素のJavaScriptだけでアニメーションを実装するWeb Animations API

Web Animations APIとは、他のライブラリーを使わずにアニメーションを実装できるJavaScriptの仕様です。CSSアニメーションと違い、様々な関数やイベントと組み合わせてより柔軟に、より豊かな表現が可能となります。今回はそんなWeb Animations APIを使ってみましょう!
続きを読む
ダークモード

Web Animations APIとは、他のライブラリーを使わずにアニメーションを実装できるJavaScriptの仕様です。CSSアニメーションと違い、様々な関数やイベントと組み合わせてより柔軟に、より豊かな表現が可能となります。今回はそんなWeb Animations APIを使ってみましょう!
続きを読む

私の執筆した書籍『1冊ですべて身につくWordPress入門講座』が発売されます!発売を記念してWebクリエイターボックスのオンラインショップでも人気のマグカップとセットでプレゼントします!をTwitterで手軽に応募できるので、ぜひぜひ参加してくださいね!
続きを読む

全国の書店員さんの投票で決定する2021年度CPU大賞「書籍部門」の大賞を、拙著『ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座』が受賞しました!
続きを読む

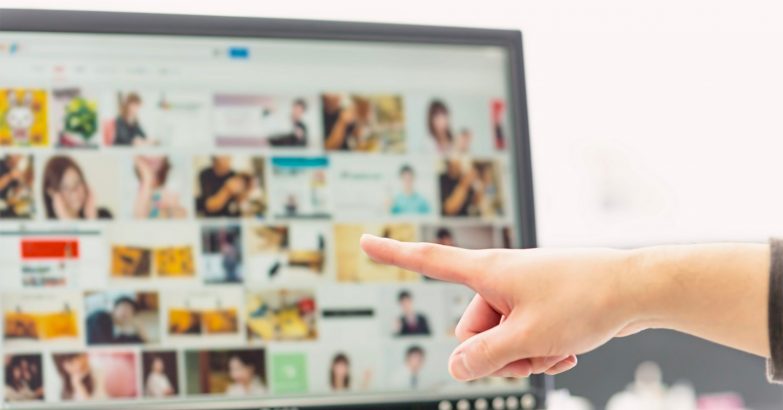
この頃、Webサイト制作初学者による実在サイトの模写が公開されていることが話題になっています。Webサイト制作を学ぶ上で、スキルだけでなく権利や法律についても知っておくべきですね。「じゃあ何からどうやって勉強すればいいの?」という声が聞こえてきたので、おすすめの書籍を紹介します!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します。
続きを読む

手書きのものってどこか温かみがあって親近感がわきますよね。今回はそんな手書き風のUIを実装できるJavaScriptライブラリーを紹介します!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します。
続きを読む

WordPressの最新バージョン、5.9がリリースされましたね!それにあわせて!新たに『1冊ですべて身につくWordPress入門講座』という本を執筆しました!2022年3月23日発売です!今回も予約・早期購入者の特典がありますよー!
続きを読む

3Dアニメーションが手軽に実装できるVanta.jsというJavaScriptのライブラリがあります。Webサイト上で色や表示方法をカスタマイズして、コピペするだけで完成です。今回はこのJavaScriptライブラリを紹介します!
続きを読む

Viteは2020年に発表されたフロントエンドのビルドツールです。最初「ヴァイト」と読んでたんですが、「ヴィート」と読むみたいですね。フランス語で「速い」という意味だそうです。絶賛Reactのお勉強中なので、ViteでReactの環境を作る流れを備忘録的にまとめておきます!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。