日本らしさを表現!CSSで文字の縦書きに挑戦!

日本の書籍は元々上から下、右から左という縦書きで書かれてきました。しかしWebサイトでは横書きが基本なので、縦書きを取り入れることで日本らしさやWebサイトの個性を引き立てられます。かつてのWebサイト制作では縦書きが難しく、多くの場合画像を使って表示されてきましたが、CSSでも縦書きが実装できるようになりました!今回はそんな縦書き表現に注目したいと思います!
続きを読む
ダークモード

日本の書籍は元々上から下、右から左という縦書きで書かれてきました。しかしWebサイトでは横書きが基本なので、縦書きを取り入れることで日本らしさやWebサイトの個性を引き立てられます。かつてのWebサイト制作では縦書きが難しく、多くの場合画像を使って表示されてきましたが、CSSでも縦書きが実装できるようになりました!今回はそんな縦書き表現に注目したいと思います!
続きを読む

Web制作初心者の方向けに教える仕事をちょこちょこしているのですが、その時よく思うのが、本を眺めるだけでは覚えられないな…という点。やはりコーディングに関しては実際に手を動かしてみないと自分のスキルとしてしっかりと定着しません。そこで今回は私が教える中でよく使っている簡単な「コードチャレンジ」を紹介します。Web制作を勉強中の方や、同じく初心者向けに教えているという方の学習のヒントになればと思います。
続きを読む

要素の四隅の角を丸めるためのCSSプロパティー「border-radius」。ボックスや画像などの要素に対して適応でき、角丸にしたりまん丸にしたりと、様々な表現が可能です。このプロパティーが使えるようになってから、どれだけコーディングが楽になったか…!今回はそんなborder-radiusの基本的な使い方と、応用表現を紹介します!
続きを読む

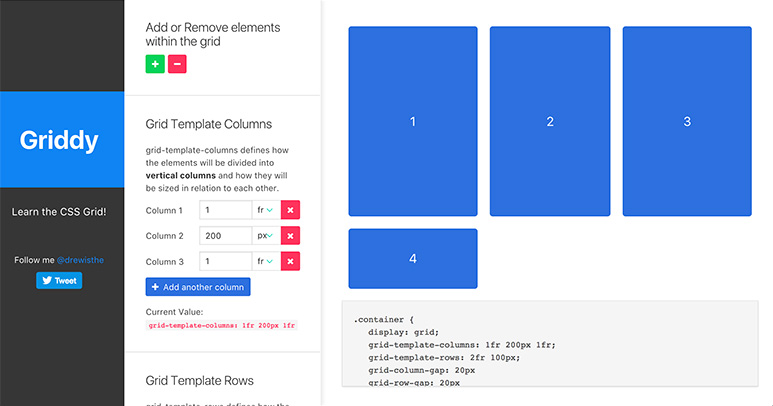
先日公開した記事「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」に続き、CSSグリッドレイアウト情報第二弾。今回はグリッドレイアウトを作成するにあたり、「Griddy」というCSSコードを生成してくれる便利なWebサイトがあったので紹介します。グリッドレイアウトの勉強にもなると思いますよ!
続きを読む

大きさの異なる複数のボックスを隙間なく並べてタイル状に表示したい!そんな時もありますよね。モザイクレイアウト、Masonryレイアウト、Windows 8 Metroスタイルレイアウト…などなど、さまざまな呼び方のあるこのレイアウト。今回は display: grid という新しい配置方法を使ってレイアウトを組んでみますよ!もちろんレスポンシブにも対応させたいと思います!
続きを読む

FlexboxとはFlexible Box Layout Moduleのことで、その名の通りフレキシブルで簡単にレイアウトが組めちゃう素敵ボックスです。現在ほとんどすべての最新ブラウザーでFlexboxをサポートしており、Flexboxを使ったレイアウト組みが今後のWebデザインのスタンダードとなるでしょう。Webクリエイターボックスでは以前からFlexboxの使い方について紹介してきたのですが、最近Flexboxが浸透してきたこともあってか各プロパティの使い方について質問される機会が増えてきたので、チートシートとしてまとめてみました。この記事ではなるべく画像メインでプロパティーの使い方を紹介したいと思います!
続きを読む

画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサイズが同じとは限りません。かといってPhotoshopを使ってすべての画像をリサイズできない…ということもあるでしょう。そんな時はCSSでトリミングすると楽です!今回は「object-fit」というプロパティーを使って、画像の縦横比を保ちつつトリミングする方法を紹介します。
続きを読む

Sassがデフォルトで用意している関数や、それを応用して設定できる小技やMixinをまとめてみました。紹介しているほとんどの小技が、色を一色してすれば他の色も自動生成してくれる…という便利なものです。Sassを勉強中の方はもちろん、ゴリゴリ使いこなしている方も参考にしてみてください!Sassの基本的な情報は、過去記事「効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単!」に書いています ;)
続きを読む

画面を大胆に縦に割ったレイアウトのWebサイトが流行中。複数のセクションで分割しているサイトもありますが、中でも多く取り入れられているのが真っ二つに分けている半分割のレイアウト。インパクトがあって注目を集められる上、スクロールをせずに複数の情報を表示できます。今回はそんな縦半分割のレイアウトを使ったWebサイトの作り方と、実例をいくつか紹介します。
続きを読む

ブログ等の個別記事でよく見かける、「前の記事」「次の記事」へのリンク。これまでも実装方法やスタイリング方法は紹介されてきましたが、Flexboxを使ったらもっと楽に作れちゃうよ!ということで、その方法と、ついでにWordPressでの実装方法も紹介します。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。