Web屋さんのための新年の抱負アイデア24

2011年がスタートしましたが、「なんだか調子でないなー」という方!今年の目標はもう設定しましたか?私は毎年「新年の抱負」を考えているのですが、今年は何にしましょう?ということで、Web屋さんが設定できそうな新年の抱負案を考えてみたので、参考にしつつ新年の抱負を考えてみてはいかがでしょう?
↑私が10年以上利用している会計ソフト!
1. CSS3の勉強をする
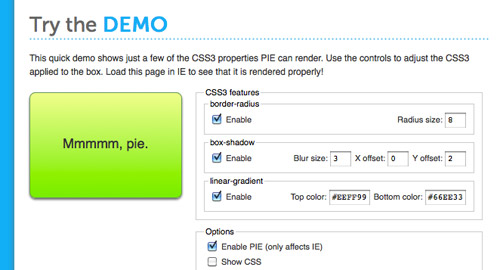
角丸・グラデーションをはじめ、画像を使わなければできなかった効果がCSS3を使えば簡単に実装できます。デザインの幅がぐんっと広がります。IEで対応していないなどの問題もありますが、CSS3 PIEを使えばIEでも使えるようになりますよ。
CSS3のリファレンスサイト。コードの例もわかりやすいです。
たった一行を追加するだけでIE6/7/8をCSS3対応にする -CSS3 PIE
CSS3 PIEを日本語でざっくりと説明してくれてる記事。
2. HTML5の勉強をする
気になってはいるものの、まだよくわかっていない…HTML5?ってなんぞや?という方は、思い切って今年から勉強を始めてみてはいかがでしょう?HTML5について詳しく説明してくださっている記事もたくさんあるので、少しずつ理解していきましょう!

前から気になってたHTML5について色々調べてみました
HTML5を勉強するにあたっておすすめの記事をまとめてくださっています。
3. jQueryの勉強をする
jQueryとは、複雑なJavaScriptをより簡単に使うためのライブラリー。Flashのようなアニメーション効果からフォームのバリデーションなど、Webサイトに様々な効果を簡単に実装できます。

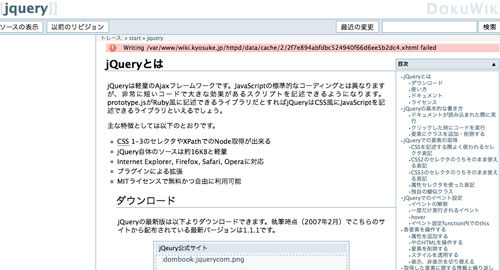
kyosuke.jp
基本的なコードの書き方が説明されています。
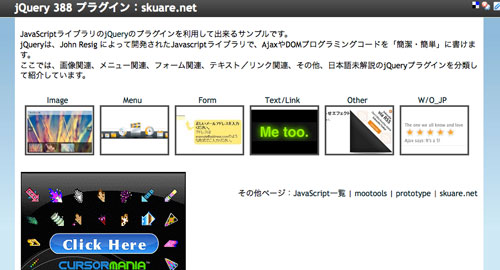
jQueryプラグインのサンプルがたくさん!
4. Mac/PCを新調する
仕事道具の中で一番大切なMac/PC。古い型を使い続けていて、動作がもっさり・故障連発…。そろそろ替えどきかもしれませんね!今年は思い切って新しいのを買ってみては?周辺機器の新調も検討してみてください!
Macの魅力を語らせてください!おすすめアプリや読んでおくべき記事も紹介
私は長年Macを使い続けているので、以前Macについて語った記事を書かせて頂きました。参考までに…。
5. 試したことのない配色を試してみる
デザインの大切な要素のひとつ、「色」。ユーザーに受け入れられやすい配色や、自分の好みの配色など、いつも同じような配色となっていませんか?ここはあえて今まで試したことのない配色でデザインしてみましょう。新たなデザインの引き出しが見つかるかもしれません。ウェブ配色ツールを使うと配色選びが簡単になりますよ!
配色に自信がなくても!Webデザインが好きになる配色ツールと使い方
以前書いた記事。ウェブ配色ツールの使い方も説明しています。
6. ブログを始める
Webに関する話題を中心にブログを書いてみてはいかがでしょう?自分の持っている情報をアウトプットすることで、より必要性の高い情報を自分の中で整理できます。
これからブログを始めたい人にも、すでにブログを始めている人にもおすすめしたい記事。ブログ運営のポイントがまとめられています。
7. ポートフォリオサイトを作る/更新する
自身の制作実績をまとめたポートフォリオサイト。みなさんお持ちですか?もしまだ作っていないのであれば、今年こそ作成してみましょう!特に就職活動を控えている学生さんにはおすすめです。今お持ちのポートフォリオサイトを一新してみてもいいですね!
Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方
ポートフォリオサイトの制作のヒントをまとめました。
8. Webマーケティングについて勉強する
流れの早いWeb業界では日々マーケティング術も進化していっています。マーケターの方はもちろん、デザイナー・プログラマーの方もWebマーケティングを視野に入れることで今後の仕事の仕方も変わってくるかもしれません。
2011年に起きるであろうインターネットとメディアの7つの革新的変化
2011年のWebマーケティングのヒントが…!?
9. ユーザビリティについて考える
Webサイトの見栄えだけでなく、いかに使いやすいかを考えながら設計してみましょう。ユーザビリティを考えていないサイトはただの自己満足サイトにしか過ぎません。これからは一歩進んだWeb制作を!
Webサイト全体のユーザビリティだけでなく、フォーム・ナビゲーションなど、各パーツ毎のユーザビリティについても深く学べます。
10. Webサービスを作る
Web上には様々な無料・有料サービスが溢れています。しかし、もし自分の思い通りのサービスが見つからないのであれば、思い切って作ってみてはいかがでしょう?すでにWebサービスを作っている人は、新たな機能を追加してみてもいいですね!
今年はWebサービスを作りたいと思っている人にお勧めのエントリーまとめ
有名なWebサービス、Twilogの制作者さんによるありがたいまとめ。
11. スマートフォン用サイトを作る
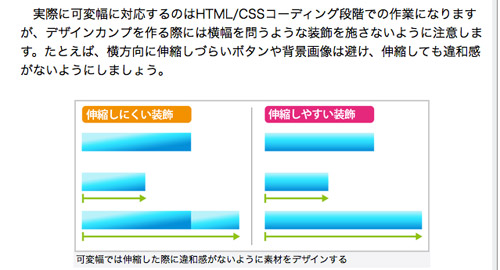
スマートフォンユーザーも徐々に増えてきました。Webサイトをスマートフォンに対応させる事で、より多くのアクセスが期待できます。
スマートフォンに対応させる為の注意点がまとめられています。
12. スマートフォン用アプリを作る
どんどん市場が拡大していっているアプリ業界。自分のオリジナルアプリを作って世に広めてみませんか?プログラミングって難しそうですが、少しずつ勉強していけばアプリ作成も夢じゃない!はず。
C言語すら知らなかった私が2ヶ月でiPhoneアプリをリリースするまでにやった事。
アプリ作成に必要な物・読むべき本やブログ記事などを紹介。
13. 個人用の名刺を作る
自身のブランディングのために、自分の名刺を作ってみませんか?オフ会などで重宝しますよ!
素敵な名刺の例もたくさん掲載!
14. セミナー・カンファレンスに参加する
セミナーやカンファレンスは自分が今まで知らなかった情報や技術に出会えるチャンスです!その場で他のWeb屋さんとも交流でき、収穫も多いと思います!
WordPressの国内カンファレンス情報。毎年数回開催されているようです。
15. WordPressのオリジナルテーマを作る
WordPressを使った事はあるけど、イチからテーマを作った事がない、という方は多いと思います。自分のデザインに機能を付けていくのは本当に楽しいですよ!コードをコピペしていけば簡単に完成します!
過去記事です。HTMLからWordPressに対応させるまでを書いてます。
16. 制作価格を見直す
フリーランスでお仕事をしている方や、会社の経営者さんは、現在の制作価格を見なおしてみてはいかがでしょう?前年の売上はどうでしたか?値下げすべきもの、値上げすべきものはありませんか?年の始めに考えておき、今年一年のスタートを切りましょう。
[修正版]ウェブ制作価格を相場以下で受けている企業が覚えておいて損のない5つの防衛手段
Web屋さんが制作価格を設定する時の注意点など。
17. Illustratorに挑戦する
多くのWebデザイナーさんはPhotoshopでデザインしていると思いますが、Illustratorを使える人は意外と少ないような?ロゴの作成はだんぜんベクター画像のIllustratorがいいと思います!慣れるまで少し時間がかかるかもしれませんが、その後のデザインの幅も広がります。
Illustratorの基本的なツールの使い方をざっくりと。
18. Twitterを始める
140文字以内で今してること、気になっていることなどをつぶやくゆるーいつながりが話題のWebサービス、「Twitter」。情報収集にもかかせないツールとなっています。Web屋さん同士の交流にも必須!Webクリエイター ボックスのTwitterではほぼ毎日Webに関する素敵な情報を流してます!ぜひアカウントを作っておきましょう。
今さら聞けない?初心者に送る「Twitter」の始め方・使い方
Twitterの使い方・用語などがとても丁寧に説明されています。
19. Facebookを始める
日本でも昨年突然流行りだした世界一のユーザー数をほこるSNSサイト、「Facebook」。すでに海外では単に友達同士のつながりだけでなく、Webプロモーションツールとして活用されています。どんなものか?試してみませんか?
フェイスブックの使い方! Facebook初心者の為の入門基礎講座
目次に分けてひとつひとつの機能を丁寧に説明してくださっています。
ちなみにすでにFacebookアカウントをお持ちの方は、ぜひ「いいね!」
20. タイポグラフィの基礎を勉強する
デザインの大切な要素であるタイポグラフィ。この知識があるかないかで、デザインの質もがらりと変わります。フォントの扱い方も変わってきますよ。
特にWebサイトにおけるタイポグラフィの基礎。
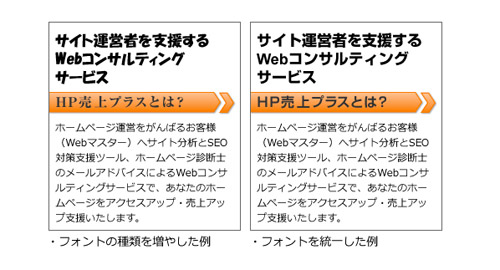
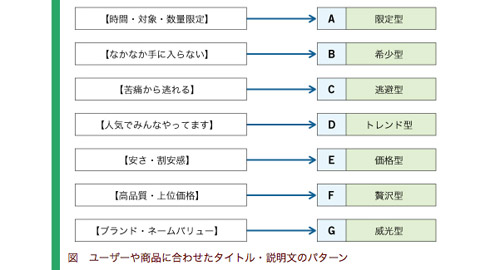
21. コピーライティングの基礎を勉強する
一見Webとは関係ないように思えるかもしれませんが、素敵な文章ひとつでクリック率が変わってきます。SEO・SMOを考えたサイト制作をするには無視できないスキルですね。
コピーライティングをタイプ別に分けて説明。例があるのでわかりやすいです。
22. デッサンに挑戦する
「なくてもデザインはできるけど、あったほうが絶対にいい」デッサン力。突然大作にチャレンジするのではなく、毎日少しずつ、例えば今日は消しゴムを描いてみるとか、次の日はお皿を描いてみるとか、そういった積み重ねでデッサン力がついてくると思います。
過去記事より。デッサンとWebデザインの関係について語りました。
23. 月に一度美術館へ行く
時々美術館でインスピレーションを刺激しましょう。各地の美術館では常時特設展やイベントが開催されているので飽きることはないと思います!特にコンピュータを使っていない作品から得られるインスピレーションは計り知れません。
最寄りの美術館が検索できます。特設展やイベントの情報も充実!
24. 写真の基礎を勉強する
Webサイトをデザインする上で、なかなか思い通りの写真が見つからない…という事もありますよね。そんな時に写真撮影のスキルがあれば素材選びにも苦労しません。+アルファの技術として学んでみてはいかがでしょう?
写真撮影の基礎がざっくりとまとめられています。
みなさんの新年の抱負はなんですか?私は9, 11, 14, 23あたりですかね!今年一年楽しんでいきましょう!



































この記事を参考に今年の目標が「ダイエット」、「英会話を学ぶ」に決まりました!ありがとうございます!
大変参考になります!ありがとうございます!
名刺、めっちゃカッコいいですねー!!
僕もこんなお洒落な名刺がほすぃ…。
こんにちは。
いつも記事を読んで勉強させてもらってます。
ここの記事を参考にWPのオリジナルテーマを作ってみることが去年からの目標でしたが、この記事を読んで今年こそは・・と決意しました!がんばりますー!
今年も記事が更新されるのを楽しみにしています♪
はじめまして。Twilog製作者のレッサーパンダです。
このたびは私のエントリーをご紹介いただきましてありがとうございます!
いつもブログ読ませていただいてましたので、とても嬉しいです!
いつも記事を読ませて頂き勉強させてもらっています。ありがとうございます。
今年は、Wordpress、名刺、デッサン力をつけていこうと思います。
地道にやっていかないといけないですよね!
こうして箇条書きにすると
なるほど自分もまだまだ勉強することてんこ盛りだ!
と実感できますね。わくわくします^^
今年はECサイトの本格運営を始めます。
地域の活性化や
TwitterとFacebookの普及活動
Wordpressの勉強もしたいし・・
そうそうUstreamの配信ノウハウも!
楽しい一年になりそうです。
@加藤さん
ダイエット…私もしなくちゃ…。
@hisshiiさん
ありがとうございます!
@恋太と遊太の恋愛探偵団さん
街で見かけたら「名刺くれー!」と声かけてください!
@pigchikaさん
WordPress楽しいですよ!がんばりましょ!
@ロプロスさん
わーわー!ロプロスさんからコメントを頂くなんて!嬉しいです!ありがとうございます!
@taka_muraさん
そうですね!一度に一気にではなくて、少しずつコツコツと!
@bellkazさん
わくわく感って大切ですよね!たのしみましょ!
はじめまして。いつも拝見しております。
自分が考えてた抱負とかぶってる縲怩ネんて思いながら読んでました。
Web業界はスピードが速いですから…^^;
自分のブログでリンクもはらせて頂きました♪
今年もWebに関する情報をお互いにシェアできればいいですね★
本日の気になった記事一覧「CSS着せ替え」他…
気になった記事一覧です。 今必要になる情報から、将来的には必要になるであろう記事が多かったと思います。…
@さのっちさん
ありがとうございます!確かにWeb業界のスピードはすさまじいですよね…w
今後もよろしくお願いします!
パクリブログヨクナイ…
今回は思いっきり気合いの抜けた文章を書きます。 今日ネットを徘徊していたら パクリブログ管理人( @partnerzu )の開き直りという記事を見つけた。 こういうパクリブログってどうにかならないものかな。 しかも画像まで、直リンクされているとか、なかなかひどい。。 なかなか個人レベルで訴えるとかめんどくさいし、あまり現実的でもないから、結構な確率で泣き寝入りになりそうだ。 現行だとgoogle八分にするぐらいしか対応策ってないのかな。 webcreatorboxの中の人が、直リンク画像を変更して遊…
こんにちわ、今回の記事パクリをいろんな人に知ってもらいたいため、差し替えた画像(う?こ画像)をお借りして、動画として作りました。事後報告ですみません。問題ありましたら、こちらか、動画のほうかメールに返事をいただいたらすぐに削除します。
http://www.nicovideo.jp/watch/sm13295328
@ネッコリンさん
動画ありがとうございます。「無断転載だめ!」って言ってる画像なので、事前に報告して欲しかったところですが…。
あ、ブログタイトルを訂正しておいて頂きたいです。
◯Webクリエイターボックス
×Webクリエイターズボックス
もとのTogetterが間違えているんですけどね;
はい、了解です、修正しておきました。事後報告ですみませんでした。これからのご活躍、期待しています
某パクリブログから来ました。
Web屋さんじゃないのですが、自分の知識がHTML3.2で止まっているので、そろそろなんとかしようと思っていたので、この記事は役に立ちました。とりあえず、HTML5とjQueryをさわってみようと思います。ありがとう。
[…] ※画像は「 Web屋さんのための新年の抱負アイデア24|もしも私が総理大臣だったら・・・」(パクリブログ)と「Web屋さんのための新年の抱負アイデア24 | Webクリエイターボックス(本物)」からのスクリーンショット。 […]
パクリページ見てきました!
記念カキコw
HTMLをTEXTで書くのが当たり前だった時代、私のページもパクられた事があるのですが、今回の騒動も酷く悪質ですね。
http://noichigo.moe.hm/~diary2/index.php?e=693
あっちを擁護する気はないけどこの記事のリンク先にはちゃんと掲載許可をもらっているのでしょうね?
もし無許可ならどっちがパクリかわかんないんだけど
ニコニコニュースで記事を見てこちらに来ました。今大変でしょうけどパクリブログに負けないでがんばって下さい。
携帯・スマートフォンサイト制作の覚え書き その2…
「携帯」とか入ってるくせに、今回はスマートフォンサイトについて。 クリエイターボックスで紹介されていた「Web屋さんのための新年の抱負アイデア24」。 様々なアイディアが読めるのだけど、この中で思いっきりビンゴだったのが、「11. スマートフォン用サイトを作る」内にあった「スマートフォンサイトをデザインする7つのポイント」へのリンク。 ビンゴだ・・思いっきりビンゴ! 私自身は今のところスマートフォンは使ってないのだけど、仕事上制作する機会ができて、多分、これからも増えていくだろうという予測をたててい…
パクリ記事から辿りつきました。おっと、自分も抱負たてなきゃ。参考にさせていただきます、どうも。
[…] Web屋さんのための新年の抱負アイデア24 | Webクリエイターボックス デザイナーさん向け(?)に今年はこんなことをしてみたら?っていう提案記事です。 […]
勉強になる、だけじゃなく面白いです。
本当にありがとうございます。
[…] Web屋さんのための新年の抱負アイデア24 […]