Photoshopでスライスし、パーツ画像を作成するコツと方法

印刷物のデザインではそのまま印刷すればいいのですが、Webサイトの場合は出来上がったデザインをパーツごとに画像をスライス(分割)し、HTMLとCSSで組立ててWebサイト上に表示します。「実践で学ぶWebサイト制作ガイド」5回目ではそのスライス作業に注目!私は普段Fireworksを使ってスライスしていますが、ここでは前回と同様Photoshopを使ったスライス方法を紹介します。実践に入る前に、いくつかのポイントもおさえておきましょう。
![]()
↑私が10年以上利用している会計ソフト!
実践で学ぶWebサイト制作ガイド:その5
- 目標:コーディングしやすいパーツ画像を用意できる
- 必要なもの:Adobe Photoshop
- 対象レベル:Photoshopの基本的なツールの使い方がわかる
目次
- 誰のため?何のため?Webサイトを作り始める前に。
- Webサイトの構成図を簡単に作れる便利ツール
- Webサイト設計図 – ワイヤーフレームの作り方
- PhotoshopでWebサイトのデザインをしよう
- Photoshopでスライスし、パーツ画像を作成する方法 ←今ここ
- 文書構造を意識しながらHTMLマークアップしよう!
- CSSでWebサイトのレイアウト組み+装飾の基本プロセス
- ついに完成!ファイルをアップロードしてWebサイトを公開!
事前知識は以下の記事でおさらい!
※今回使用したPhotoshopのバージョンはCS6です。
画像の扱い方を考える

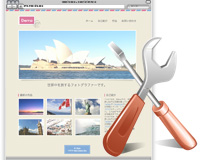
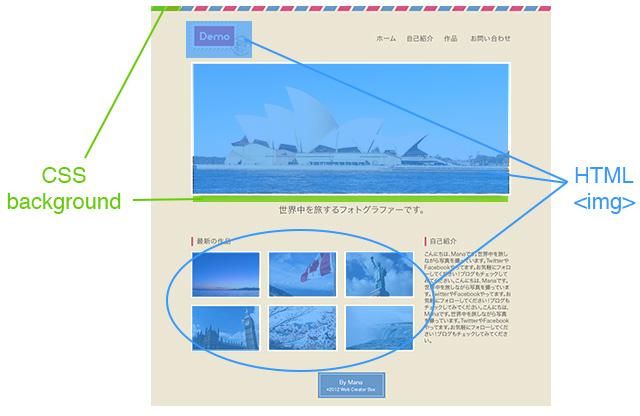
スライスしたパーツ画像の表示方法は、大きく分けて二通りあります。ひとつはHTMLのimgタグを使って、ページ上に表示する方法。写真やロゴ画像など、そのWebサイトを構成するうえで画像の表示が必要不可欠な場合はこの方法を使って表示します。もうひとつはCSSを使って表示する方法。背景画像やリストマーカーなど、その画像自体はあってもなくてもWebサイトを構成できますが、装飾として必要な画像はこの方法で表示します。
画像を使わない装飾も視野に
比較的新しいCSSの技術、CSS3を使ってグラデーションや角丸、ドロップシャドウなどの効果を画像を使わず表現することができます。例えば以下はCSSでグラデーションを表示する例。画像を使わなくてもこのように表現することができます。
ただしCSS3はIEでは完全に対応していないため、Webサイトをどのブラウザーに対応させるかを事前に考えてから実装させる必要があります。IEでの対応については「たった一行を追加するだけでIE6/7/8をCSS3対応にする -CSS3 PIE」の他、いくつかの技術があります。
画像のスライスを始める前に、画像を使わず表現できるところがあるか、確認しておくといいでしょう。
背景画像のスライス方法
背景の模様や表示方法によってスライス方法が変わってきます。ポイントはどの方向に繰り返し表示するかです。

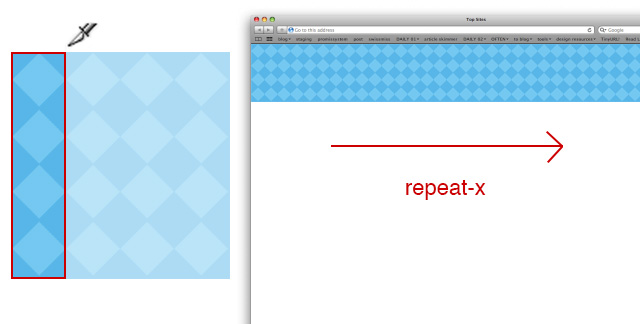
200pxくらいの幅で横に繰り返す場合。

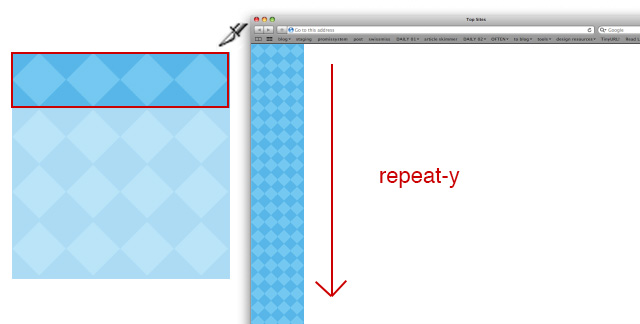
200pxくらいの幅で縦に繰り返す場合。

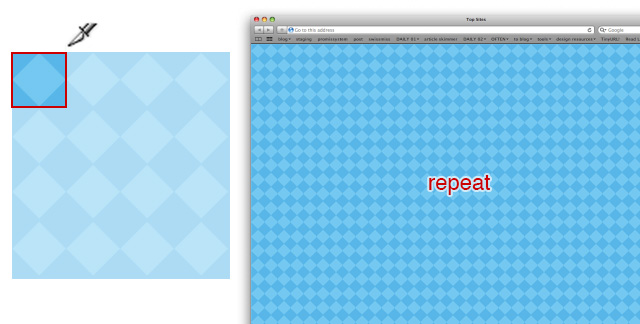
タイル状に並べる場合。
使用する画像は極力小さいサイズですむよう、繰り返す方向を考えてからスライスしましょう。
実際にスライスしてみよう

1. 前回の「PhotoshopでWebサイトのデザインをしよう」で作成したファイルを使って、パーツ画像をスライスしていきましょう!まずはデスクトップに新規フォルダーを作成します。フォルダー名はサイトのタイトルなど、わかりやすいものでOK。今後はこのフォルダー内にファイルを保存していきます。

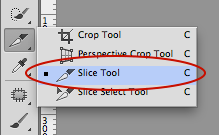
2. Photoshopでデザインファイルを開き、スライスツールを選択します。

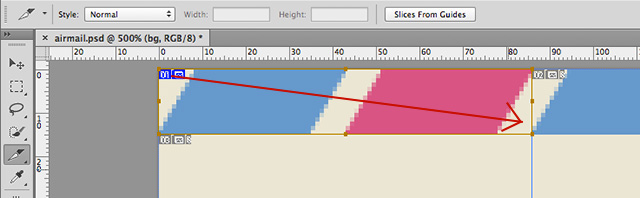
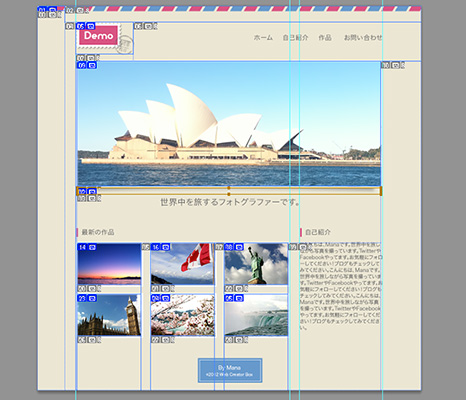
3. カーソルをドラッグしてスライスしたい画像を選択します。

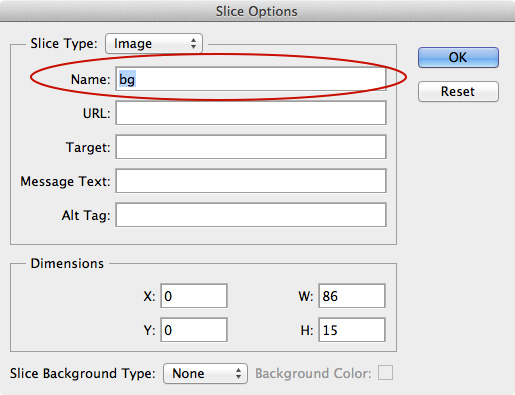
4. スライスした範囲を右クリックし、「スライスオプションを編集」をクリックしてスライスした画像に名前をつけます。この名前が画像を書き出した時のファイル名となるので、半角英数・スペースなしの名前をつけましょう。

5. 同様に他の画像もスライスします。必要であれば背景などのレイヤーを非表示にしてスライスしましょう。すべての画像がスライスできたら、ファイルメニューから「Webおよびデバイス用に保存」を選択します。

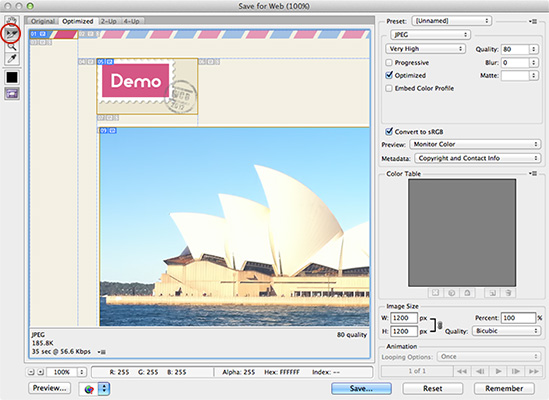
6. 画面左端にある「スライス選択ツール」 で、Shiftキーを押しながら必要なスライスを選択します。選択されているスライスは線が茶色になります。選択が終わったら、「保存」をクリック。

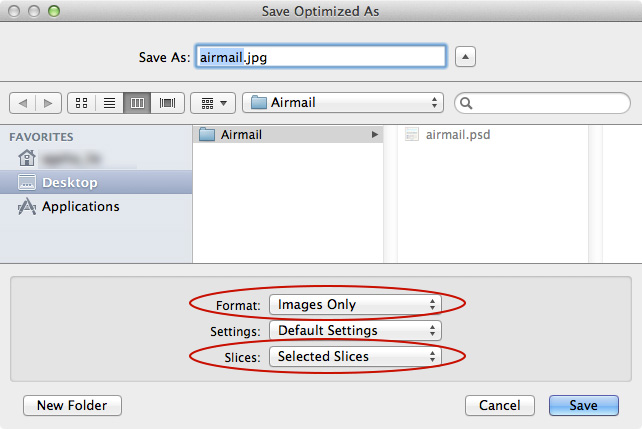
7. フォーマットを「画像のみ」、スライス を「選択したスライス」を選択して保存。選択した保存場所に「images」フォルダが作成され、分割された画像が保存されます。複数のレイヤーが重なっていて一度で全てスライスできなかった場合は、レイヤーの表示・非表示を操作して繰り返しスライス→保存していきます。
今回は簡単なデザインだったのでスライス画像も少なめですが、サイトによってはスライスする画像が50を超える場合も多々。ファイル名を工夫してわかりやすいよう管理しましょう。また、「【Photoshop】コーディングする時のスライス方法とか」という記事でスライス時の動画も紹介されているので、こちらもあわせて読んでみてください!
» 次回:文書構造を意識しながらHTMLマークアップしよう!
Web制作の手順や方法をさらに詳しく説明している拙著 Webクリエイターズガイドブックも参考にして頂ければ幸いです!