
更新日
Vite + React で新規プロジェクトの開発環境を作ろう
Viteは2020年に発表されたフロントエンドのビルドツールです。最初「ヴァイト」と読んでたんですが、「ヴィート」と読むみたいですね。フランス語で「速い」という意味だそうです。絶賛Reactのお勉強中なので、ViteでReactの環境を作る流れを備忘録的にまとめておきます!
この記事は動画でも解説しています。動画派の方はぜひご覧ください!
Vite とは?

Viteを使えばベースのプログラムを予め準備しておいてくれているので、開発をすぐに始められるようになります。スターターキットとか、テンプレートみたいなものですね。他にも複数のファイルをひとつにまとめたり、Sass を CSS に変換するなどの作業を爆速でできるようになります。
また、ファイルを保存すると同時に、確認画面も自動的に更新されます。ホットリロードと呼ばれるものですね。それもあって作業が非常に効率的にすばやく行えるようになります。
今回は JavaScript のフレームワーク、Reactでプロジェクトを作ってみますが、React だけではなく、バニラ JS と呼ばれるプレーンな JavaScript からVue.js、Svelteなどでも利用できます。React には create-react-app という機能もあるんですが、Vite の方が断然早かったです。
ではさっそく環境を作っていきましょう!
Node.js をインストール

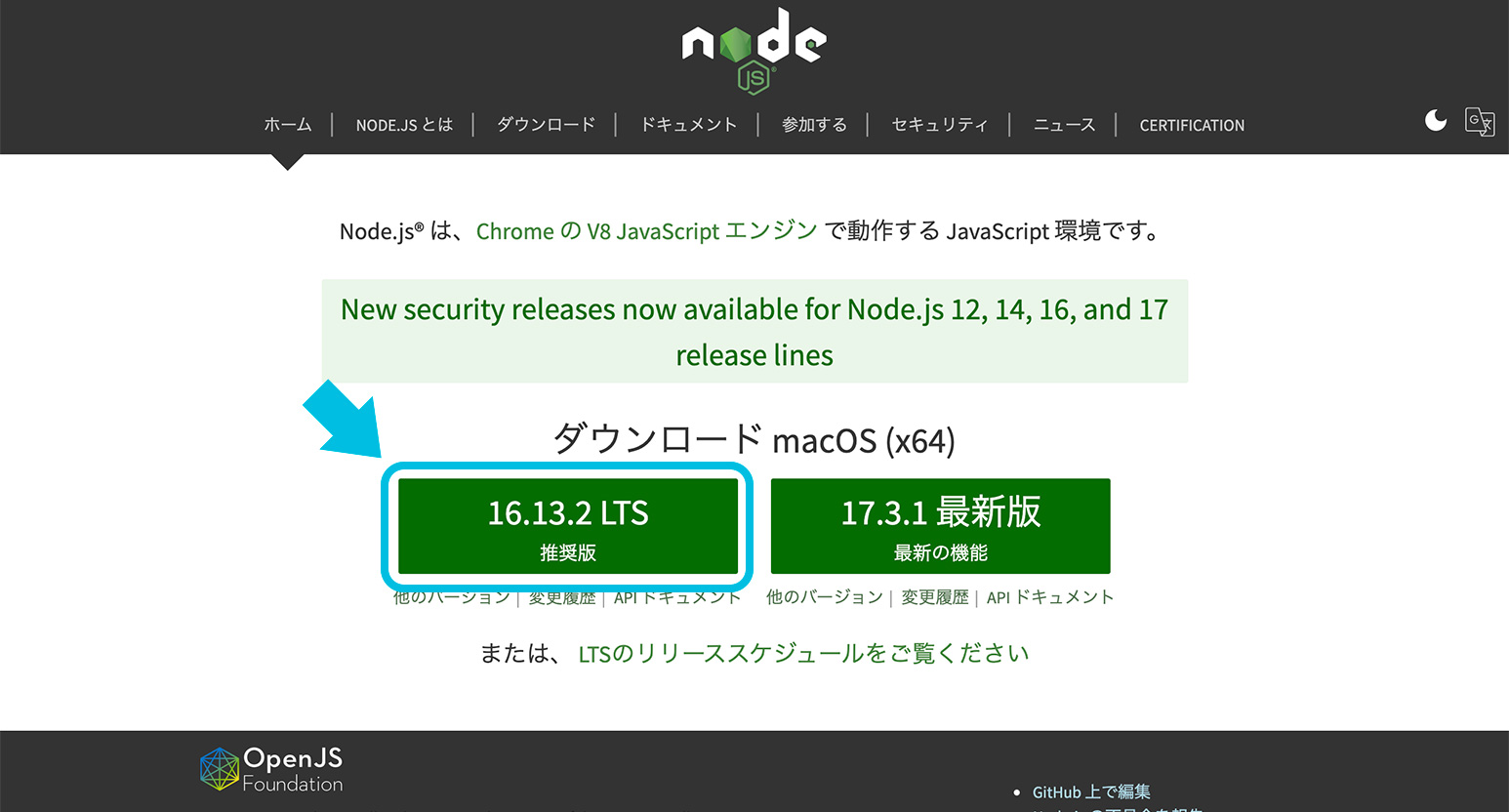
Node.jsは JavaScript の実行環境で、最近のフロントエンド開発では必須。Node.js の Web サイトから環境に合わせたものをダウンロードしましょう。LTS(推奨版)と最新版がありますが、LTS(推奨版)で OK です。

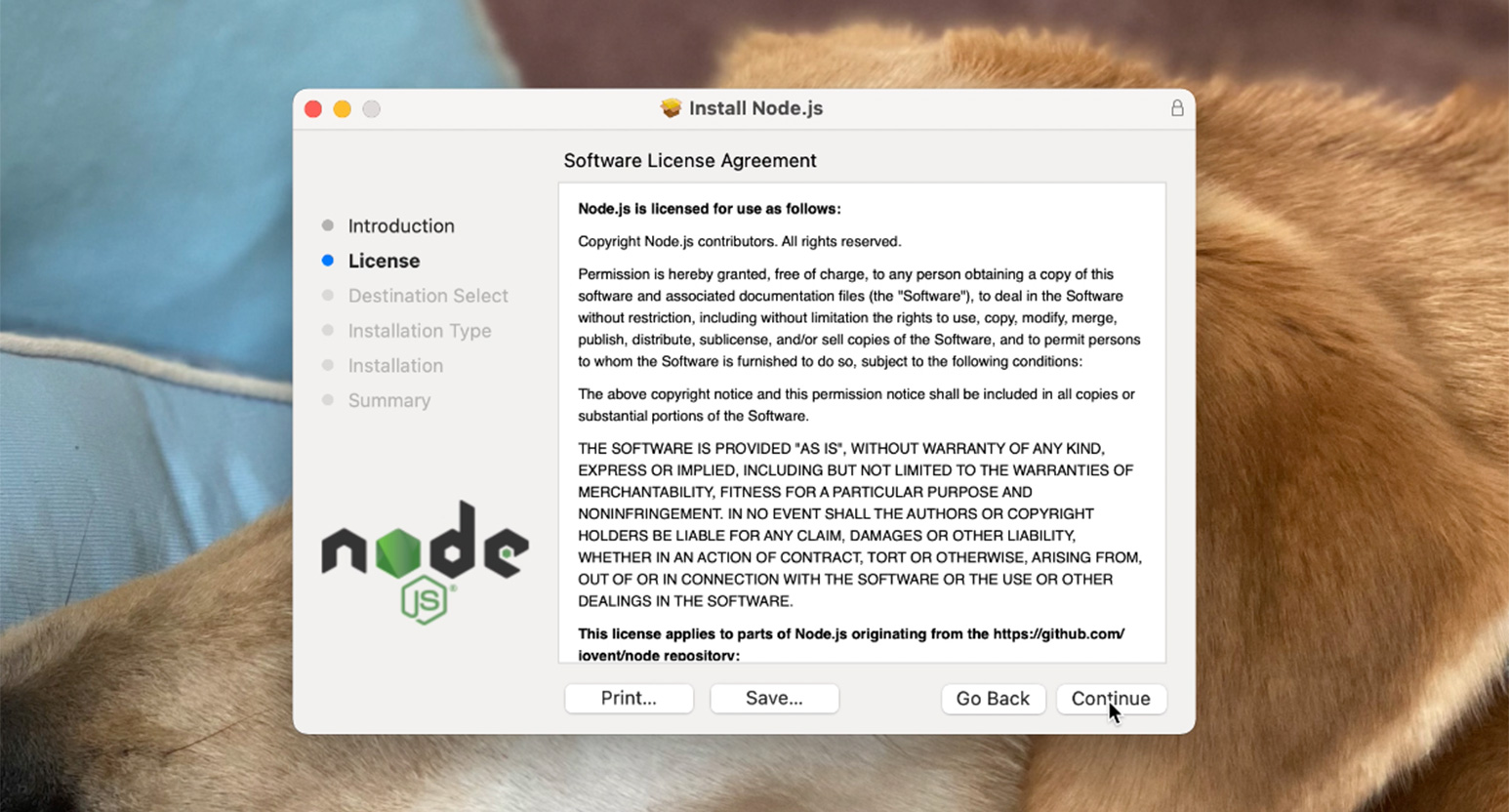
ダウンロードしたファイルを開いて、パネルの指示にそってインストールします。
すでに Node.js は使っているよーという方も、Vite を使うには Node.js の 12.2.0 以上のバージョンが必要なので、パッケージマネージャーが警告を出した場合はアップグレードしてください。
インストールできているか確認
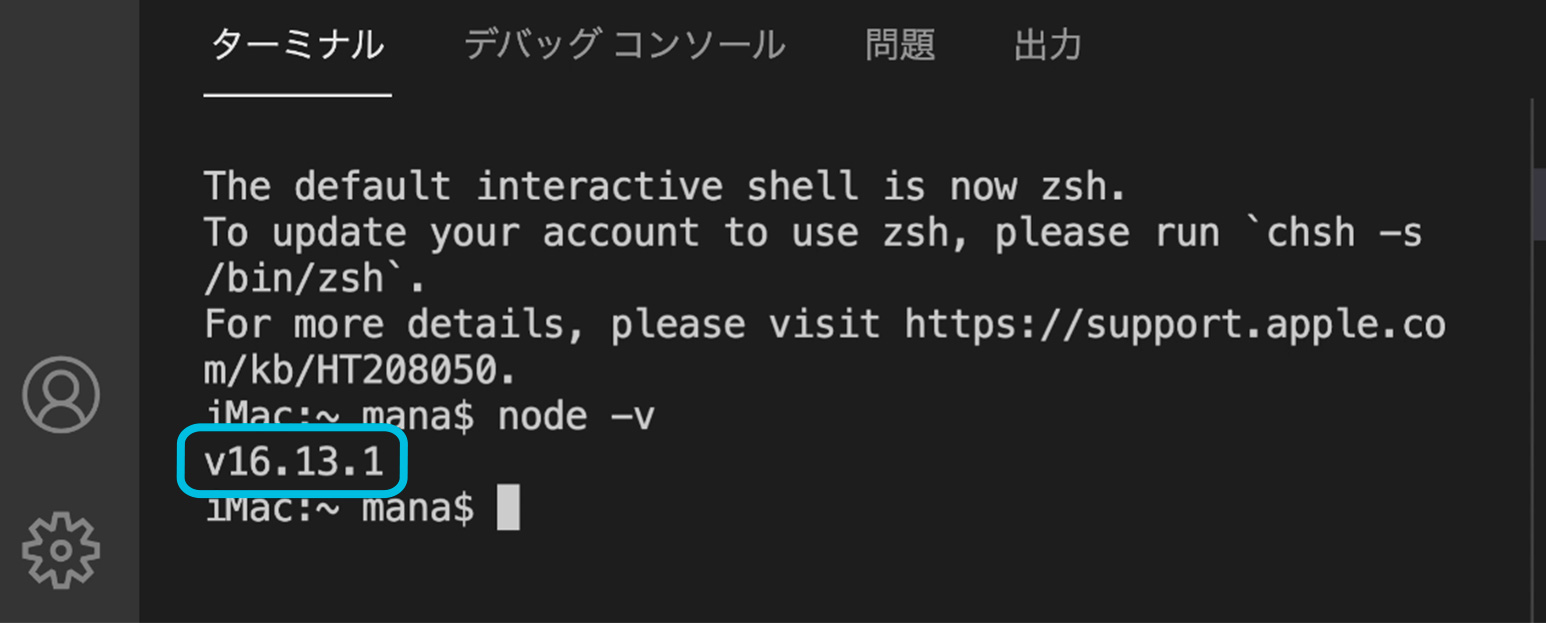
ターミナルを開いて以下のコマンドを入力。エディターの VSCode を使っている方は、メニューの「ターミナル」→「新しいターミナル」でターミナルを開きます。
node -v

バージョン番号がでてきたら Node.js のインストール完了です!
Vite でプロジェクト作成
続いて Vite でプロジェクトを作成していきます。Vite は特にインストールしたり設定する必要はありません。ターミナルでほんの一行書くだけです。
VSCode を使っている場合は、プロジェクトを作成したいフォルダーをメニューの「ファイル」→「開く」から開いておきます。ここではあらかじめ作成しておいた「Vite」というフォルダーを開きました。そうでない場合は cd コマンドで目的のフォルダーまで移動しておきましょう。そしてターミナルで以下のコマンドを入力します。
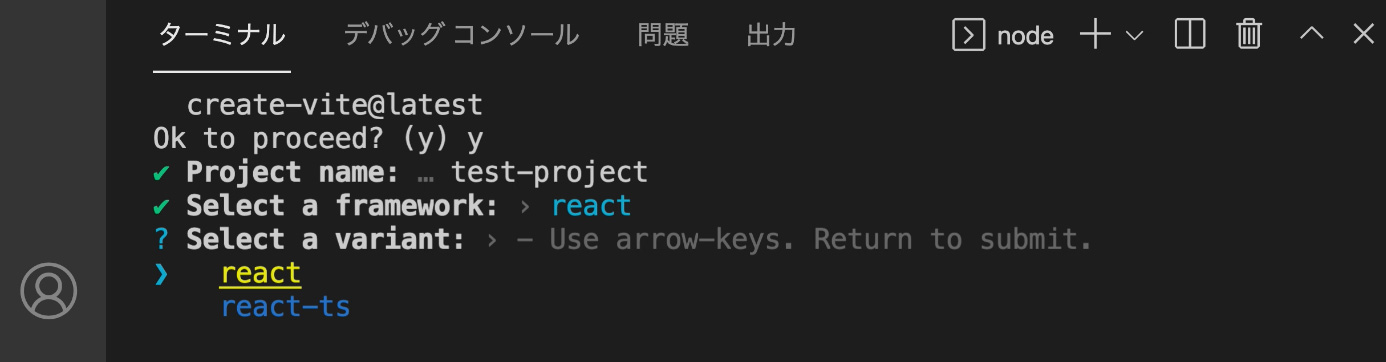
npm create vite@latest

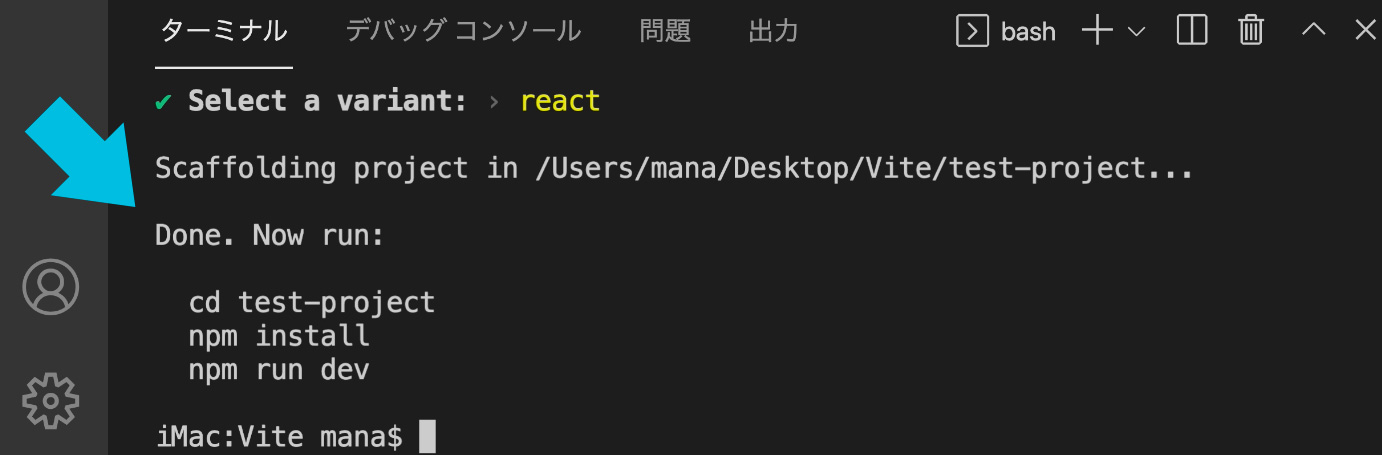
y を押して次に進め、プロジェクト名やどのフレームワークを使うかなどが聞かれます。ここではプロジェクト名を「test-project」、使用するフレームワークを react で選択しています。選択項目は上下キーボードキーで選びましょう。
ちなみに npm は node package manager の略で、最初にインストールした Node.js で必要なパッケージを管理するよーって意味ですね。 npm の他に npx で紹介しているところもあるかと思いますが、今回は Vite の公式サイトが npm で説明していたので、同じように書いていきました。

「Done.」と表示されたら完成です!フォルダーを確認すると「test-project」という新規フォルダーが作成されていて、ファイルができあがっています。
モジュールのインストール
ターミナルで表示された手順で次に進みます。まずは
cd test-project
でフォルダーを移動し、
npm install
で、動作させるための必要なパッケージをインストールします。機能を拡張するよーってことですね。これは初回のみ必要です。
実際にどう表示されるか確認
これで事前準備は完了です!実際に表示されるか確認しましょう。ターミナルで以下のコマンドを入力します。
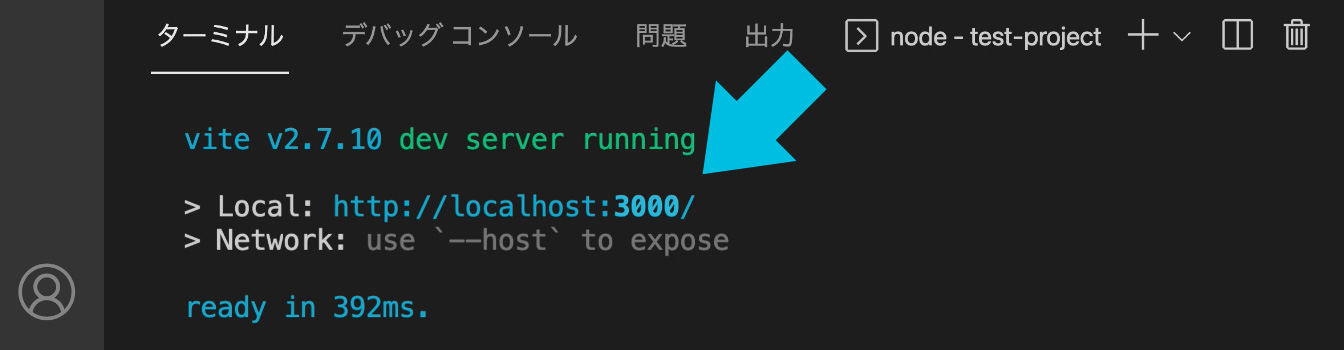
npm run dev
すると、以下の画像のように http://localhost:3000/ と表示されるはずです。

⌘ キーを押しながら http://localhost:3000/ をクリックします。

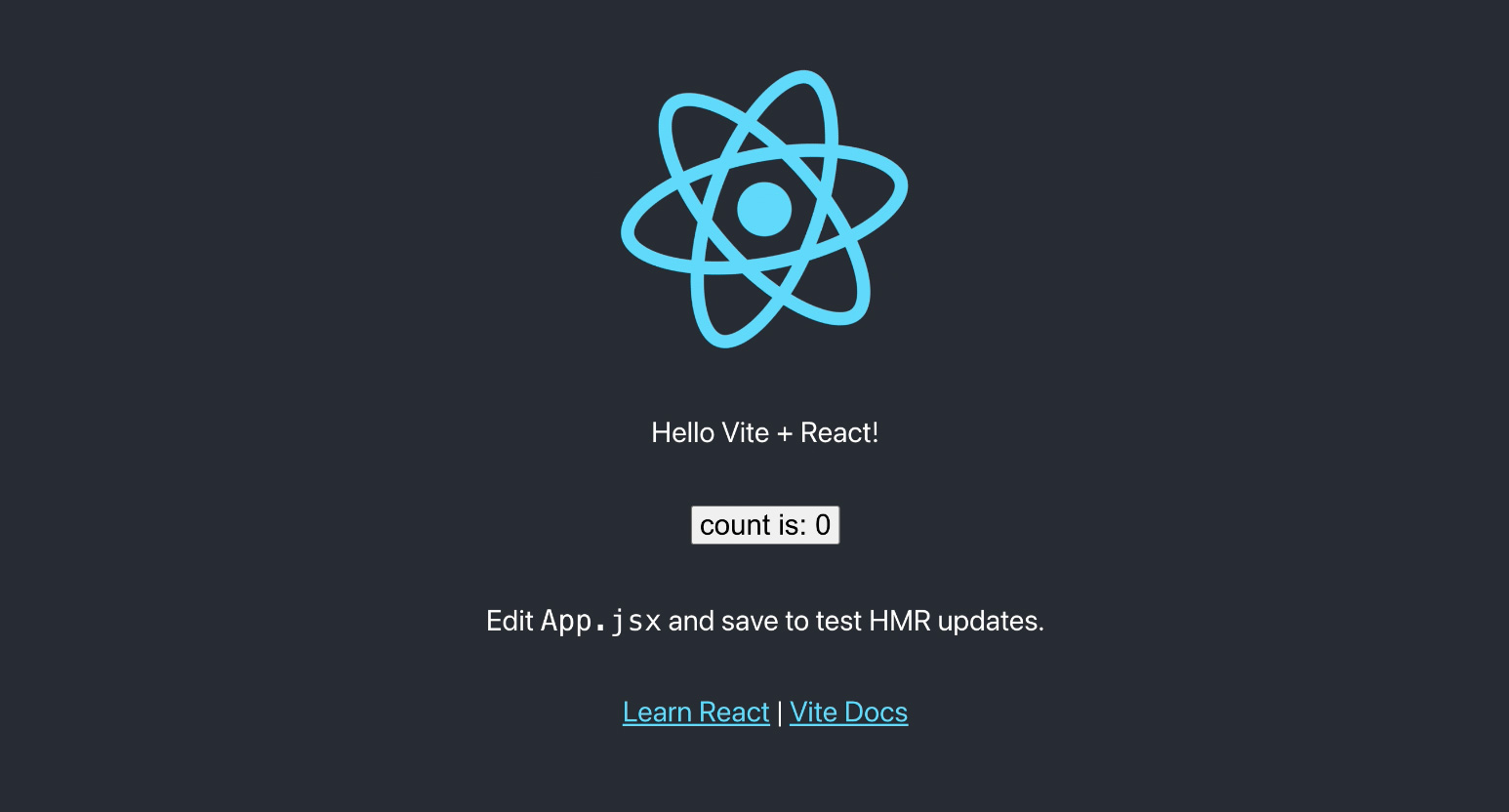
大きな React のロゴとともにページが表示されました!
フォルダー確認

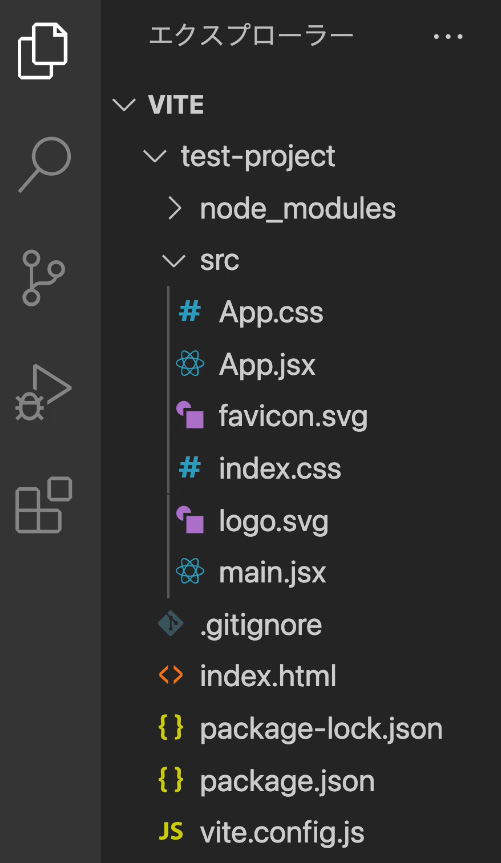
作成されたフォルダーやファイルを見ていきましょう。
node_modules
前述した npm install でインストールされたパッケージが格納されています。必須のフォルダーですが、最初のうちはそんなにいじりまわすことはないでしょう。
src
ソース(source)の略で、この中にあるファイルを編集したりファイルを追加して開発していきます。もっとも使用頻度の高いフォルダーです。
.gitignore
GitHubなど、Git を使ってバージョン管理するときに利用します。Git に反映させたくないファイルやフォルダーを記述して除外させるためのファイルです。Git を使っていない人には不要です。
index.html
Web サイト制作ではおなじみのファイルですね。開くと Web サイトの最初のページが表示されます。Web ページの title や言語の指定はこちらから書き換えます。
package.json
Vite のバージョンや利用しているパッケージの情報が記載されています。
vite.config.js
プロジェクトの設定ファイルです。利用するプラグインや外部ファイルなどの設定を記述します。最初のうちはあまり使わないかもしれませんね。
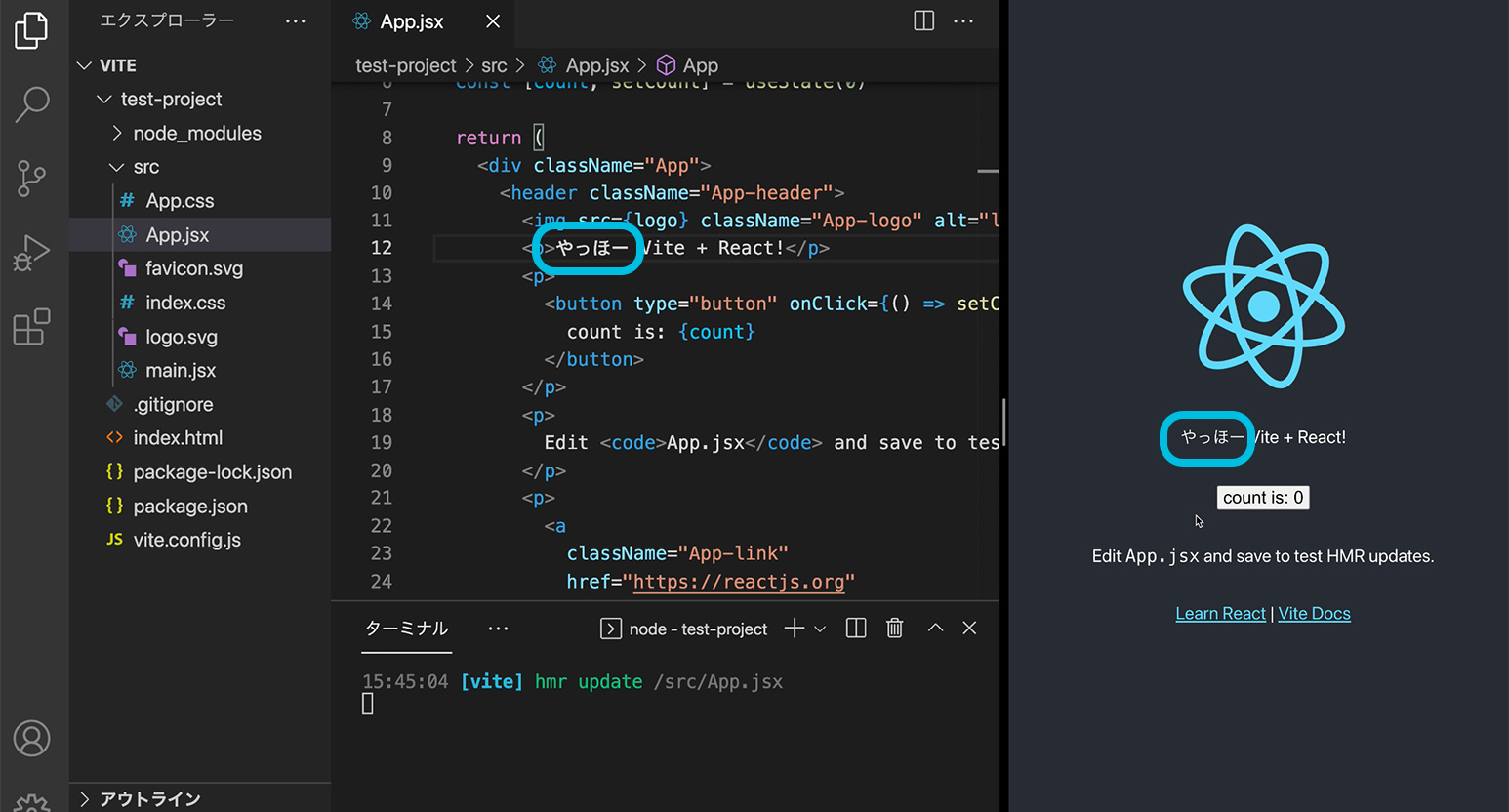
ファイルを編集してみる

どのファイルがどう反映されているのか確認してみましょう。src フォルダーの中の App.jsx を開きます。「Hello Vite + React!」の文字をなんかしらに書き換えてみてください。ファイルを保存すると即座に反映されますよ。

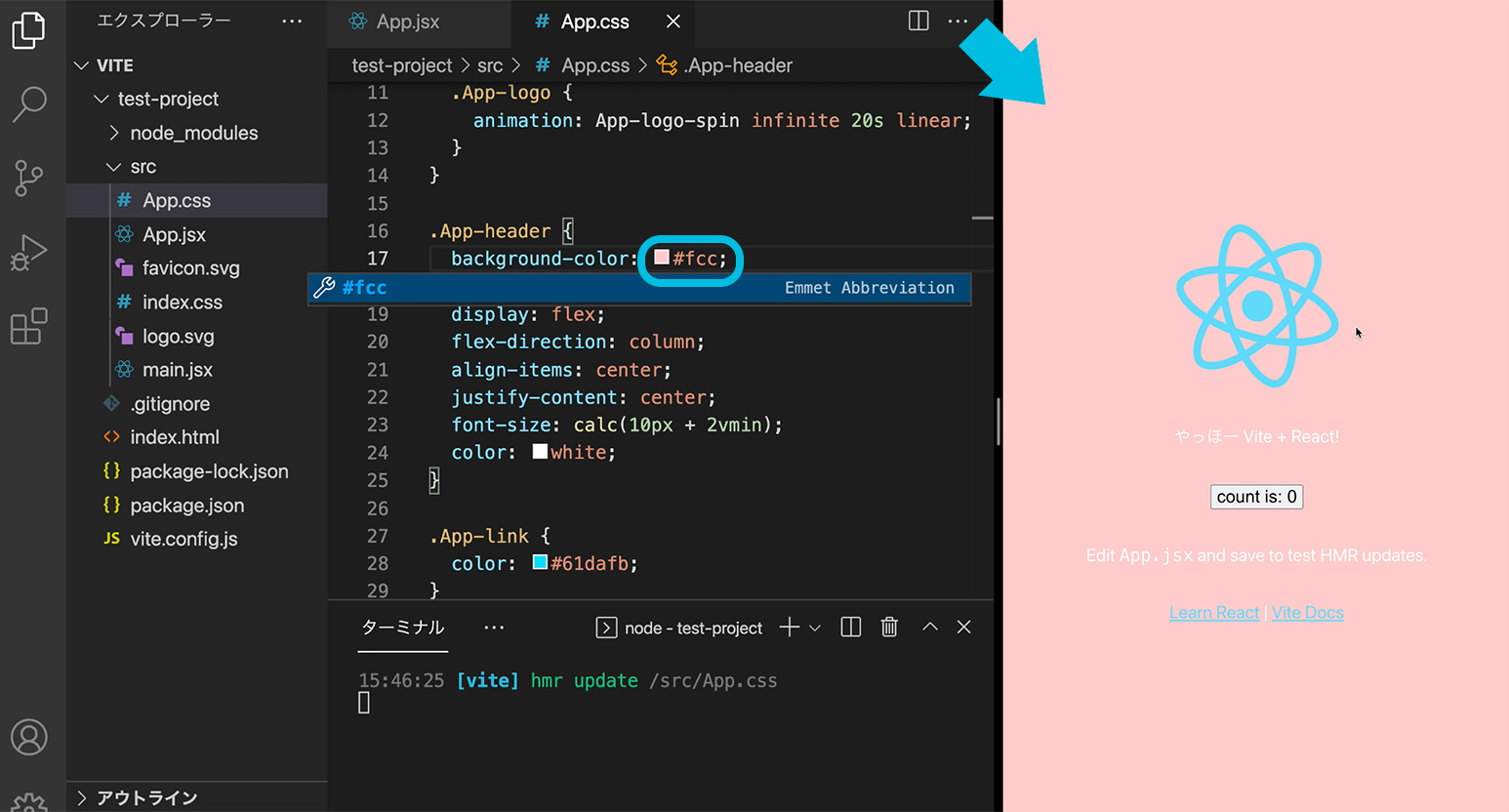
CSS だったら App.css ですね。背景色を変えてみるとこんな感じ。
最初の設定は以上です。これらのファイルをベースにしてプロジェクトを進めていきましょう。これから勉強していこうという方も、Vite で快適な開発環境を作ってみてください!