CSS3とjQueryでフォームを美しく装飾する方法

どんなWebサイトでも設置されているフォーム。なんの装飾もなく味気ないフォームより、デザインされたもののほうが連絡してみたくなるはずです!そんなフォームも少し手を加えるだけで素敵なデザインに変身させることができます。今回はCSS3とjQueryを使ってより美しいフォームを作成する方法を紹介します。
ダークモード

どんなWebサイトでも設置されているフォーム。なんの装飾もなく味気ないフォームより、デザインされたもののほうが連絡してみたくなるはずです!そんなフォームも少し手を加えるだけで素敵なデザインに変身させることができます。今回はCSS3とjQueryを使ってより美しいフォームを作成する方法を紹介します。

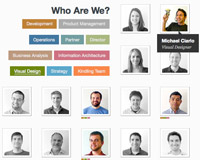
みなさんが今働いている会社に就職する前、その会社のどのページを参考にしましたか?多くの方が企業紹介のページを参考にしたはずです。その中でも実際に働いている人の紹介ページもあったら、その会社についてもっとイメージが湧きますよね。今回はそんなスタッフ紹介ページに注目してみようと思います!

先週オーストラリア・シドニーで開催された、Webに関するカンファレンス「Web Directions South」に参加してきました!Webデザインや最新のテクニックなど、世界の著名な方が熱く語る今後のWeb業界。東京でも「Web Directions East」が11月に開催されるのでぜひ足を運んでみてください!

今持ってるプロジェクトの中で、視覚・色覚障がい者にも配慮したWebサイトの制作があります。視覚障がい者向けのサイト制作についてはいくつか記事を発見できたのですが、色覚障がい者に向けたWebサイト制作についてはなかなかヒットしなかったので、断片的に読んだものを記事にまとめました。参考にしてみてください!

Webサイトを装飾していく時に無視できない要素、見出し・リスト・引用文。特にWordPressでオリジナルのテーマを作る時は、ブログ用にこれら基本の要素すべての装飾もすると思います。そんな時に使うコードのバリエーションをメモしていたので記事にしました。少し変えるだけで応用できると思うので、ぜひ使ってみてください!

作品を描いていく様子を早送りにした動画「スピードペインティング」。特にPhotoshopのスピードペインティングは有名なので、見かけた事がある人もいると思います。今回は1st Web Designerで紹介されていた中でも特に描写が細かく、思わず見入ってしまったChris Scalf氏によるPhotoshopのスピードペインティングを紹介します!

コーダー・デベロッパー・プログラマーさん達はそのソースコードにわかりやすい説明書きを「コメント」として残し、後から他の人が修正・編集しやすいようにコードを書いていきます。Stackoverflowの中でなんだそりゃー!というコメントがまとめられていたのでいくつか翻訳してみます!「クライアントからのムチャぶり迷言集 」に続き久しぶりにネタ系記事です。楽しんでください!

今回はデザインの基礎をお勉強しましょう!デザインは複数の要素(エレメント)と原則(プリンシプル)から成り立っています。それらを簡単に説明するとともに、要素と原則を生かしたWebサイトを一諸に紹介します。私は「デザインセンスは才能」とは考えていません。デザインセンスはそれらの要素をどう組み合わせるか、という閃きとその引き出しの多さによるものだと思います。ぜひ参考にしてみてください!

以前記事にした「ECサイトをデザインする時の8つのポイント」でECサイトをデザインする際の注意点を書きました。それをふまえて、今回KISS metricsの「How do colors affect purchases?」という記事でECサイトにおける色と購買意欲についてのインフォグラフィックが紹介されていたのでグラフと合わせて翻訳してみます。

WordPressでコーディング中、「理由はなんだかわかんないけどちゃんと動作してくれない!」なんて事がありませんか?私は度々ありました。その都度ググって解決策を探していたのですが、そのお助けコードメモがEvernoteに結構たまってきたので記事にしてみます。よくわからないけど動かない!という時に試してみてください!

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。