
更新日
Webサイトをダークモードに対応させよう
ダークモードとは画面の背景を黒基調にしたデザインのこと。OS側での設定の他、人気アプリやWebサイトで続々対応されています。これまでは明るい部屋でモニターを眺めることが多かったのですが、スマートフォンの普及で暗い場所でも画面を見る機会が増え、夜間目に優しいダークモードが増えてきているわけですね。有機ELディスプレイでは省エネにもなるそうです。今回はそんなダークモードの設定を紹介します!
とにかく夜間見えづらい!

私、夜間に車を運転していると、暗い所では対向車のライト以外ほとんど何も見えない状態なんですが、みんなそんなもんだと思ってたんですよね。でも話しているとどうやら私以外の人はライトじゃない部分もちゃんと見えていると…。みんな見えてるからちゃんと運転できてるってことか!こりゃー私には危険だわってことで夜間の運転はやめました。運転していなくても田舎道のような暗いところでは何も見えませんし、暗いところでスマホを見たらスマホ以外何も見えません。むしろスマホの光も眩しすぎて目が痛いです。
そんなわけで、暗いところで明るい色のアプリや Web サイトを見るのが非常につらく、徐々にダークモードが普及してくれて大変助かっています!!ただ、この OS 側で設定できるダークモードに対応しているのは、今の所有名どころのアプリばかり。ふと暗闇で Web サイトを見ると真っ白い背景色がバーンと表示され、目がやられちゃいます。
そこで、前置きが長くなりましたが、Web サイトのダークモードも増やしていこう!と布教すべくこの記事を書いたという流れです。ダークモードに適用できる 3 つの方法を紹介します!
1. CSS で Web サイトをダークモードに対応させる方法
ダークモードへの対応はとっても簡単。prefers-color-scheme というメディア特性を利用し、その中にダークモード時に適用したい CSS を書くだけ!
@media (prefers-color-scheme: dark) {
body {
background-color: #000;
color: #fff;
}
}
これで OS 側でダークモードに設定した際、記述したスタイルが適用されてダークモードに設定できます!ダークモードのときに表示したいスタイルを @media (prefers-color-scheme: dark) { と } の間に書いていきましょう。

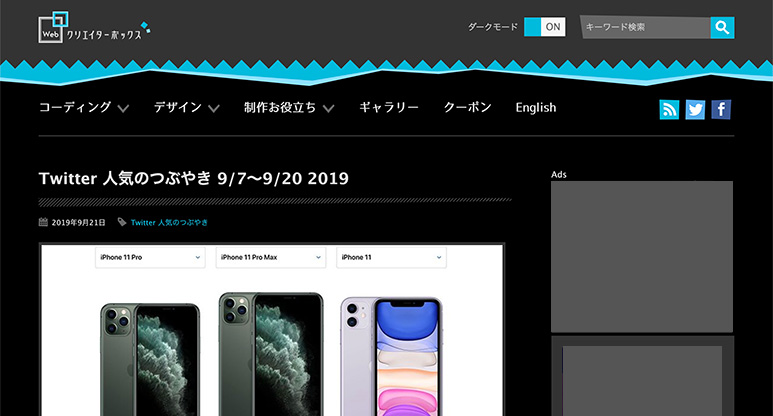
Web クリエイターボックスではダークモードだとこんな感じになります。試してみてくださいね!
CSS 変数(カスタムプロパティ)を使ってより管理しやすくする
ダークモードにしたいスタイルをズラズラと書いていくと、かなりの行数になりそうですね。そんなときに使えるのが CSS 変数。通常モードとダークモードに切り替えたい色を CSS 変数として登録しておくと、さらに記述が楽になりますよ。CSS 変数ってなんぞ?という人は過去記事「CSS で変数(カスタムプロパティ)を使ってみよう」を読んでみてくださいね!
:root {
--main-text: #333;
--main-bg: #fff;
}
@media (prefers-color-scheme: dark) {
:root {
--main-text: #ddd;
--main-bg: #000;
}
}
body {
color: var(--main-text);
background-color: var(--main-bg);
}
body 以外にも色のスタイルを変えたい箇所に var(--変数名) で呼び出して適用しましょう。
ふんわりアニメーション
このままだと配色モードを切り替えたときにパッと画面が変わるので transition: .5s; を加えてふんわり色が変わるよう設定するといいですね。数値はアニメーションの長さなので、自由に変更してください!
body {
color: var(--main-text);
background-color: var(--main-bg);
transition: 0.5s;
}
いい感じに設定できました!
2. JavaScript でダークモード用スタイルに切り替え
メディア特性 prefers-color-scheme は JavaScript でも取得してあれこれいじれます。以下の例では window.matchMedia でダークモードかどうかを判定し、ダークモードだったら body に「dark-theme」クラスを、通常モードだったら「light-theme」クラスを付与しています。あとは好みの CSS を設定するといいでしょう。
const darkModeMediaQuery = window.matchMedia("(prefers-color-scheme: dark)");
const darkModeOn = darkModeMediaQuery.matches;
darkModeMediaQuery.addListener((e) => {
const darkModeOn = e.matches;
if (darkModeOn) {
// Dark
document.body.classList.remove("light-theme");
document.body.classList.add("dark-theme");
} else {
// Light
document.body.classList.remove("dark-theme");
document.body.classList.add("light-theme");
}
});
ダークモードと通常モードの切り替えスイッチを設置

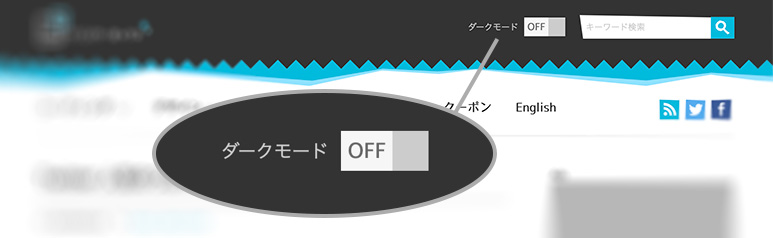
とは言え、通常モードで閲覧したいというユーザーもいるでしょう。閲覧環境の選択肢を増やすために、Web クリエイターボックスでは表示モードの切り替えボタンも設置しました。ボタンの種類はいろいろとありますが、ここではチェックボックスを使った例を紹介します。
<input id="btn-mode" type="checkbox" /> ダークモード
先程の例と同様、body タグに「dark-theme」と「light-theme」クラスを切り替えるので、どちらのクラスにもスタイルも用意しておきましょう。
.light-theme {
background: #fff;
color: #333;
}
.dark-theme {
background: #000;
color: #ddd;
}
あとは addEventListener を使って、チェックの有無で body に付与するクラスを切り替えます。
JavaScript
// チェックボックスの取得
const btn = document.querySelector("#btn-mode");
// チェックした時の挙動
btn.addEventListener("change", () => {
if (btn.checked == true) {
// ダークモード
document.body.classList.remove("light-theme");
document.body.classList.add("dark-theme");
} else {
// ライトモード
document.body.classList.remove("dark-theme");
document.body.classList.add("light-theme");
}
});
単に切り替えるだけだとページ推移した際に元の表示モードに戻ってしまうので注意しましょう。必要であればクッキーの設定をするといいですね。js-cookieを使うと操作しやすいかと思います。
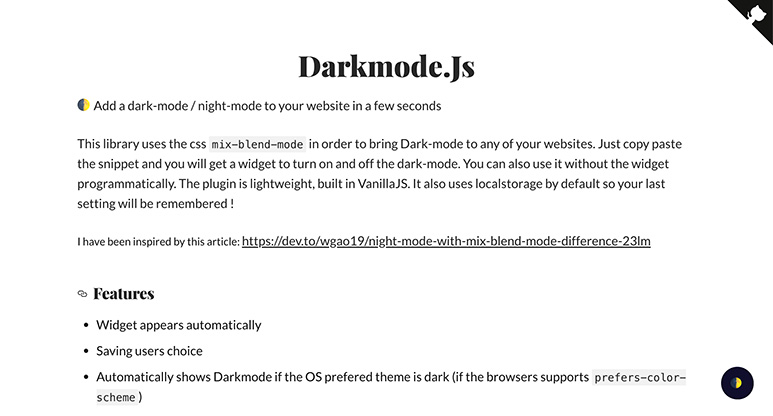
3. Darkmode.Js を使う

Darkmode.jsを使えば、さらに手軽にダークモードを実装できます。OS の配色設定にも対応していますよ。以下のコードを HTML に追加するだけ!
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.7/lib/darkmode-js.min.js"></script>
<script>
new Darkmode().showWidget();
</script>
かんたんですね!こんな感じで、自動的にページ下部に切り替えスイッチが表示されます。OS の設定を変えると自動で変化するのではなく、一度ページをリロードする必要があります。ただし、CSS の mix-blend-mode を使っているので、白黒以外の配色が結構がっつり変わっちゃいます…。
そこで、色を変えたくない HTML の要素に「darkmode-ignore」クラスを加えましょう。その部分はダークモードを適用させません。
<a class="darkmode-ignore" href="#">Button</a>
また、自動的に body に付与されるクラス「darkmode–activated」を使って CSS を書き換えることもできますよ。ただし、一度ダークモードを適用させた後に反映されるので、多少のチラツキが起こります。
.darkmode--activated a {
mix-blend-mode: difference;
}
メインカラーはそのままで、ダークモードに対応できました!
切り替えボタンの装飾
切り替えボタンの調整はオプションから可能です。好みのカスタマイズを JavaScript に記述しましょう。
const options = {
bottom: "64px", // default: '32px'
right: "unset", // default: '32px'
left: "32px", // default: 'unset'
time: "0.5s", // default: '0.3s'
mixColor: "#fff", // default: '#fff'
backgroundColor: "#fff", // default: '#fff'
buttonColorDark: "#100f2c", // default: '#100f2c'
buttonColorLight: "#fff", // default: '#fff'
saveInCookies: false, // default: true,
label: "暗", // default: ''
autoMatchOsTheme: true, // default: true
};
const darkmode = new Darkmode(options);
darkmode.showWidget();
動画で解説
Darkmode.js の使い方は動画でも紹介しています。動画派の方はぜひ見てみてください!
ダークモードの配色例
最後に、メジャーな OS やアプリ、Web サイトの配色を見てみましょう。黒をベースに色をほとんど使わないのが特徴的ですね。色を設定する時の参考にしてみてください!
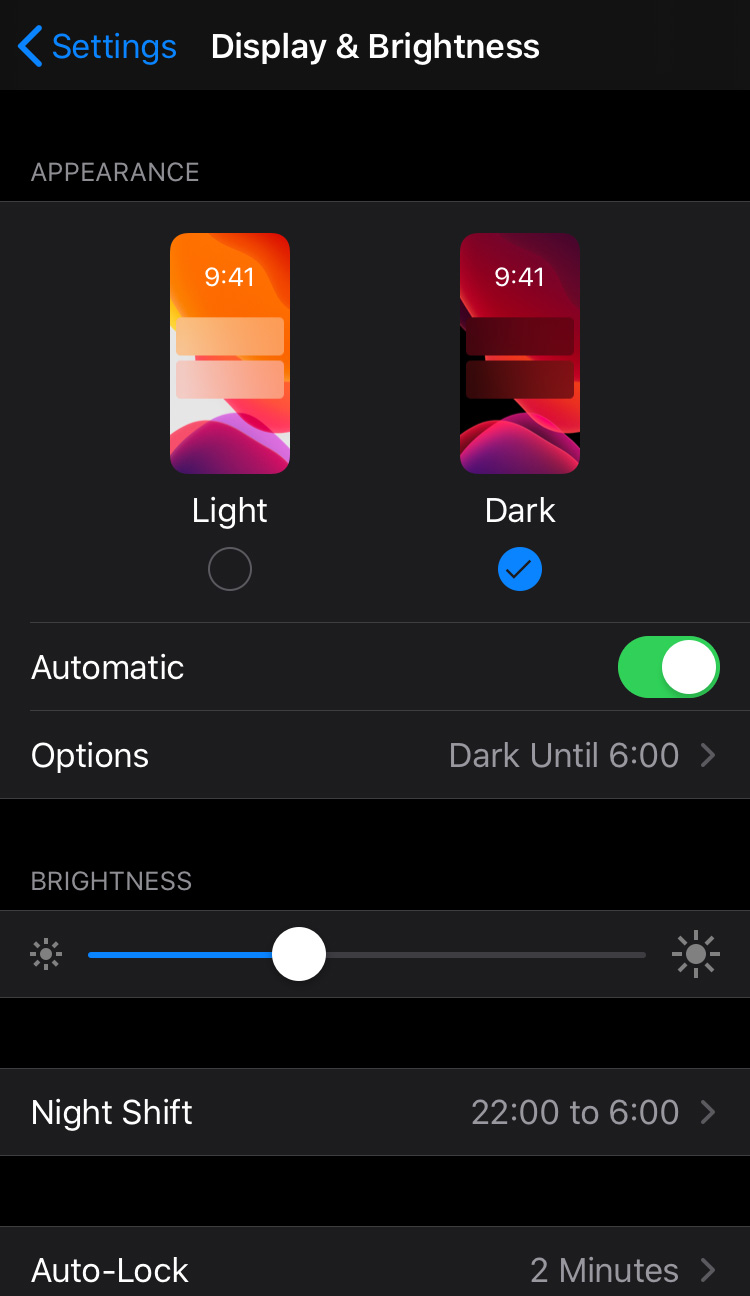
iOS

- 背景色 … #000000
- サブ背景色 … #1C1C1E
- 文字色 … #FFFFFF
- サブ文字色 … #808080
- メインカラー … #0A84FF
- サブカラー … #30D158
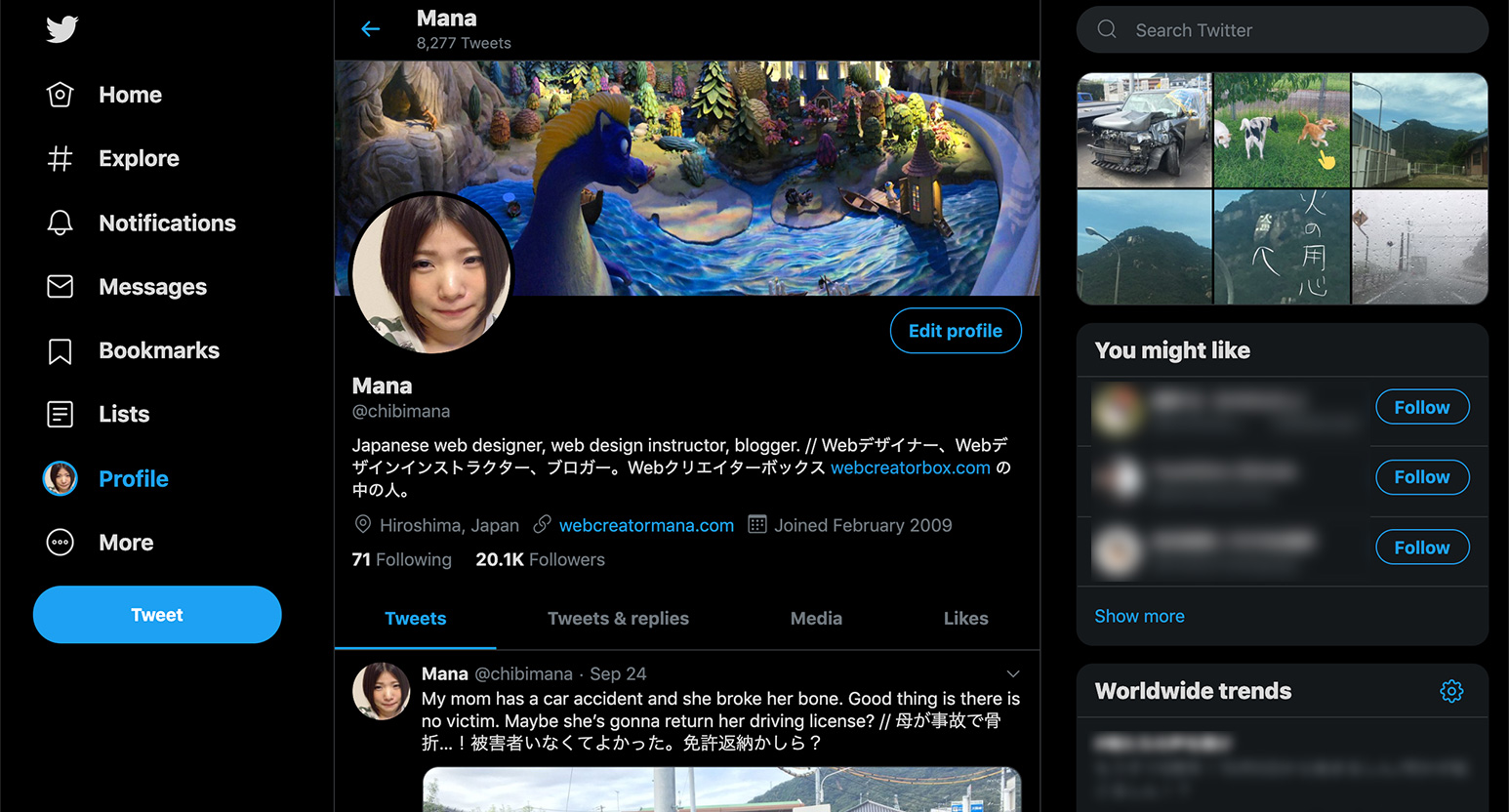
ブラック

- 背景色 … #000000
- サブ背景色 … #15181C
- 文字色 … #D9D9D9
- サブ文字色 … #6E767D
- メインカラー … #1DA1F2
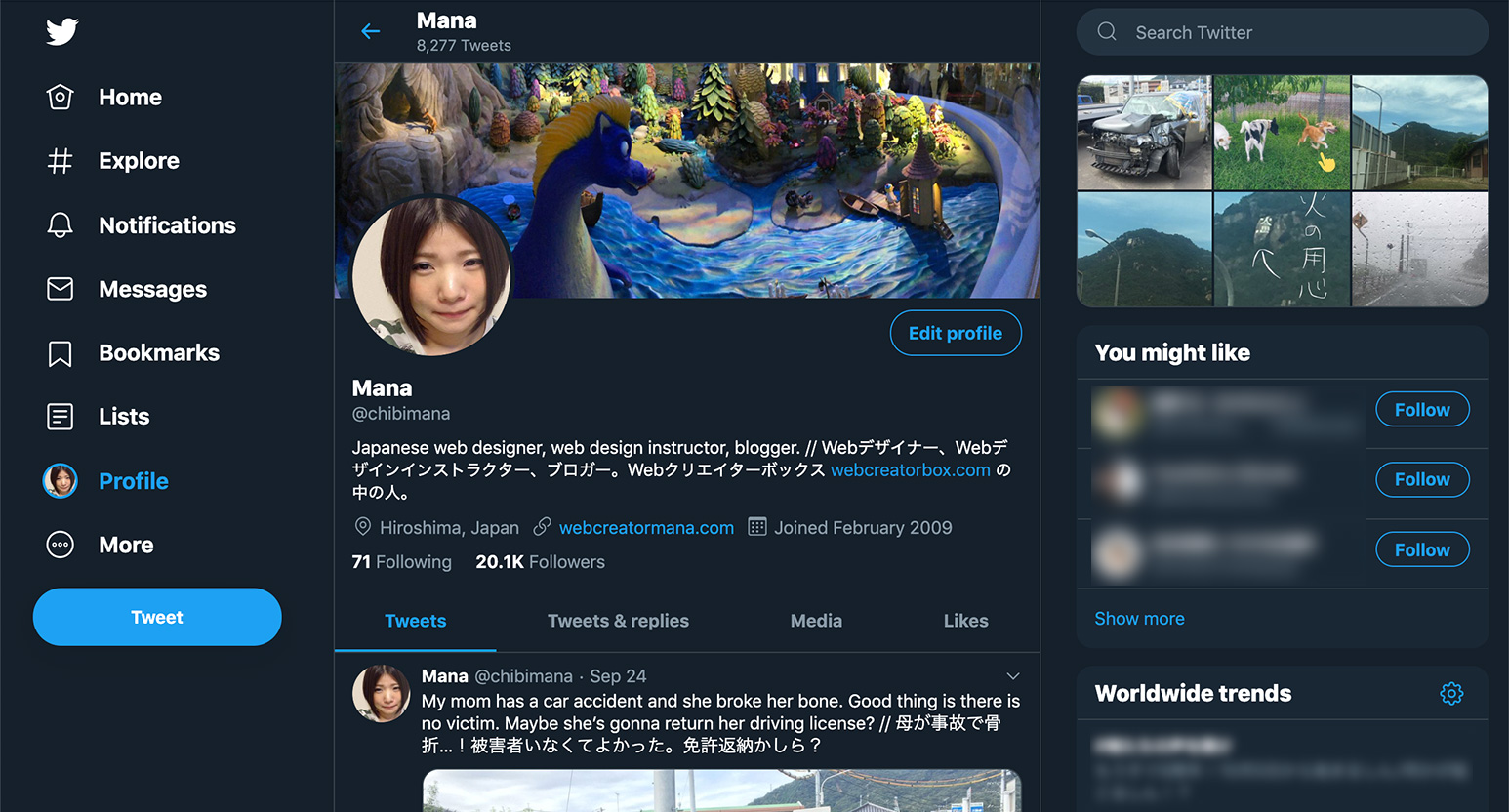
ダークブルー

- 背景色 … #15202B
- サブ背景色 … #192734
- 文字色 … #FFFFFF
- サブ文字色 … #8899A6
- メインカラー … #1DA1F2
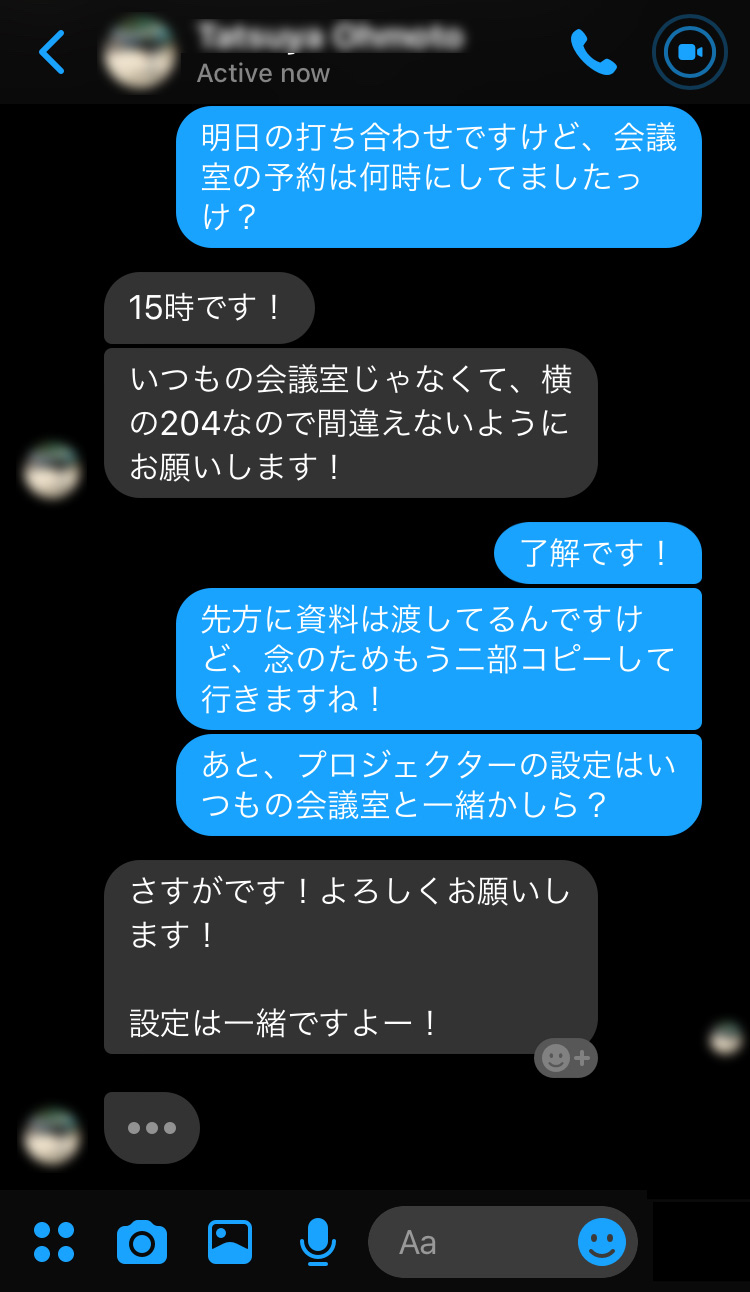
Facebook メッセンジャー

- 背景色 … #000000
- サブ背景色 … #333333
- 文字色 … #FFFFFF
- サブ文字色 … #8B8B8B
- メインカラー … #19A3FE
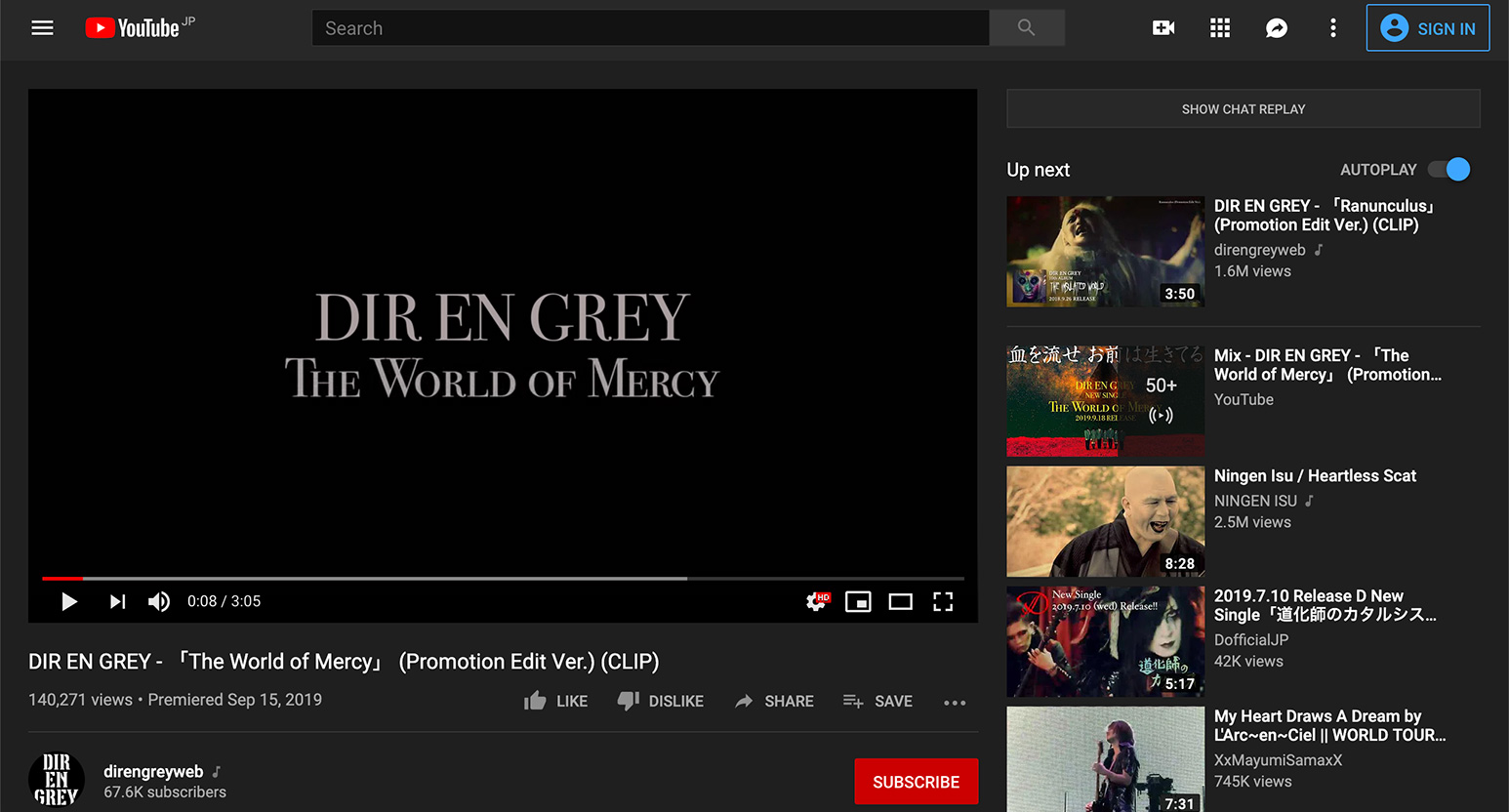
YouTube

- 背景色 … #1F1F1F
- サブ背景色 … #282828
- 文字色 … #AAAAAA
- サブ文字色 … #FFFFFF
- メインカラー … #FF0000
- サブカラー … #3EA6FF
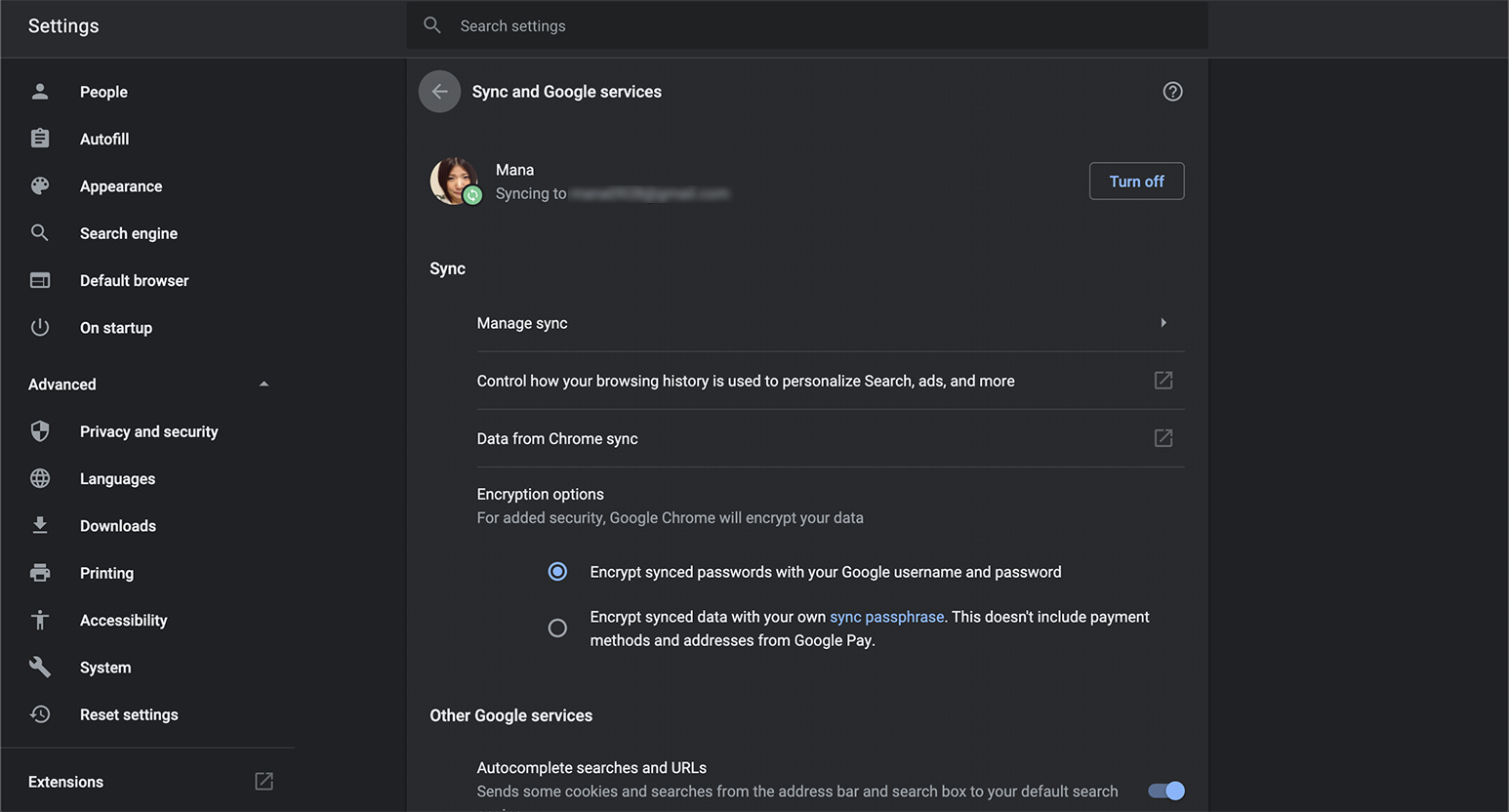
Chrome

- 背景色 … #202124
- サブ背景色 … #292A2D
- 文字色 … #E8EAED
- サブ文字色 … #9AA0A6
- メインカラー … #8AB4F8
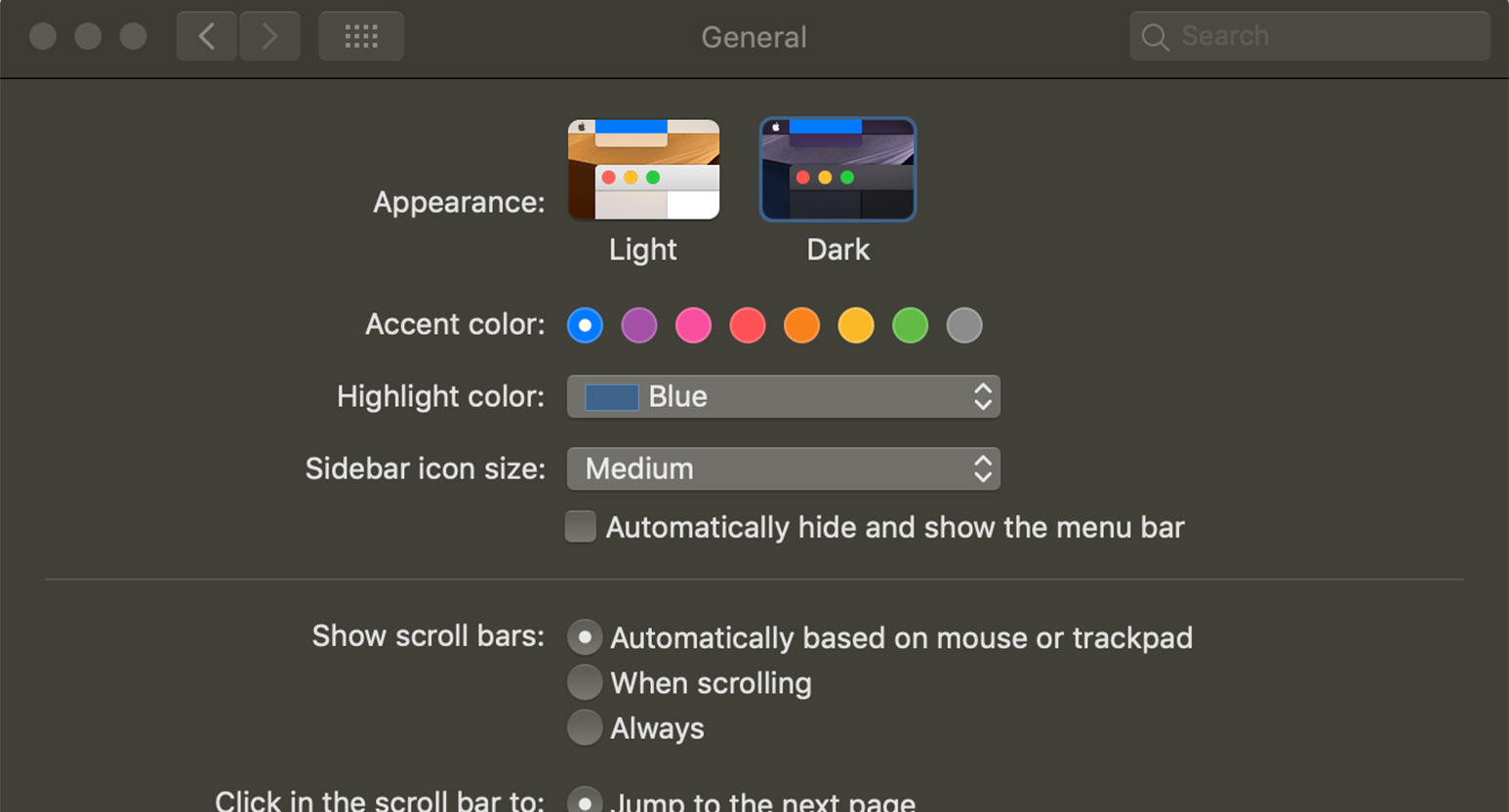
macOS

- 背景色 … #414039
- サブ背景色 … #3C3D34
- 文字色 … #E8E8E8
- メインカラー … #2F7CF6
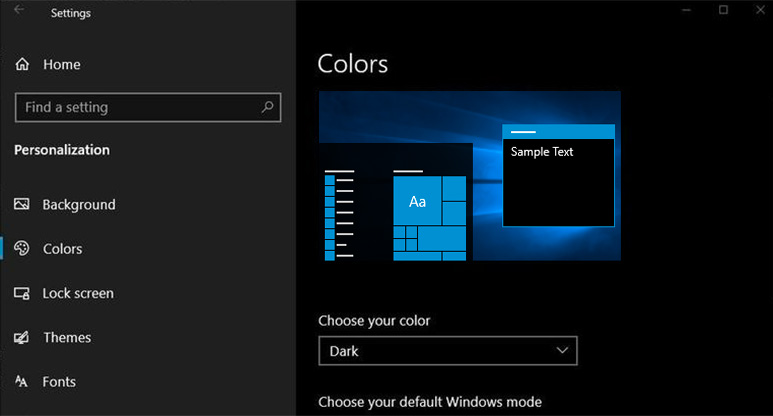
Windows

- 背景色 … #000000
- サブ背景色 … #1F1F1F
- 文字色 … #FFFFFF
- サブ文字色 … #797979
- メインカラー … #0078D7
すべての Web サイトに必要ではないかもしれませんが、夜間に閲覧するユーザーが多かったり、定期的にチェックする Web サイトには導入してみるといいですね!