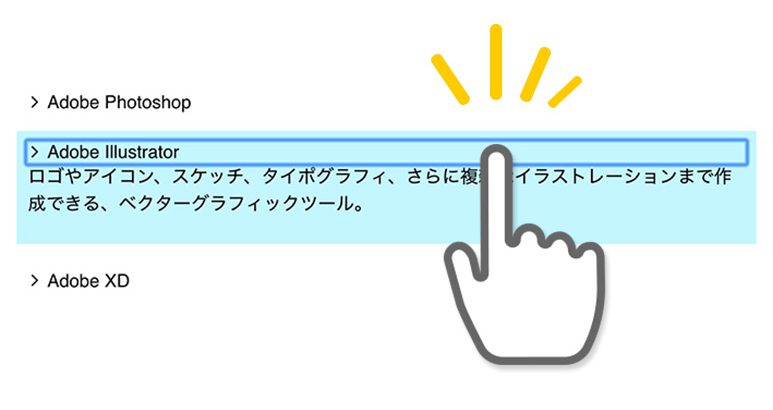
長い文章や補足説明をアコーディオン(折りたたみ)にしたい時ってありますよね。そんな時に使える details と summary タグを紹介します。CSSなしでも実装できますが、CSSを加えてより素敵な表現をする方法も挑戦しましょう!
続きを読む

HTMLやCSSの書き方を勉強してみたという初心者さんから、いざ自分でWebページを作っていくとなると、何から始めればいいのやら…?という声をよく耳にします。きちんと構成を考えてコーディングを始めないとレイアウト崩壊の危機…!今回は完成したデザインをHTML/CSSでコーディングしていく第一歩目の手順を紹介します。
続きを読む

Web制作初心者の方向けに教える仕事をちょこちょこしているのですが、その時よく思うのが、本を眺めるだけでは覚えられないな…という点。やはりコーディングに関しては実際に手を動かしてみないと自分のスキルとしてしっかりと定着しません。そこで今回は私が教える中でよく使っている簡単な「コードチャレンジ」を紹介します。Web制作を勉強中の方や、同じく初心者向けに教えているという方の学習のヒントになればと思います。
続きを読む

連載企画「実践で学ぶWebサイト制作ガイド」も佳境を迎え、今回いよいよHTMLマークアップの段階に突入します!「デザインは好きだけど、コーディングは苦手…」という人も、焦らず少しずつ記述していけばちゃんと形になります!お手持ちの「TextEdit」や「メモ帳」などのテキストエディタツールを開いて、さっそく始めましょう!
続きを読む

HTML5を勉強していて、section, nav, header, footerなどの新しく追加された要素について説明している記事はよく見かけるのですが、HTML5で変更された要素について触れている記事が少ないように感じたので、よく使うものを中心にちょっとまとめてみます。既存のWebサイトをHTML5化する時は、コンテンツ内に変更された・または廃止された要素がないか確認することも大切ですね!

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。