
更新日
最近Sassを使ってないなぁって話
初学者向けの記事やSNSの投稿で「Sassはマジで必須!」なんて書いているのを見かけますが、私の場合、そういえば最近は素のCSSばかりでSassは使っていないなーと思ったので記事にしてみます。私自身Sassが大好きでずっとお世話になっていましたが、CSSの進化も著しく、使い所があまりなくなってきているんですよね。
変数やネスト、計算は CSS だけで OK
過去記事「Sass 不要!CSS だけでも変数やネスト、演算子が使えるよ!」でも書いたとおり、Sass のメリットでもある変数やネスト、数値の計算は CSS だけでも可能です。
変数は過去記事「CSS で変数(カスタムプロパティ)を使ってみよう」で紹介したように、メディアクエリーによって柔軟に変化させたい時は、Sass よりも CSS のカスタム変数の方が便利です。計算式を使いたいときも、CSS なら異なる単位でも計算式を書けるので、Sass よりも使い勝手がいいかなと思います。
ネストは使い所に注意
ネストは使用自体に賛否があったりしますが、メディアクエリーと組み合わせたり、疑似要素・擬似クラスなどを & で繋げてネストさせる程度であれば管理もしやすいでしょう。
以下はメディアクエリーをネストさせた例です。メディアクエリーのブレークポイントに比較演算子を使えるようにもなりましたし、こういったネストの使い方なら効率がよくなり、問題も少ないかと思います。
body {
background: #0bd;
@media (400px < width) {
background: #ddd;
}
}
ただし、Sass では使えたセレクターをネストする記述はできません。例えばクラス名「item-title」を指定したいとき、Sass では
.item {
&-title {
color: #0bd;
}
}
このように書けばスタイルが反映されました。しかし CSS で記述しても変化はありません。CSS でネストするなら必ずクラス名をすべて記述します。
.item {
.item-title {
color: #0bd;
}
}
まぁこれだとネストする意味もそんなになさそうなので、普通にネストさせずに記述すればいいですね。ネストを使う上で賛否のあるクラス名の指定は解消されるので、前述のとおりメディアクエリーや、疑似要素・擬似クラスを指定するときのみ、ネストさせるといいかと思います。
小規模 Web サイトならファイルの分割(パーシャル)も不要
Sass ではファイルをパーツごとに分割して管理するパーシャルは便利ですよね。CSS でもファイルを分割すること自体はできますが、読み込む CSS ファイルの数だけ読み込み時間がかかってしまいます。Sass のパーシャルを使ってファイルを分割すれば、制作時には必要なファイルのみ編集すればいいですし、最終的に 1 つの CSS ファイルに変換されるので、ファイル読み込みが一度ですみます。そのため「管理はしやすく、読み込みは早く」が実現します。
ただ、LP のような 1 ページ完結の Web サイトや、ページ数が少ない Web サイトなら、わざわざ Sass の環境を作ってファイル分割しなくてもいいのではと考えています。1 つの CSS ファイルにすべてのスタイルを書いていっても、大した行数にはならないかと。それこそ小規模の Web サイトから作り始める初学者の方にとっては、学習コストを投じてまで Sass にこだわる必要はないかと思います。場合によっては Sass を使うメリット以上に、デメリットの方が大きくなるかもしれません。
ページ数が多いならフレームワークを使用
ではページ数が多い Web サイトならどうするか?規模が大きくなるほど CSS ファイルをパーツごとに分割して管理したいものです。
私の場合は React(Next.js)や Vue(Nuxt.js)で Web サイト制作をするのが標準になってきていて、こういったライブラリーやフレームワークではコンポーネント単位で設計、管理することを前提として進めていくので、わざわざ Sass を使わなくても React や Vue がやってくれるのでいいよねーという話になります。
過去記事「Vite + React で新規プロジェクトの開発環境を作ろう」では Vite と React を使う環境設定について書いていますが、Vite だとフレームワークを使わない、素の JavaScript のみの環境構築もできます。新たに React や Vue を学ばなくてもすぐに使えるようになるはずです。Vite の環境設定については ICS MEDIA さんの「jQuery から TypeScript・React まで - Vite で始めるモダンで高速な開発環境構築」という記事でも紹介されているので読んでみてください!
じゃあ Sass の勉強はしなくてもいい?
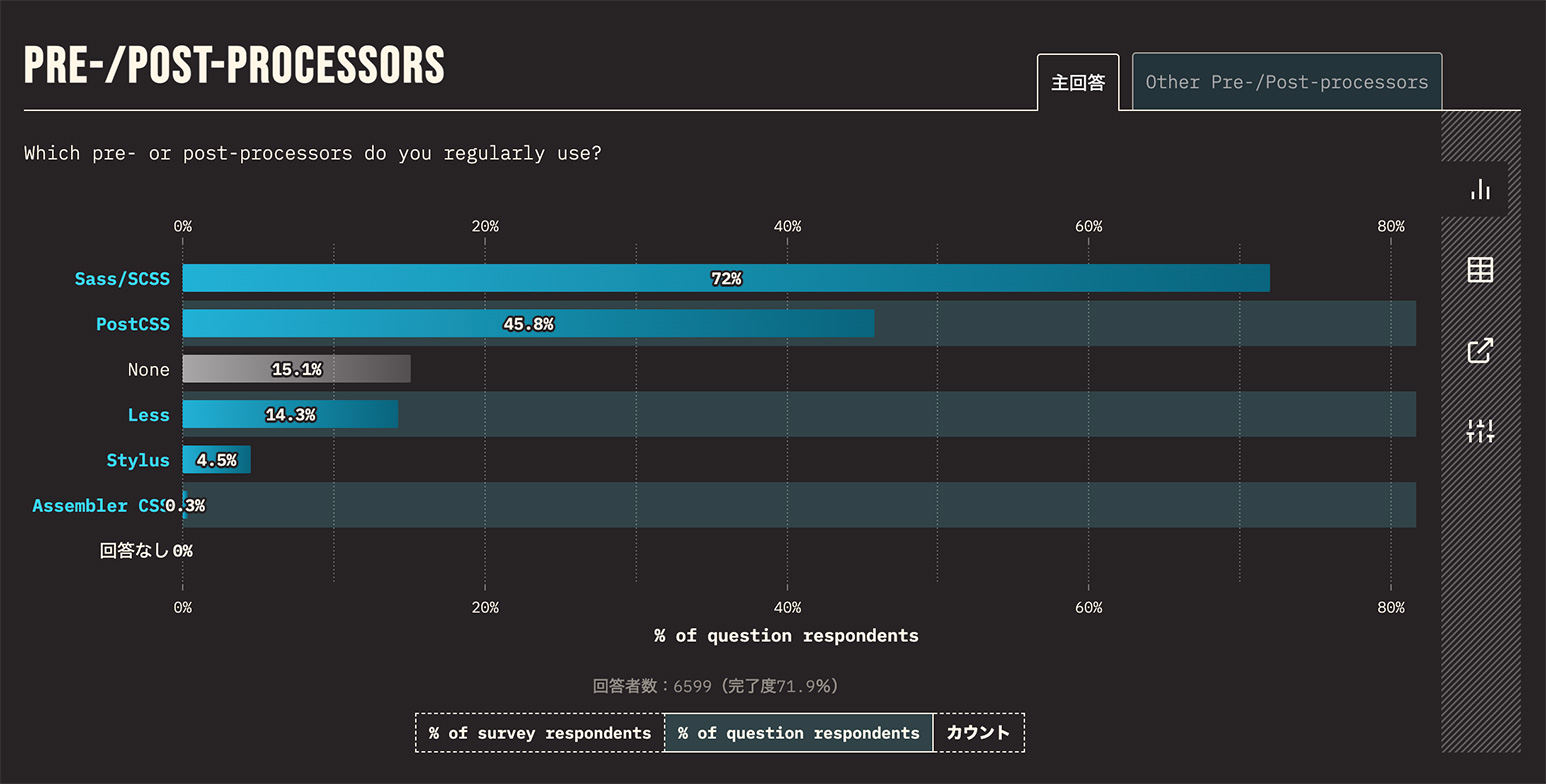
以前ほど必須スキルとは言い難いかなと思います。私がもし雇うなら Sass の知識よりフレームワークを使ったコンポーネント管理の知識がある人を優先したいです。とは言え Sass が死んだわけではなく、制作会社では現役で使用しているところも多いでしょう。実際 CSS の機能やフレームワークなどの利用状況に関するアンケートを毎年行っているState of CSS の 2023 年の結果では、有効回答のうち 72%が Sass を利用していると答えています。

Web クリエイターボックスの X でもアンケートをとってみました!Sass を使う人とまったく使わない人、二極化しましたね。使い所によるのでしょうが、概ね想定通りでした。
みなさんはSass、使っていますか?ここ1年の使用状況はどんな感じでしょう?
— Webクリエイター ボックス (@webcreatorbox) October 23, 2023
Sass を使用している企業や人と付き合いがありそうなら学んでおいた方がいいですし、単純に SNS で知らない誰かが「Sass!必須!Sass!必須!」と言っているのを見かけた程度であれば、今はスルーしておいていいと思います。転職したい制作会社や、取引のあるクライアントがどういったスキルを求めているのかをしっかり見極めて、必要に応じたスキルを身につけることが大切ですね。