更新日
SVG形式のファビコンを設置しよう
つ・い・に!ファビコンもSVG形式が対応されるようになりました!SVGを使えばこれまで使われてきたPNGなどのビットマップ形式とは違い、拡大縮小しても画質が劣化しません。つまり、過去記事「クリエイティブなファビコンを設置しよう」で紹介したように多くのサイズを用意する必要はありません!やったね!少し工夫すればダークモードにも対応できますよ!さっそくみていきましょう!
SVG ファビコン設置方法
1. SVG 形式のファビコン用画像を用意

グラフィックツールでファビコンにしたい画像を用意します。サイズは特に気にしなくても OK。正方形であればどのサイズでもきれいに表示されます。今回は Illustrator を使って 32x32px のものを用意しました。

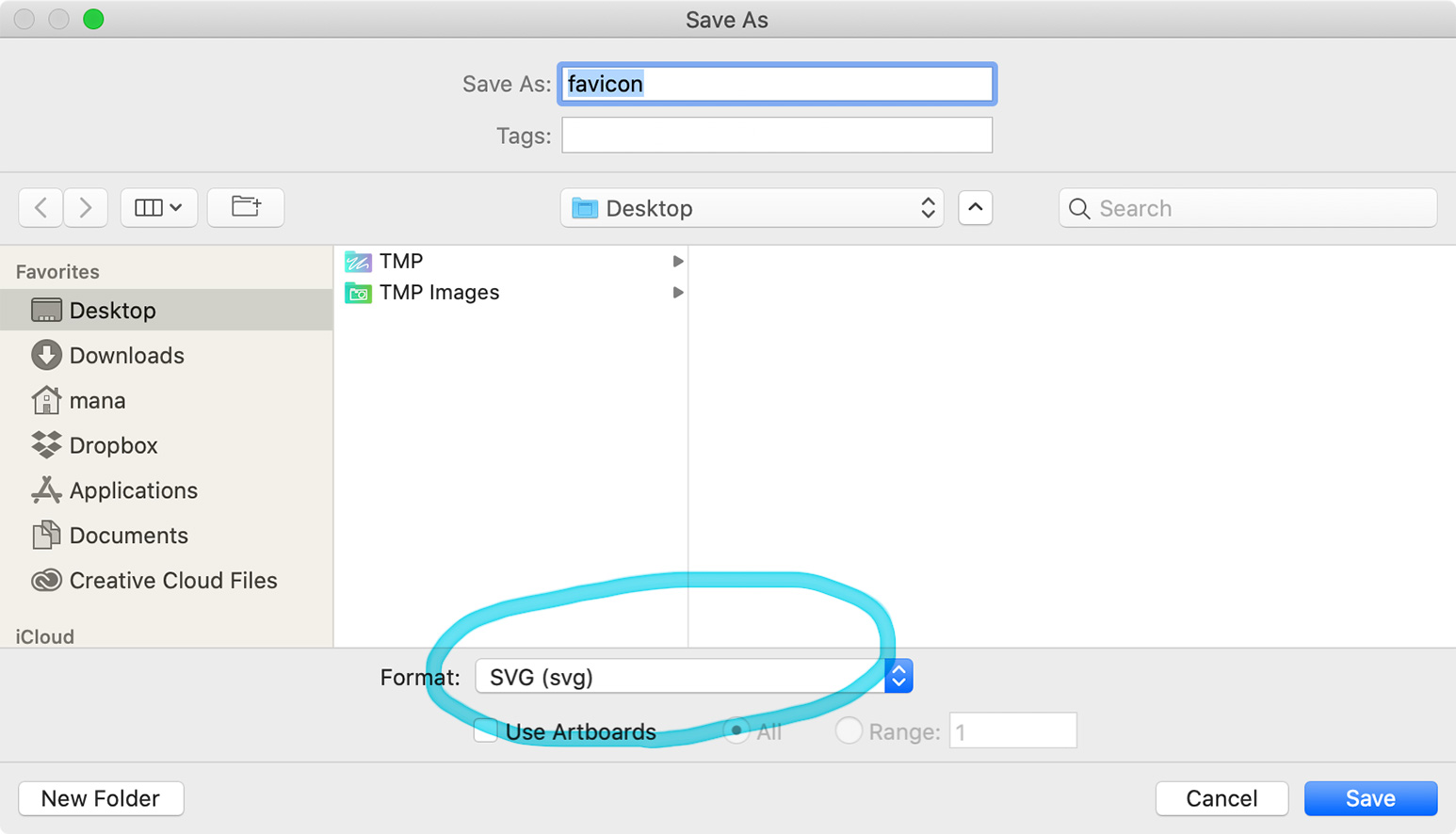
SVG 形式で保存します。
2. HTML ファイルに記述
あとはこれまでと同様、 head 内にファビコンを設置する記述を追加。これまでと違う点は type 属性を image/svg+xml としているところですね。
<head>
<meta charset="utf-8" />
<title>SVG Favicon</title>
<link rel="icon" href="images/favicon.svg" type="image/svg+xml" />
</head>
完成!

設置完了です!これまでと変わらない手順で設置できました。簡単ですね!SVG なのでラインもとってもきれい!
ダークモードに対応させよう
SVG 形式のいいところをもう少し見てみましょう。「Web サイトをダークモードに対応させよう」という記事でも取り上げた、ダークモードにも対応できますよ。SVG ファイルをエディターで開き、style タグを使って直接 CSS を記述します。この例では通常モードだと #0bd (= 水色)で表示され、ダークモードには @media (prefers-color-scheme: dark) を使って #faa (= ピンク) になるよう設定しています。
SVG
<svg version="1.1" id="Layer_1" .......>
<style>
path {
fill: #0bd;
}
@media (prefers-color-scheme: dark) {
path {
fill: #faa;
}
}
</style>
<g>
<path d="M32,16c0,8.8-7.2,16-16......./>
</g>
</svg>
完成です!ダークモードにすると色が変わるのがわかりますね!デモページを用意したので、実際にページを開いてダークモードに切り替えて変化を見てみてください!
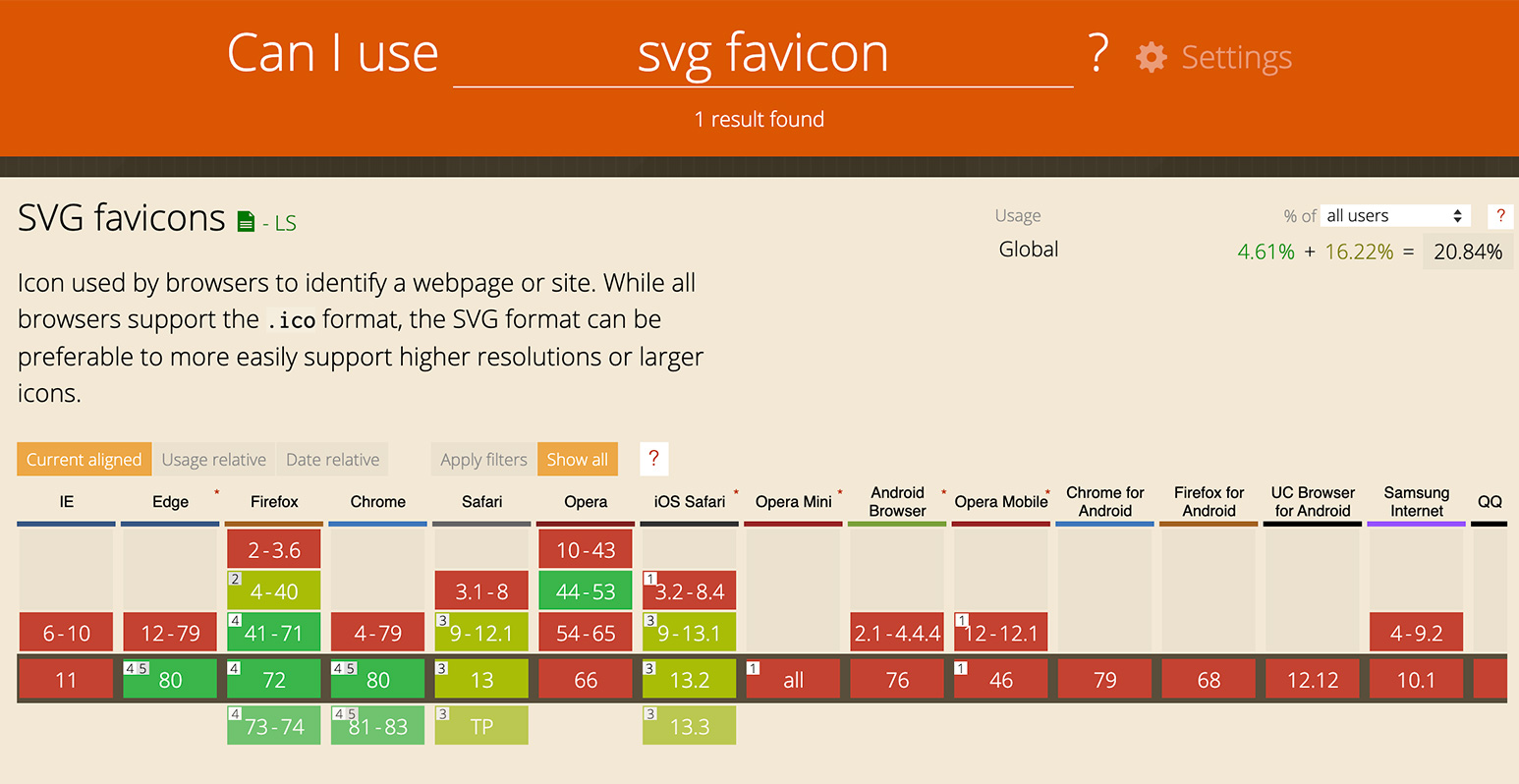
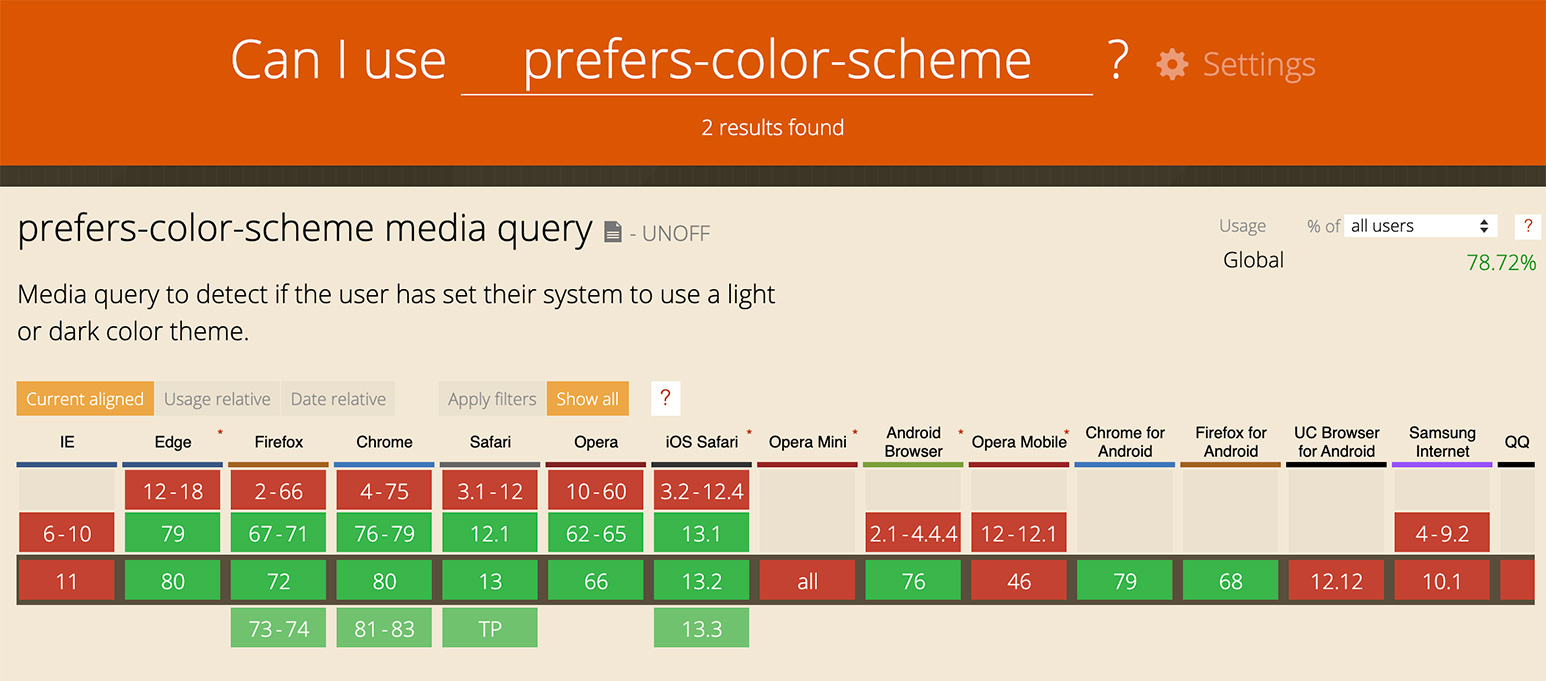
SVG ファビコンのブラウザー対応状況

Chrome, Firefox, Edge などの主要ブラウザーに対応しています。Safari では固定タブ(Pinned tab)用のアイコンに SVG が利用できます。その場合用意する SVG に複数の色は加えられず、黒一色であることと、link タグに非公式の rel="mask-icon" 属性が必要です:
<link rel="mask-icon" sizes="any" href="images/favicon.svg" color="#0bd" />
IE には対応していないのでご注意を。対応していないブラウザー用には念の為、PNG 形式のファビコンを用意して設置しておくといいでしょう:
<link rel="icon" href="images/favicon.svg" type="image/svg+xml" />
<link rel="icon alternate" href="images/favicon.png" type="image/png" />

ちなみにダークモードに対応させるための prefers-color-scheme も、IE には対応していません。ぐぬぬ。
とは言え、今後は SVG ファビコンが主流になるかと思います。今のうちに覚えておくといいですね!