和風デザインWebサイトの制作ポイントや素材を実例とともにまとめました

今月はじめに初めて箱根旅行で洗練された美しい温泉宿に宿泊して以来、「和」な雰囲気やデザインの素晴らしさに魅了されたManaです。伝統的な配色や配置、書体等、見ていて飽きの来ない魅力がありますよね!和風デザインには大きく分けて4つの特徴があります。それぞれの特徴を理解し、うまくデザインに反映していきましょう!
続きを読む
ダークモード

今月はじめに初めて箱根旅行で洗練された美しい温泉宿に宿泊して以来、「和」な雰囲気やデザインの素晴らしさに魅了されたManaです。伝統的な配色や配置、書体等、見ていて飽きの来ない魅力がありますよね!和風デザインには大きく分けて4つの特徴があります。それぞれの特徴を理解し、うまくデザインに反映していきましょう!
続きを読む

作業中に、ふと動作確認がしたい…でも新規ファイルを作るのすらめんどくさい…なんてこと、ありませんか?(え?ない?w)そんな時はファイル不要!環境設定不要なオンラインテストサイトを使っちゃいましょう!動作確認用オンラインツールはいくつかありますが、実際に使っているもの、ブックマーク登録しているものをいくつか紹介します!ユーザー登録してコードを保存できるサイトもあるので、備忘録として使ってみてもよさそうです!
続きを読む

WebデザイナーとしてWeb業界で活躍したいという初心者さんが、最初につまづきやすいのが、その専門用語の多さ。Webデザインの入門書をパラパラッとめくってみても、見慣れない単語に圧倒されてしまう人も多いのではないでしょうか?そこで今回はWebデザイナーなら知っておきたい単語をいくつかまとめてみました。Webデザインのお勉強中に「これなんだ?」という単語に出くわした時に参考にしてみてください!
続きを読む

CSSの小技やjQueryの小技、スマートフォン対応など、これまで様々な小技集を紹介してきました。そこで今回はWordPressの小技を紹介しようと思います!基本から応用まで、簡単なコードで設置可能なので、WordPress初心者さんでも大丈夫!みなさんのサイトに合わせてカスタマイズしてくださいね!
続きを読む

Webクリエイターボックスでちょこちょこ取り上げてきたSVG。今回は第四弾!SVGを使ったクリッピングマスクを紹介します。今までは画像に透過PNGを重ねてマスクを表現できましたが、高解像度ディスプレイに対応させたり、マスク自体に効果をつけるならSVGが便利かなーと思います。サムネイル画像にフレームをつけたり、デザインのアクセントとして使えるので、ぜひマスターしてくださいね!
続きを読む

作業中、ちょっと行き詰まった時は別の事をして脳のリフレッシュ!Webデザイナーさん向けのものを中心に、ブラウザー上で遊べるミニゲームをいくつか紹介します。もちろん楽しむだけではなく、デザインや制作のスキルアップにつながりそうなミニゲームも!一人でも、同僚とわいわい話しながらでも楽しめますよ!
続きを読む

I think female designers grew up with the sense to design cute and adorable style. However, it would be a bit difficult for male designers to design these style. No problem, you’ll create girlish designs using below fonts, illustrations and colour schemes! All of them below are free to use both personal and commercial purposes :)
続きを読む

いつもWordPressでWebサイトを制作する際、お決まりのプラグインばかり利用していてる私です。長年愛され続けているプラグインもいいのですが、最近開発された中でも素敵なものがあるはず!という事で、今年開発されたプラグインで便利で使いやすいプラグインをいくつか紹介します。
続きを読む

Sometimes we don’t come up with any idea to design a website. Or need some inspiration from the new design trends. If you feel you’ve stuck, it’s a good time to take a rest and dive into web design communities. Of course, you’ll get a great opportunity if you join them!
続きを読む

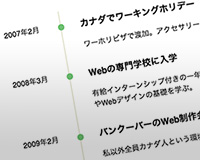
One of projects that I’m currently working on has a history page and it shows a vertical timeline so I will share that CSS codes. I think everyone can customize it easily because it is not that complicated.
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。