デザインやプロトタイプを作成できるAdobe XD。みなさん使っていますか?先日アップデートもされ、Photoshopとの連携がより簡単になったり、Sketchファイルも扱えるようになるなど、進化が進んでいますね。これまではWebサイトのデザインにはPhotoshopが多く使われてきましたが、これからはXDが主力となっていきそうな予感。ということでAdobe XDを使ったWebデザインの手順を紹介します!
続きを読む

HTMLやCSSの書き方を勉強してみたという初心者さんから、いざ自分でWebページを作っていくとなると、何から始めればいいのやら…?という声をよく耳にします。きちんと構成を考えてコーディングを始めないとレイアウト崩壊の危機…!今回は完成したデザインをHTML/CSSでコーディングしていく第一歩目の手順を紹介します。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

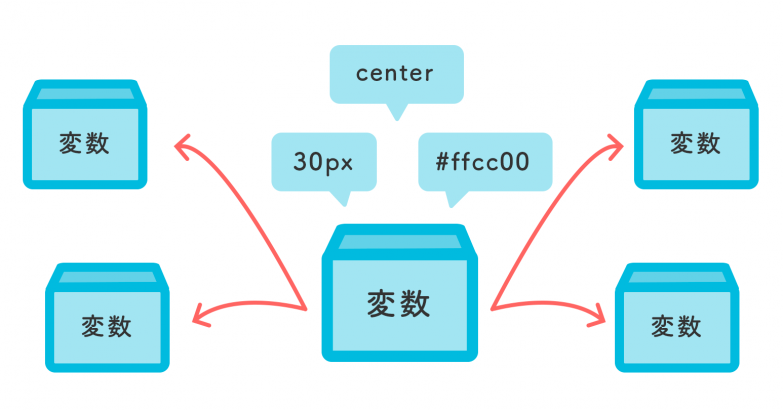
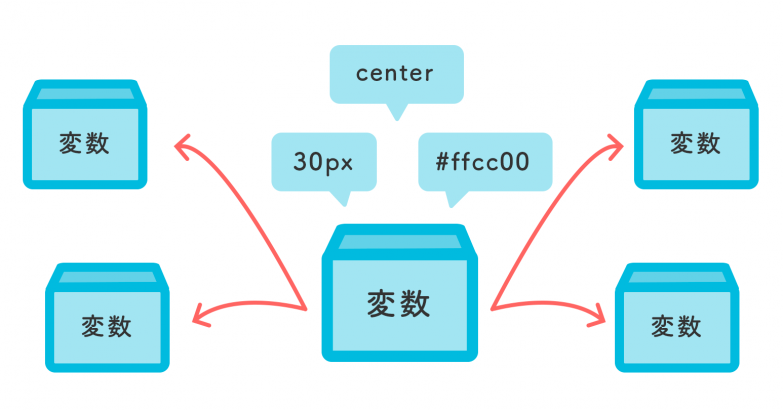
プログラミングではおなじみの変数。SassやLESSといったCSSプリプロセッサーをお使いの方もよく使うものですね。この一度定義しておけば繰り返し利用できる便利な変数が、CSSでも使えるようになりました!今回はCSS変数(カスタムプロパティ)の使い方と注意点をまとめていきます!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

普段使っているChromeをより便利にしてくれる拡張機能。私も様々なものを入れていますが、その中でもWeb制作時に使える便利拡張をいくつか紹介します。Firefoxに対応しているものもありますよ!
続きを読む

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく8周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む

2017年もあとわずか!今年も数多くの素敵フォントがリリースされました!この一年を振り返って、「これは!」と思ったフォントをいくつか紹介します。どれも無料でダウンロードでき、商用利用可能なものです。みなさんのお気に入りが見つかると幸いです。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

毎年恒例、PANTONEによる「来年の色」が発表されました!2018年は「Ultra Violet」に決まりました。なんだかおしゃれで神秘的。そんな「Ultra Violet」に注目してみたいと思います。
続きを読む