シニア層を対象にしたスマートフォンサイトのユーザビリティ

私の母は某アーティストの大ファン。20年以上ファンクラブにも入り続けている熱狂っぷりです。過去記事「シニア層のためのWebサイトユーザビリティ」では、そのアーティストのグッズを購入しようと奮闘していた母ですが、今度は別の目的でスマートフォン版のそのサイトを操作したみたいです。今回は私がそれを横目に見ていて感じたことを書いてみます。
続きを読む
ダークモード

私の母は某アーティストの大ファン。20年以上ファンクラブにも入り続けている熱狂っぷりです。過去記事「シニア層のためのWebサイトユーザビリティ」では、そのアーティストのグッズを購入しようと奮闘していた母ですが、今度は別の目的でスマートフォン版のそのサイトを操作したみたいです。今回は私がそれを横目に見ていて感じたことを書いてみます。
続きを読む

昔からIllustratorラブ!な私ですが、いつの間にやらWebデザインをする上での便利な機能が増えてきて、ますます嬉しい次第です。その中で今回は画像アセットを使った書き出し方法を紹介します。昔はスライスツールを使っていましたが、そんな面倒なことをしなくてもオブジェクトをドラッグ&ドロップで簡単に書き出せちゃいますよ。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

この度、WebクリエイターボックスではWeb制作関連の情報やWebクリエイターボックスからのお知らせを配信するニュースレターを始めました!その際に利用することにしたMailChimpというニュースレター配信サービスについて紹介します!
続きを読む

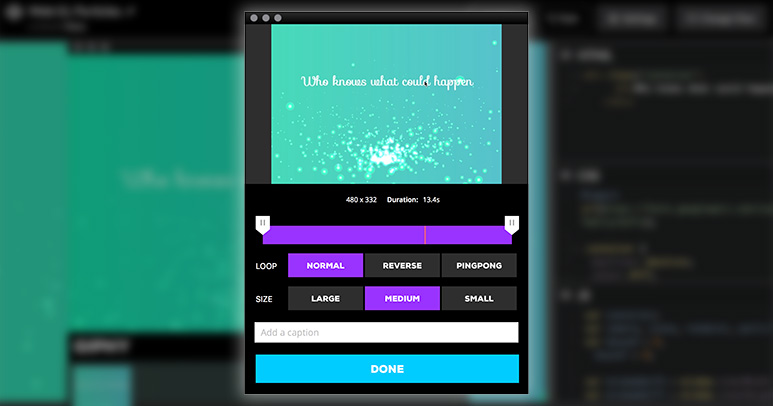
制作関連のブログのように作業の手順を紹介する時、Webサイトやアプリの動きを見せたい時、Webサービスの不具合を報告したい時…。画面に表示されているものや動きを言葉で説明するよりも、動画で説明した方が早い場合も多々ありますよね。短時間の動画ならGIFアニメーションにしてみてはいかがでしょうか?今回は画面キャプチャを録画し、自動でGIFアニメーションに変換してくれる便利なツールを紹介します。
続きを読む

人間の目は動きを感知すると反射的に目が動き、意識をそちらに向けるそうです。そのため、アニメーションは要素をほんの少し動かすだけで注目を集められるという強い力を持っています。今回はそんなアニメーションを手軽に実装できるCSSやJavaScriptのライブラリーをいくつか紹介します。
続きを読む

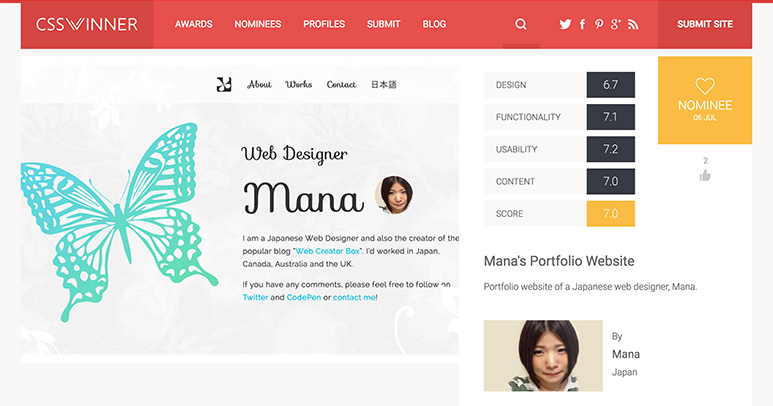
海外の人気Webデザインコンテストサイト「CSS Winner」では、毎日ステキなデザインのWebサイトが紹介されています。そのCSS Winnerにて、先日公開した私のポートフォリオサイトがノミネートされました!
続きを読む

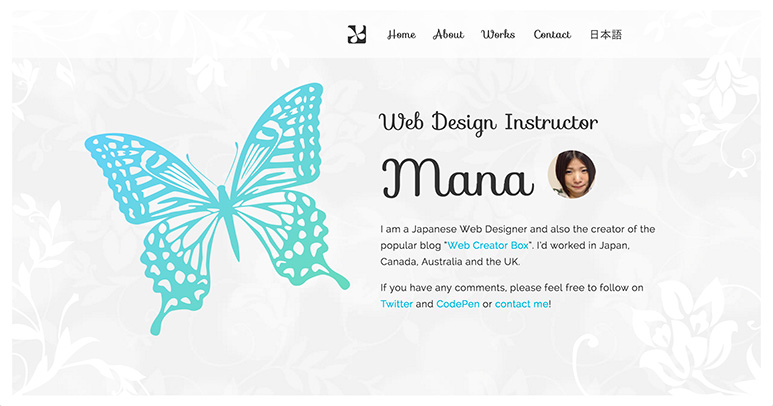
年始から時間のある時にちょこちょこいじっていた私のポートフォリオサイトがついに完成しました!長かった…。2012年にリデザインしてから実に4年ぶりの更新です。ようやくレスポンシブにも対応したり、アニメーションを取り入れたりと、多々変わったところがあるので、いくつかかいつまんで紹介します!
続きを読む

昔は本を読まなかった私ですが、電子書籍の登場から読書の機会が一気に増え、さらに日本に帰国してからは日本の書籍も読むようになりました(実は今日本です)。日本の書籍は紙質も装丁も美しくて、紙媒体が人気なのも頷けます。これまではオススメの本を聞かれても英語のものばかりだったので…これからは日本語のものを記事としてちょこちょこ紹介できたらなと思っています。それではさっそく、今年上半期に読んだ物をいくつか紹介します。
続きを読む

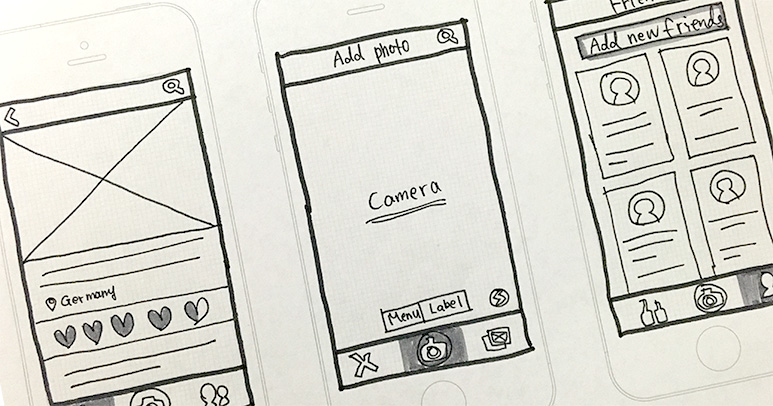
プロトタイプとは、アプリやソフトウェア、Webサイトなどの開発を始める前に、どのように動作するのか?どんな機能があるのか?などのシミュレーションができる試作品です。今回の記事では「ペーパー」とあるように、紙とペンで書いたラフ画を元に制作する「ペーパープロトタイピング」の方法を紹介します!誰でも手軽に始められるので、思いついたアイデアをどんどん形にしていきましょう!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。