味気ないデザインを一新!使いやすい検索ボックスを作る6つの方法

ついついデザインはあとまわしになりがちな検索ボックス。少し手を加えるだけで素敵なデザインに!またユーザビリティについてもちょっとした工夫でもっと使いやすくなります。ユーザビリティ向上のためのコツとデザインの素敵な検索ボックスを紹介します!
↑私が10年以上利用している会計ソフト!
検索ボックスをもっと使いやすくする
1. 誰が見てもすぐ見つかる場所に
ヘッダーやサイドバーの一番上など、ページを開いたときにすぐ見つかる場所に設置すると見つけやすいです。特に意図のない場合はコンテンツに混ぜたりフッターに設置するのは避けた方がよさそうです。

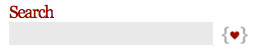
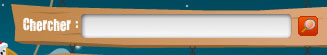
2. テキストボックスの背景色
デフォルトのテキストボックスの色が白のため、背景色はつけず白にしておいたほうがユーザーにとっては見つけやすいです。背景が白の場合はボーダーに線を入れたり、目立ように違う背景色をつけてもOK。下の画像のように背景とテキストボックスが同化するのだけはさけましょう。
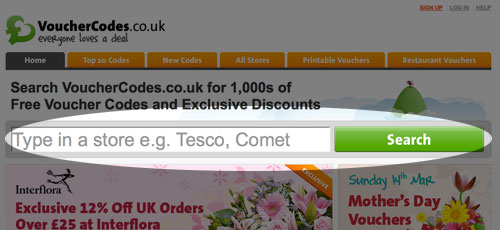
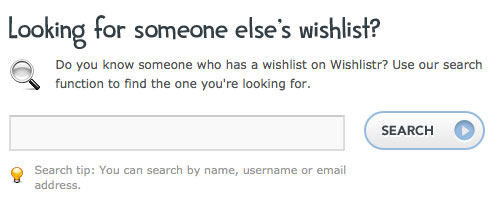
3. 虫メガネのアイコン
「検索=虫メガネ」と言ってもいいくらい世界的に虫メガネアイコンは検索ボックスを意味します。虫メガネアイコンのデザインを少しかえるだけでもユーザーの目をひく検索ボックスになりそうです。
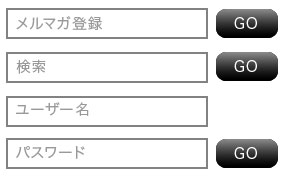
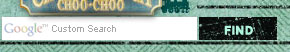
4. 他のテキストボックスの近くに設置しない
何度か検索ボックスだと思ったらEメール購読の登録フィールドだったことがあります。。下の画像はかなり極端ですが、こんな配置は絶対さけましょう。どうしても並べなければならない場合でもライン・枠・色などでくぎって混合しないようにレイアウトを組みましょう。
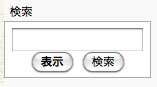
5. 検索ボタンはひとつ!
未だにWikipediaの検索ボタン「表示」と「検索」の違いがわかりません。。これって必要なんですかね?検索ボックスに必要なのは基本的にはテキストボックス+ボタンひとつずつのみでOKです!
6. onfocusでテキストを表示・非表示する
あらかじめテキストボックスに「検索する」などのテキストを表示して、フォーカスすると文字を消し、フォーカスが外れるとまた文字が表示されるテクニックです。たまにフォーカスしても文字が消えない検索ボックスもあり、イライラしてしまうので、下記JavaScriptコードを参考に実装してみてください。
<input type="text" value="検索キーワード" onfocus="if( this.value == '検索キーワード' ) { this.value = ''; } " onblur="if( this.value == '' ) { this.value = '検索キーワード'; } " />
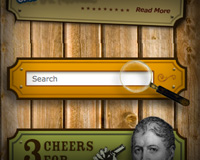
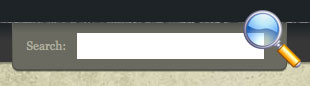
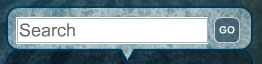
素敵なデザインの検索ボックスギャラリー
細かいデザインにまでこだわっている検索ボックスを紹介します!
![]()
![]()


























[…] 渋谷ランチ探検隊ランチマップnewsing:1 味気ないデザインを一新!使いやすい検索ボックスを作る6つの方法 | Webク…はてブ:21 大規模ソーシャルサーチエンジンの構造 – file-glob こと […]
結構合理的だとは思います。
一般的には検索結果に合致するものがあれば直接そのページを開いたほうが大半のユーザーのためになると思います。
ただ、Like検索のように、関連する項目を見たいというニーズもあります。そのときに一覧表示するすべがないと困ります。
その結果2つ用意するということになっているんだと思ってます。
個人的にはそれよりも検索ボタンを押そうとすると
サジェストのセレクトボックスが出現して検索ボタンを覆い隠すのが大変煩わしいです。
「表示」と「検索」のボタンをぱっと見てどちらをクリックするか迷ってしまうのは、私がまだWebに慣れていないからですかね。。ラベルの表記を変えるともっとわかりやすくなるのかな。。
確かにサジェストボックスでボタンをクリックできなくなるのはイライラします!
[…] 味気ないデザインを一新!使いやすい検索ボックスを作る6つの方法 | Webク… […]
Wikipediaのボタンの違いは、以下の通りです。たぶん。
表示:指定したページを表示
検索:指定した語句でページを検索
内部の機能をそのまま表したデザインで、ユーザからすると意味わからないですよね。
普通にボタンを押したら、当該ページを表示して、ページが無ければ検索してくれればいいのにって思います。
もう少しわかりやすい表記でボタンを設置すればいいのかもしれませんね?慣れてないとどっちを押せば…となってしまいそうです。
現在WebクリエイターボックスのTwitterでは週に1、2回広告を配信していますが、ぶっちゃけどう思いますか?+
ですが
答えがひとつたりません。
4.Manaちゃんならいい!
です。
わわ、ありがとうございます!(*´∀`*)
[…] 味気ないデザインを一新!使いやすい検索ボックスを作る6つの方法 | Webク…. Tweet 2011/05/23 This entry was written by admin, posted on 2011/05/23 at 20:55, filed under IT and tagged DESIGN, WEB. Bookmark the permalink. Follow any comments here with the RSS feed for this post. Post a comment or leave a trackback: Trackback URL. Browse Older: Button MakerButton Maker. […]
[…] 味気ないデザインを一新!使いやすい検索ボックスを作る6つの方法 http://bit.ly/cdtkCf […]