
更新日
Webクリエイターボックスの2021年を振り返る
今年も残りあとわずか!一年間お世話になりました!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
2021 年ハイライト
今年あった出来事です。書籍関連が多い一年でした!
- 1 月 8 日 Web クリエイターボックスのオンラインショップがオープンしました
- 2 月 20 日 拙著「ほんの一手間で劇的に変わる HTML & CSS と Web デザイン実践講座」が発売されました
- 4 月 8 日 拙著「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」が中国語に翻訳されました
- 7 月 14 日 ポートフォリオサイトをNuxt + Netlify に移行しました
- 11 月 12 日 拙著「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」が20 万部突破しました
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。初心者向けの記事も多くランクインしました。
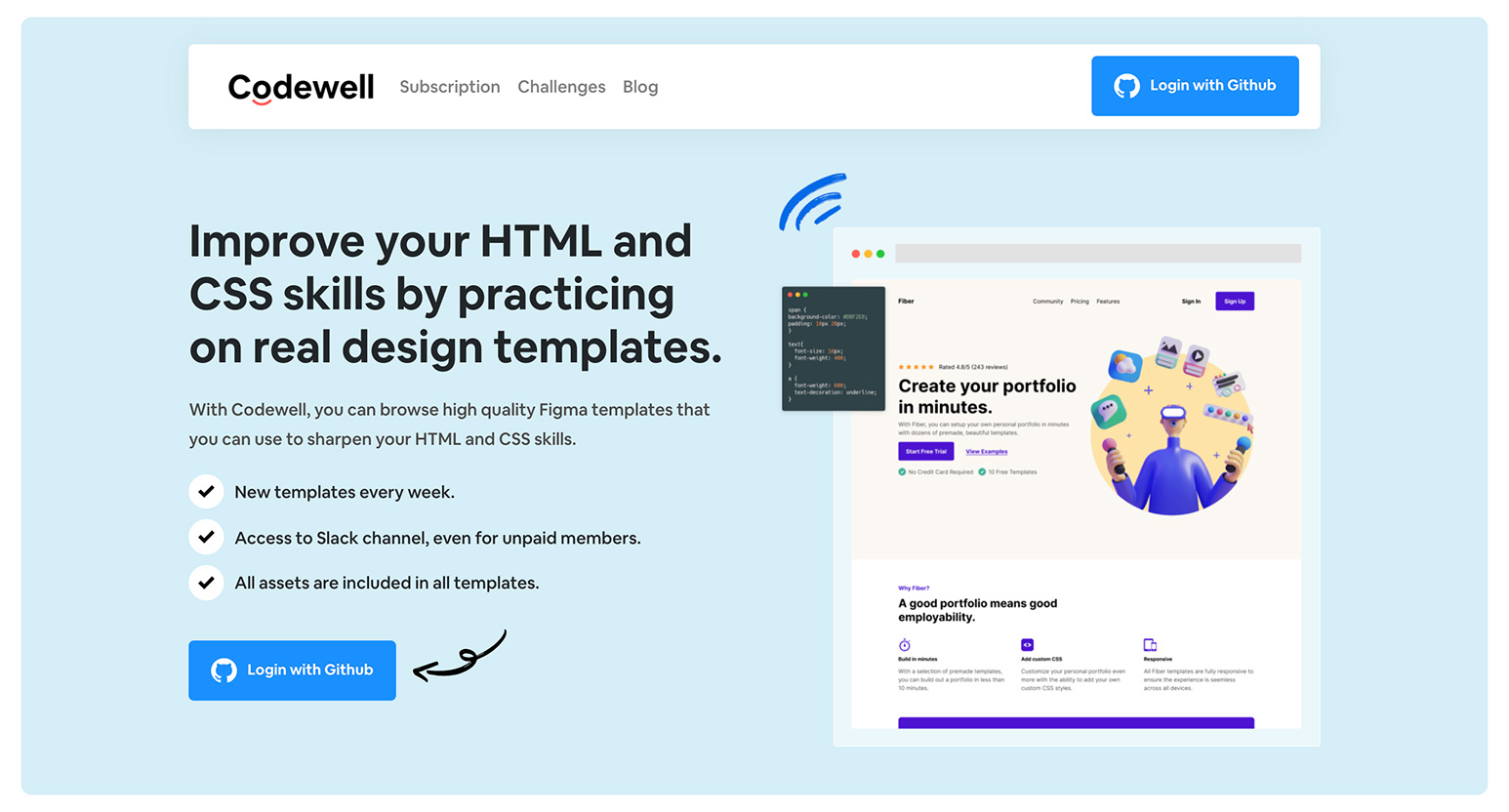
1. デザインカンプからの HTML/CSS コーディングの練習になる学習サイト

Web サイト制作を学習中の方がよく模写をしているのを見聞きしていたのですが、実際にはデザインカンプからコーディングしていく業務が多いので、その練習となる学習サイトを紹介しました。
2. まだ使ってる?今は非推奨となった JavaScript の書き方

いつも何気なく使っていたコードをふと調べ直してみると、知らないうちに「Deprecated(非推奨)」と書かれている…なんてことがちょこちょこあったのでまとめてみました。知識のアップデートは必須ですね…!
3. 書籍執筆しました!「ほんの一手間で劇的に変わる HTML & CSS と Web デザイン実践講座」

二冊目の本が出るよー!という告知記事。この段階ではまだ紙面の用意ができておらず、ざっくりとした告知内容だったのですが、多くの方に見ていただき感激です!
4. Vue.js、Nuxt JS を学習するときにやったこと

ポートフォリオサイトをNuxt に移行すべく勉強した内容をまとめた記事。公式サイトをチェックしたり、かんたんなアプリを作ってみたりと、結構定番の流れですが参考になれば幸いです。
5. 【第 4 弾】少しのコードで実装可能な 10 の CSS 小技集

CSS 小技集シリーズの第 4 弾!要素の上下左右中央配置や画面幅いっぱいに画像を配置する方法など、私自身も使う頻度の高い小技を集めました。
6. ポートフォリオサイトを Nuxt + Netlify に移行しました

私がまだ学生だった頃に WordPress の勉強用に作ったポートフォリオサイトを Nuxt JS で作り変えたお話。Jamstack とは?というお話から技術選定をメインに紹介しています。読み込み速度がかなり改善できました!
7. 【プレゼント企画】書籍「ほんの一手間で劇的に変わる HTML & CSS と Web デザイン実践講座」+マグカップ

私の書いた二冊目の書籍とオリジナルのマグカップのプレゼント企画(※すでにプレゼント企画は終了しています)。ようやく書籍の詳細も紹介でき、多くの方にご応募いただきました!ありがとうございました!マグカップは販売中なので、気になったかたはぜひご購入くださいー!
8. フリーランス Web デザイナーが初案件を獲得する方法

Web サイト制作のオンラインスクールで講師をする中でもよく聞かれる「フリーランスで仕事を取るには?」という質問のアンサー記事。コミュ力大事。仕事を獲得するまでに必要なことは制作スキルの向上だけじゃないよ、という内容を書いてみました。
9. HTML/CSS 初学者がつまづきやすい記述ミスと修正方法

拙著「1 冊ですべて身につく HTML & CSS と Web デザイン入門講座」を発売後、読者の方から「本の通りに書いたのに表示されない!」という質問をかなりの数でいただきました。その大多数が記述ミス。そういった初学者がつまづきやすいポイントを一覧にまとめました。何か表示がおかしいな?と思ったら参照してみてください!

作業環境が見たいというリクエストをいただいたので記事にしました。椅子以外はまぁまぁよくある環境かなと思います w あとは自分のテンションが上がるような壁紙を用意したり。みなさんの作業環境も知りたいところ!
検索されたワード トップ 10
検索されたワードは相変わらず CSS 関連が強いです。昨年はなかった「やばいサイト」は 10 年前に書いた「【一部閲覧注意】いろんな意味でインパクトありすぎる Web サイト 10」にたどり着きます w どこかしらで紹介されたみたいですね。リデザインされていたり、サイト自体なくなってるものもあるのですが、よかったら読んでみてください w
- flexbox
- css flex
- css 縦書き
- css 角丸
- flexbox チートシート
- css 画像 トリミング
- css 変数
- やばいサイト
- mailto
- rgba 色見本
ビジターの使用ブラウザー トップ 5
Chrome、Safari、Edge が微増し、Firefox と IE11 が減少。近年 Edge がグイグイ伸びてきていて、いよいよ来年には Firefox を越しそうです。IE はついに 1%を切ったのでサポート終了ですかね。
- Chrome - 69.33% (+1.25)
- Safari - 18.45% (+0.18)
- Firefox - 4.55% (-0.87)
- Edge - 4.33% (+1.09)
- IE11 - 0.99% (-1.22)
今後も Web クリエイターボックスをよろしくお願いします!