
デザインカンプからのHTML/CSSコーディングの練習になる学習サイト
HTML/CSSのコーディングの練習をするときに、既存のWebサイトの模写をする方もいらっしゃるかと思います。模写は模写で勉強になる点もありますが、実務ではデザインカンプと呼ばれるデータファイルを渡され、それを仕様にそってHTML/CSSでコーディングしていきます。実務に近いかたちに慣れるためにも、デザインカンプからのコーディングの練習をしていきましょう!
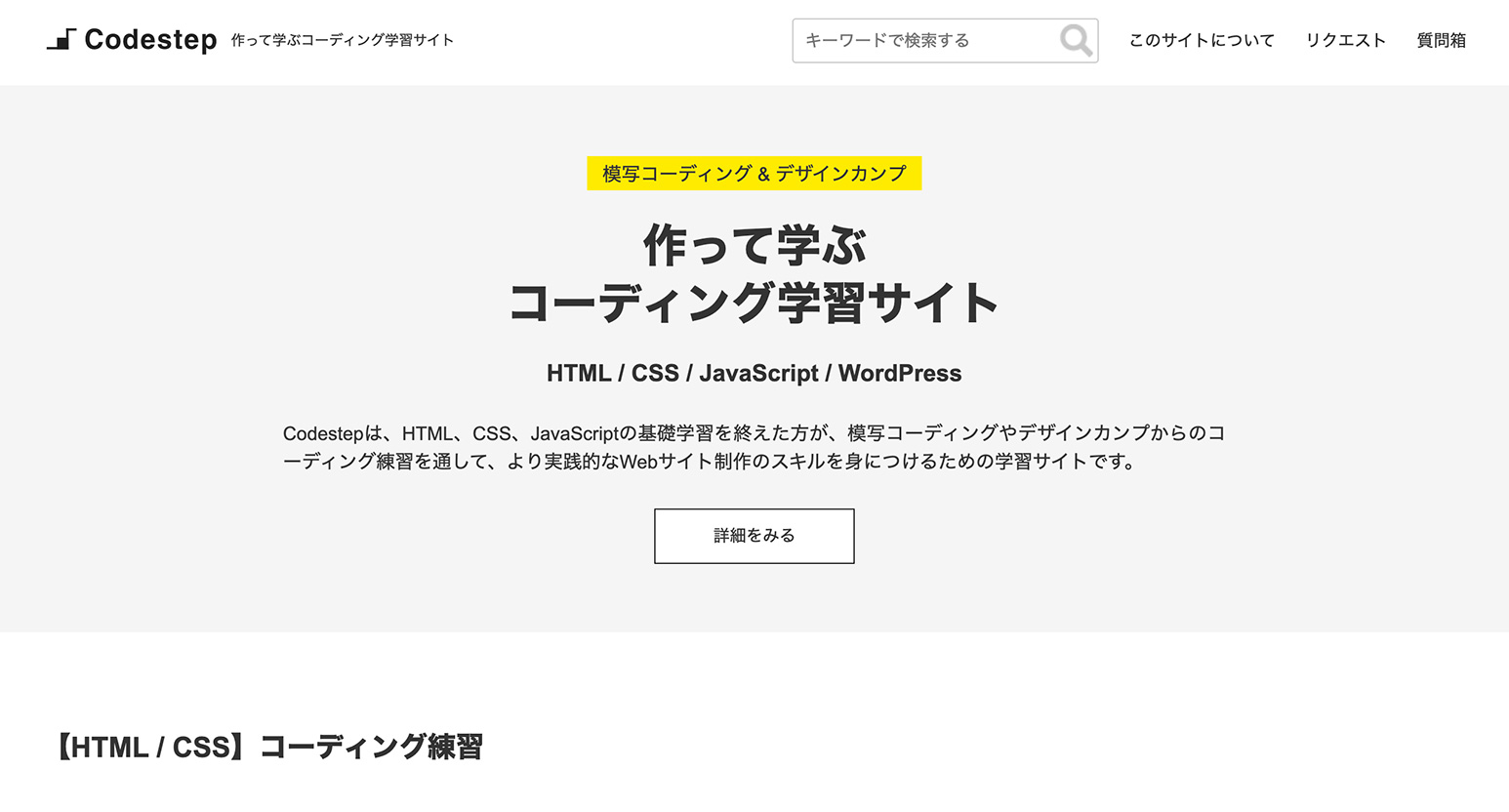
Codestep

Codestepは作って学ぶコーディング学習サイト。HTML、CSS、JavaScript の基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディング練習を通して、より実践的な Web サイト制作のスキルを身につけるための学習サイトです。HTML/CSS だけではなく、WordPress 用の教材もあります。

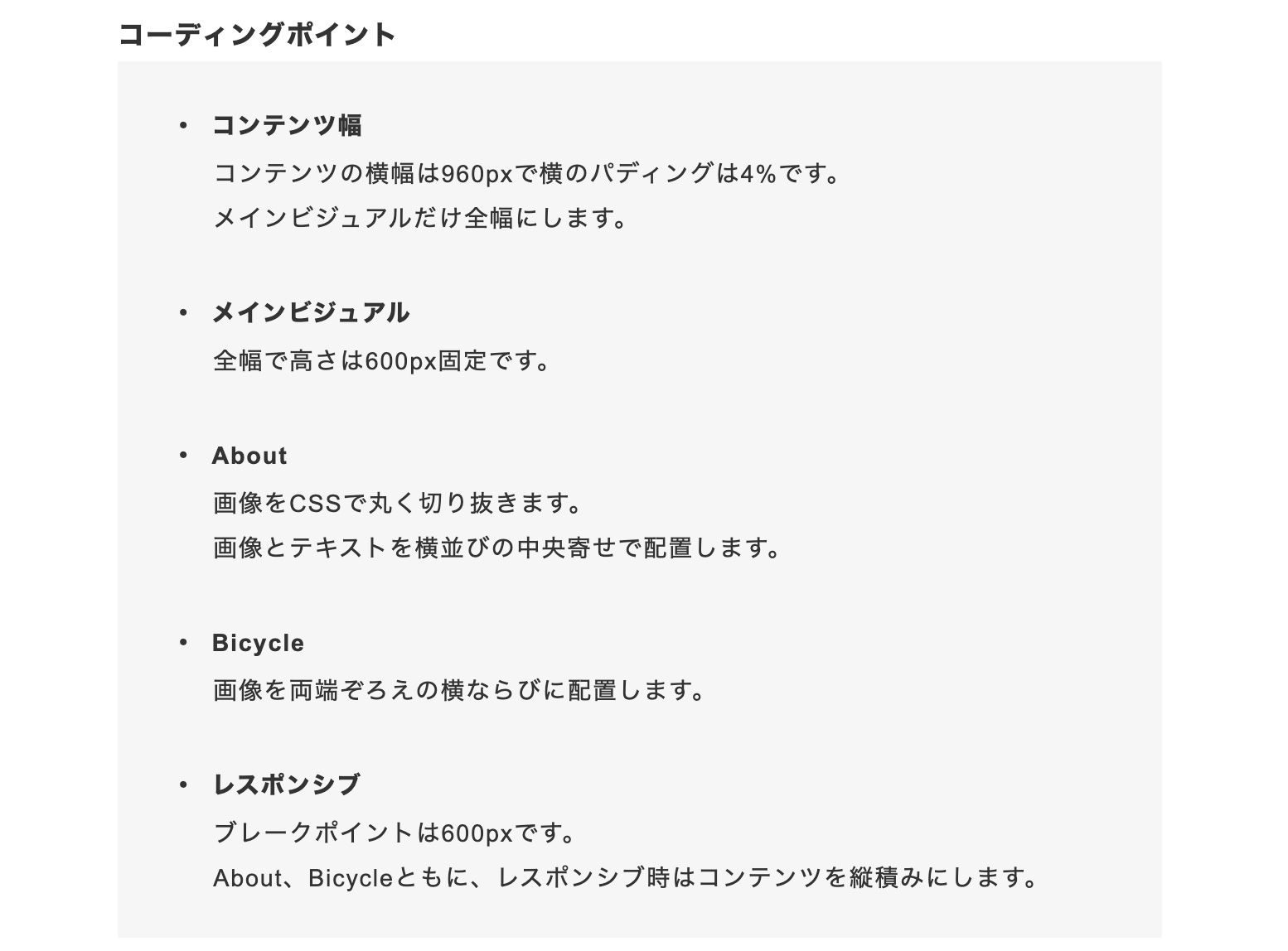
コーディングのポイントもまとめられています。
- デザインカンプあり(Adobe XD)
- 素材ファイルのダウンロード可能(ただしグレー画像になっています)
- コーディングのヒントあり
- 解答例(ソースコード)あり
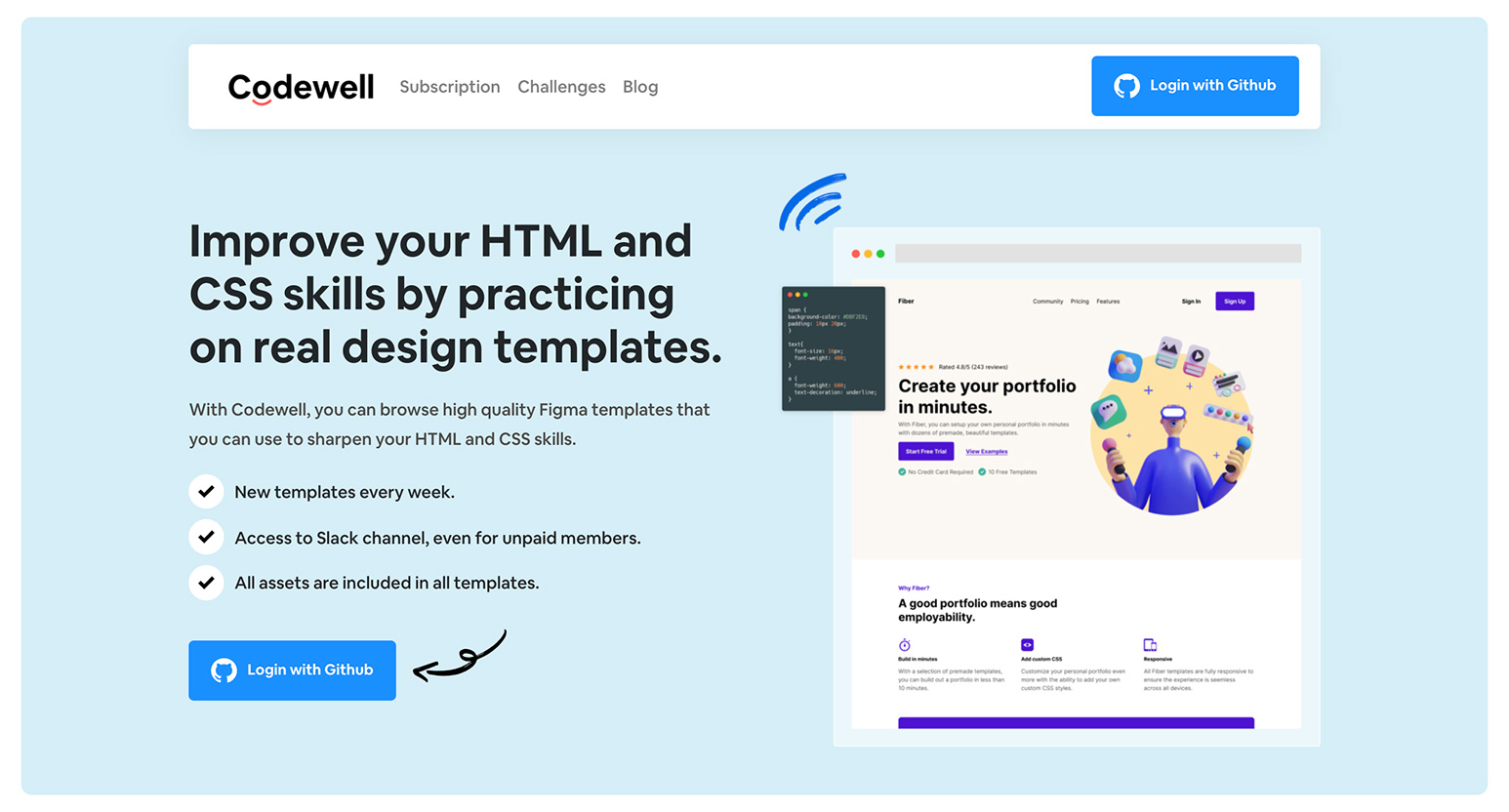
Codewell

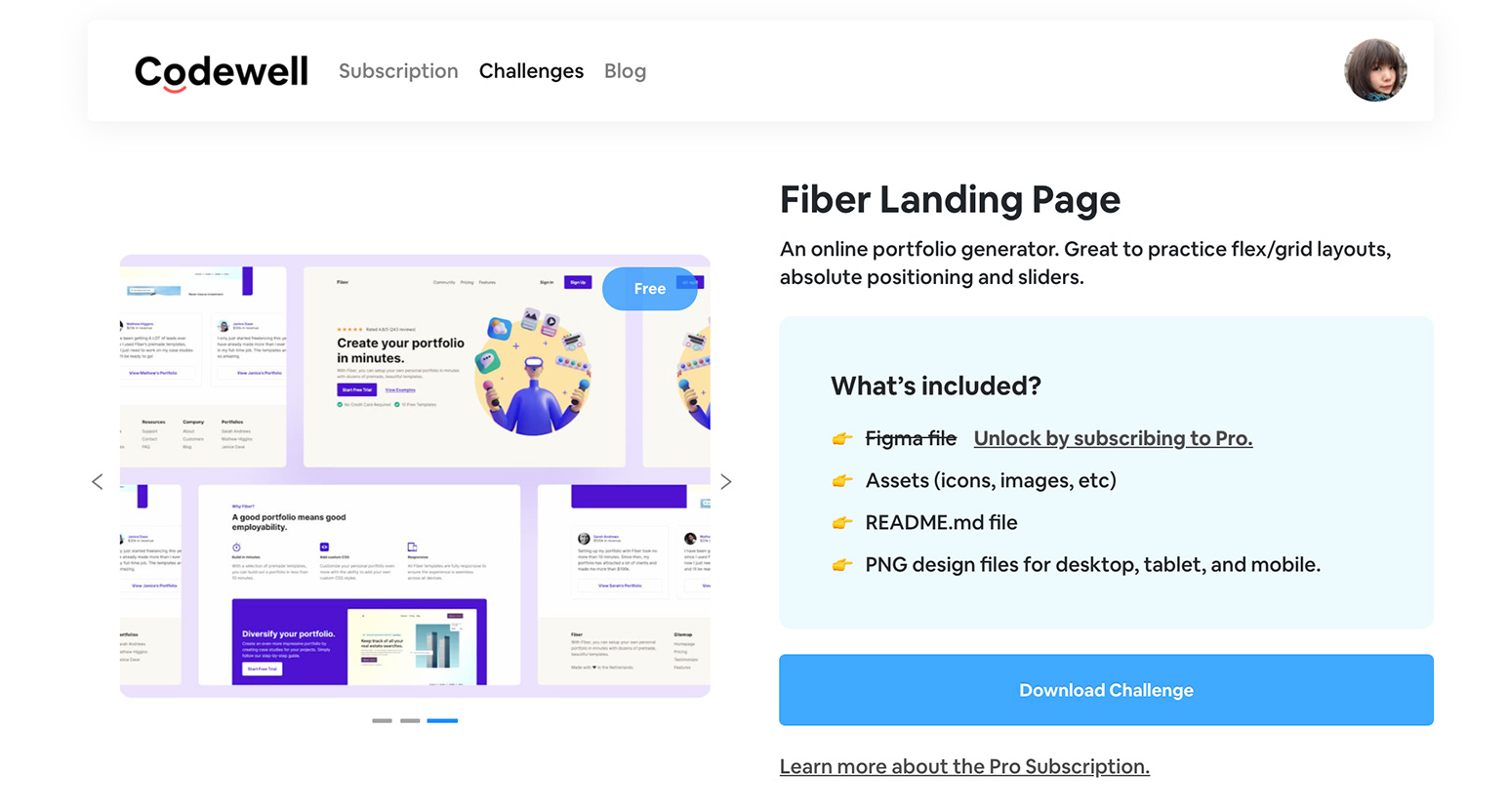
きれいで今風のデザインが用意されている Codewell。無料版では素材ファイルと完成形 PNG 画像がダウンロードできます。GitHubのアカウントが必要なので、先に取得しておくといいでしょう。英語ですが制作の手順は変わりません。デザインカンプ通り制作できたら、日本語にアレンジ!見え方の違いを確認したり、日本語でうまく表示させる方法を考えてみるといいですね。

余白をうまく使ったデザインが多く揃っています。
- 素材ファイルのダウンロード可能
- 毎週追加される課題テンプレート
- GitHub アカウントが必要
- Slack のコミュニティあり
- 有料会員になるとデザインファイルをダウンロード可能(Figma)
- 英語のみ
デザインファイルの配布サイト
学習サイトとしてではありませんが、デザインファイルのみを配布している Web サイトは多く存在しています。コーディングの練習用教材として使ってみるといいですね!
HTML や CSS の基礎学習が終わったら、あとは実際に Web サイトを作っていくのがスキルアップの近道です。焦らずひとつひとつ丁寧に作ってみてくださいね!