
Webフォントとして日本語も使える!Adobe Fontsの使い方
Webフォントとしておしゃれなフォントが使えるサービスで人気なのがGoogle Fontsですね。無料で手軽に使える便利サービスです。しかし、Webフォントを提供しているのはGoogleだけではありません。デザイナー御用達のAdobeも「Adobe Fonts」を提供しています。今回はこのAdobe Fontsの使い方を紹介します。
Adobe Fonts とは
Adobe Fontsは Adobe が提供するフォントライブラリサービスです。以前は「Adobe Typekit」というサービス名でした。15,000 を超えるフォントから必要なだけ選択可能!使用フォント数に制限なし!Adobe CC 会員なら追加料金なし!フォントは商用利用も OK です!無料の Adobe アカウントでも約 200 種類のフォントを利用できますよ。
Photoshop や Illustrator など、Adobe のツール内で自由に使えるようになります。また、Google Fonts 同様、指定された簡単なコードを読み込ませるだけで Web サイト上に素敵なフォントを表示できます。
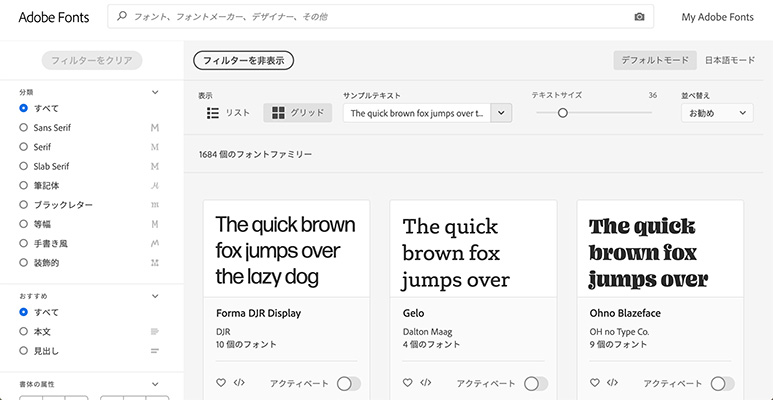
どんなフォントが使えるの?

フォント一覧をのぞいてびっくり!Adobe の有料プランの会員なら、15,000 を超える個性豊かなフォントを使い放題!

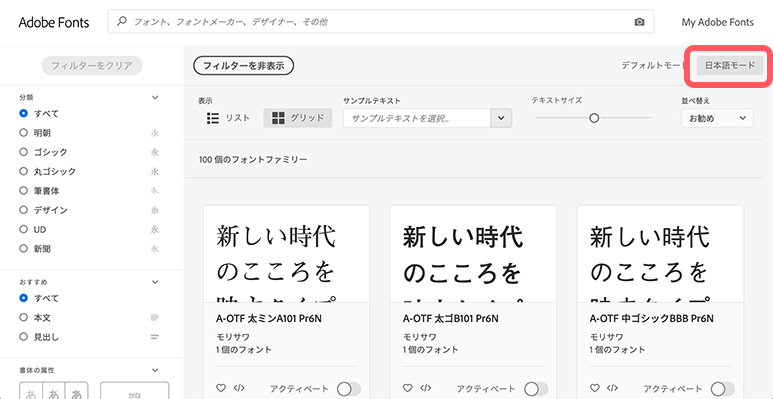
日本語も数多く揃っています!フォント一覧画面の右上から「日本語モード」に切り替えて日本語フォントを探してみてください。

無料アカウントで使えるフォントは、現在 180 個。日本語フォントは源ノ角ゴシック、貂明朝、平成丸ゴシックなどの 7 つのフォントが使えます。
Photoshop や Illustrator などでフォントを使う

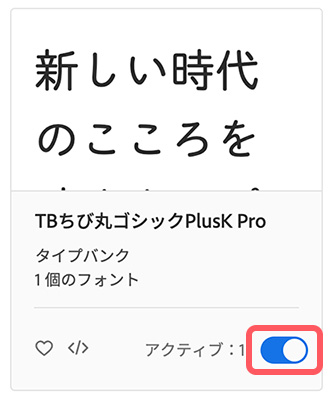
まずは Photoshop などのグラフィックツールでフォントを利用する手順を見ていきましょう。フォント一覧から使いたいフォントの「アクティベート」のスイッチを ON!

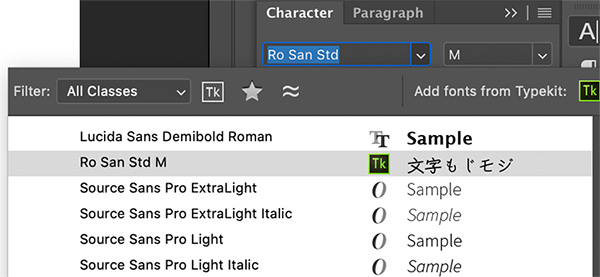
Photoshop をひらくと、フォント一覧にアクティベート(有効化)したフォントが表示されています!

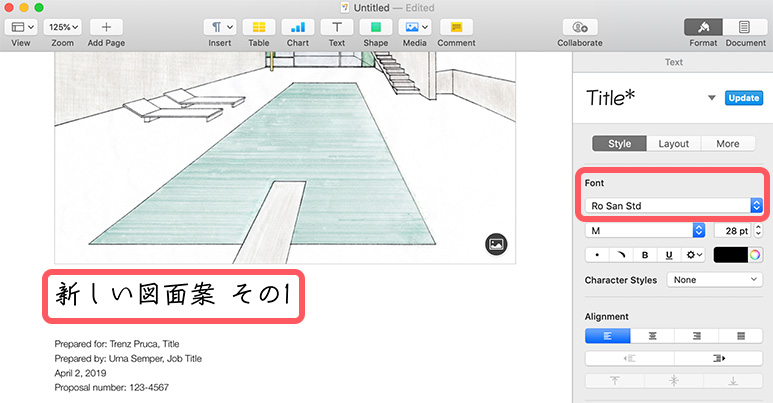
Adobe 製品以外のツールでもフォントが使えます。こちらは Apple の Pages でフォントを表示した様子。
フォントが表示されない時

「アクティベートしたのにフォントが表示されない!」という方、焦らなくて OK です。Creative Cloud のデスクトップアプリを起動させましょう(上図のような赤いやつ)。起動していないとうまく同期されません。Creative Cloud のデスクトップアプリは Photoshop などの Adobe 製品をインストールしているなら、一緒にインストールされているはずです。

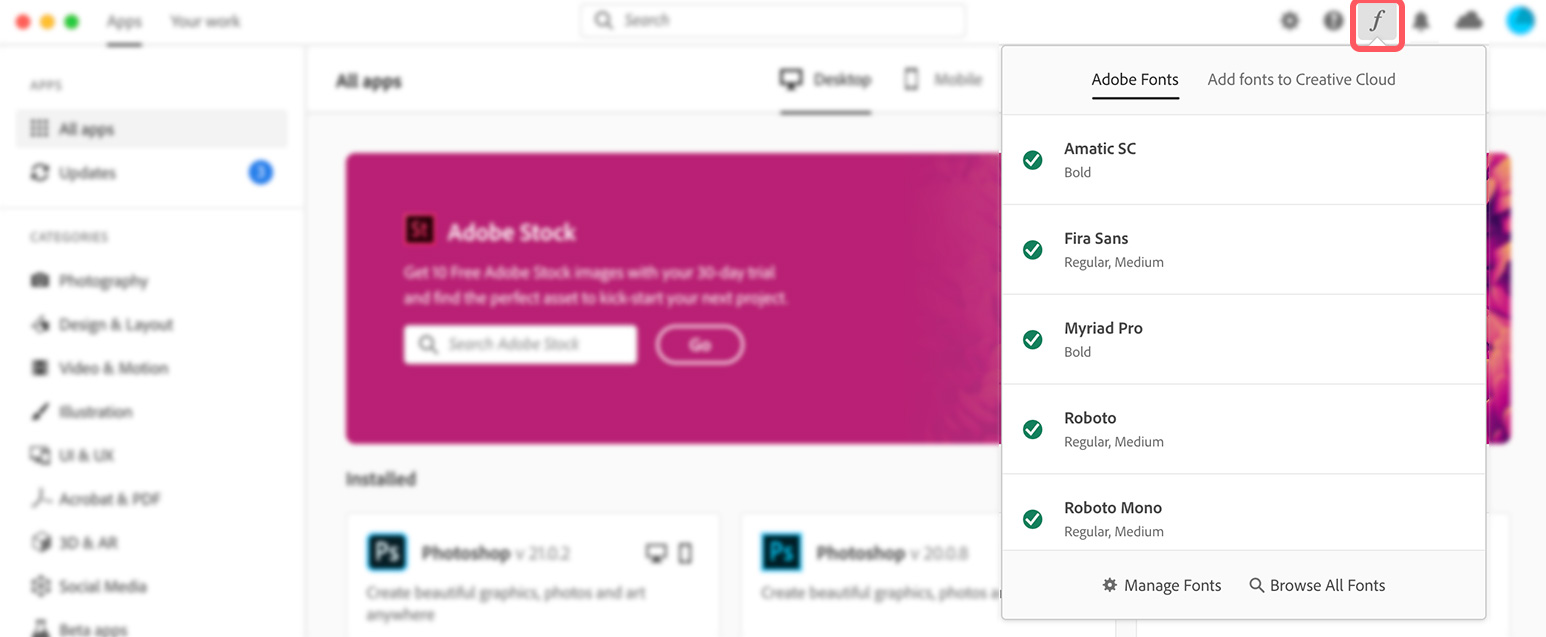
Creative Cloud アプリの「フォント」タブを見てみましょう。アクティベートされているフォントが一覧表示されます。これでもフォントが表示されない場合は、Photoshop を再起動してみてください。
Web フォントとしてフォントを使う

続いて、Web サイト上にフォントを表示する流れを紹介します。フォント一覧画面から使いたいフォントの </> アイコンをクリック。

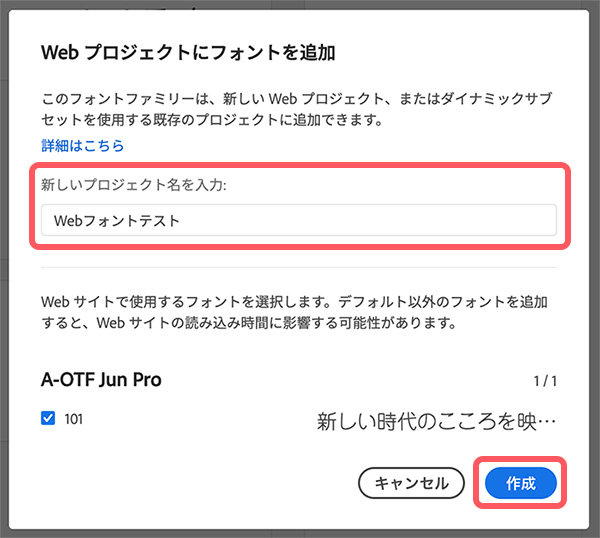
「Web プロジェクトにフォントを追加」パネルが表示されるので、わかりやすいプロジェクト名を入力し、「作成」ボタンをクリックします。

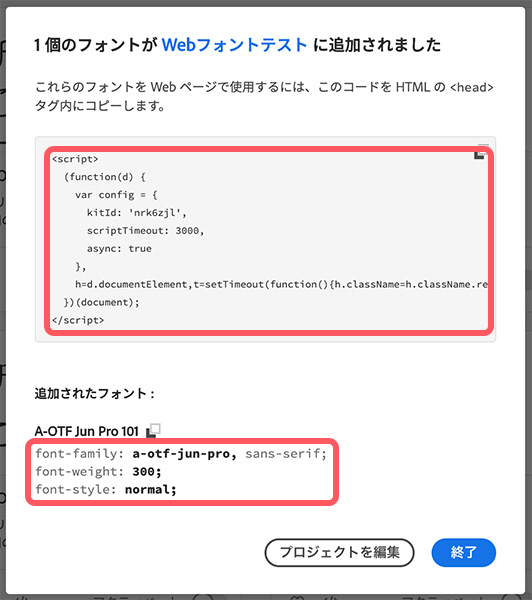
コードが表示されるので、指示通り head タグ内に <script> から始まるコードを記述。JavaScript ファイルに記述する場合は <script> と </script> を除いて記述しましょう。
CSS には font-family: 部分のコードを記述します。例えば以下のように h1 タグに反映させたいときは CSS に以下のように書きましょう。
h1 {
font-family: a-otf-jun-pro, sans-serif;
font-weight: 300;
font-style: normal;
}
こんな感じで実装できました!
Adobe Fonts を使えばフォントをインストールしたり、Web フォント化する手間もありません。ドキュメント作成、デザインカンプ制作から Web サイトに実装するまでの流れがスムーズに行えますね。
注意点としては、当たり前ではあるのですが Adobe を解約したらこれらのフォントは使えなくなります。今まで設定していたフォントも非表示(デフォルト表示)になるので注意しましょう。