
Vue.js、Nuxt JSを学習するときにやったこと
以前「WebデザイナーのためのVue.js事始め」という記事でVue.jsについて触れたのですが、それから今まで、どんな手順で勉強してきたのかを紹介してみます。途中ReactやGatsbyを取り入れたりもしていたのですが、結局 .vueファイルでの単一ファイルコンポーネントが楽だなーと思い、今はVue.jsに全振り中です。これから勉強してみたい方の参考になれば幸いです。
1. Vue.js 公式 Web サイトを確認

まずはVue.js の公式 Web サイトを確認。日本語にも対応しています。ここで基本的な使い方、文法、何ができるのかなどをざっくり学習しました。
サンプルコードがある箇所は実際にCodePenを使ってコードを記述し、動作確認します。公式は今後何度も繰り返しチェックすることになります。そのためこの段階ではすべてを理解しようとせず、どこにどんな解説が書かれているかなどを把握しておきます。
2. Vue.js でできることを確認
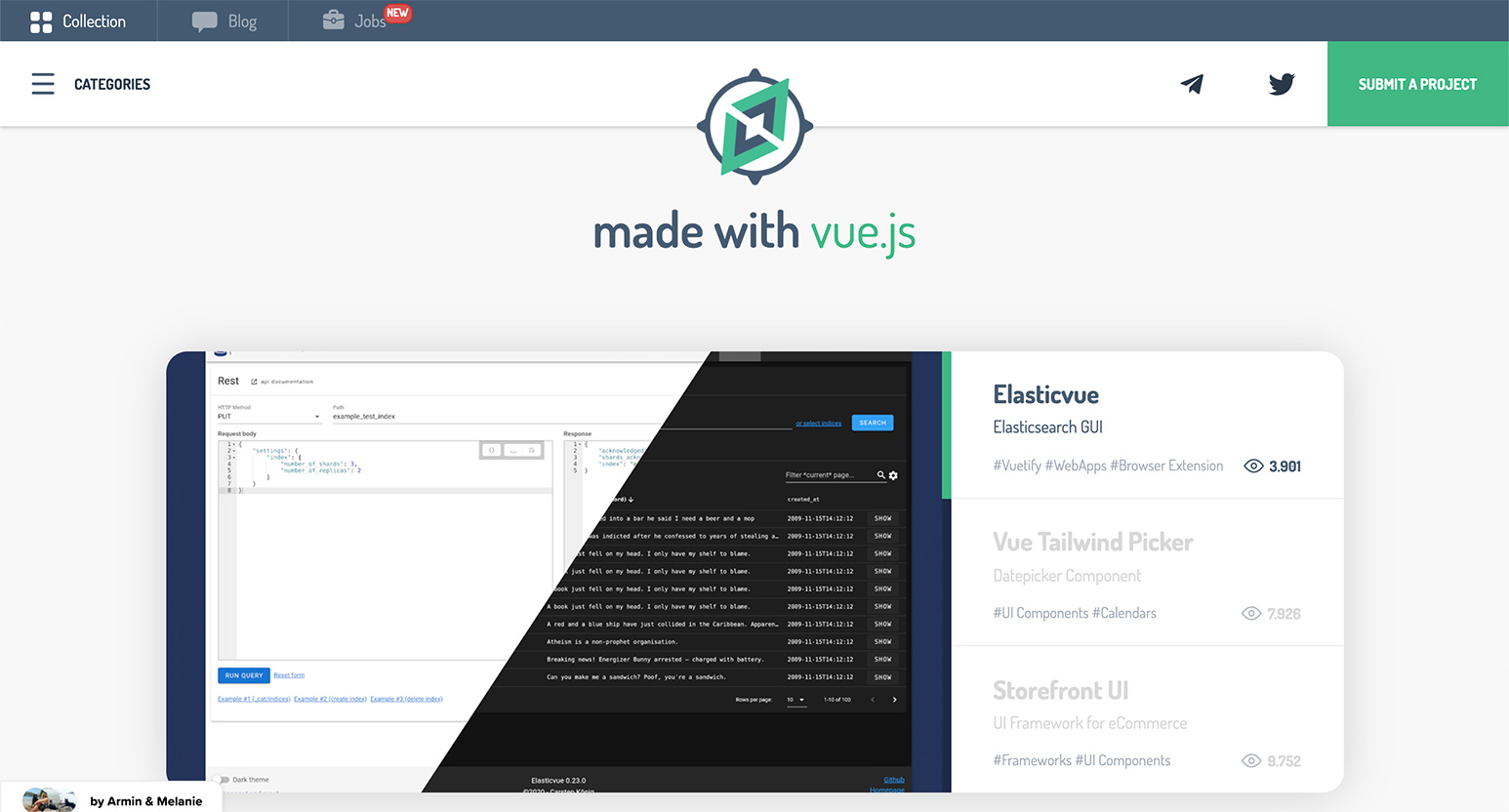
基本的な書き方がわかってきたところで、実際にどんなサイトで使われているのかをチェックしました。ゴールとなる具体的なイメージができていた方が学習意欲も上がります。

Made With Vue.jsは Vue.js を使って作られた Web サイトやアプリなどが掲載されています。「こんなことができるのね」と閲覧した後は、GitHub ページも掲載されているのでチェックしてみるといいでしょう。
3. 動画で学習

Vue.js 公式 Web サイトでも紹介されているVue Masteryで体系的に学習。初心者向けコースは無料で閲覧できます。ここで紹介されている手順どおりにファイルを作成して手を動かしながら解説をじっくり聞きました。私は無料版のみ見てみましたが、興味があれば課金してもいいかも?他にも初心者向け動画コースはVue Schoolが有名所ですが、アクセントが強くて断念。
4. 作ってみる
このあたりでいくつか実動するかんたんなアプリや Web サイトを作りました。 ポイントは「かんたんなもの」にすること! 最初から込み入った機能を取り入れると、一気に挫折につながります。私が一番最初に作ったのはスーパーシンプルなカラーコードから RGB 値にサクッと変換するアプリ。何度も行き詰まったりしますが、その都度検索したり、公式 Web サイトで記述方法を確認しながら進めます。検索で解決できなかったことはありませんでしたが、どうしても自力では解決できない!という時は Q&A サイトで質問してみてもいいかも。

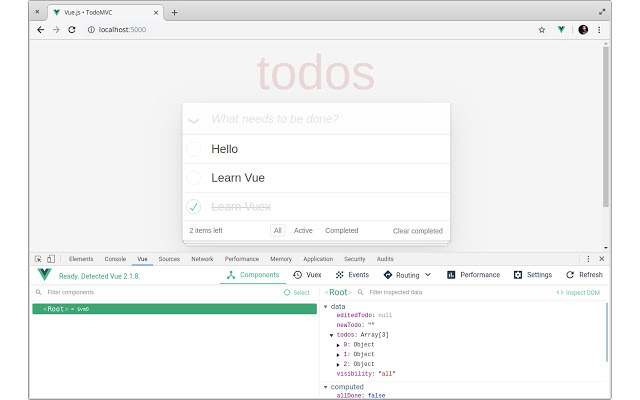
作成する際は Chrome の拡張「Vue.js devtools」を導入しておきましょう。data の内容やコンポーネントの親子関係などが可視化されて、行き詰まった箇所も把握しやすくなります。
初心者が作ってみると勉強になりそうなもの
この段階で挑戦してみるとよさそうな Web アプリ。まずはゼロから挑戦して、わからないところは都度調べながら自力で作ってみると力になります。基本的な機能が実装できたら、オリジナルの要素を加えてカスタマイズしていくといいですね。
- おみくじ
- じゃんけん
- ストップウォッチ
- 三択クイズ
- ToDo リスト
- メモ帳
- 電卓
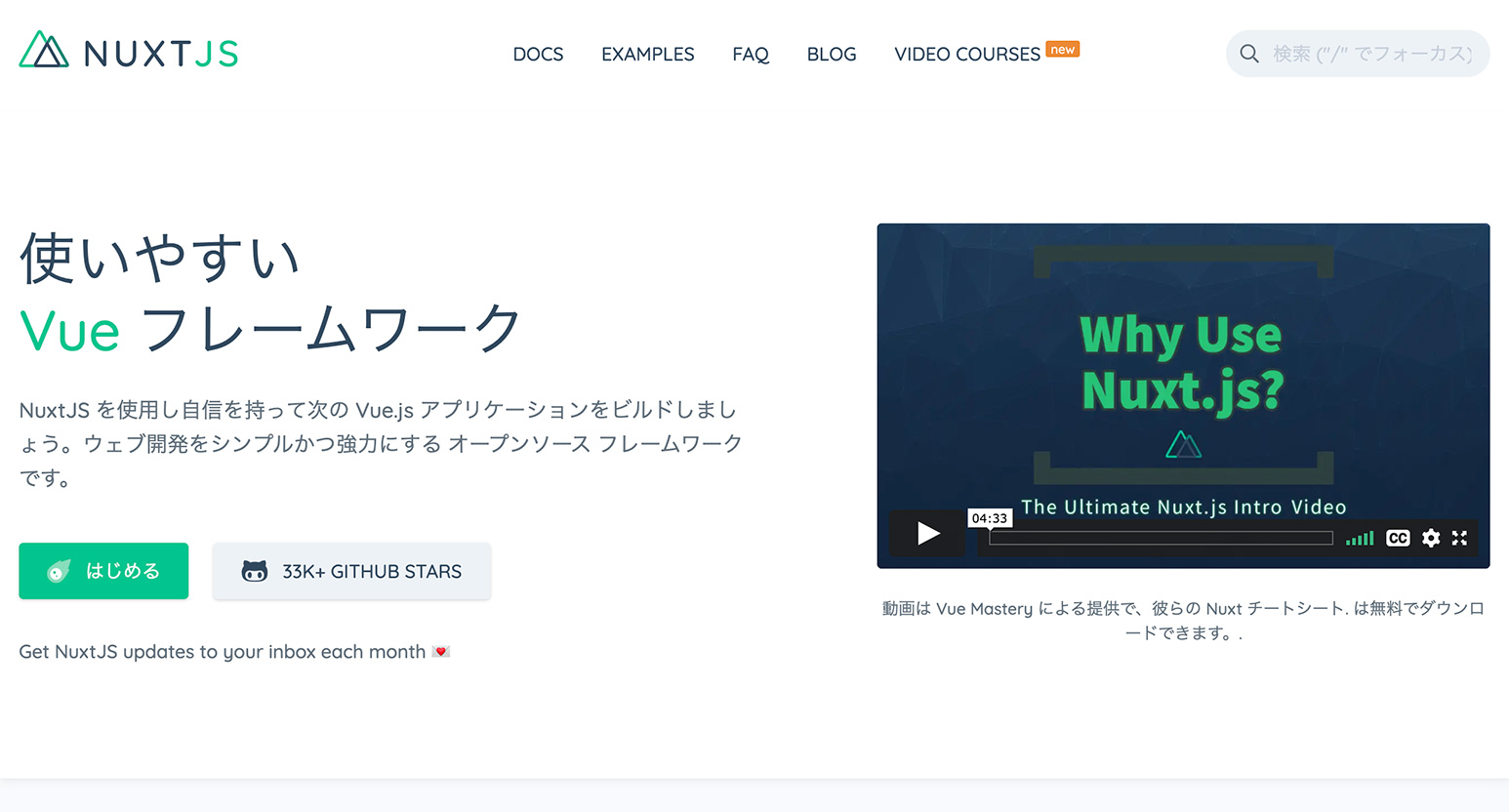
5. Nuxt JS の勉強

Vue.js に慣れてきたところで、Vue のフレームワークである Nuxt JS の勉強に入りました。こちらも最初は公式の Web サイトをチェック。日本語版もあります。導入まわりは公式の手順どおりにすればひとまずローカルで Web サイトが立ち上がるはず。ドキュメントで基本的な書き方とディレクトリー構成を確認し、実際にローカルであれこれテスト。ページによっては日本語に対応していなかったりするので、できれば英語版を読んでみてください。
『プロフェッショナル Web プログラミング Vue.js』という書籍では、最新バージョンの Vue 3 にも対応しているので、これまでの書き方との違いなんかも確認できます。後半にある Nuxt と microCMS で Jamstack な Web サイト構築の方法が参考になったので、こちらも真似してやってみました。
書籍を読みながら紹介されているものを作成するときは、はじめは書かれているとおりに写経していくのがおすすめ。最初からカスタマイズしつつ進めると、どこか間違えたときに原因の特定が難しくなります。完成したあとに別途カスタマイズしていくといいでしょう。
現在
今は Nuxt とContentfulで多言語対応の Jamstack Web サイトいくつか構築中。特にお手本とする書籍や Web サイトはなく、行き詰まったら検索しつつ進めています。一番読んでいるのはContentful の公式ドキュメントですかね。なかなか時間が取れず進まないのですが…いずれ記事にできたらなと思っております!
情報収集
手を動かして学習する他、Vue.js や Nuxt JS に関する情報もちょこちょこチェックしています。最新情報や便利ツール、リソースなどを確認するといいでしょう。(その他おすすめサイトがあれば教えてください!)
以上は私の学習した手順ですが、他にも初心者向けの日本語の書籍や YouTube 動画なんかも充実しています。みなさんにあった方法で挑戦してみてくださいね!