クリエイティブなファビコンを設置しよう
Webサイトの制作時に、特に初心者さんが設置を忘れがちなファビコン。Webサイトをブックマークした際や、タブ表示した際にサイト名の横にちょこんと表示されている小さなアイコンのことです(Favourite + Icon = Favicon)。デバイスが増え、これまでとは設置方法が少し変わってきているのと、機能のついたファビコンも増えてきているので、その辺もあわせて紹介します!
ファビコンをデザインする
ファビコンは 16x16 ピクセルとかなり小さいながらも、その存在は偉大です。複数のタブを開いている時や、ブックマークリストの中から、ひと目見てどのサイトか区別できるからです。

多くの場合、その Web サイトのロゴマークを縮めたり、簡略化したものがファビコンデザインとして採用されています。CHANEL、Apple、Twitterなど、ロゴマークの認知度が高いブランドほど、ファビコンにした時でもそのシンプルさが生かされています。

では、ロゴが複雑なデザインだったり、長方形の場合はどうすればいいでしょうか?単純に縮小しただけでは、なんのサイトなのかわかりづらいですよね。YouTubeのロゴはテキストのみのデザインですが、ファビコンにはテーマカラーの赤を使って再生ボタンを採用。Nintendoのロゴも同様にテキストのみですが、ファビコンではトレードマークでもあるマリオのドット絵を使っています。このようにロゴを簡略化するだけではわかりづらい場合は、そのブランドを連想させる代わりのアイコンでも OK。
サイズ制限がある分、テーマカラーを利用したり、シンプルな図形を使ってわかりやすくデザインすることがポイントです。
ファビコンのファイルを用意する
デザインが完成したら、ファビコン用のファイルを作成します。デバイスによっては PNG 画像だけで表示されますが、Web サイト(IE)には昔ながらの .ico 形式のものも用意しておきましょう。
オンラインジェネレーター

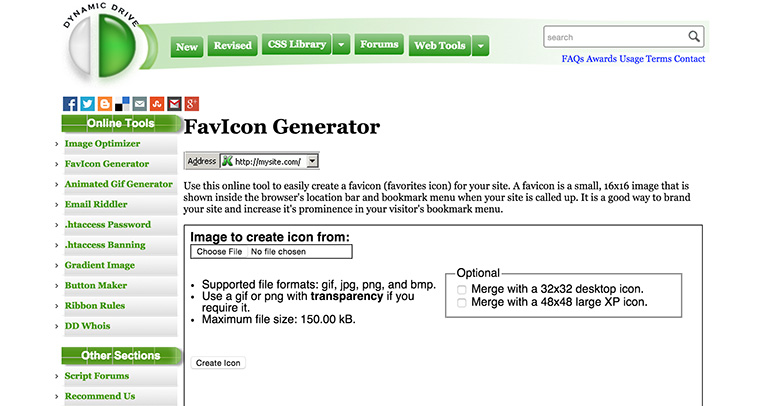
JPG や PNG 等の形式から ICO 形式に変換するには、オンラインジェネレーターが便利。数あるファビコンジェネレーターのサイトの中でも有名ドコロはこちらのFavIcon Generator。gif、jpg、png、bmp 形式のファイルをアップロードすると 16x16、オプションで 32x32 と 48x48 のサイズの .ico ファイルがダウンロードできます。
Mac ならプレビューアプリで
オンラインジェネレーターを使わなくても、Mac ならプリインストールされているプレビューというアプリで簡単に .ico 画像が生成できます。まずは元のファビコン画像(PNG 形式等)をプレビューで開きます。そしてメニューの ファイル > 書き出す をクリック。

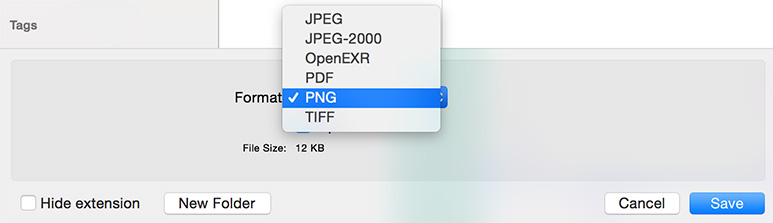
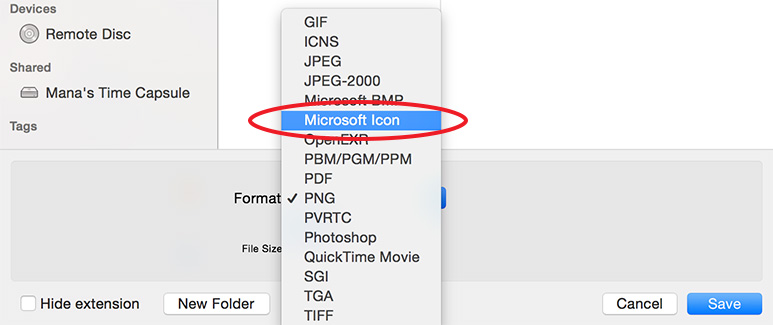
フォーマットの選択ができるのですが、通常だと ICO 形式が選択できません。

そこで alt キーを押しながら再度フォーマットのセレクトメニューをクリック。選択できるフォーマットの数が増えています。その中から「Microsoft アイコン」を選択して保存すると、.ico の画像が保存されています。簡単ですね!
ファビコンの設置方法
これまでの流れでファビコン画像が準備できたと思います。それではその画像を実際に Web サイトで表示できるようにしましょう。以下のコードを <head>〜</head> 内に記述します。
まずは昔ながらのファビコン指定コード。主に IE。
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
高解像度ディスプレイや異なるデバイスに合わせて PNG 形式でサイズいろいろ。
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16" />
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96" />
iOS のホームスクリーン用。
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png" />
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png" />
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png" />
<link
rel="apple-touch-icon"
sizes="114x114"
href="/apple-touch-icon-114x114.png"
/>
<link
rel="apple-touch-icon"
sizes="120x120"
href="/apple-touch-icon-120x120.png"
/>
<link
rel="apple-touch-icon"
sizes="144x144"
href="/apple-touch-icon-144x144.png"
/>
<link
rel="apple-touch-icon"
sizes="152x152"
href="/apple-touch-icon-152x152.png"
/>
<link
rel="apple-touch-icon"
sizes="180x180"
href="/apple-touch-icon-180x180.png"
/>
Android の Chrome 用コードはこちら。
<link
rel="icon"
type="image/png"
href="/android-chrome-192x192.png"
sizes="192x192"
/>
そして Windows 8 のタイル用。
<link rel="manifest" href="/manifest.json" />
<meta name="msapplication-TileColor" content="#ffcc22" />
<meta name="msapplication-TileImage" content="/mstile-144x144.png" />
<meta name="theme-color" content="#ffffff" />
何個あるんだようわあああああああああああ!!!
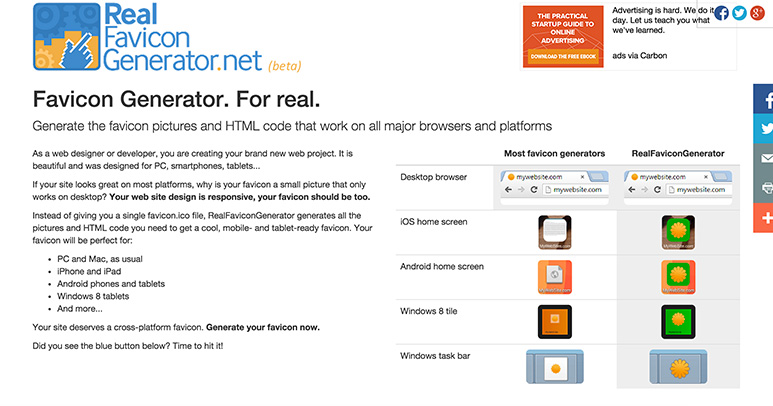
そんなあなたをお助けする「Real Favicon Generator」

画像をすべて作るのがめんどう!コードの記述もめんどう!そんな時はこちらのReal Favicon Generatorに頼っちゃいましょう。このサイトに 260x260 以上の画像ファイルを指定すると、デスクトップの Web サイト用ファビコンだけでなく、モバイルのホームスクリーン、Windows 8 のタイル、タスクバー用の画像も一度に生成してくれます。いつもお世話になってます!デモ画面では実際にどのように表示されるのかが一目瞭然。エラーがある場合も教えてくれますよ。「Select your Favicon picture」をクリックしてスタート。
WordPress サイトには同サイトのプラグインもリリースされています。コードも自動生成してくれるのでとっても便利。
機能付きファビコン
ここまで一般的なファビコンについて説明しましたが、他にも様々な機能のついたファビコンを設置している Web サイトがあります。Web サービス等で利用するといいかも。
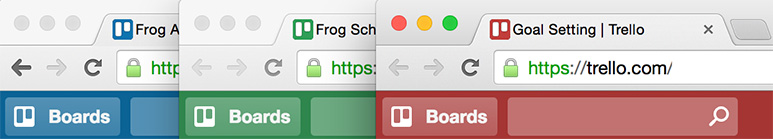
Trello

Todo リスト管理サービスのTrelloでは、各ボードによって背景色をカスタマイズでき、その設定した背景色にあわせてファビコンの色も変わります。

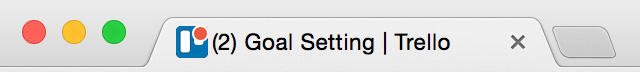
そして自分あてにメッセージや Todo が割り振られると赤いマークがつきます。
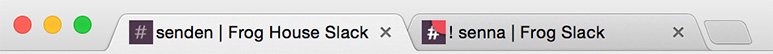
Slack

チャットアプリのSlackも同様に DM が届くと赤いマークでお知らせしてくれます。この画像では左のファビコンが通常のもの、右のファビコンが未読メッセージがある時のものです。このようにメッセージ機能のついたサービスでは頻繁に見られる機能ですね。
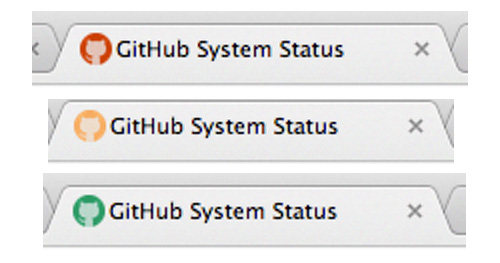
GitHub

GitHubではシステムステータスによってファビコンの色が変化します。
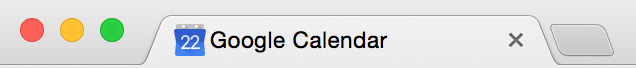
Google カレンダー

Google カレンダーでは今日の日付がファビコンで表示されます。
動的機能をファビコンに実装するための JavaScript ライブラリー
上記で紹介したような機能のついたファビコンも、JavaScript ライブラリーを使えば手軽に実装できます。
Tinycon

GitHub|デモ
ファビコンに数字のついたアイコンをつけられるライブラリー。色やフォントの変更も OK。
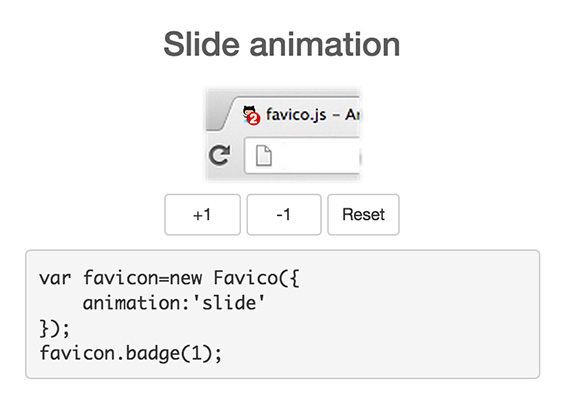
favico.js

GitHub|デモ
数値が変更する時のアニメーションやアイコンの位置、形なども変更可能。ファビコンを動画や Web カメラのものにすることもできるようです。
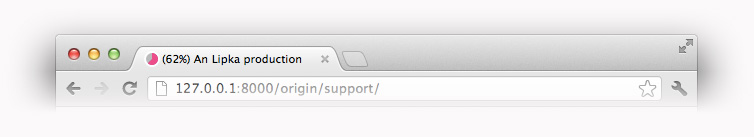
Piecon

GitHub|デモ
ファビコンを時間とともに変化する円グラフにできます。色などは変更可能。ダウンロード中・アップロード中などの表現に使えそうですね。
たかがファビコン、されどファビコン。小さなアイコンながら機能するデザインとしてサイトを彩ってくれるでしょう。Web ベースで運営しているサービスも増えているので、ここで紹介したような小さな気配りができるといいですね。