
更新日
Webクリエイターボックスの2019年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく10周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
2019 年ハイライト
今年あった出来事です。個人的にも Web クリエイターボックス的にも、書籍の出版は大きなニュースでした!
- 2 月 13 日 カラーコードを RGB 値に変換するツール「Quick HEX to RGB」公開(関連記事:Vue.js でカラーコードから RGB 値にサクッと変換する方法)
- 3 月 16 日 書籍「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」出版
- 4 月 6 日 2019 SPRING「WEB TOUCH MEETING」に登壇
- 9 月 27 日 Web クリエイターボックスをダークモードに対応
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。
1. 【第 3 弾】少しのコードで実装可能な 15 の CSS 小技集

これまで JavaScript で実装していたあの技この技が CSS で手軽に指定できるようになりました!コーディング作業の効率アップにもつながりますね!
2. 表示領域にピタッと移動!CSS でスクロールスナップを実装しよう
スクロールした時に画面にピタッと各エリアを表示させたい時に使えるのが「CSS スクロールスナップ」。スクロール軸や停止位置も CSS だけで指定できるスグレモノです!
3. Web で使えるカラーネームと、そのカラーコード・RGB 値一覧

Web サイトの制作途中やテスト段階では、手軽に「とりあえず」色をつける…ということもあります。そんな時はカラーコードよりも覚えやすいカラーネームで指定するといいですね!一覧にまとめたので使ってみてください!
4. Adobe XD でアニメーションのあるプロトタイプをデザインしよう
アニメーションを使った Web サイトやアプリのプロトタイプ制作は Adobe XD が便利!制作過程をステップごとに説明しました!
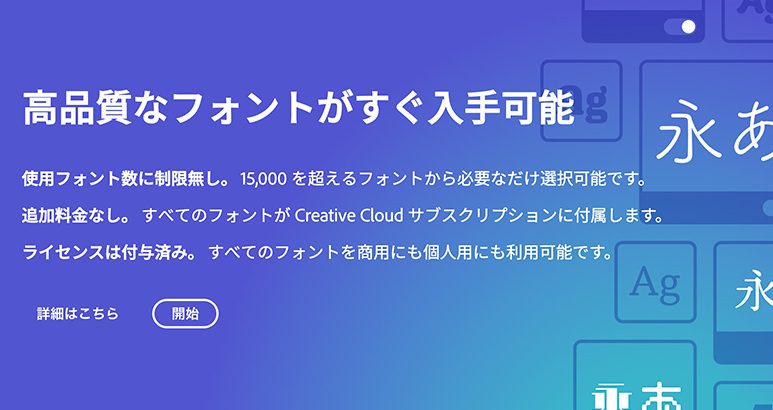
5. Web フォントとして日本語も使える!Adobe Fonts の使い方

Adobe が提供するフォントライブラリサービス、Adobe Fontsの説明。日本語フォントの種類もかなり多くて要チェックです!

メディアクエリーと CSS 変数(カスタムプロパティ)を使ってサクッとダークモードに対応する方法を紹介。夜間のサイト閲覧がつらいので、どんどんダークモードが普及しますように…!
7. 書籍執筆しました!「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」

コツコツ書いていた書籍がやっと世に出た記念記事!久しぶりにプレゼント企画も行いましたね。「ようやく完成した…!」「やっと発表できる…!」と、公開した際はホッとしておりました。
いつも table のレスポンシブ化に悩まされていたので、なるべく楽にできるものをと考えて記事にしました。様々な手法がありますが、選択肢のひとつとして覚えておいていただけると嬉しいです!
9. Web アイコンフォントの【Font Awesome】がアカウント登録必須になったので、使い方をおさらいしました

アイコンを表示させるためのサービス、Font Awesomeが利用方法を変更し、登録必須になったので、登録から利用方法、作例をまとめて紹介しました。
10. Illustrator で手描き風イラストを描く方法や無料ブラシいろいろ

ベクター形式の Illustrator では手描き風タッチが難しいと思われがちですが、工夫をすればちゃんと実現できます!2020 年には iPad で Illustrator のアプリが登場するそうですし、Illustrator に苦手意識のある人でも試していただければ!
検索されたワード トップ 10
1 位は以前と変わらず「flexbox」。11 位以下には flex 関連のワードも多々あり、flexbox 利用の高まりが伺えます。他の検索ワードも CSS 関連がほとんど!CSS 以外のネタも取り扱っていかねば…。
- flexbox
- css flex
- css グラデーション
- object-fit
- 角丸 css
- css 変数
- カラーコード
- wordpress 子テーマ
- css 縦書き
- ux デザイナー
参照元サイト トップ 10
1〜4 位は前年と変わらず。相変わらず Twitter 強いです。毎年上位にいたまとめサービスが今年は 10 位圏外へ。代わりにこれまでは圏外だった Web サイトからの流入が増えています。いつも SNS でシェアしてくださってる皆さん、まとめ記事等でとりあげてくださるブロガーさん、ありがとうございます!
- はてなブックマーク
- Feedly
- manablog
- Mana’s Portfolio Website
- Inoreader
- Qiita
- まちの Web 屋さかぽんの雑記ブログ-MIYAZAKI LIFE
ビジターの使用ブラウザー トップ 5
1〜5 位まで、順位はまったく変わりませんでした。Chrome と Edge が微増し、他のブラウザーはすべて減少に。昨年は「来年には Edge が IE を抜いてそう」なんて言っていましたが、あと少しのところでなかなか手ごわい IE11…!
- Chrome - 65.06% (+2.81)
- Safari - 18.88% (-0.09)
- Firefox - 6.58% (-1.39)
- IE11 - 3.70% (-1.48)
- Edge - 2.37% (+0.19)
今後も Web クリエイターボックスをよろしくお願いします!