iPadだけでWebサイトが作れるのか試してみた!

病院の待合室で何時間も待たされ、「暇だしWebサイトでも作ろっかなー」なんて思った事はありませんか?きっとあまりないと思いますが、今年にはいっていろいろあった私はそんな機会がたくさんあったので、いくつかのiPadアプリを使って作ってみました。作ったHTMLテンプレートは無料配布しています!そうです、アレ、iPadで作ったものだったのです。ふふ。
![]()
↑私が10年以上利用している会計ソフト!
あると便利なスタイラスペン

スタイラスペンはiPadなどのタブレットで使えるペンです。iPadを使ってお絵かきしたい人は持っているとなにかと便利。カナダのボクシングデーで$5位になっていたのでノリで買ったのがこのコ。ちょっとメーカーは覚えていないのですが、よくある無難なタイプの物ですね。書き心地は悪くないのですが、ペン先が太いので、細かい字や絵は書きづらいです。

続いて変わったペン先が特徴の Jot Proを購入。先がツルツルしているので、ゴムタイプの物の方が書きやすい気がしますが、ペン先が見えるので細かいところまで書き込めます。

ちなみにこのようにティッシュや布を使うと、手首を下につけたまま書くことができます :)
ワイヤーフレーム
Bamboo Paper – 無料
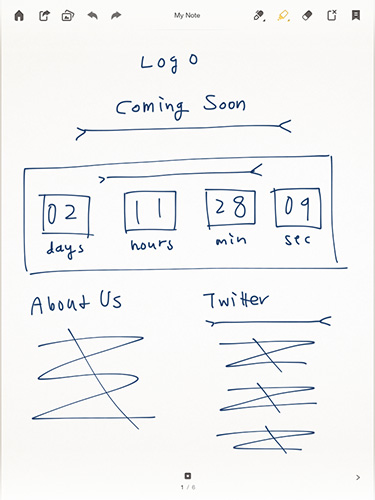
Bamboo Paperとスタイラスペンを組み合わせれば、iPadをまるでノートのように使う事ができます。簡単なメモやスケッチに最適!画像を挿入も可能。画像をつまんだり回転させて大きさと角度を調節しながら貼り付けられます。iPad購入当初からこのアプリを使ってふと思いついたアイデアを書き留めています。オススメ!
Adobe Proto – 850円
※2013年2月3日追記:販売終了したそうです。
今月上旬にAdobeが新しい「アドビ クリエイティブ クラウド」というシステムを発表しました。Mac/PCで保存したデータも、iPad用アプリのデータもクラウド上で共有できるとのこと。そしてiPad用対応アプリの中に、ワイヤーフレームを作成するAdobe Protoも含まれていたので、さっそく使ってみることに。

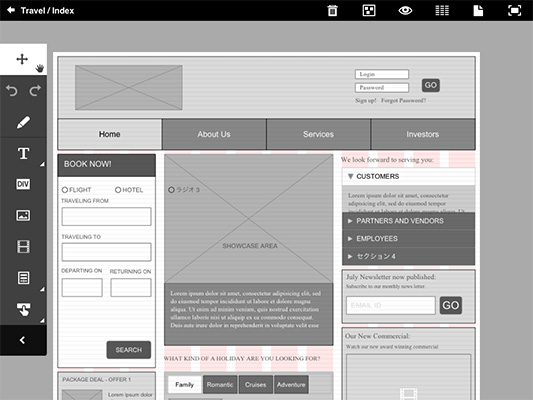
画像や動画をはじめ、アコーディオンやタブバーなどWebサイトのワイヤーフレーム制作時に必要なセットもあります。見出しやメニュー、パンくずリスト等は日本語にできますが、文章(パラグラフ)には日本語が使えないようです。

スナップグリッドが便利!直感で使えて、思った以上にスムーズに作れました!
デザイン
Adobe Photoshop Touch – 850円
Adobe Photoshop Touchは多くのWebデザイナーさんがこよなく愛するPhotoshopのiPad版です。レベル補正やトーンカーブ、フィルターなどのおなじみの機能に加え、CS5から搭載された「境界線の調整」もラクラク!初心者用のチュートリアルも豊富です!語り出したら止まらないので、詳しい使い方は以下の記事を参考にしてみてください!

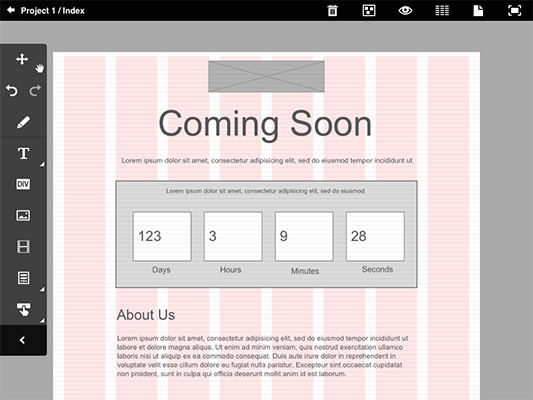
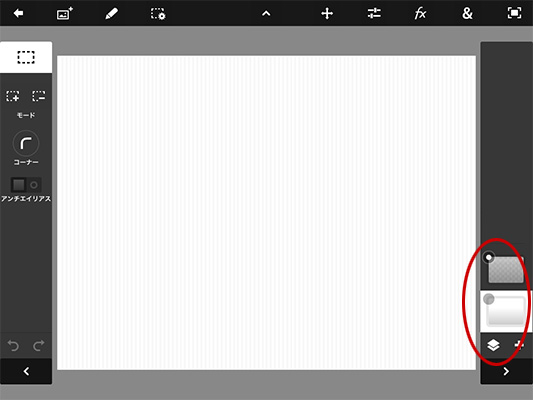
さてさて、さっそく作っていきましょう!キャンバスを新規作成して、右側の「+」マークを押してレイヤーを追加。おや、レイヤーに名前はつけられないようですね。しかも背景のパターンを作成できないので、線を引いて、そのレイヤーを複製して、横にずらして、レイヤーを結合して、また複製して…を繰り返してパターンを作りました…。

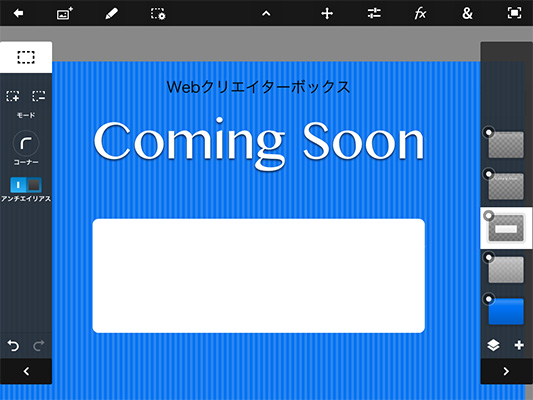
テキストを置いたり枠を置いたり。英語版ではフォントの数もそれなりにあり、太字や斜体もできますが、日本語版ではできないようです。また、ルーラーもガイドもないので、どれがどのくらいの大きさなのかわかりません。。

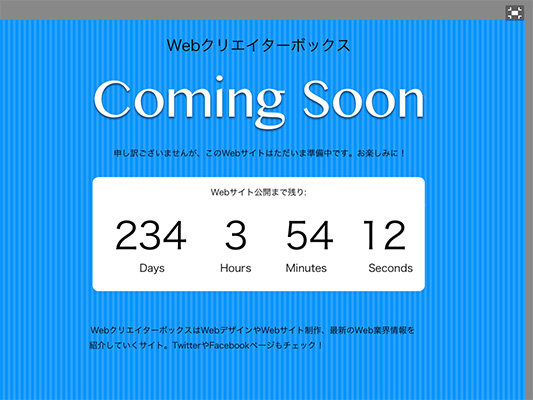
で、できた…。とっても簡単なページなのにすごく時間がかかった気がしますが、慣れたらスムーズに進められるかもしれません。

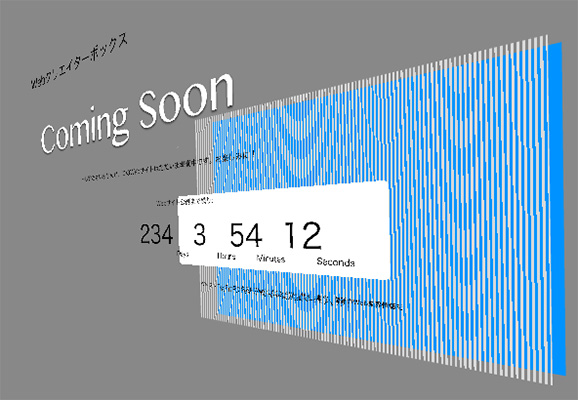
レイヤーをダブルクリックすると3Dで階層が見れます!これはなんかすごい。

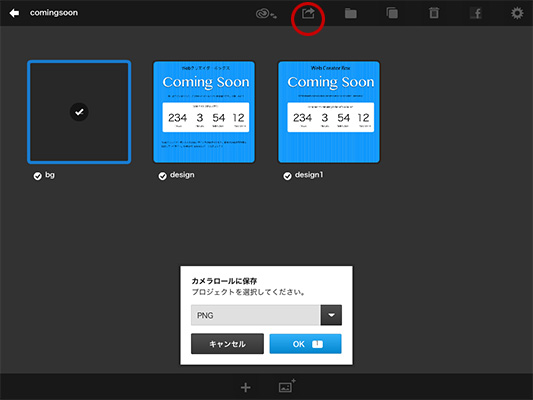
スライス機能はないので、不要なレイヤーを非表示にして切り抜きます。画像が多いページだと大変です。通常PSDX形式で保存されますが、ファイル選択画面で「カメラロールに保存する」を選ぶとJPEGかPNGで保存できます。
コーディング
Textastic Code Editor – 850円
Textastic Code Editorは「iPad用コードエディタTextasticが4.0にアップデート。さらに最強のテキストエディタに」という記事を見て、なんだかよさそうだったので試してみました。

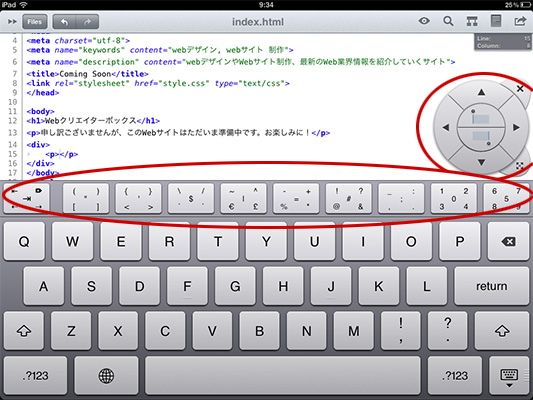
レビュー記事にもあるとおり、カーソル移動は本当に楽です!メールを含むすべてのテキストエディターに搭載してほしいですね!タグ予測入力やコーディング時によく使う記号が使いやすく配列されている点も魅力!実際にコーディングをすすめていくと、Macで使っているCoda内に登録してあるスニペットなどがすぐ使えないので、少し時間をロスしましたが、基本的には問題なくすすめられました。

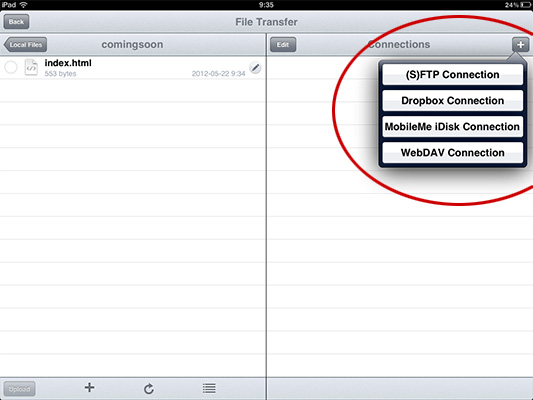
(S)FTP、Dropbox、MobileMe、WebDAVに対応。簡単にファイルをアップロードしたりシェアできます。
Diet Coda – 850円
この記事を書いている時にCodaもDiet CodaというHTMLエディタアプリをリリースしました。Coda使いなもんでさっそくCoda 2と共に購入し、試してみることに。

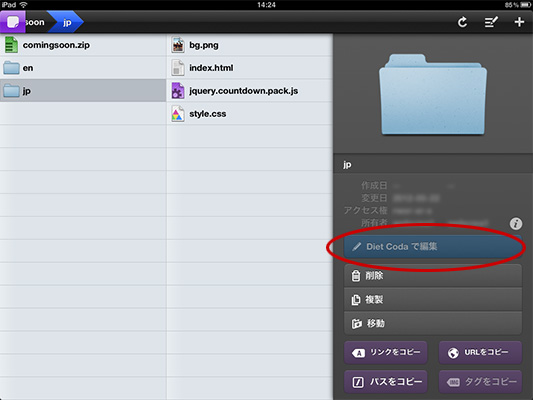
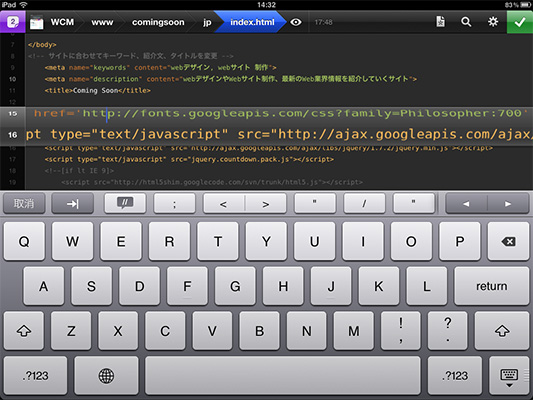
(S)FTP上で編集します。ファイルを選択して「Diet Codaで編集」で編集開始です。

HTML編集画面。スーパールーペすごいw

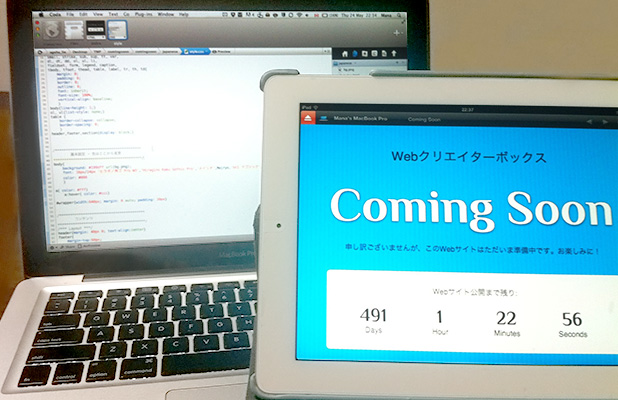
Coda 2と連携して「AirPreview」機能を使えば、iPadがデュアルディスプレイ替わりになってプレビュー画面を表示してくれます。ファイルを保存すれば自動で反映するので、サクッと表示確認したい時にいいですね。
しかし!Diet Codaは上記Textastic Code Editorに比べていくつかの不満点が。例えば…
- ローカルでの作業不可。ネット環境がなければ何もできない
- Textastic Code EditorはDropboxにも保存可
- 記号類の配列はTextastic Code Editorの方が種類多くて◎
- なんとなく動作が遅いような
- 黒背景キライなんです私…
などなど(あくまで私の使用感です)…。サイトやスニペットのiCloud同期は記事執筆現在まだ対応されていません。また、繰り返しますがTextastic Code Editorのカーソルホイールはかなり使いやすいです。MacのCodaを愛しているので、どうにか良い所を探そうとしたのですが、比べれば比べるほどTextasticに惹かれていきます :'( なので、現時点ではTextastic Code Editorの方が使いやすいかしら。がんばれDiet Coda!
完成!
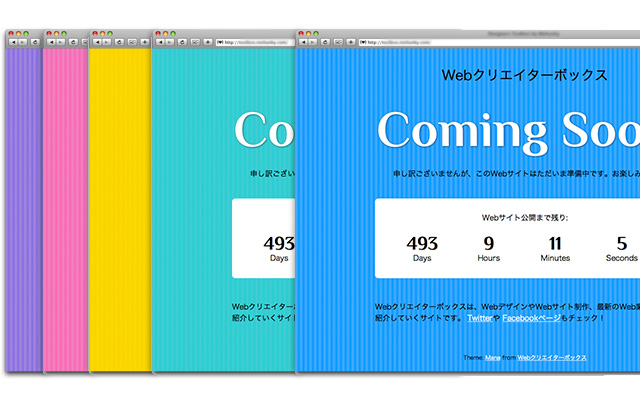
ついに完成!と思いきや、そういえば別ブラウザーでの確認ができないという事に気づきました。うーん、こればかりはiPadではできませんね…。ということでiPadでできるのはここまでのようです。

Macに戻ってブラウザーテストと微調整後、このように簡単なHTMLテンプレートが完成しました!細かい仕様やダウンロードは「カウントダウンタイマー付き「準備中ページ」テンプレートを無料配布!」をご覧ください!
結論
iPadだけだととても手間がかかるけど、制作可能です。特にワイヤーフレーム作成とコーディングならあまり不便さを感じませんでしたね。Photoshopを使ってのデザインはなかなか厳しいです。写真を合成したり、補正したりなどの機能はぬかりないのですが、ガイドやルーラー、スライスといった機能がないので、Web制作用のツールとしては今のところ不向きです。
いかがでしたか?他にもオススメアプリがあればぜひ教えてください!