ユーザーの疑問を素早く解決するためのWebサイト設計

サービス系・企業系Webサイトでよく見かけるサポート関連のコンテンツ。問い合わせをせず、自己解決を望むユーザーが増加し、よりよいサポートページの作成が必要となってきています。ユーザーが抱える疑問を積極的に解消するWebサイトを作成し、問い合わせ数を減らせば、ユーザー・企業側ともに手間を省くことができます。また、Webサイト内だけで解決できなかった疑問も素早く対処する事でユーザーのストレスを軽減することができます。そこに注目し、どのようにWebサイトを設計していくのかを考えてみました。
↑私が10年以上利用している会計ソフト!
問い合わせを未然に防ぐ
サービス関連のWebサイトでは、同じような質問を何度も受ける事が多いです。そのような質問にひとつずつ回答していくのは非常に非効率。どのような問い合わせを受けやすいのかを的確に理解し、ユーザーの疑問を先回りして解決する事でユーザーのストレスをなくし、ユーザビリティを向上させます。
- ツールチップ使う
- 「よくある質問」ページを設置する
- コンテンツ内に関連するQ&Aを表示する
- わかりにくい表記をさける
- どのページからでも「よくある質問」「問い合わせ」ページに辿りつけるようにリンクを配置する
上記のうち上3つについて少し詳しく解説します。
ツールチップを使う
「よくある質問」ページにアクセスしなくても、その場で自己解決を促すためのツールチップ。短い文章で的確に回答する必要があります。あまりに回答が長くなるようであれば、「よくある質問」ページへのリンクも一緒に貼っておきましょう。

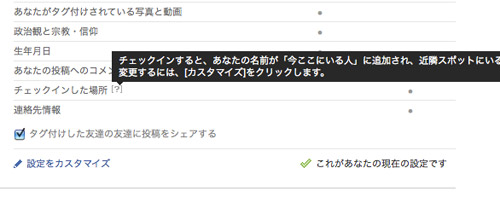
Facebookのアカウント設定画面。ヒントの文章が4行以上になる場合は、ツールチップよりも別ページにて説明した方がよさそうです。
jQueryプラグインで簡単にツールチップを設置できます。こちらの記事でいろんなプラグインが紹介されているので、ぜひ参考にしてみてください。
「よくある質問」ページを設置
よくある質問、FAQ、Q&Aなど、呼び方は様々ですが、このサポートページはユーザーにとって非常に重要なページのひとつです。項目ごとに一問一答で簡潔に説明されているのでわかりやすく、頭に入りやすいからです。しかし、ただ質問と回答を羅列するだけではなく、このページの作成にもいくつかのポイントがあります。
1ページにまとめ、ページ内リンクを使う

よくある質問ページは内容が増えていく事が多く、ひとつひとつ別ページを作るよりも1ページにまとめたほうが管理しやすいです。各項目の下に「トップヘ戻る」リンクを貼るのを忘れずに。
折りたたみ式コンテンツをさける

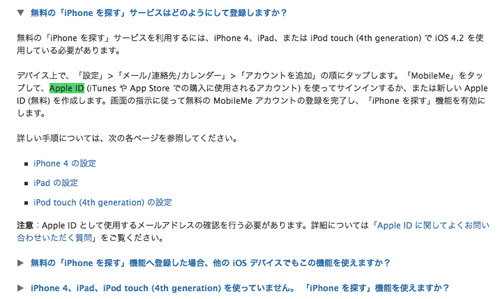
AppleのWebサイトをはじめ、多くの「よくある質問」ページに見られる折り畳み式Q&A。概要文のみを最初に表示するので、ページをシンプルに読みやすくしてくれます。が、私がよくやる事ですが、何か疑問があってこのよくある質問ページを見たとき、必ずコマンド(コントロール)+Fでページ内単語検索をします。そうした場合、折りたたまれた部分の語句を拾うことができず、不便に感じる事が多いです。見やすさと使いやすさ…どちらをとるか、ですかね。
よくあるQ&Aとカテゴリー別Q&A

よくある質問ページの最初に「よくある質問トップ5」を表示しているサイトをよく見かけます。これは多くの人が気にしているもの、つまづきやすいものであり、みんなが疑問に思っている=重要な情報であるとされるので、設置しておくといいでしょう。また、カテゴリー毎にまとめておくとよりわかりやすいですね。
関連する質問を表示

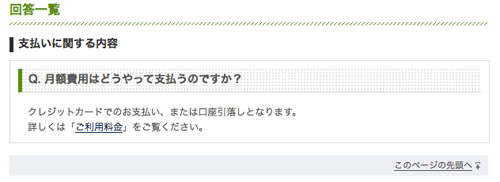
質問をひとつひとつ読んでいても、実際に求めている回答とは少し違う…。そんなユーザーを救ってくれるのがこの関連する質問です。Q&Aが多すぎて、1ページにまとめきれない時は、各回答ページ下部またはサイドに関連する質問を設置しておくといいでしょう。
コンテンツ内に関連する質問と回答を表示
ツールチップと同様、コンテンツを読み進めるうちにでてきた疑問をその場で解決します。ツールチップはひとつの語句に対する回答であるのに対し、これはそのコンテンツ全体に対する質問と回答です。2〜5個程度を表示し、「よくある質問」ページへのリンクも一緒に表示しましょう。
疑問・クレームに即座に対応する
ユーザーが問い合わせ前に自己解決できない事に関しては、即座に対応する事で今後の信用を高めることにつながります。メールか電話で対応する企業が多いものの、中には最新のサービスを駆使してユニークなサポートをしている企業も増えてきています。
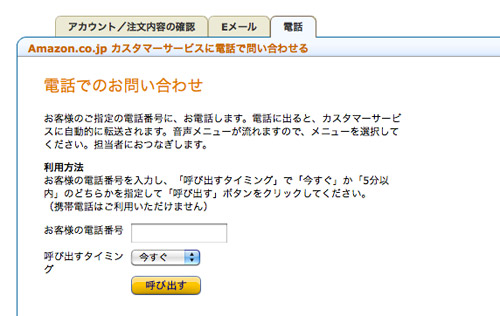
電話で対応
元祖カスタマーサポートツール。疑問に思っている事を的確に解決します。対応できる曜日・時間を必ず明記しましょう。
メールで対応
どのWebサイトにも必ず設置すべきメールフォーム。他の対応方法に比べて数時間〜数日返信が遅くなってしまいますが、丁寧にやりとりできます。何日以内に返信できるかを明記しておくといいかもしれません。
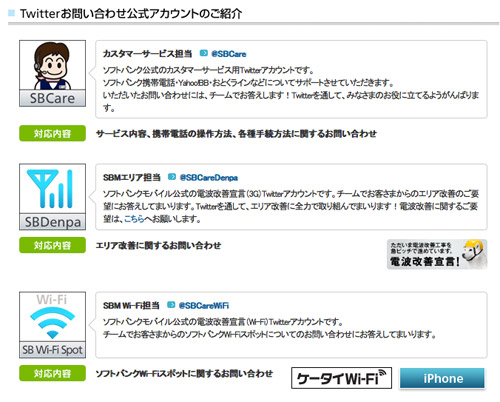
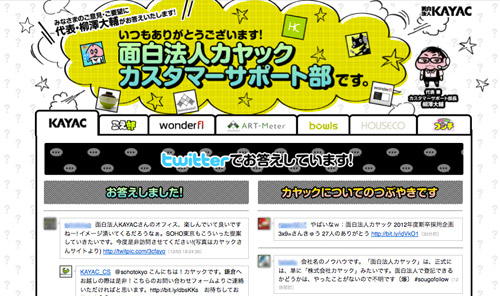
Twitterで対応
Twitterの検索機能をうまく利用しましょう。Twitter上でつぶやかれている、サービスに対する不満・疑問を、ユーザーが問い合せる前の段階でいち早く発見し、返信することでより緊密なユーザーとのつながりを築いていくことができます。
Twitterサポートするならこれがオススメ!
私も愛用中のHootSuiteというオンラインTwitterクライアント。複数アカウントに対応していて、タスクの管理やメンバーの追加もできます。(無料・有料あり)
オンラインチャットで対応
少しずつではありますが、チャットを設置しているサイトも増えてきています。電話より気軽に、でも電話と同じように素早く対応できるので、今後需要が増えそうです。
まとめ
下記項目が十分に備わっているか、今あるWebサイトを見なおしてみてください。
- よくある質問(FAQ・Q&A)ページを設置しているか
- よくある質問ページの内容はユーザーのニーズと一致しているか
- 問い合わせフォームへのリンクはわかりやすい場所にあるか
- よくある質問・問い合わせページへは、どのページからでも簡単にアクセスできるか
- サイト全体の文章はターゲット層のレベルに合わせ、わかりやすく書かれているか
- サポートページの内容は、素早く対処できるという事が明確に表記されているか
その他にも気を付けている点などあれば教えてくださいね!
















あらためて覚醒させていただきました。
Webを設計する際に、特に「サイトの目標」を意識しています。
多くの場合、お問い合わせや資料請求へのコンバージョンを上げることが目標になっています。
この記事のように優しく設計したいですね。
「折りたたみ式コンテンツを避ける」については気が付きませんでした。技に溺れちゃいけませんね。反省…
ほんと、毎回毎回目からうろこです。
魚類になった気分です。
ちょっとした、気持ちですね。
相手の気持ちになって考える。
折りたたみもそうですが
Twitter気がついてませんでした。
オンラインチャットいいですね~。
[…] […]
@HIROSHIさん
「サイトの目標」、やっぱり一番大切なのはここですね。目的を見失わないようなサイト設計を常に考えておきたいですね。
@ei1029さん
魚類w
Twitterやオンラインチャットは本当に便利ですよー。最先端の問い合わせ方法ですかね。気軽にできるところがいいです。
[…] ユーザーの疑問を素早く解決するためのWebサイト設計記事元のサイト:Webクリエイターボックス このサイトはJavaScriptがオンになっていないと正常に表示されませんユーザーの疑問を素早く解決するためのWebサイト設計2010年12月06日Webサイト制作,ユーザビリティサービス系・企業系Webサイトでよく見かけるサポート関連のコンテンツ。問い合わせをせず、自己解決を望むユーザーが増加し、よりよいサポートページの作成が必要となってきています。ユーザーが抱える疑問を積極的に解消するWebサイトを作成し、問い合わせ数を減らせば、ユーザー・企業側ともに手間を省くことができます。また、Webサイト内だけで解決できなかった疑問も素早く対処する事でユーザーのストレスを軽減することができます。そこに注目し、どのようにWebサイトを設計していくのかを考えてみました。問い合わせを未然に防ぐサービス関連のWebサイトでは、同じような質問を何度も受ける事が多いです。そのような質問にひとつずつ回答していくのは非常に非効率。どのような問い合わせを受けやすいのかを的確に理解し、ユーザーの疑問を先回りして解決する事でユーザーのストレスをなくし、ユーザビリティを向上させます。ツールチップ使う「よくある質問」 …続きを読む […]