
更新日
Dart Sass、使ってる?Preprosを使えばコンパイルも楽勝!
最近Sass界隈が賑わっているように感じます。おそらく「Sassを@importから@useに置き換えるための手引き」という記事でDart Sassダートサスの存在を知った方も多いでしょう。今回はそんなDart Sassをザックリと、そして便利なコンパイラー「Prepros」について紹介します。
Dart Sass とは
一口に Sass と言っても、実装している言語によって 3 つに分かれます:
- Ruby Sass … Ruby 製。2019 年没。サポートされません。
- LibSass … C++製。今一番広く使われている様子。
- Dart Sass … Dart 製。公式推奨。
ICS MEDIAの池田氏によるアンケートだと、LibSass がだんとつ人気ですね。
ウェブのフロントエンジニアに質問。
— 池田 泰延 (@clockmaker) February 13, 2020
Sassのコンパイルに、何を使っていますか?
※Twitterのアンケート機能で回答ください
Dart Sass は Sass 公式が推奨しているだけあって、Sass の新機能はこちらから順次実装されます。また、現行の書き方が今後「非推奨」とされるものもちょこちょこあります。
これまでの Sass と Dart Sass で変わること
Ruby Sass や LibSass といった、これまで使われてきた Sass の書き方と異なる点もでてきます。
@import から@use へ
分割したファイル、パーシャルを読み込むときに使っていた @import が廃止予定です。代わりに @use を使うことになりますが、書き方や扱い方が変わってきます。
例えば「base」フォルダー内にある「_variables.scss」ファイルを読み込みたいときは、最初に @use "base/variables"; でパーシャルの指定をします。ファイル名は名前空間となって、実際に指定したい箇所で パーシャル名.変数名 と続けて記述します。参照元が明確になって、メンテナンス時などに余計な混乱を防げそうです。
SCSS(base/_variables.scss)
$main-color: #0bd;
SCSS(style.scss)
@use "base/variables";
div {
background: variables.$main-color;
}
CSS(変換後)
div {
background: #0bd;
}
詳細は公式サイトの他、日本語で丁寧に解説しているこれらの記事も読んでみてください:
- Sass を@import から@use に置き換えるための手引き | Web Design KOJIKA17
- Sass のモジュールシステムを@import から@use に移行する方法を考えてみた | Rriver
Sass 関数からビルトインモジュールへ
色の明るさを変える lighten や darken といった Sass 関数。便利ですよね。しかしこの Sass 関数も今後 Sass の開発チームは使わないとのことで、公式サイトに使用例はあまり載っていません。こちらは「ビルトインモジュール」となり、扱い方も変わります。今後 LibSass もサポートされるようですが、今の所 Dart Sass でしか使えません。
様々なビルトインモジュールが用意されています。色の明度を変更をするなら、まず @use "sass:color"; を記述し、値を加えたい箇所に color.scale(色, $lightness: 変更する割合%); という書式で指定します。マイナスの値にすると元の色より暗くなります。Sass 関数とは値の算出方法が違うので、カラーコードが異なるという点も要チェック。
SCSS
@use "sass:color";
a {
color: color.scale(#0bd, $lightness: -30%);
}
CSS(変換後)
a {
color: #00839b;
}
マップ型の呼び出しは map-get から map.get へ
マップはキーと値をペアにして定義できる Sass のデータ型のひとつです。関連する値をまとめられるので、@each と組み合わせて処理することもあるでしょう。これまでは map-get() 関数として扱っていましたが、Dart Sass ではビルトインモジュールとなり、呼び出し方も少し変わります。@use "sass:map"; を記述し、map.get(マップ名, キー); で呼び出し。マップの定義の仕方は変わりません。
SCSS
@use "sass:map";
$colors: (
main-color: #f66,
sub-color: #fc2,
);
p {
color: map.get($colors, main-color);
}
CSS(変換後)
p {
color: #f66;
}
Dart Sass の環境設定
このようにこれまでの Sass の書き方が非推奨とされていたり、廃止予定だったりするので、どうせなら最新の機能が使える Dart Sass に移行しちゃいましょう!使い方は簡単!コマンドラインでインストールするか、gulp を使っている人はgulp-dart-sassを設定します。え?ターミナル怖い?JavaScript 難しそう?そうですよね、そこで…
Dart Sass のコンパイルができる「Prepros」を使おう!

Preprosはファイルのコンパイル(変換)を行えるツールです。一応$29 の有料ツールですが、無料で使い続けることも可能。デフォルトで Dart Sass が利用できるので、その他なんの設定もいりません。インターフェイスがわかりやすく、コマンドラインとにらめっこする必要もありませんよ。Windows、macOS、Linux 対応。

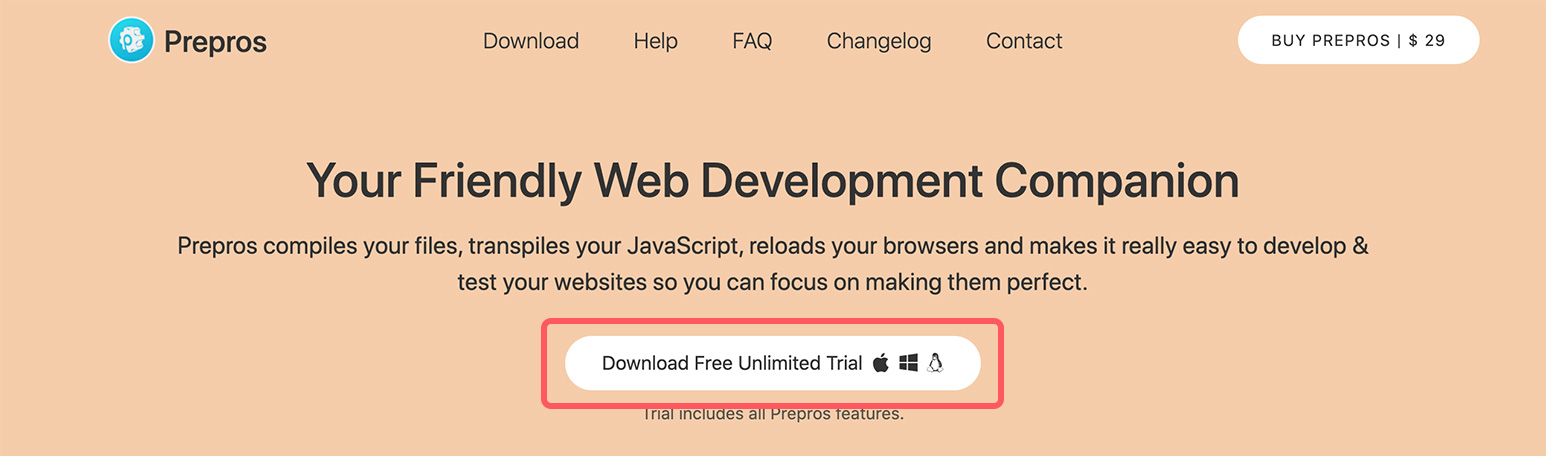
さっそくWeb サイトからダウンロードしてみましょう!ホームの「Download Free Unlimited Trial」をクリックしてインストールします。

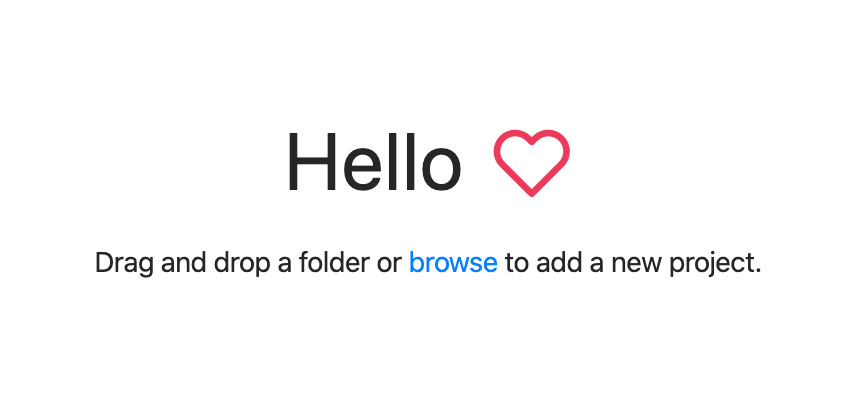
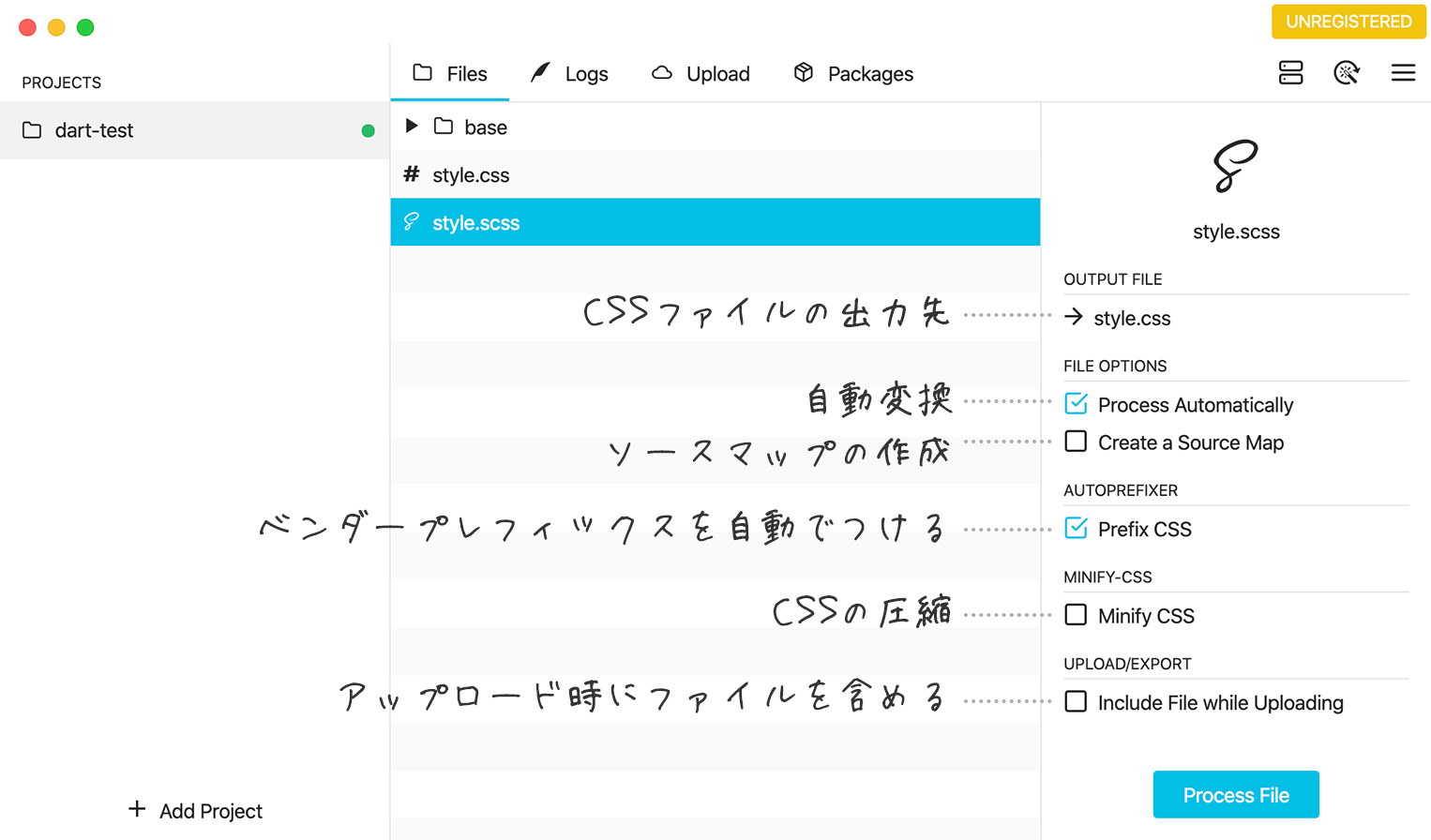
立ち上げるとこんな画面に。ここに変換したい Sass のファイルをドラッグ&ドロップ。

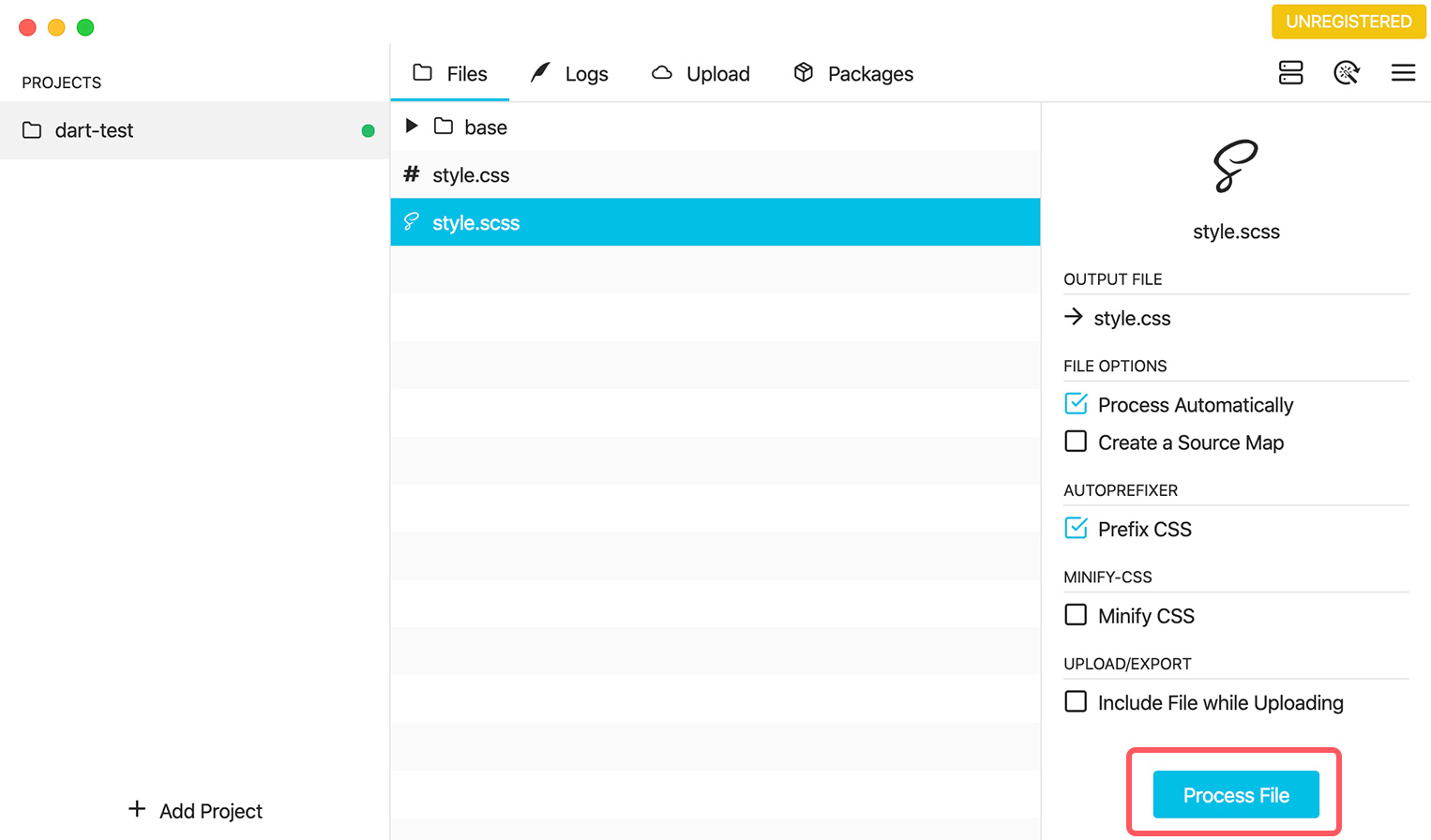
右下の「Process File」ボタンをクリックしたら変換完了です!CSS ファイルが自動的に作成され、無事コンパイルできています。

右側からあれこれ設定ができます。

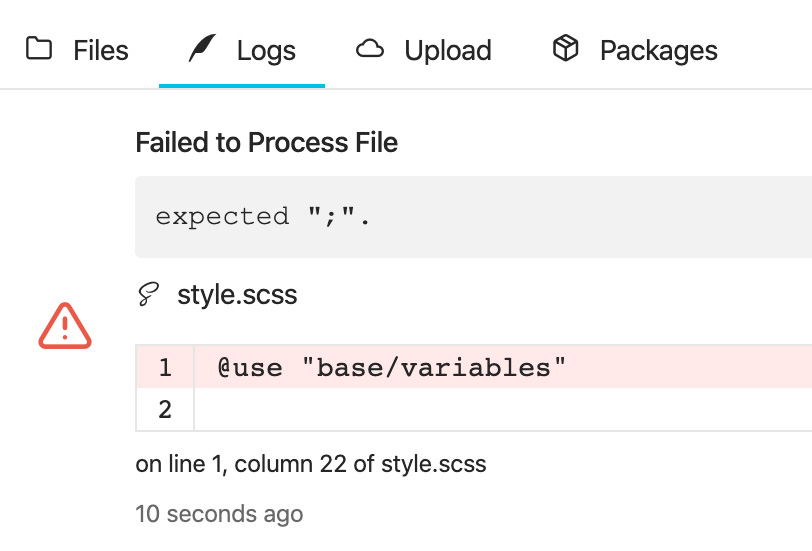
エラーがある場合は「Logs」タブから確認できます。

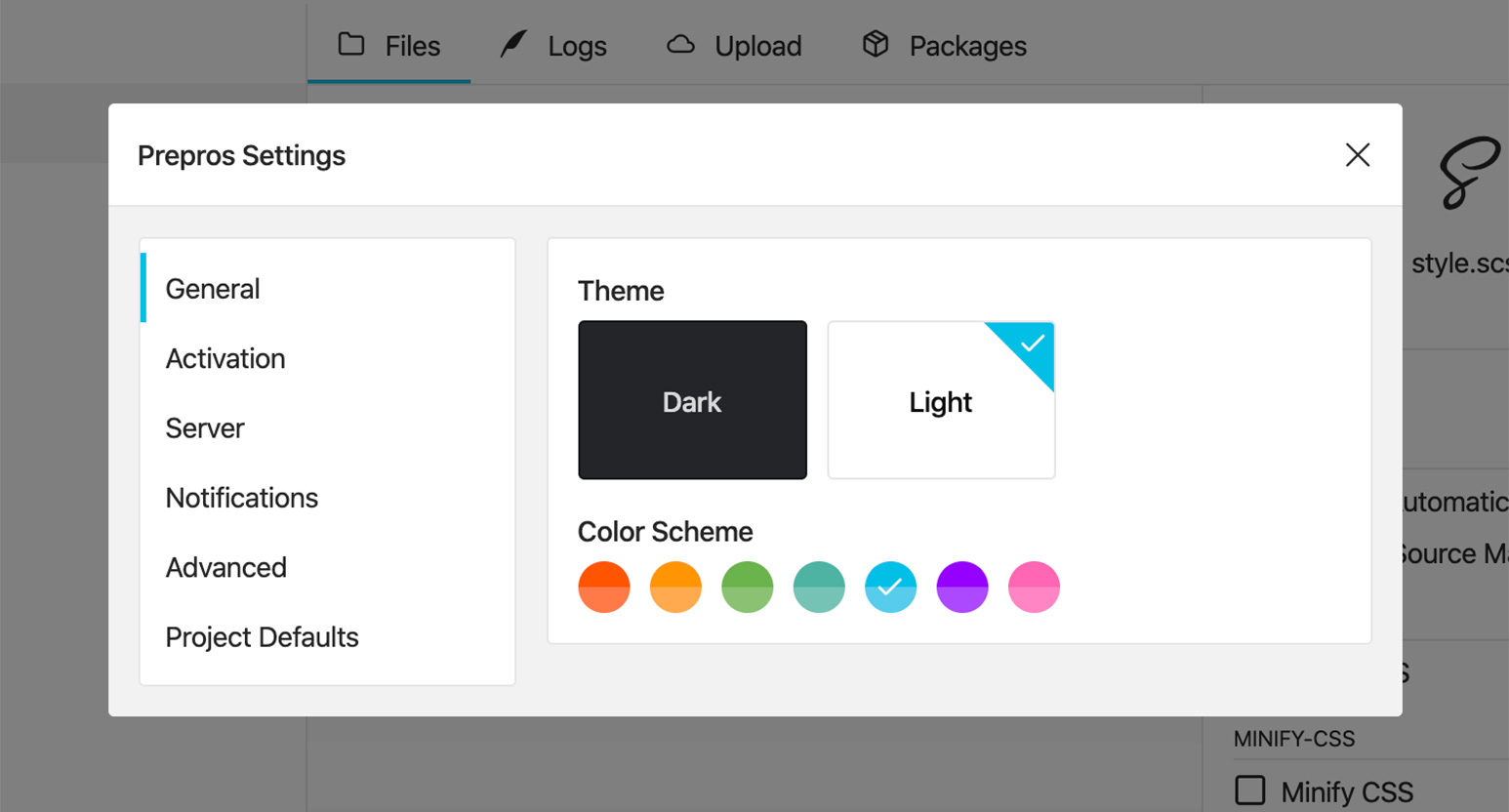
環境設定からインターフェイスの色や通知設定(オンにしてたらコンパイルするたびに鬼のように通知がくるのでオフ推奨)、ライブプレビューなど細かい設定が可能です。
Prepros が対応してる言語
Prepros は Sass 以外にも、以下のファイルの変換が可能です:
- Pug (Jade)
- Haml
- Markdown
- Slim
- Sass
- Less
- Stylus
- Babel
- Bundle JavaScript
- CoffeeScript
実際にプロジェクトに取り入れるまでには設定に手間がかかりそうですが、まずはどんなものなのか、気軽に試してみてくださいね!