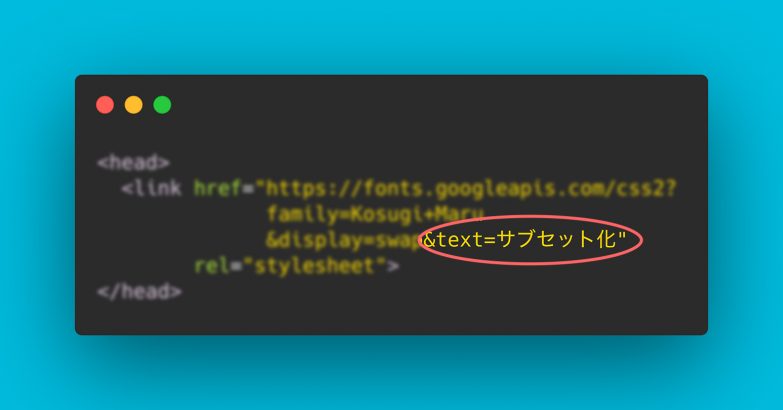
Googleフォントをサブセット化してページの読み込みをスムーズに

おしゃれなフォントが気軽に実装できるGoogleフォント。みなさん使っていますかね?登録やダウンロード不要なので便利ですが、日本語フォントはなかなか容量が大きくてページの読み込み速度に影響が出てしまいます。そこで必要なフォントのみを指定できるサブセット化をしてみましょう!
続きを読む
ダークモード

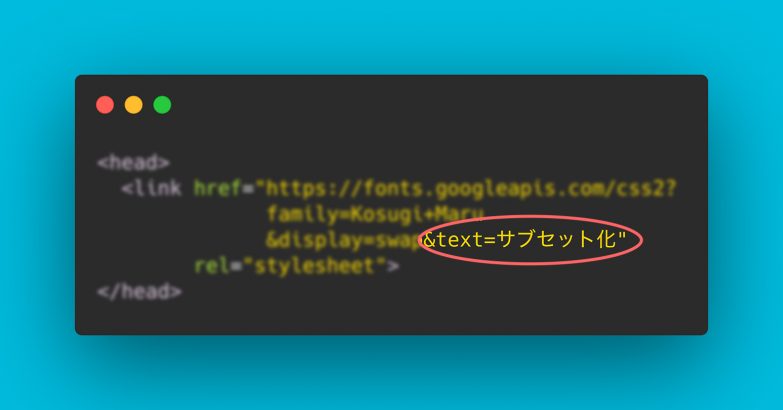
おしゃれなフォントが気軽に実装できるGoogleフォント。みなさん使っていますかね?登録やダウンロード不要なので便利ですが、日本語フォントはなかなか容量が大きくてページの読み込み速度に影響が出てしまいます。そこで必要なフォントのみを指定できるサブセット化をしてみましょう!
続きを読む

Webクリエイターボックス、ユーチューバーになる…!ということで、YouTube動画を更新していこうかと思います。Youtubeのアカウント自体は2010年からあって、微妙にブログで紹介するときなどに動画をアップしていたんですが、完全に放置していましたね…。そのアカウントを掘り起こして、今後更新をしていこうかと思っています。
続きを読む

月に一度、「○年○月に読んだWeb・デザイン関連の本」と題し、私が読んだおすすめの書籍を紹介してきました。それは今後も続ける予定ですが、過去に読んだ本が探しにくかったので、別ページにまとめてみました。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

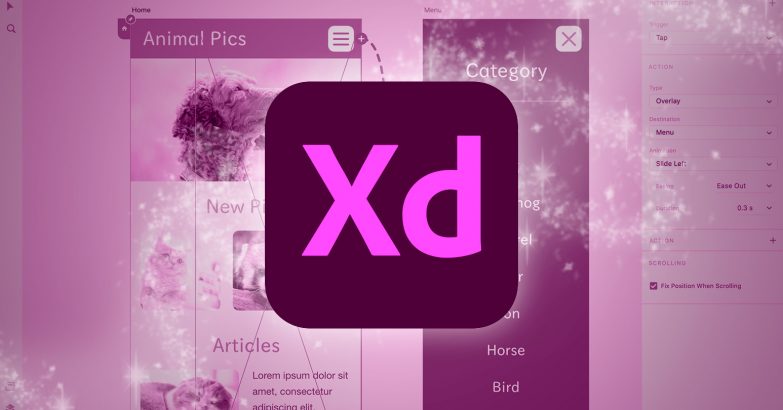
プロトタイプやデザインの制作時にAdobe XDを使っている人も多いでしょう。Adobe XDは新しい機能がちょこちょこ追加されているので、定期的にチェックするといいですね。今回はひとつのページを作成しながら、覚えておくと便利な機能を紹介します。
続きを読む

最近Sass界隈が賑わっているように感じます。おそらく「Sassを@importから@useに置き換えるための手引き」という記事でDart Sassの存在を知った方も多いでしょう。今回はそんなDart Sassをザックリと、そして便利なコンパイラー「Prepros」について紹介します。

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

Webデザインを学ぼうと思っても、オンラインで学べるのはHTMLやCSSのコーディングであることが多く、デザイン自体を学べるサービスは結構少ないです。そこで今回は無料でデザインを学んだり、作品制作の手助けをしてくれるサービスを紹介します。
続きを読む

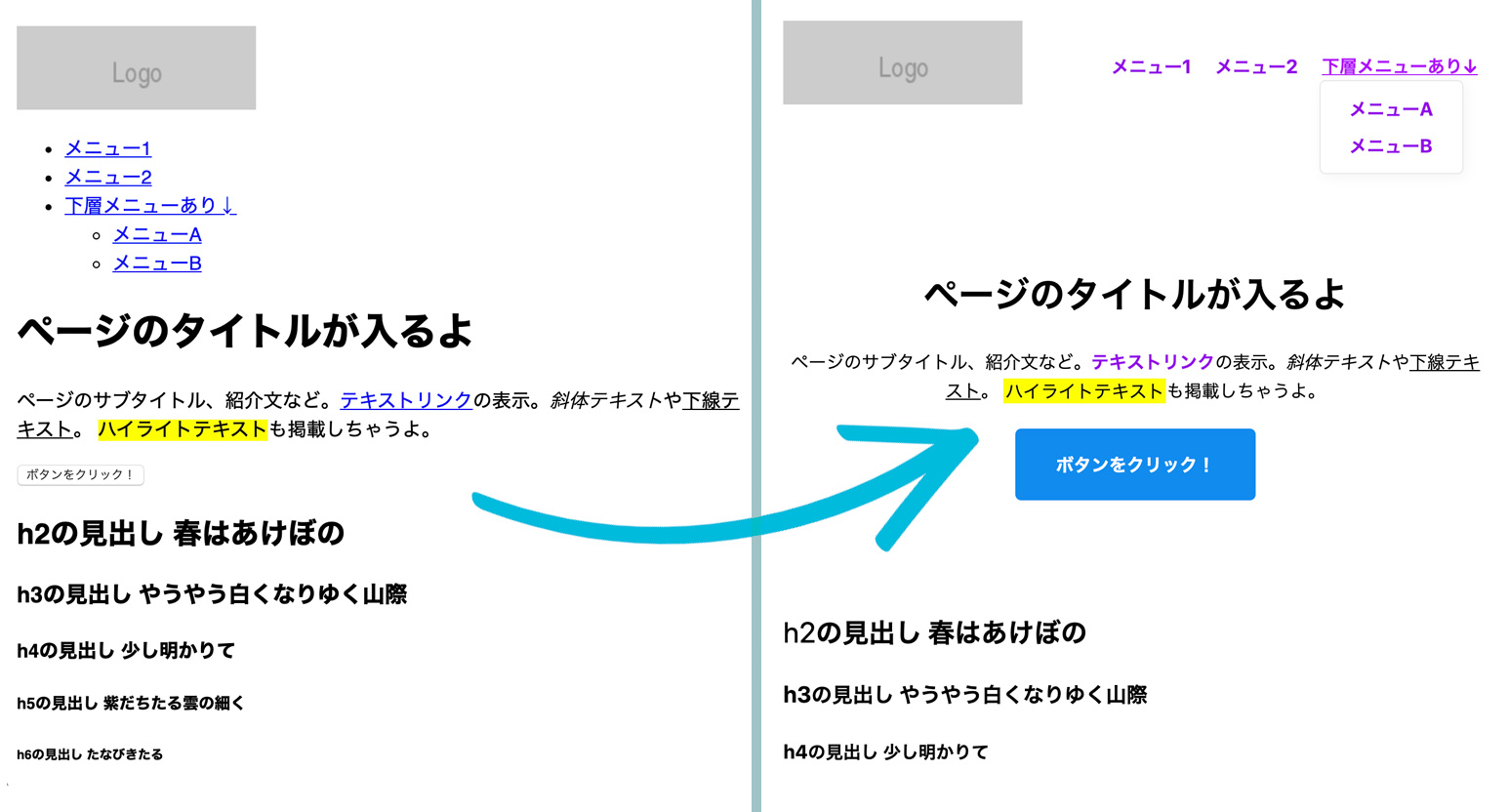
BootstrapでおなじみのCSSフレームワークでは、各要素に決められたクラス名を指定してスタイルを適用していました。ですが最近クラスを指定せず、HTMLを書くだけで整ったスタイルを適用してくれる「クラスなしCSSフレームワーク」が続々と登場しています。headタグ内にCSSファイルを読み込む記述を追加するだけでOK!学習コストもかからずとっても便利です。日本語版のデモも用意したので、どんな表示になるか確認してみてください。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。