ついに完成!ファイルをアップロードしてWebサイトを公開!

ついに連載「実践で学ぶWebサイト制作ガイド」最終記事となりました!これまでの章で制作したWebページも、自分のパソコンの中に保存しておくだけでは誰もあなたのWebサイトを見ることができません。ファイルをWeb上にアップロードして、多くの人に見てもらえるようにしましょう!
![]()
↑私が10年以上利用している会計ソフト!
実践で学ぶWebサイト制作ガイド:その8
- 目標:Webサイトを世界中の人に公開する
- 必要なもの:サーバー、ドメイン
- 対象レベル:超初心者OK!
目次
- 誰のため?何のため?Webサイトを作り始める前に。
- Webサイトの構成図を簡単に作れる便利ツール
- Webサイト設計図 – ワイヤーフレームの作り方
- PhotoshopでWebサイトのデザインをしよう
- Photoshopでスライスし、パーツ画像を作成するコツと方法
- 文書構造を意識しながらHTMLマークアップしよう!
- CSSでWebサイトのレイアウト組み+装飾の基本プロセス
- ついに完成!ファイルをアップロードしてWebサイトを公開! ←今ここ
Webサーバーを用意する
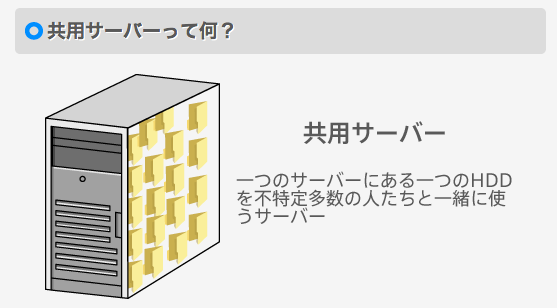
- 共有サーバー
- 専用サーバー
- 仮装専用サーバー(VPS)
違いについては「共用、専用、VPSサーバーの違い」でまとめられていたので、一度目を通しておいてください。
今回は共有レンタルサーバーを利用したページの公開方法を紹介します。有料と無料のものがあり、企業のWebサイトを作る場合は、サーバー会社の広告が表示されず、独自ドメインが使える有料サーバーの方が圧倒的に信頼度が高くなります。個人の趣味サイト以外では有料のレンタルサーバーを使うことをお勧めします。
サーバーの契約をする
日本では以下のレンタルサーバーが人気ですかね(おすすめがあれば教えてください!)。
実際にすべて使って試したわけではないので、「ここがオススメ!」とは言えないです。どのレンタルサーバーもお試し期間が用意されているので、実際に試してみて契約しましょう。
ドメインを取得する

ドメイン名は世界にひとつだけ。他に誰も取得していないものであれば、あなたのオリジナルドメインを取得することができます。つまりドメイン名の取得は早い者勝ち!欲しいと思ったドメイン名は早めにとっておきましょう。多くのレンタルサーバー会社では申込時にドメインも同時に取得できる場合が多いので、利用してみるといいでしょう。
すでに誰かが好みのドメインを取得していたら、拡張子やスペルを変えるなどして工夫しましょう。詳しくは過去記事「Webサービスの名前をつける時のアイデアいろいろ」でも紹介しているので、参考にしてみてください。
ファイルをアップロード
作成したファイルをWebサーバーにアップロードしましょう。ファイルをアップロードするには、「FTP」や「SFTP」という機能を使います。「FTP」とは「 File Transfer Protocol」の略で、ファイルをアップロードする際に必要なものとして長く使われていました。しかし最近ではSSHによって暗号化して安全にファイルの転送をする「SFTP(SSH File Transfer Protocol)」が推奨されています。
「Dreamweaver」や「Coda」などのWeb サイト制作ツールにはファイル転送が搭載されています。そういったツールを使用していない場合は、別に「FTPクライアント」と呼ばれるソフトが必要です。多くの場合レンタルサーバーの管理画面から、Web上でファイルをアップロードすることもできます。しかし、ファイルの数が多い場合などは、クライアントがあったほうがスムーズにアップロードできると思います。
裏ワザ(?)としては、Dropboxの共有機能を使って公開する方法もあります。過去記事「超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう」で簡単に紹介しています。サーバーやドメインを取得する前にテストしたい場合はこちらでOK。
FTPクライアントでアップロードするには、
- SFTP(FTP)サーバーアドレス
- ポート番号
- ユーザー名
- パスワード
が必要になります。これらはレンタルサーバーを契約した時に、サーバー会社が用意してくれていると思うので、確認しておきましょう。
Filezillaでアップロード

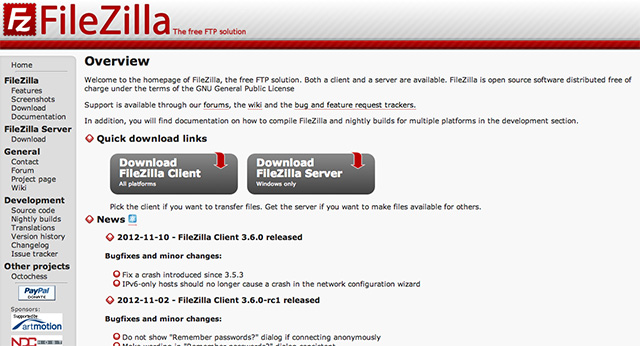
ここでは私もよく使っている「FileZilla」というFTPクライアントを使ったアップロード方法を紹介します。FileZillaのサイトから「Download Filezilla Client All Platforms」をクリックしてFilezillaをダウンロード・インストールします。サイトは英語ですが、インストールするとOSが日本語の場合、自動的に日本語で表示されます。

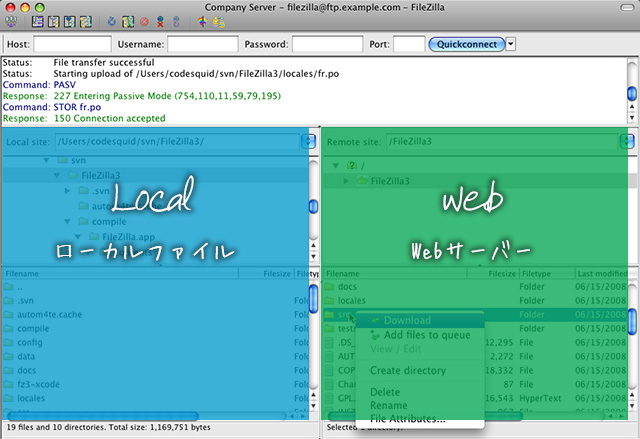
起動してみると画面が半分に分割されているのがわかります。左側がローカルファイル、右側がWebサーバーです。

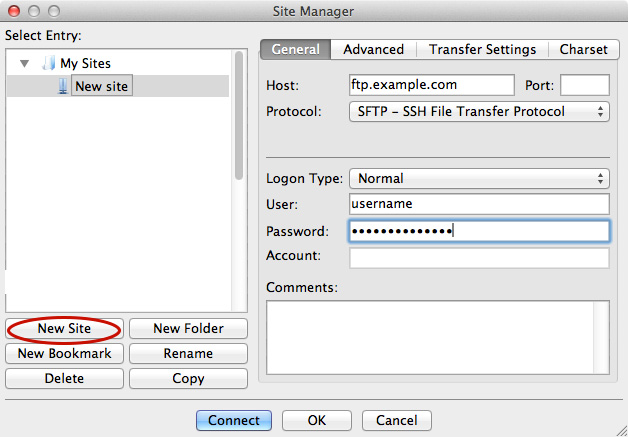
メニューの ファイル > サイトマネージャー を選択すると、サイトの管理をするウィンドウが表示されます。 「新しいサイト」をクリックして新規サイトを登録します。サイト名は自分の分かりやすい名前でOK。 続いてレンタルサーバー会社から送られてきた情報をもとに右側のホスト(SFTPサーバーアドレス)・ポート・ユーザー名・パスワードを入力して「接続」をクリック。

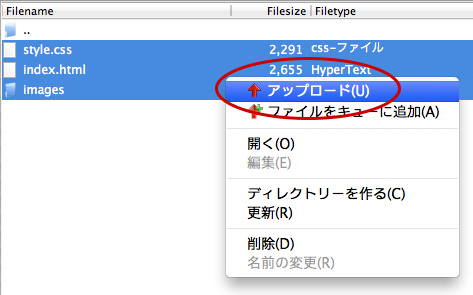
接続完了すると、右側にもファイルやフォルダが表示されます。レンタルサーバー会社の指示がない場合は「www」と書かれたフォルダ内にファイルをアップロードすることになるので、フォルダを選択しておきます。左側のローカルファイルから自分がアップロードしたいファイルを選択し、右側にドラッグ&ドロップ。もしくはファイルを右クリックして「アップロード」を選択します。
アップロード完了!ブラウザに自分の取得したドメイン(URL)を入力して、自分の作ったWebサイトが正しく表示されるか確認してみましょう!もし不具合が見つかったら、ローカルファイルを修正→アップロードして更新していきます。
これでひとまず「実践で学ぶWebサイト制作ガイド」全項目終了です。Webサイトひとつ作るのに、これだけの知識は最低限必要です。細かく書きだしたらキリがなくなってしまうので、だいぶ省いていますが…長いですねw 制作していくうえで疑問点などあれば、まずはその都度Google先生に聞いてみてください。自分で調べて自分で解決することが大切です ;) 今回の連載記事を通して、Webサイトを作る楽しさが伝われば光栄です!
Web制作の手順や方法をさらに詳しく説明している拙著 Webクリエイターズガイドブックも参考にして頂ければ幸いです!