WordPressのテーマを変更してスマートフォンサイトを作成。Media Queriesとどっちがいいの?

以前「WebサイトをiPhoneで見やすくする5つの方法」という記事でWebサイトをスマートフォンに対応させる方法を紹介しました。当時はそこで紹介しているMobifyというサービスでスマートフォンに対応させていたのですが、JavaScriptが使えないので、リデザインを期に別の方法でスマートフォンに対応させる事にしました。タイトルにあるとおり、WordPressのテーマを変更する方法とCSS Media Queriesを使った方法の2通りを試したので、その比較についても書いてみようと思います。
![]()
↑私が10年以上利用している会計ソフト!
最初に試した方法はCSSのMedia Queries(メディア クエリー)を使ってCSSを変更する方法。画面がスマートフォンサイズであればサイドバーを非表示にしたり、ページ送りの表示方法を変更していました。でも、「画面が小さいのにトップページに抜粋文やサムネイル画像はいるのか…」「どうせ非表示にするコードは不要なんじゃないのか…」「もっと使いやすくできるはず…」「もっと省けるものがあるはず…」と思い、試しに別のテーマを作ることにしました。
「Media Queriesってなんぞや?」という方は「CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き」を読んでおさらいおさらい!
WordPressのテーマを変更してスマートフォンに対応させる
1. スマートフォン用テーマフォルダを作成
まずは /wp-content/themes/ 内にスマートフォン用テーマを作成します。テーマの作成方法は主に3つのやり方があります。
スタティックHTMLから作成
オリジナルテーマを作る要領で、HTML/CSSで静的ページを作成しておき、その後WordPressの機能をつけていくやり方です。確実に思い通りのサイト設計にするにはこの方法がいいかもしれませんが、一番時間がかかるやり方でもあります。元テーマと大きくデザイン・構成が変わる場合や、テーマ作成に慣れていない場合はこの方法でやるといいかも。
子テーマを作る
元の親テーマファイルを読み込み、必要であればテーマファイルを用意し、上書きする方法です。必須ファイルは style.css のみ。
/*
Theme Name: wcb2-mobile
Template: wcb2
*/
@import url('../wcb2/style.css');
style.css 上部にテーマの名前と親テーマのディレクトリ名(両方必須)を記述し、 @import で親テーマのCSSを読み込みます。子テーマについて詳しい説明はWordPress Codexをご覧ください。
簡単にできるのですが、結局親テーマを読みこんで上書きするので、読み込むファイル自体は増えますね。
元のテーマフォルダをコピー
今回やった方法はこちら。元のテーマフォルダをコピーし、テーマ名を変更してカスタマイズする方法です。Webクリエイターボックスの場合、元のテーマフォルダ名が「wcb2」、スマートフォン用テーマは「wcb2-mobile」と名づけ、その中で不要なファイル・コードをガツガツ捨てていきました。Web版とスマートフォン版で同じ画像を使うなら、テーマファイルやCSSファイルに記述する画像ファイルのパスを変えるだけなので簡単です。
2. プラグインでテーマを切り替える
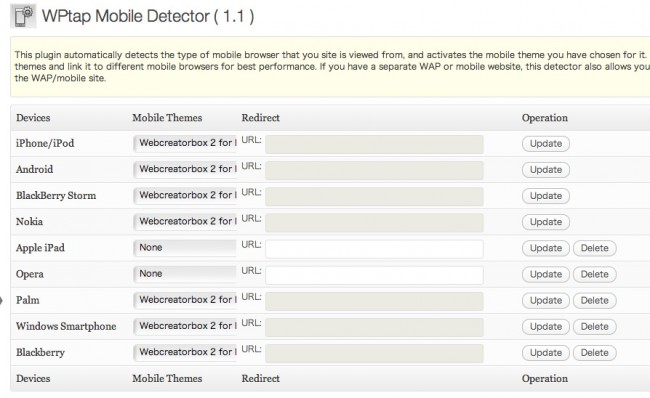
スマートフォン用のテーマが完成したら、プラグインでユーザーエージェントを判定し、スマートフォンだった場合はテーマを切り替えます。様々なプラグインがありますが、今回使用したのはWPtap Mobile Detectorというプラグイン。スマートフォンといってもiPhoneやiPad、Androidなど、機種によってテーマを選択することができます。

ドロップダウンメニューからスマートフォン用テーマを選択するだけ。確認するとちゃんと切り替わっています。簡単ですね!
CSS Media Queriesとの比較
スマートフォン用テーマを適応させる前と後ではどのように変化があったのかを簡単に検証してみました。
表示速度
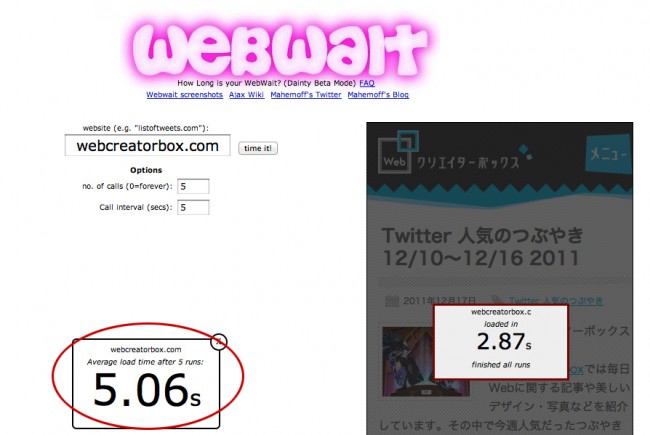
表示速度のテストはWebWaitというサービスを使用しました。5回計測したうちの平均値を出してくれます(計測回数は変更可能)。このまま使うとWeb版の速度しか測れないので、Safariを立ち上げ、「開発」メニューの「ユーザーエージェント」を「iPhone」に設定して計測。同じWi-fi環境の元、キャッシュはクリアしてテストしています。

まずは CSS Media Queriesで対応したバージョン。5.06秒。

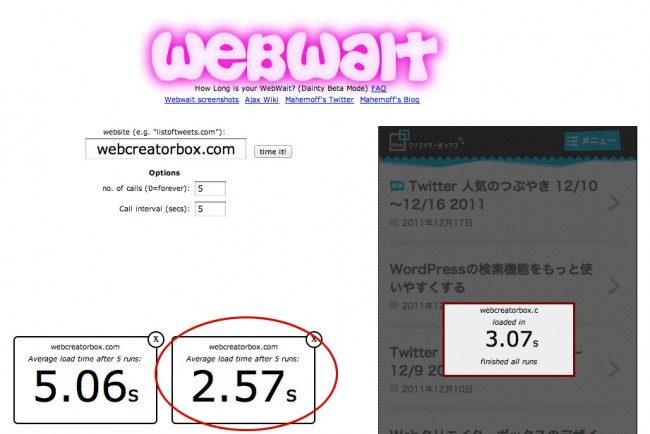
続いてスマートフォン用テーマを適用させたバージョン。2.57秒。
約2秒早くなりました。3G回線だとさらに遅くなりそうです。
ファイルサイズ
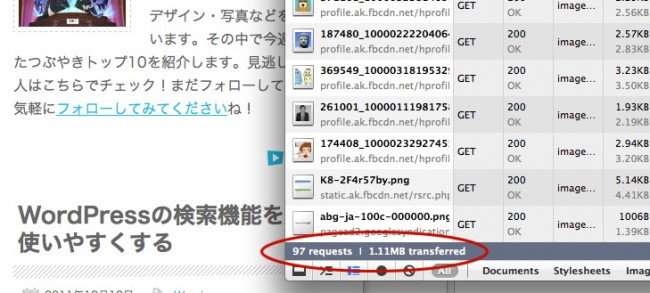
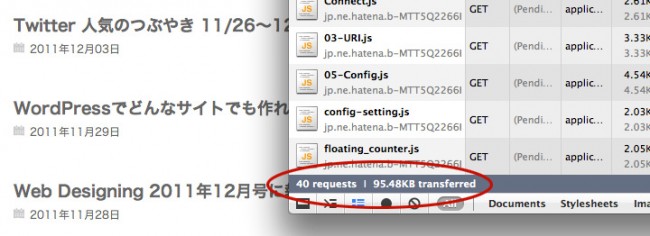
表示ファイルサイズはSafariのデベロッパーツールにある「Network」から確認。

CSS Media Queriesで対応したバージョン。1.11MB。

スマートフォン用テーマを適用させたバージョン。95.48KB。
ちなみにテーマフォルダ自体のサイズは元テーマが1.2MB、スマートフォン用テーマが323KBです。
製作時間
日頃から常に制作にかかった時間を計っているので、こちらも公開。
CSS Media Queriesを使った場合の制作時間は約1時間40分。対してスマートフォン用テーマの制作時間は約4時間。
ただし今回はプラグインの選定・テストの時間も含めているので、次回からはもう少し早くできそうです。
どちらも制作時間だけでなく設計を考える時間も必要ですし、サイトによって大きく変わると思います。が、やはりCSS Media Queriesの方はいじるファイルがCSSのみですむので、CSS Media Queriesで対応させたほうが制作時間は短くてすみそう。
結論
以前から「[翻訳] モバイル向けの CSS Media Queries は見掛け倒しである」という記事にあるとおり、Media Queriesの使用はまだまだ議論の余地がある部分だと思います。なので一概には言えない気もしますが、とりあえず今回思ったことまとめ…。
テーマを変えた方がよさそうなサイト
- 非表示させるコンテンツがたくさんある
- HTMLの構成自体が大きく変わる
CSS Media Queriesで対応できそうなサイト
- 表示させるコンテンツはあまり変わらない
- 元サイトのコンテンツ量が少ない
- 制作時間があまりない
CSSの display: none; などを使って大幅にコンテンツの表示・非表示を変える場合、HTMLの構成自体が大きく変わる場合は、今回のように別テーマを作って切り替えた方がいいように思います。逆に表示させるコンテンツ自体はほとんど変わらないという時はCSS Media Queriesで十分対応できるでしょう。そのサイト、コンテンツによりますね。最初から対応させるデバイス、対応方法も頭に入れて設計していくように心がけましょう。











毎回楽しみに読ませていただいています。
今回の記事は制作時間やページの読み込み速度など、丁寧にレポートしていただいてとても参考になります。ありがとうございます。
今作っているサイトはモバイルも対応しようと思ってたので参考になります。
コメント欄のDISQUSも使用してしまいました。
それにしても作業が早いですね。
ある記事に100倍違うと質が変わるとあったのですがそれぐらい差がありそう。
くじけそうです、、、なんてね。
[…] WordPressのテーマを変更してスマートフォンサイトを作成。Media Queriesとどっちがいいの? […]
[…] WordPressのテーマを変更してスマートフォンサイトを作成。Media Queriesとどっちがいいの? […]
[…] WordPressのテーマを変更してスマートフォンサイトを作成。Media Queriesとどっ… […]
[…] WordPressのテーマを変更してスマートフォンサイトを作成。Media Queriesとどっ… -Webクリエイターボックス […]
[…] で。スマホ対応といってもどの方法がいいのかよくわからなかったので、検索検索。 言わずと知れたWEBクリエーターBOXさんの記事 『WordPressのテーマを変更してスマートフォンサイトを作成。Media Queriesとどっちがいいの?』 http://www.webcreatorbox.com/tech/wordpress-smartphone-change-theme/ […]