
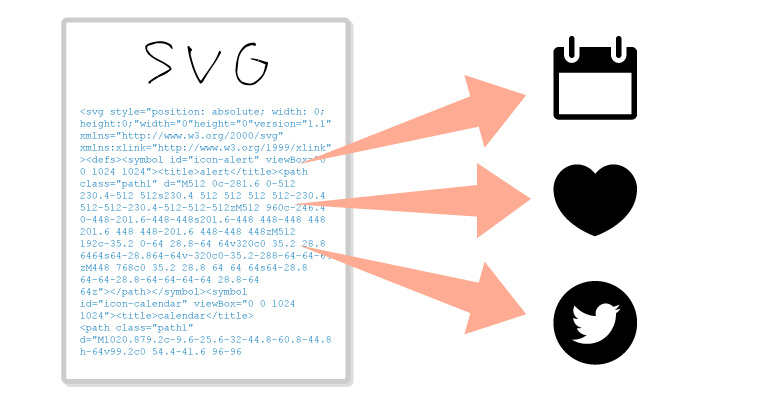
繰り返し使うSVG形式のアイコン等を表示する際に便利なSVGスプライト。しかし、symbol タグで囲んで…一つ一つにIDを付けて… viewBox 属性をコピペして…と、本当にコーディングがめんどくさい!新規プロジェクトを始める度に設定するのが煩わしくなり、いろいろと楽する方法を試した結果、アイコンジェネレーターツールの「IcoMoon App」を使う方法に落ち着いたので、やり方を紹介したいと思います。
続きを読む

はるか6年前に書いた記事「少しのコードで実装可能な20のCSS小技集」の第二弾です!(スパンながっ)簡単なコードで素敵な効果が得られる小技をダダっと紹介してみます。前回に引き続き、初心者さんからベテランさんまで参考にしてみてください!
続きを読む

テキストを四角で囲ったシンプルな枠。もちろんWebだけでなく、印刷物でも多く使われていますよね。今回は、デザインをする上では欠かせないと言っても過言ではないこの囲み枠にフォーカスしてみようと思います。新米デザイナーさんや、デザイナーじゃないけど資料作成をする機会の多い営業さんの参考になれば幸いです!
続きを読む

これまでもポートフォリオサイトの大切さを伝えてきましたが、ポートフォリオサイトが必要なのはWebの知識がある人だけではありません。そこで今回は簡単にポートフォリオサイトを作れる、Adobeクリエイティブクラウドに含まれているAdobe Portfolioを紹介します。コーディングの知識の無い方、特に画像を見せたいフォトグラファー、イラストレーター、画家さんなどにオススメです!
続きを読む

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく6周年です!毎年思いますが早いですねー。という事で例年どおり、Webクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む

2015年も残り二週間!今年も数多くの素敵フォントがリリースされました!この一年を振り返って、「これは!」と思ったフォントをいくつか紹介します。どれも無料でダウンロードでき、商用利用可能なものです。みなさんのお気に入りが見つかると幸いです。
続きを読む

Web業界は他のどの分野よりもグローバル化が進み、今や日本のサイトやサービスを海外の人が楽しんでいることも自然なこととなってきています。これから海外に向けて情報を発信していきたい人も、すでにWebサイトをお持ちの方も、「多言語化」を視野に制作してみませんか?
続きを読む

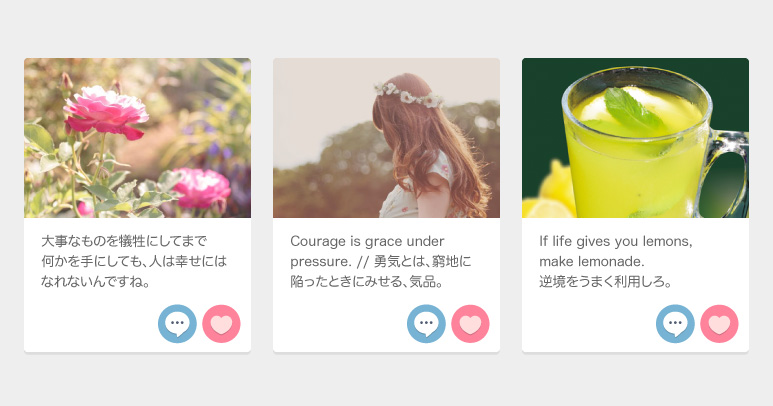
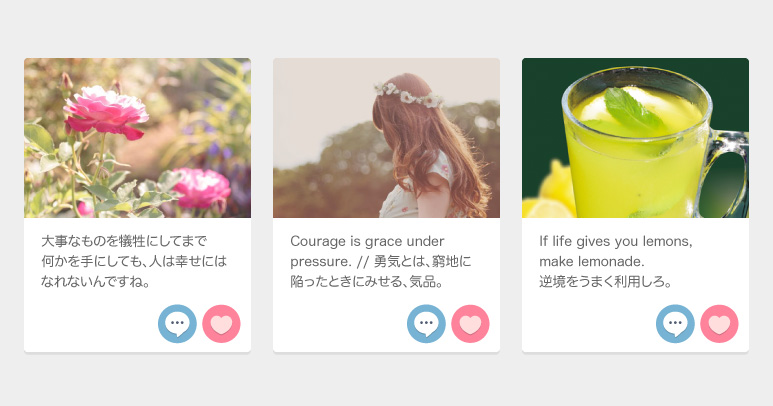
Pinterestがカードスタイルのデザインを取り入れてから、TwitterやFacebookをはじめ、多くのWebサイトで採用されているカードスタイルのデザイン。今回はそんなカードデザインの特徴やデザインのポイント、実装方法などをまとめてみます!
続きを読む

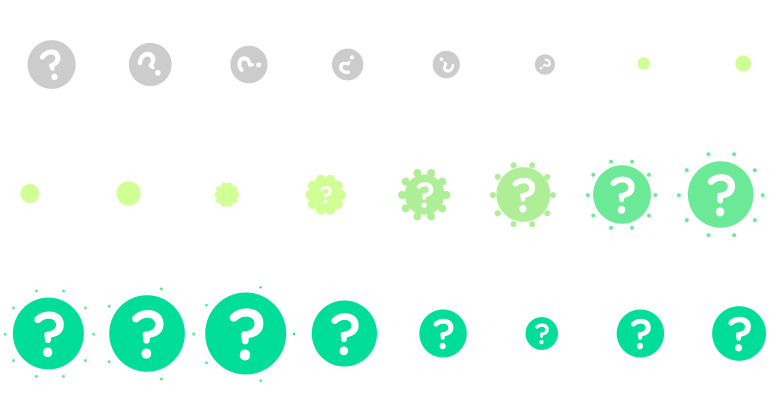
CSSで動かすアニメーションには、私自身まだまだ使いこなせていないプロパティーがたくさん眠っています。その中のひとつが steps というプロパティーでした。これまでよく使っていた滑らかな動作ではなく、段階ごとに要素を動かすことができます。実際にはどんな場面で使えるんでしょうか?今回はそんな steps プロパティーにフォーカスしてみます。
続きを読む

Webデザイナーやデベロッパーの就職・転職活動で必要なのが、これまで制作した作品をまとめたポートフォリオWebサイト。以前このブログでも「Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方」という記事で作り方なんぞをまとめました。この記事を書いた2010年時点では「ポートフォリオサイトは日本では一般的ではない」なんてコメントされたりもしましたが、5年たった今、もはや必須となっていると思います。そこで改めてポートフォリオサイトについて書いてみます。
続きを読む