
更新日
スライドをデザインする時に気をつけていること
プレゼンをする時に必須なのがスライド。私も作成する機会がちょこちょこあります。基本的なデザインの原則はおさえつつ作っていくのですが、プレゼンテーションでの資料として参加者にみてもらうことを前提に考えた時に、特に気をつけているポイントを紹介します。
背景色は暗くする?明るくする?
最初に設定するのはスライドの背景色。会場での登壇の場合、会場内を暗くしていることが多く、それに合わせてスライドの背景色も黒にします。と言うのも、以前「Web サイトをダークモードに対応させよう」という記事でも書きましたが、どうも私、暗いところだと明るいディスプレイが眩しすぎて何も見えなくなっちゃうんですよね。そのため、会場が暗いならそれにあわせてスライドも暗くします。
逆に会場が明るいのであれば白い背景色にします。事前に主催側に確認をとるといいですね。
大きな文字サイズで
これは想像しやすいですね。後ろの方の席だと小さい文字は見づらいですし、人によっては完全に読めない場合もあります。文字は「文章」ではなく、今話していることをサポートするような意味合いとして「見出し」を掲載するよう心がけています。
複数行になるとしても、せいぜい三行程度の箇条書きポイントくらいですかね。長い文章だと読むことに集中してしまい、話している内容が頭に入らないということも。

「今この話をしているんだよ〜」というガイド程度で。
少し上気味に配置
会場の場合、後方の席だとスライドの下の方が見えない可能性もあります。そこで、文字はど真ん中ではなく、わざと少し上に配置しています。スライドの下から 1/4 くらいは見えないことを前提にデザインするといいでしょう。

「IT エンジニア本大賞 2024」のプレゼン大会で実際に使用したスライド。文字の位置を中央よりやや上に配置しています。
以前スライドに動画を含めていた方がいらっしゃり、動画内の字幕が画面の下部に配置されていたため、字幕がまったく見えなかった、ということもありました。字幕と言えば画面下部が標準配置かと思いますが、登壇の際は画面上部や左右なども検討するといいですね。
QR コードを活用
私達 Web サイト制作者は、登壇中に参考 Web サイトを共有したい場面も多くあると思います。長い URL を入力するのは手間ですが、QR コードならスマホで簡単にアクセスできます。時間が足りない時も、スライドの最後に「より詳しい情報は〜」的に詳細情報や解説ページへの QR コードを仕込んでおくといいかもしれません。

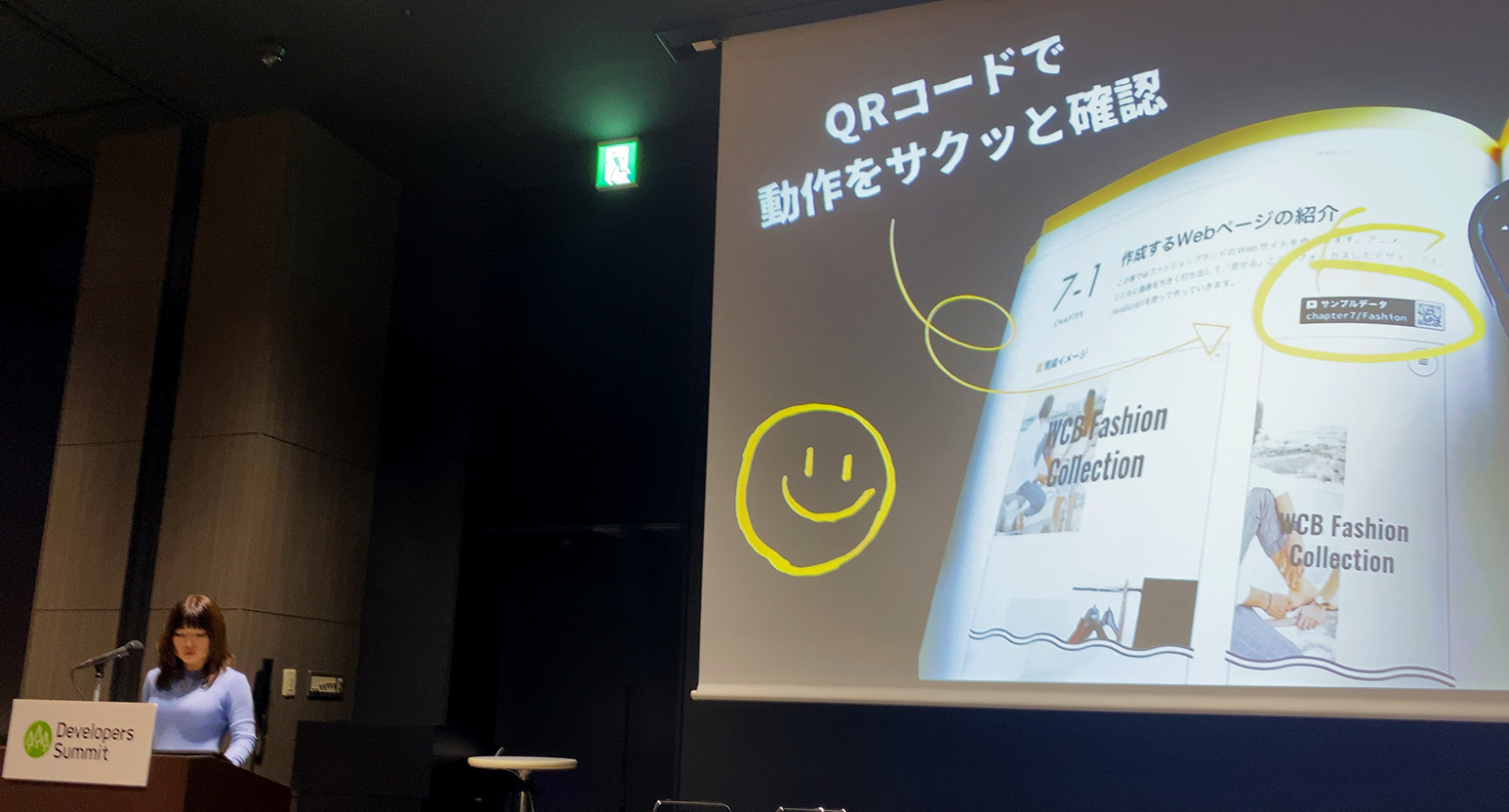
「WEB TOUCH MEETING」で使用したスライド。QR コードは会場後方からでも撮影できるように、かなり大きめに配置します。
オンラインセミナーの場合
ここ数年、オンラインでのセミナーも増えてきました。オンラインセミナーの場合は前述したポイントとは別の角度から考える必要があります。
例えば背景色。前述の会場の場合は、登壇中会場が暗いことが多いため黒の背景色をよく使うと書きましたが、家では部屋を明るくしている人の方が(おそらく)多いため、白、または明るい背景色を使っています。
他にも、オンラインの場合は接続しているデバイスも多様なので、考慮すべきポイントは多々あるものの、会場での登壇と一番違うと感じるのは飽きやすさだと思っています。家だと気が散るものが多すぎます。ながら作業的にセミナーに参加している方もいらっしゃるでしょう。なるべくセミナーに集中してもらえるように、飽きない工夫も大切だと思っています。
飽きないセミナーって、何と言っても内容が一番大切…なんですが、ちょっとした工夫で注目してもらえると思っています。私の場合はオフラインのセミナーに比べ、アニメーションをよく利用しています。画面転換の際にちょっとした動きを加えるだけで、印象は大きく変わります。
他には、ライブコーディングで実際に作業している様子をお届けする機会も多いですね。一方的に話すだけでなく、チャット欄を使ってコミュニケーションを取れるのもオンラインならでは。画面を切り替える時や、コメントして欲しい時のためのスライドも用意しておくと、聞いている方もこれから何が起こるのか、今何をしているのかがわかりやすいと思います。

「これからコーディング画面に切り替えるよ!」という時に表示した、オンラインセミナーでのスライド。
もしもの時に備えて
想定外のことが起こってしまうとパニックになっちゃいますよね。人間だもの。なので先回りしてあらゆるケースを考えておくと安心です。具体的な対処方法はその時々によって異なるので、登壇予定の方はあらかじめ自分ならどうするか考えながら準備しておくといいでしょう。
- 発表者モード(発表者ツール、登壇者モード)は使えないことを前提にする
- カンペを紛失(表示されない、データが消えた等)したことも想定する
- インターネットに接続できない場合も想定する
- 時間が足りないときはどこを削るか考えておく
- 時間があまりそうな場合の追加ポイントも考えておく
スライドを作るときは、これらの前提をベースに、誰にどんなことを伝えたいのかを考えながらデザインを作りこんでいきます。ちょっとした工夫で見やすさが俄然変わってくるので、ぜひ参考にしてみてください!