先日超初心者さん向けにHTML・CSSを使ってWebページを作る講座を開いたのですが、予想通りやはり「これから勉強したい!」という人は、何から勉強すればいいのかがわからない事が多いです。また情報が多すぎて必要なツールもどれを選んだらいいかわからないケースもよく耳にします。そこで今回はその時教えたツールやサービスを中心に「これだけはそろえておこう!」というものを紹介します。あまりたくさん挙げても使い切れないかなーと思ったので、かなり絞っています。まずはこれらをとっかかりにし、自分好みのものを探していってくださいね!
続きを読む

以前このブログにてお知らせした通り、私の所属するFrogのサービスのひとつとして、Frog Schoolと題しクリエイターの教育方面にも力を入れていこうと思っています。第一弾が「Web制作+英語の1ヶ月集中強化プラン開催!」なわけですが、記事と前後する形でようやくWebサイトが公開できました!そのコンテンツのひとつとして、私Manaがインタビューをする形でポッドキャストも始めます!
続きを読む

会員登録をしたユーザー限定でコンテンツを表示する会員制サイト。作るには時間や手間がかかるイメージですよね。今回はそんな会員制サイトを簡単に、そして無料で作れちゃう「Simple Membership」というプラグインをご紹介します。
続きを読む

このブログの中の人である私、Manaは、普段クリエイターの留学を応援するバンクーバーの留学サポート企業、Frogの一員として、Webデザイナーやプログラマーをはじめ、多くのクリエイターの海外進出をお手伝いしています。Frogではこれから教育にも力を入れていこう!ということで、「Frog School」なるものをちゃくちゃくと進めているところです。教育事業の第一弾として、今回はこの夏バンクーバーで開催予定の「Web制作+英語の1ヶ月集中強化プラン」について紹介します!
続きを読む

サービスを提供しているWebサイトにとって大切なのが、各プラン内容とその料金。複数の選択肢がある場合、その違いがわかりにくかったら、ユーザーを困惑させてしまいます。今回はWebサービスのコンバージョンにも繋がる、わかりやすい料金表の作り方を考えてみたいと思います。
続きを読む

Photoshopをはじめとしたグラフィックツールに搭載されている「ブレンドモード(描画モード)」機能。複数の画像や色を様々な手法で重ね合わせ、独特の効果をうみだします。そんなブレンドモード、実はCSSでも実装できるんです!今回はそんなCSSブレンドモードにフォーカスしてみようと思います!
続きを読む

メールやカレンダー、SNS、写真など、インターネット上には多くの個人情報が残されています。通常はアカウントを登録したユーザー本人のみがアクセスを許されているはずですが、自分や身内に万が一の事があった時、これらの重要な情報はどのように扱われるのでしょうか?今回は私がよく利用しているサービスを中心に、故人のアカウントの取り扱いについて調べてみました。
続きを読む

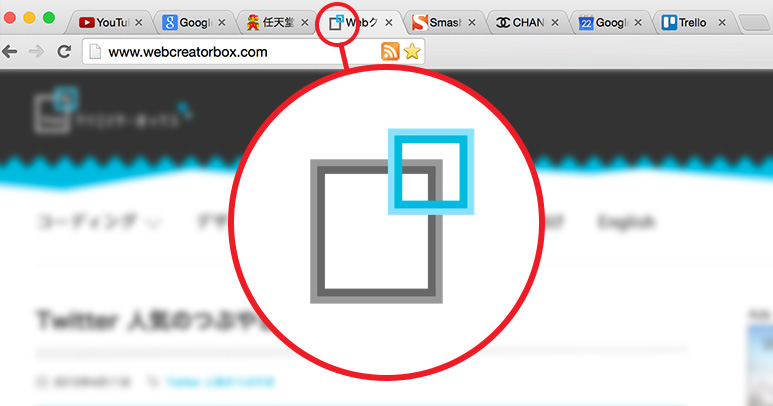
Webサイトの制作時に、特に初心者さんが設置を忘れがちなファビコン。Webサイトをブックマークした際や、タブ表示した際にサイト名の横にちょこんと表示されている小さなアイコンのことです(Favourite + Icon = Favicon)。デバイスが増え、これまでとは設置方法が少し変わってきているのと、機能のついたファビコンも増えてきているので、その辺もあわせて紹介します!
続きを読む

CSSの小技やスニペット集なんかを見ていると、ちょくちょく見かける content プロパティー。「そういえば、こいつ一体何者…!?」と思った方もいるかもしれないので、今更ながら改めて content プロパティーの紹介をしようと思います。
続きを読む

以前からWebアクセシビリティにはちょこちょこ勉強中の私です。しかしWebアクセシビリティについて書かれたサイトや本ってあまり多くなく、リソースを探すだけで苦労してしまったり…。そんなわけで今回はWebアクセシビリティのチェックに使えるツールや役立つ本、Webサイト、ブログなどを集めてみました。
続きを読む