
更新日
Webクリエイターボックスの2020年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスは10周年を迎え、なかなか激動な一年を送りました。毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
2020 年ハイライト
今年あった出来事です。10 周年の節目らしく、大きく変わっていきました!
- 1 月 4 日 Web クリエイターボックス 10 周年!プレゼント企画開催
- 2 月 6 日 拙著「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」の韓国語版が出版されました
- 3 月 10 日 拙著「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」が2019 年度 CPU 大賞 書籍部門 1 位を受賞
- 7 月 6 日 Web・デザイン関連の「読んだ本」の一覧ページ公開
- 7 月 20 日 YouTube での【Web サイト制作 動画講座】開始
- 10 月 15 日 Web クリエイターボックスを法人化しました
- 11 月 10 日 拙著「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」が 10 万部突破!プレゼント企画開催
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。
1. CSS と JavaScript で Web ページにローディングアニメーションを表示させる方法

ローディングアニメーションの素材や CSS コードを見かけることが多いのですが、実際にどうやって使うのかわからない…という声に応えて書いた記事。記事の最後にも記載していますが、本当ならこういったローディングアニメーションがなくてもいいように読み込みに時間のかからない Web サイトに設計できるといいですね。

需要がある割には jQuery 以外の制作方法があまり見当たらないので書きました。意外とサックリと実装できるので試してみてください!
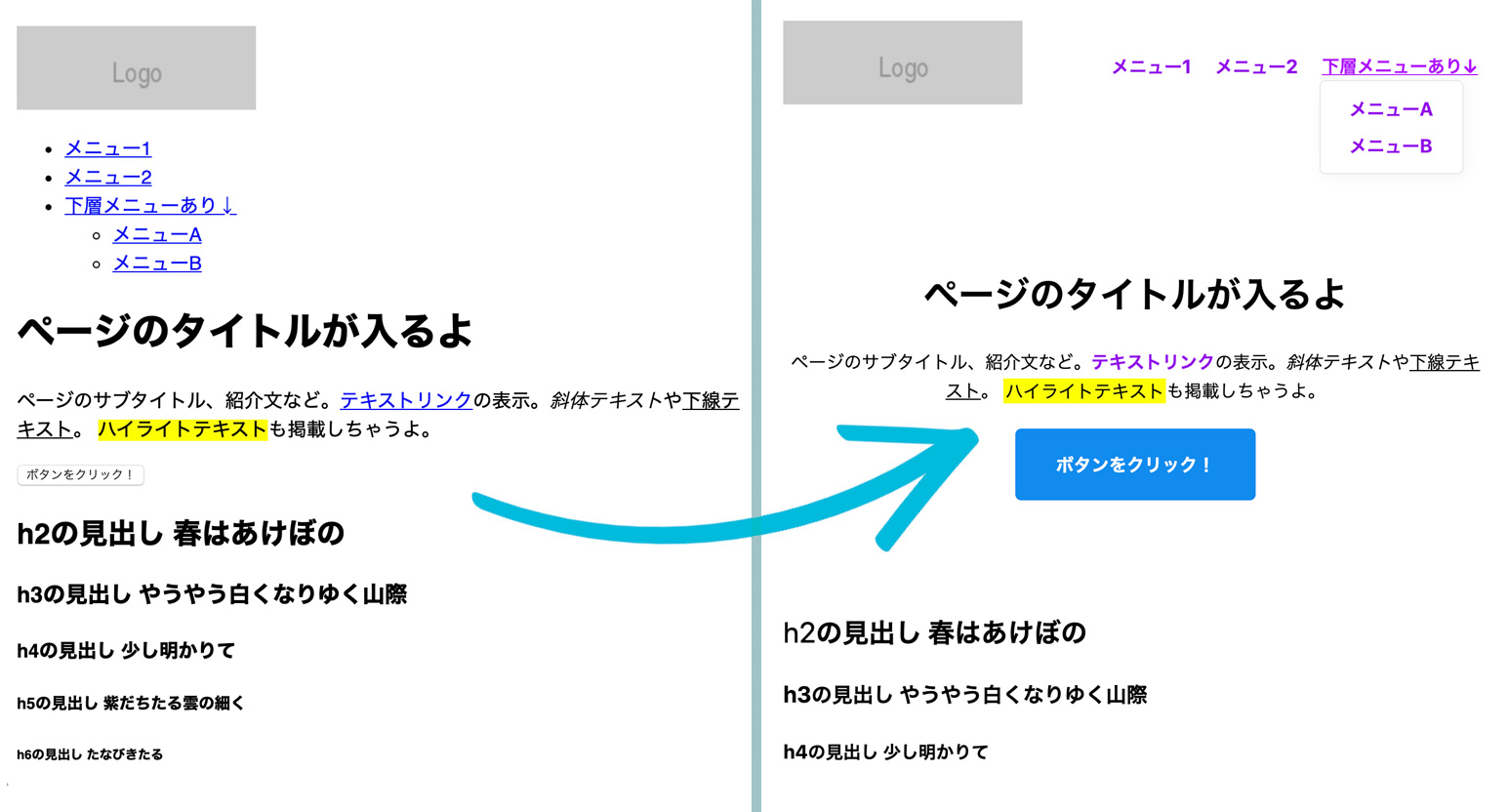
3. CSS ファイルを読み込むだけ!クラスなし CSS フレームワークいろいろ

CSS フレームワークを理解してクラスをつけていくのも面倒!という方におすすめ。文章主体の Web サイトだとこれだけで整ったものが出来上がります。

ついにファビコンが SVG 形式に対応!!これでいろんなサイズのファビコン画像を作らなくてすみます…!
5. コーディングではなくデザインがメインの無料オンライン学習サービス

会員登録するだけで、様々な範囲のデザインが学べるサービスいろいろ。コーディングの学習サービスが多いなか、デザイナーを目指すならこれらもおさえておくといいですね。
6. 在宅ワークの集中力を高めよう!環境音が聴ける作業 BGM 用 Web サイト

自然の音やオフィスの音など、ホワイトノイズのサービスまとめ。みなさん、そろそろ在宅ワークにも慣れてきましたかね?
7. 2019 年度 CPU 大賞 書籍部門 1 位を受賞!拙著「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」

私の書いた本が多くの方に読んでいただけで光栄です!この受賞を機に、本の帯が新しくなりました!キラキラ!
8. Dart Sass、使ってる?Prepros を使えばコンパイルも楽勝!

公式でも Dart Sass の利用が推奨されています。Ruby Sass や LibSass を使っている方は、少しずつ移行していくといいですね。
9. 作って覚える Adobe XD の便利機能 5 つ

新しく追加された機能も含めて、XD の使いやすさをなるべく視覚的にわかるように動画を撮影しながら書いた記事。動画のファイルサイズを軽減するためにあれこれ頑張った記憶…。
10. オンラインで手軽に画像や動画の背景を切り抜こう!remove.bg と Unscreen

今年は手軽に背景を切り抜く系ツールが賑わっていたように思います。その中でも動画の背景を切り抜けるツールは少なかったので取り上げました。
検索されたワード トップ 10
上記今年書いた記事でよく読まれたものは JavaScript 関連でしたが、検索されたワードは相変わらず CSS 関連が強いですね。来年は JavaScript やツールまわりも書いていきたいところ。。
- flexbox
- css flex
- css 角丸
- flexbox チートシート
- css トリミング
- css 縦書き
- object-fit
- css グラデーション
- wordpress 子テーマ
- css 変数
ビジターの使用ブラウザー トップ 5
Chrome と Edge が微増し、他のブラウザーはすべて減少。ついに Edge が IE11 を超え、IE は 2%台に!Firefox は減少が止まらず、このままいくと Edge が Firefox を超える未来もある…かも…?
- Chrome - 68.08% (+3.02)
- Safari - 18.27% (-0.61)
- Firefox - 5.42% (-1.16)
- Edge - 3.24% (+0.87)
- IE11 - 2.21% (-0.16)
今後も Web クリエイターボックスをよろしくお願いします!