2018年10月に読んだWeb・デザイン関連の本

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む
ダークモード

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

4年くらい前から毎日のように1300〜1500mほど、クロールメインでバタフライ、平泳ぎ、背泳ぎと4泳法混ぜて泳いでいます。このたびApple Watch Series 4を購入したので、全国のスイマー向けにレビュー書いてみます!「スイマーじゃないよ」という人も、きっと泳ぎたくなるはず…!w

手軽にWebサイトを作成するサービスは多々ありますが、「You Don’t Need WordPress」というWebサービスはGoogleドキュメントと連携させるという、今まであまり見なかった角度から発足したCMS。「WordPressは必要ないよ」という挑戦的なネーミングも気になったので、さっそく試してみました!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

Chromeのデフォルトだと、新規タブを開くとよくアクセスするWebサイトが表示されますね。以前はSpeed Dial 2を使っていましたが、無駄にそれらのWebサイトをチェックしてしまったりと作業効率が下がっていたので、「シンプルなToDoリストが表示したい!」と思いあれこれ調べてみました。ついでに面白そうな拡張もあったので記事にしましたよ。みなさんのお気に入りが見つかりますように!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

今年はYATのblogのYAT氏と一緒に「デザインシンキングセミナー」を各地で行っています。そこで多くの方とお話する機会があり、たくさんの名刺をたくさんいただけました!ありがとうございます!今回は直接頂いた名刺の中から素敵なデザインのものを一挙紹介します!名刺を作成する際のデザインの参考にしてくださいね!

Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。一から作り込むのは大変ですが、プラグインを使えば意外と簡単に実装できますよ。夏らしい涼し気なデザインになりそうです。サンプルがうまく動かない時はデモ画面右上の「EDIT ON CODEPEN」をクリックして別タブで表示してみてください!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

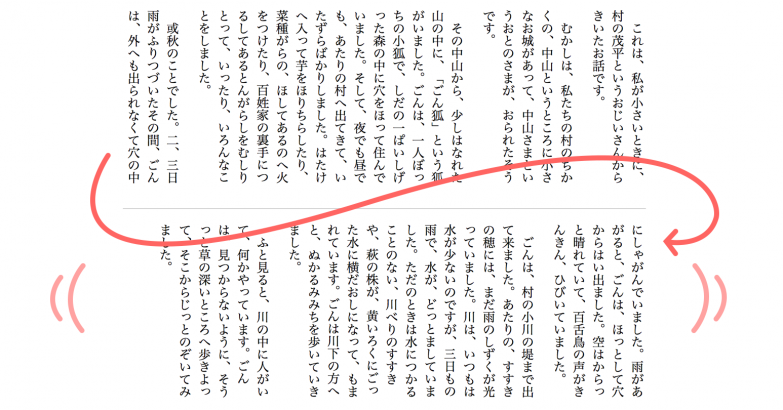
CSSで文章を縦書きにする表現、少しずつ目にする機会が増えてきたように思います。しかし、縦書きのコンテンツをレスポンシブ対応させるのはなかなか大変。様々なサイトを見てみましたが、文章を横にスクロールしたり、文字サイズを調整してなんとかモバイルに対応しているようです。今回はたった一行でそんな問題を解決する方法を紹介します。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。