Webデザインのプロセスが変化しています。以前「実践で学ぶWebサイト制作ガイド まとめ 」という記事でWebサイトの制作手順を紹介しましたが、この方法はまだ使えるものの、徐々に廃れていくでしょう。最近ではこの記事で書かれているように、画面にあるパーツ(部品)のみを用いてデザイン・コーディングするのではなく、あらかじめ様々なパーツを作っておいて、それを組み合わせて画面を構成していく方法に移りつつあります。今回はそんなパーツをまとめた「コンポーネント」について考えてみましょう。続きを読む
Recently, I often see web companies are hiring “UX Designers” rather than “Web Designers” on job boards. I was curious to know what the average UX designers are doing and the difference between UX designers and web designers. I researched a job description of UX designers and what kind of skill sets are needed for them.続きを読む
最近、求人サイトなどを見てみると、「Webデザイナー」という職種での募集よりも「UXデザイナー」での募集をよく見かける気がします。しかし、UXデザイナーって実際どんな仕事をしているんでしょうか?Webデザイナーとは何が違うんでしょう?今回はUXデザイナーの仕事内容と、どんなスキルがあればUXデザイナーとして活躍できるのかを調査しました!続きを読む
人間は一瞬で物を識別します。研究によると、たった0.1秒で人を判別できるようです。Webサイトにおいても同じことが言え、ユーザーはWebサイトを開いて0.05秒でそのサイトが好きかどうかを判断し、そのサイトを見続けるか、閉じるかを決めるそうです。そんな大切な「第一印象」。どのようにチェックすればいいのか、考えていきましょう!続きを読む
Webデザイナーとして働いている私がリモートワークに完全移行して約3年。私のようにWeb系・IT系業界でフリーランスやリモートワークをしている人は、PCやMacとインターネット環境さえあれば仕事ができちゃう分、人と会う機会が激減してしまいます。今回はそんなフリーランサーさん、リモートワーカーさんの「脱引きこもり」にフォーカスします!続きを読む
Webでのデザインはどうしても四角形のボックス型になりがち。印刷物だとテキストの配置ももっと自由にできますよね。今回はテキストを画像などの形にあわせて回りこませたり流しこんだりできちゃう CSS Shapes について紹介します!続きを読む
パッと見ただけで印象に残りやすいビビッドカラー。扱い方を間違えると、ただうるさく、ゴチャゴチャして見えるだけになってしまいます。今回はそんなビビッドカラーをうまく使っているWebサイトをいくつかまとめてみました。ビビッドカラーとのうまい付き合い方も合わせて読んでみてください!続きを読む
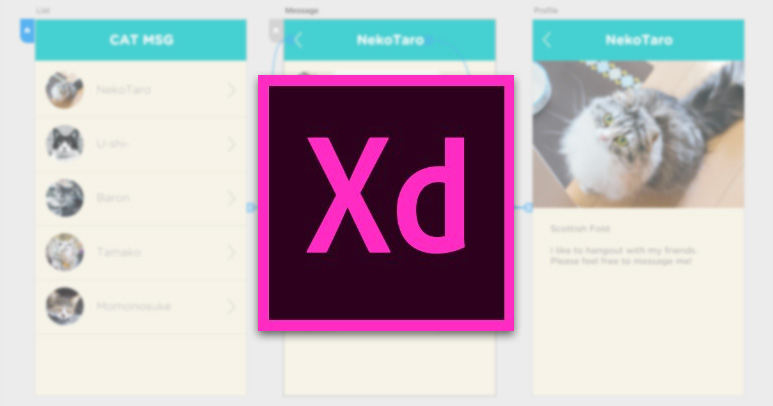
先日発表された、Adobeのプロトタイピングツール、Adobe Experience Design(Adobe XD) 。Sketchライクなシンプルなグラフィックツールです。なにやら面白そうだったので、早速つついてみました。デモとして、簡単にチャットアプリのプロトタイプを作ってみたので、使用感とともに紹介します。
続きを読む
要素に加えれば、画面に立体感をもたらすシャドウ。なんだか最近シャドウを取り入れたデザインをよく見かけるので、今回はシャドウを使う時の注意点やコツをまとめてみようと思います。
続きを読む
みなさん、UIデザインのツールって何を使っていますか?かつてはWebデザインに使うグラフィックツールはPhotoshop一択でした。しかし昨今はお手頃価格のグラフィックツールが増えてきて、どれを使うのがいいのか悩んでしまったり…。私もその一人でした。そこで現在巷でよく使われているPhotoshop、Illustrator、Sketchを比較してみました。続きを読む