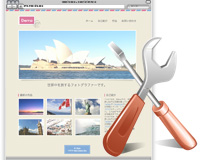
誰のため?何のため?Webサイトを作り始める前に。

こんにちは!ついにWebクリエイターボックスのサイトが完成しました!これからこのサイトと、制作者のManaをよろしくお願いします!さて、さっそくですが最初の記事、Webサイトを作る前にすること。突然Photoshopを立ち上げてデザインを始めても、ユーザーが必要とするWebサイトが出来上がる可能性は極めて低いと思います。デザインやコーディングを始める前に、「このWebサイトは何のために作るのか」「誰がどのようにこのサイトを使うのか」をまとめておきましょう!
↑私が10年以上利用している会計ソフト!
実践で学ぶWebサイト制作ガイド:その1
- 目標:Webサイトを作る目的を明確にする
- 必要なもの:紙とペン
- 対象レベル:超初心者OK!
目次
- 誰のため?何のため?Webサイトを作り始める前に。 ←今ここ
- Webサイトの構成図を簡単に作れる便利ツール
- Webサイト設計図 – ワイヤーフレームの作り方
- PhotoshopでWebサイトのデザインをしよう
- Photoshopでスライスし、パーツ画像を作成するコツと方法
- 文書構造を意識しながらHTMLマークアップしよう!
- CSSでWebサイトのレイアウト組み+装飾の基本プロセス
- ついに完成!ファイルをアップロードしてWebサイトを公開!
どのような事をまとめておくのか
自身のサイトの場合は「自分が作りたいサイト」というよりも「ユーザーが求めているサイト」はなんなのか。そのためにはどんな機能やデザインが必要なのかをまとめます。クライアントのサイトの場合はここでの情報が重要なので、時間をとってしっかりと話し合いましょう。フォームを作成し、事前にクライアントに書いてもらうのもいいかも。
目的
- このサイトはユーザーに何をもたらすのか
- 最終的なゴールは?
- なぜWebサイト(オンライン)でなければいけないか
ターゲットユーザー
- 年齢層
- 性別
- 職業
- パソコンorモバイル
機能
- ダイナミックかスタティックか
- 使用するCMS
- 必要な機能(サイト内検索、ブログ、フォトギャラリー、ショッピングカート …etc)
競合Webサイト
- コンテンツ内容
- デザイン
- どんなユーザーが利用しているか
- このサイトに必要そうだけどまだないもの
以上をまとめておくことで、ターゲットユーザーにあったデザインの提案や機能の要不要を把握しやすくなると思います。
「Webクリエイターボックス」を例にあげてみる

この画像はWebクリエイターボックスのサイトを立ち上げる際にまとめたものです。普段はあまり日本語のブログやチュートリアルサイトを見ないため、膨大な量のブログやサイトを調査しました。その結果…
英語で書かれたWeb関連情報の翻訳
多くの役立つ情報やニュースがあまり日本語訳されていないことがわかりました。特にWordpressのプラグイン。役立つプラグインも英語のみで書かれていては使い方も、どれほど使い易いかもわかりにくい。
スクリーンショット画像を使用
インストール手順やPhotoshopのチュートリアルも文章のみで説明しているサイトを多くみかけました。ターゲットユーザーを「Web制作初級から中級」としているため、文章のみの説明ではなく、スクリーンショット画像を使ってわかりやすくする。
ソーシャルサイトへのリンクを見やすく
日本のサイトのユーザーは海外のユーザーに比べて、あまりコメントを書き込まず、代わりにTwitterやはてなブックマークでリンクしていくようです。なのでそういったソーシャルサイトへのリンクをわかりやすく。特にはてなブックマークのリンクボタン(![]() ←これ)はかなり小さいので大きく、でもデザインを崩さないように表示する。
←これ)はかなり小さいので大きく、でもデザインを崩さないように表示する。
このような事前準備や競合サイトの調査を通じて、自分の、あるいはクライアントのWebサイトがオリジナル性のあるものになるのでは?と思います。クライアントのサイトを作る場合はこの話し合いの中で「何を求めているのか」を注意深く探っていきましょう。
Web制作の手順や方法をさらに詳しく説明している拙著 Webクリエイターズガイドブックも参考にして頂ければ幸いです!