
更新日
CSSとJavaScriptでWebページにローディングアニメーションを表示させる方法
ページやコンテンツの読込中、何も表示されない真っ白な画面が延々と続くと、なんだか不安になりますよね。本当にこのページであってるのか…今何を待ってたんだっけ…なんて。ユーザーを不安にさせないためにも、読込中だと認識できるローディングアニメーションを取り入れてみるといいですね。
ローディングアニメーションの設置手順
こんな感じで、最初にローディングアニメーションを表示させ、ページを読み込んだらコンテンツを表示させるページを作ってみましょう。よく「CSS だけで実装できる!」なんてうたわれている場面もありますが、多くの場合アニメーション部分のみのおはなしで、実際にページの読み込みを認識させるには簡単な JavaScript も必要です。
1. ローディング画面の用意

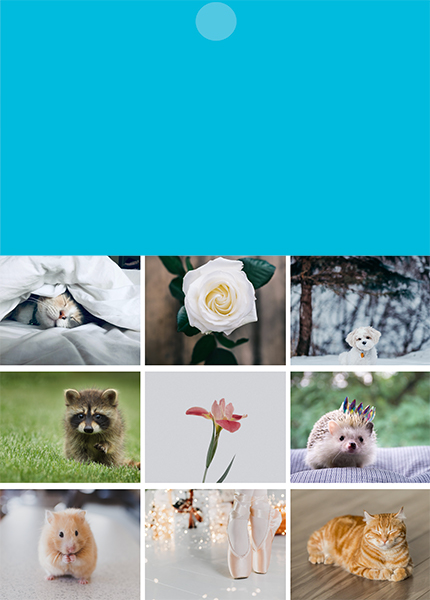
まずはコンテンツを用意しましょう。上部にローディングアニメーションを表示させる div 、その下にページのコンテンツとなる画像を配置しました。アニメーションは @keyframe を使って表現。CSS でアニメーションを描画する基本的な記述方法は過去記事「CSS3 アニメーションに挑戦!色が移り変わる背景を実装しよう」を参照してください!
HTML
<!-- ローディング画面 -->
<div id="loading">
<div class="spinner"></div>
</div>
<!-- コンテンツ部分 -->
<div class="gallery">
<div class="item">
<img src="images/img1.jpg" alt="" />
</div>
<div class="item">
<img src="images/img2.jpg" alt="" />
</div>
<!-- ・・・ 以下コンテンツ略 ・・・ -->
</div>
CSS
/* ローディング画面 */
#loading {
width: 100vw;
height: 100vh;
transition: all 1s;
background-color: #0bd;
}
.spinner {
width: 100px;
height: 100px;
margin: 200px auto;
background-color: #fff;
border-radius: 100%;
animation: sk-scaleout 1s infinite ease-in-out;
}
/* ローディングアニメーション */
@keyframes sk-scaleout {
0% {
transform: scale(0);
}
100% {
transform: scale(1);
opacity: 0;
}
}
/* コンテンツ部分の装飾 */
.gallery {
display: grid;
gap: 0.5rem;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
img {
width: 100%;
height: 200px;
object-fit: cover;
}
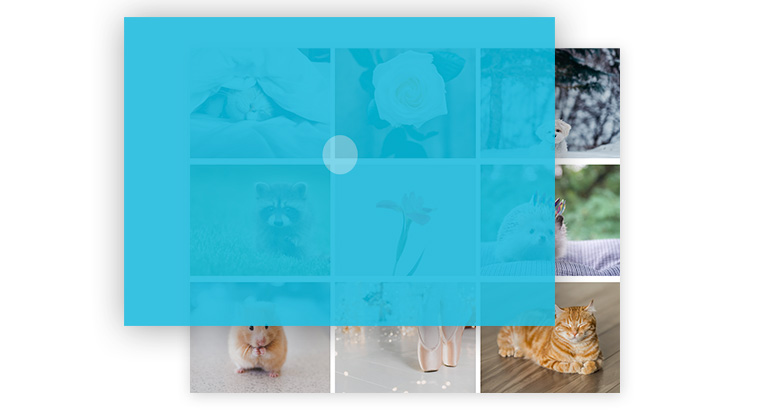
2. ローディング画面をコンテンツ部分に被せて表示

上下に並んでいたローディング画面とコンテンツを position プロパティーで重ねます。全画面に表示されるように、この部分の幅を 100vw 、高さを 100vh にしています。
CSS
#loading {
width: 100vw;
height: 100vh;
transition: all 1s;
background-color: #0bd;
/* 以下のコードを追加 */
position: fixed;
top: 0;
left: 0;
z-index: 9999;
}
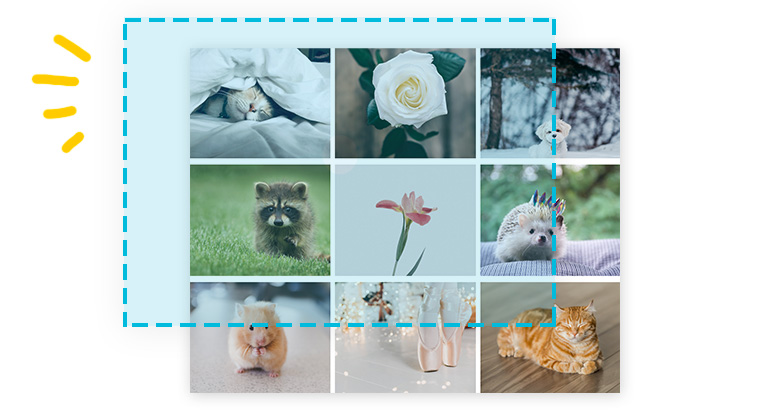
3. ページ全体を読み込んだらローディング画面を非表示にする

ここで JavaScript の登場です。短い記述なので怯えなくても大丈夫!window.onload は「ページを読み込んだら」、 classList.add('loaded') は「loaded クラスを加える」という意味。その loaded クラスには CSS で、要素を透明にして非表示にする指定をしています。
JavaScript
window.onload = function () {
const spinner = document.getElementById("loading");
spinner.classList.add("loaded");
};
CSS
.loaded {
opacity: 0;
visibility: hidden;
}
こんな感じで実装できました!あえてローディング画面を表示させるように、サイズ容量の大きい画像を並べています。再度読み込みたい時は画面右下の「Rerun」ボタンをクリックしてみてください!
ローディングアニメーションを手軽に実装できるサイト
くるくる回ったり、ふよふよ動いたりするローディングアニメーション。一から自分で作るとなると大変かと思いますが、親切な方が作って配布しているコードが多々ありますよ。これらをそのまま利用してもいいですし、色や形をカスタマイズしてみてもいいですね!
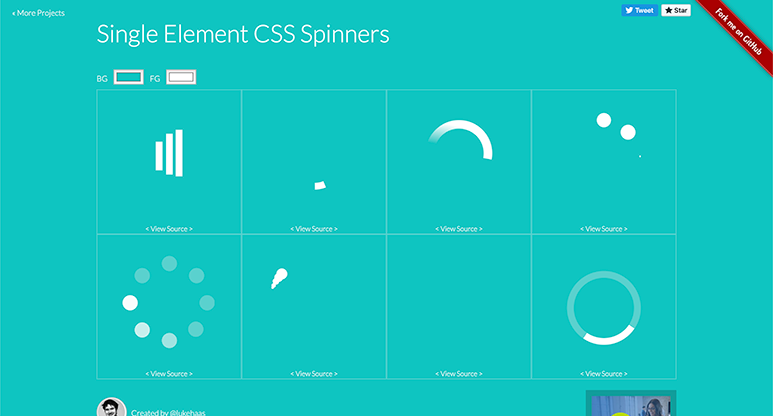
Single Element CSS Spinners

各アニメーションの下にある「View Source」をクリックすると HTML/CSS のコードが表示されます。画面左上の「BG」や「FG」から色の変更・プレビューも可能!
SpinKit

左右に表示された矢印をクリックして、別のアニメーションを閲覧できます。画面上部の「Source」をクリックすると HTML/CSS のコードが表示されますよ。今回作成したデモでは 6 番目のものを使用しています。
Epic Spinners

定番の形から少し変わったものまで、様々なアニメーションが用意されています。各アニメーションをクリックすると HTML/CSS コードが表示されます。
Three Dots

GitHubから three-dots.css をダウンロードして読み込ませ、<div class="dot-elastic"></div> のように要素にアニメーションのクラスを付与して表示させます。指定できるクラスは以下のとおり:
- dot-elastic
- dot-pulse
- dot-flashing
- dot-collision
- dot-revolution
- dot-carousel
- dot-typing
- dot-windmill
- dot-bricks
- dot-floating
- dot-fire
- dot-spin
- dot-falling
- dot-stretching
CSSPIN

GitHubから csspin.css をダウンロードして読み込ませ、<div class="cp-spinner cp-round"></div> といった、Web サイトのアニメーションの下に記述されている HTML コードを記述して適用させます。
Loaders.css

GitHubから loaders.min.css をダウンロードして読み込ませ、<div class="loader-inner ball-pulse"></div> といった形でアニメーションのクラスを付与して表示させます。
ローディングアニメーションの実装例いろいろ
最後にCodePenで見かけたローディングアニメーションの実装例をいくつか紹介します。シンプルなコードで書かれたものが多いので、参考にしてみてくださいね!
本当ならこういったローディングアニメーションがなくてもユーザーを待たせないような、読み込みに時間のかからない Web サイトに設計できるといいですよね。「なんとなくかっこいいから」と実装するのではなく、使い勝手を考えて導入するようにしましょう!