
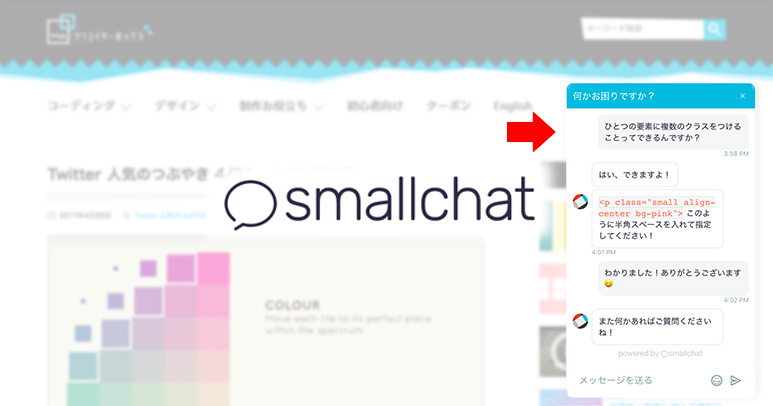
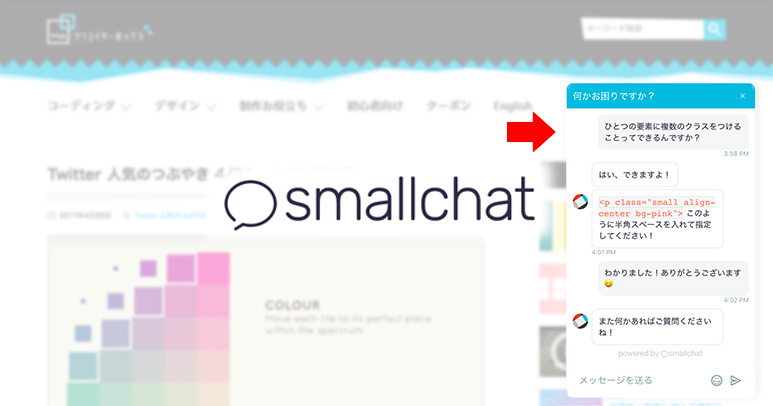
SmallchatはWebサイトにチャット機能を加えられるWebサービス。類似サービスは他にもありますが、Slackと連携できる点にメリットを感じる方も多くいらっしゃると思います。Webサイトにチャット機能をつけることで、Web接客やリアルタイム接客と呼ばれる、Webサイトでも現実世界の店舗や企業のように質問をすればすぐに受け答えしてもらえるような接客が可能となるでしょう。ECサイトなどで特に重宝できそう!さっそくどんなサービスなのか見てみましょう!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

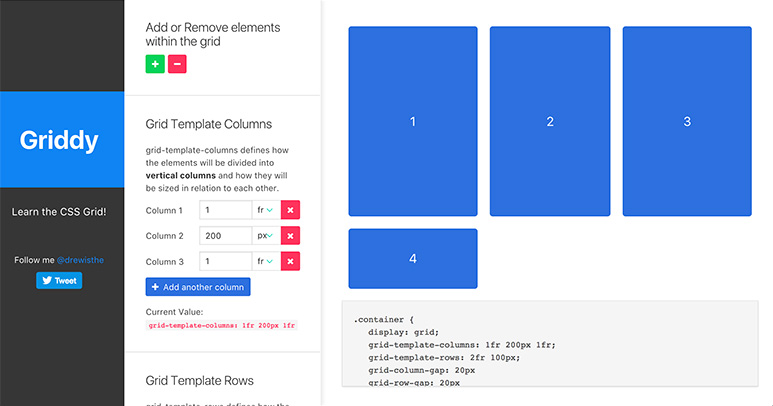
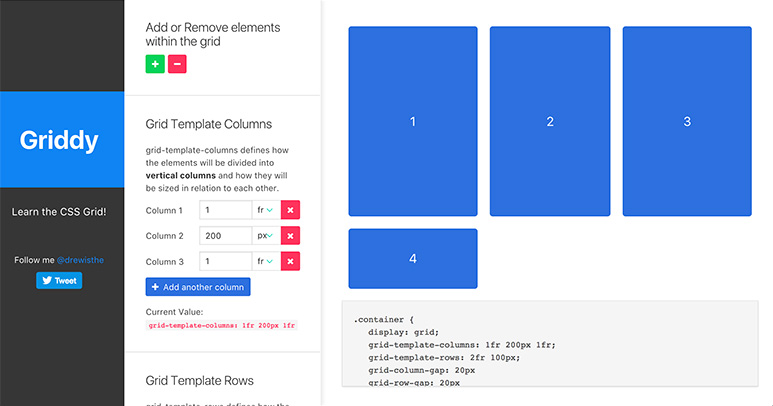
先日公開した記事「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」に続き、CSSグリッドレイアウト情報第二弾。今回はグリッドレイアウトを作成するにあたり、「Griddy」というCSSコードを生成してくれる便利なWebサイトがあったので紹介します。グリッドレイアウトの勉強にもなると思いますよ!
続きを読む

大きさの異なる複数のボックスを隙間なく並べてタイル状に表示したい!そんな時もありますよね。モザイクレイアウト、Masonryレイアウト、Windows 8 Metroスタイルレイアウト…などなど、さまざまな呼び方のあるこのレイアウト。今回は display: grid という新しい配置方法を使ってレイアウトを組んでみますよ!もちろんレスポンシブにも対応させたいと思います!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

FlexboxとはFlexible Box Layout Moduleのことで、その名の通りフレキシブルで簡単にレイアウトが組めちゃう素敵ボックスです。現在ほとんどすべての最新ブラウザーでFlexboxをサポートしており、Flexboxを使ったレイアウト組みが今後のWebデザインのスタンダードとなるでしょう。Webクリエイターボックスでは以前からFlexboxの使い方について紹介してきたのですが、最近Flexboxが浸透してきたこともあってか各プロパティの使い方について質問される機会が増えてきたので、チートシートとしてまとめてみました。この記事ではなるべく画像メインでプロパティーの使い方を紹介したいと思います!
続きを読む

画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサイズが同じとは限りません。かといってPhotoshopを使ってすべての画像をリサイズできない…ということもあるでしょう。そんな時はCSSでトリミングすると楽です!今回は「object-fit」というプロパティーを使って、画像の縦横比を保ちつつトリミングする方法を紹介します。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

Sassがデフォルトで用意している関数や、それを応用して設定できる小技やMixinをまとめてみました。紹介しているほとんどの小技が、色を一色してすれば他の色も自動生成してくれる…という便利なものです。Sassを勉強中の方はもちろん、ゴリゴリ使いこなしている方も参考にしてみてください!Sassの基本的な情報は、過去記事「効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単!」に書いています ;)
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む