【第3弾】少しのコードで実装可能な15のCSS小技集

CSS小技集シリーズの第3弾!「【第2弾】少しのコードで実装可能な20のCSS小技集」から3年が経ち、さらに便利でサクッと使えるコードが続々登場!特にこれまではJavaScriptで実装していたものがCSSだけで実現できるようになったりと、進化が凄まじいです。初心者さんからベテランさんまで要チェック!
続きを読む
ダークモード

CSS小技集シリーズの第3弾!「【第2弾】少しのコードで実装可能な20のCSS小技集」から3年が経ち、さらに便利でサクッと使えるコードが続々登場!特にこれまではJavaScriptで実装していたものがCSSだけで実現できるようになったりと、進化が凄まじいです。初心者さんからベテランさんまで要チェック!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

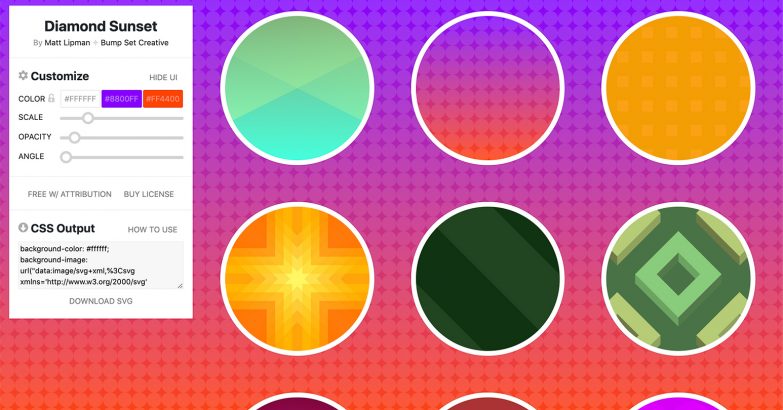
高解像度ディスプレイでもきれに表示できるSVG形式の画像。アイコンの表示などでは一般的に普及してきたかと思います。SVG形式ではカスタマイズがしやすいところもメリットのひとつですね。今回はブラウザー上で簡単に自分好みに変更できるSVGアイコンや背景パターン、イラストを配布しているWebサイトを紹介します。
続きを読む

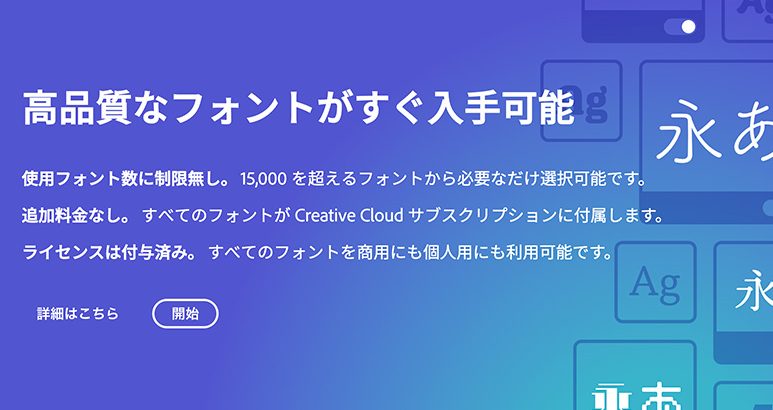
Webフォントとしておしゃれなフォントが使えるサービスで人気なのがGoogle Fontsですね。無料で手軽に使える便利サービスです。しかし、Webフォントを提供しているのはGoogleだけではありません。デザイナー御用達のAdobeも「Adobe Fonts」を提供しています。今回はこのAdobe Fontsの使い方を紹介します。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

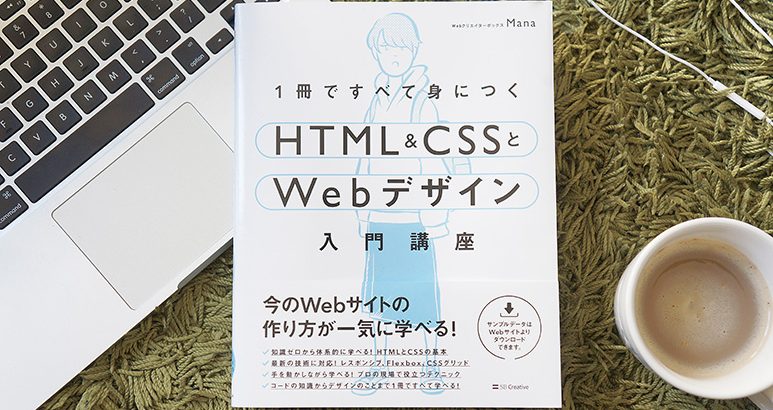
昨年からコツコツ執筆していた書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」がついに完成しました!初心者向けにWebサイト制作を教えている経験をもとに、なるべくわかりやすく書いたつもりです。多くの方に読んでいただけますと幸いです!
続きを読む
プレゼンのスライド作成や書籍の執筆などで、ちょこちょこ作っていたアイコンがたまってきたので無料配布します。モニターやカーソルなど、制作まわりで使えそうなアイコン達です。PNG、SVG形式。商用利用もできるのでお気軽にダウンロードしてくださいね!

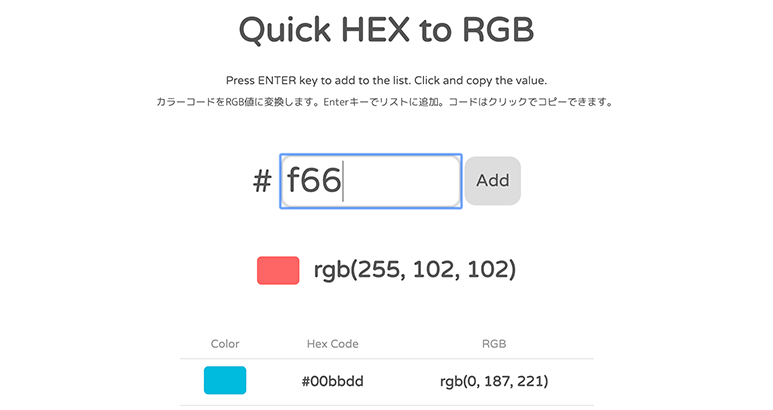
以前Vue.jsでカラーコードからRGB値にサクッと変換する方法という記事で紹介した、「Quick HEX to RGB」では、値をクリックすればクリップボードにコピーする機能をつけています。これはclipboard.jsを使っているので、基本的な使い方と、あまり説明のないツールチップの加え方を紹介します。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

色関連の解説をしたり、記事を書く時に、カラーコードのRGB値をダーッと一覧で見たい!という機会がちょこちょこありまして。グラフィックツールや既存のWebサイトでもできますが、もっとサクサク進めたくなって「Quick HEX to RGB」というツールを作りました。Vue.jsを使ってみたので、制作方法をかいつまんで紹介します。

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。