
更新日
ダークモード時の画像の扱い方
以前から個人的にダークモードの対応を推奨しています。基本の書き方は過去記事「Webサイトをダークモードに対応させよう」を読んでもらうとして、今回は画像まわりのダークモード実装方法を中心に紹介します!
画像の明度や彩度を落とす
明るい背景色の場合、画像は鮮やかで明るい色合いが目に止まりやすいですよね。しかしダークモードでは、まわりが暗くなるので画像だけ派手に眩しく見えてしまいます。そこで、CSS の filter を使って、ダークモードのときは明度や彩度を調整するといいでしょう。
実装するには filter プロパティーに、明度は brightness() 、彩度は saturate() を指定します。カッコの中にパーセントで割合を書けば完了。明度・彩度両方指定するなら以下のように値を続けて書きます。
@media (prefers-color-scheme: dark) {
img {
filter: saturate(70%) brightness(50%);
}
}

これで、明るめの画像も、

このように少し暗く、背景色の黒に馴染んで表示されます。
↑ 実装デモもダークモードで確認してみてください!
画像を変更する
これから Web サイトを作っていく段階、または画像の数が少ない場合は、各画像の明るいバージョン・暗いバージョンを用意してもいいでしょう。その場合は CSS ではなく、HTML で picture と source タグを使って表示を切り替えられます。source タグに media 属性でダークモードだった場合の記述をします。以下の例ではダークモードなら dark.jpg 、通常モードなら light.jpg が表示されます。
<picture>
<source media="(prefers-color-scheme: dark)" srcset="dark.jpg" />
<img src="light.jpg" alt="" />
</picture>

通常はこちらを表示。

ダークモードならこちらを表示。
↑ 実装デモもダークモードで確認してみてください!
透過画像に注意
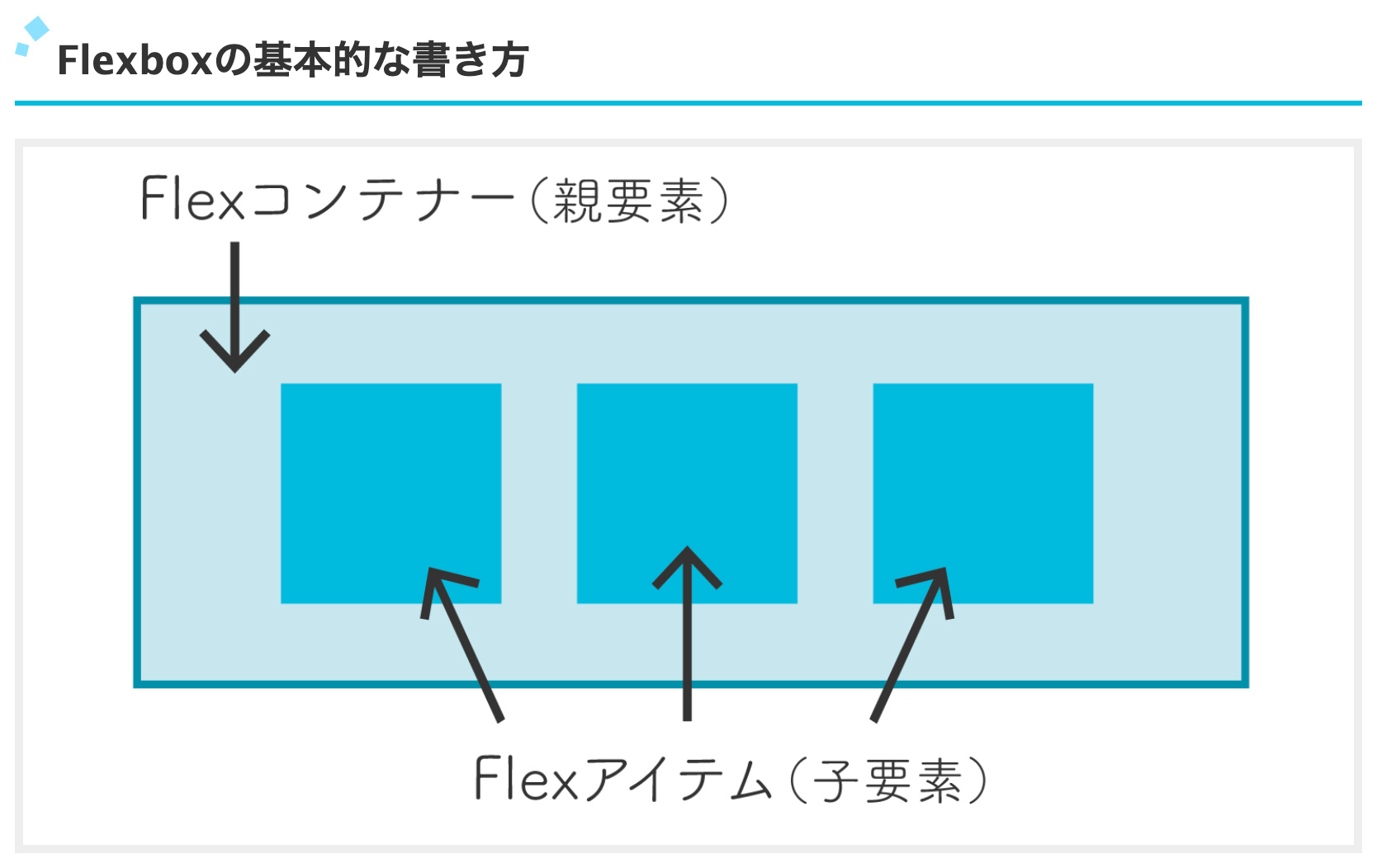
透過 PNG などを使って背景を透明にしている画像は特に要注意です。背景色が白であることを前提に黒っぽいテキストやイラストを掲載していると、背景が黒になった途端に何が書いてあるのか見えなくなってしまいます。実はこれ、Web クリエイターボックスがやらかした例でもあります…!例えば「日本語対応!CSS Flexbox のチートシートを作ったので配布します」という記事の以下の画像:

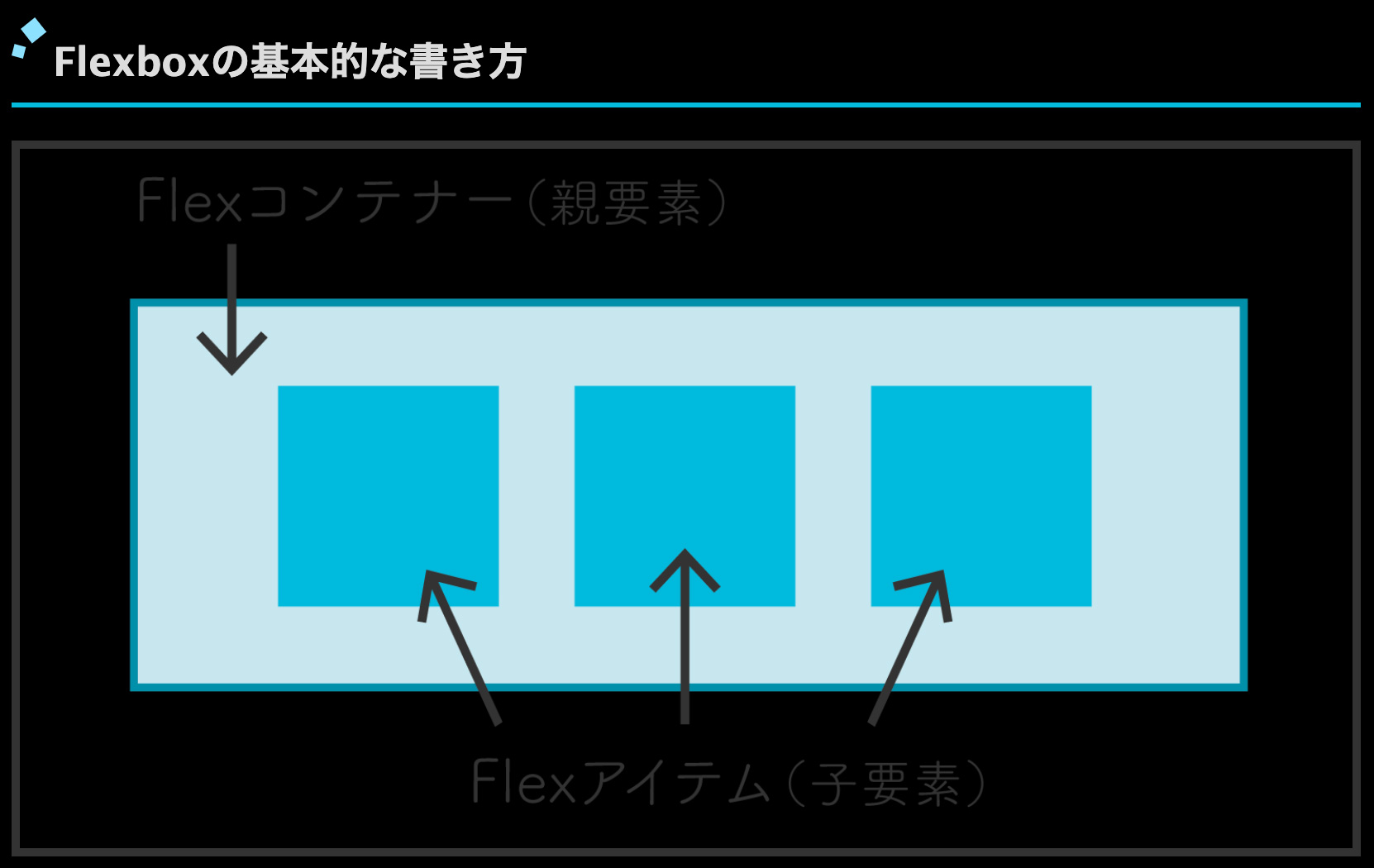
これをダークモードで見るとこんな感じで、画像の中の文字は読めなくなりました:

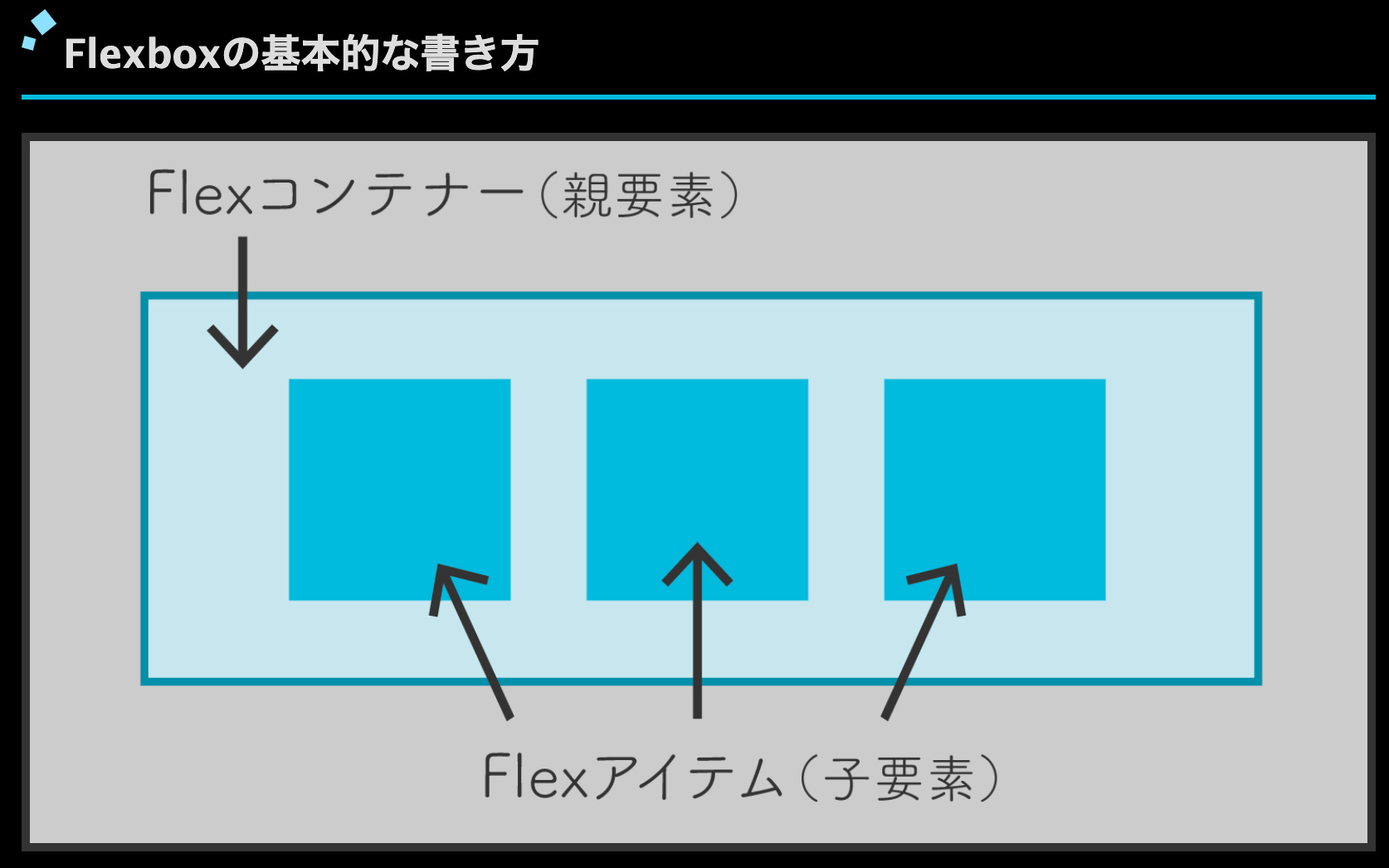
そこで、ダークモードの場合は画像に薄いグレーの背景色をつけるようにしました。
@media (prefers-color-scheme: dark) {
img {
background: #ccc;
}
}

これで文字が読めるようになりました!ひとつひとつの透過画像を変更するのはなかなかの手間なので、過去の画像に対応させるには有効かなと思います。
背景画像の場合はブレンドモードで対応
大きな背景画像を使ってデザインしている Web ページもあるでしょう。私のポートフォリオサイトでも大きな背景画像を多数利用しています。ダークモードにしたときに、背景画像だけやたら明るくて浮いている状態にはしたくないですよね。ただ、背景画像に対して前述の filter を使うと、上にのせているテキストなどの要素も影響が出てしまいます。だからといって疑似要素を使ってゴニョゴニョ書いていくのは面倒…。背景画像をふたつ用意するのも面倒……。
そこで採用したのがブレンドモードです。ブレンドモードは描画モードとも呼ばれて、Photoshop などのグラフィックツールでおなじみですね。複数の画像や色を様々な手法で重ね合わせ、独特の効果をうみだします。詳しくは過去記事「CSS ブレンドモードで画像を彩ろう」も読んでみてください。私のポートフォリオサイトでも、ダークモードにするときにこのブレンドモードを利用しました。
使い方は背景画像を指定した部分に、ダークモードだった場合は背景色を半透明の黒にして、 background-blend-mode で multiply(乗算)で背景画像に重ねる形です。
section {
background-image: url("bg.jpg");
}
@media (prefers-color-scheme: dark) {
section {
background-color: rgba(0, 0, 0, 0.5);
background-blend-mode: multiply;
}
}

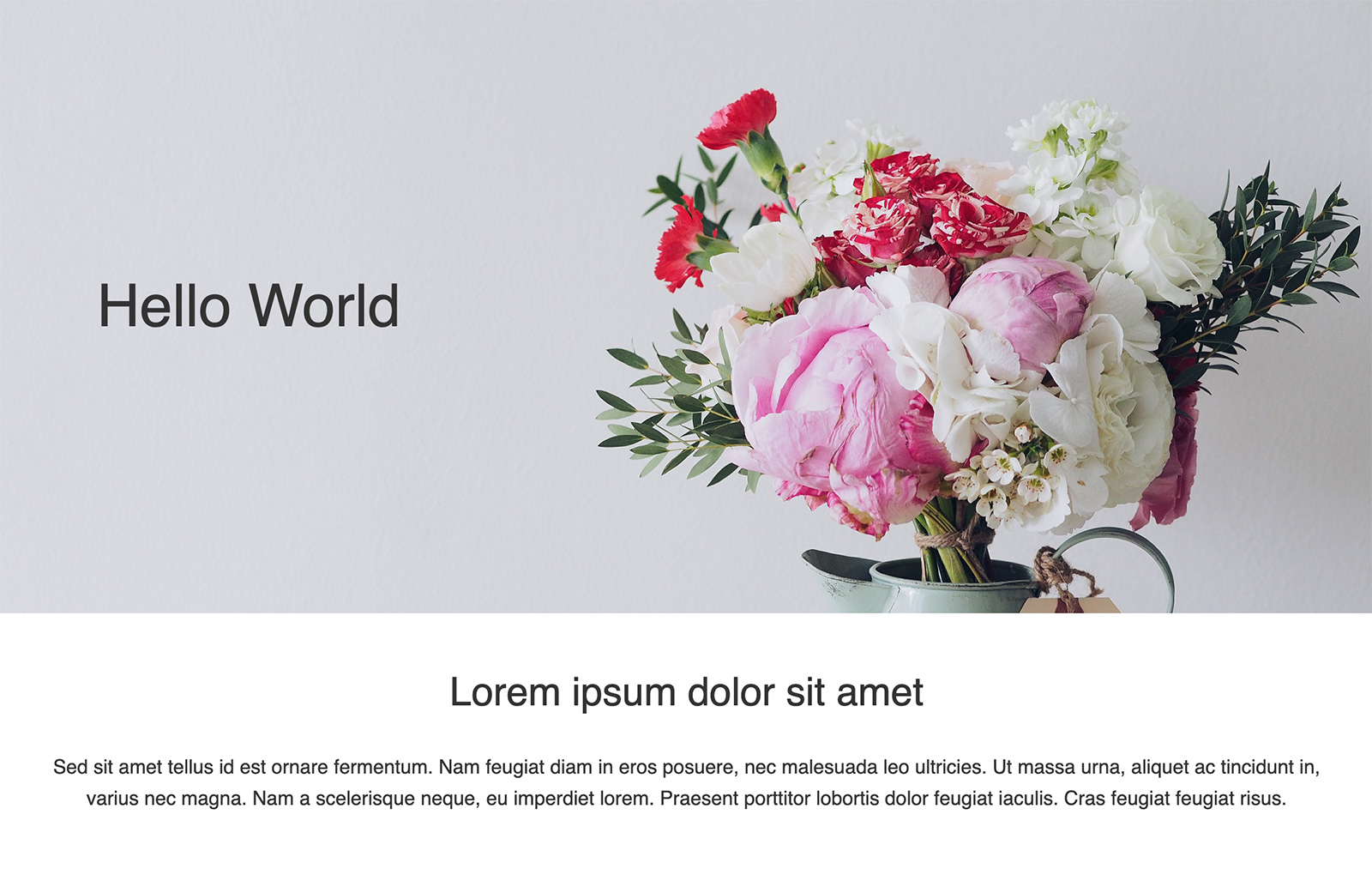
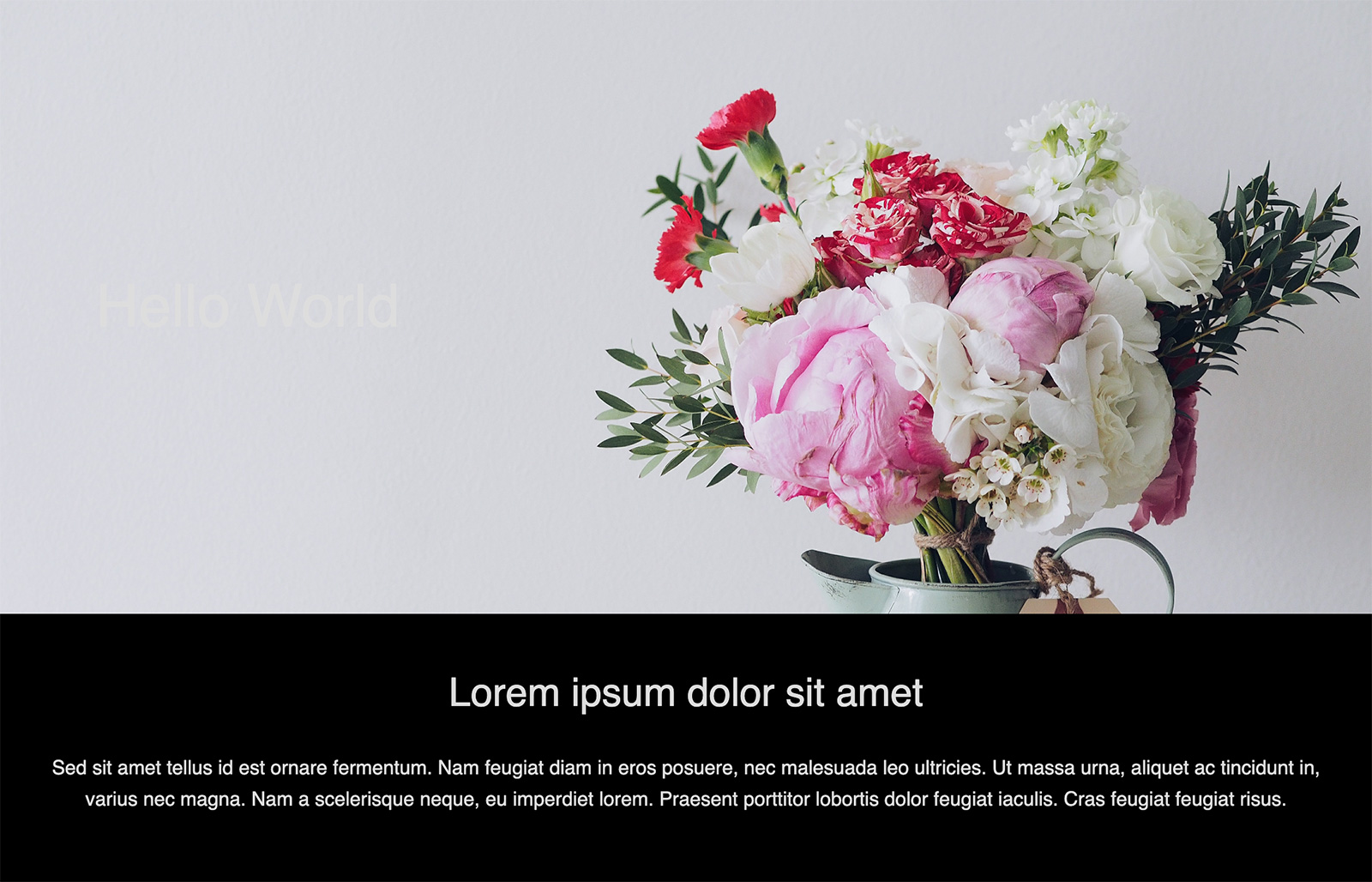
大きな背景画像に暗い色のテキストがのっている、よくあるレイアウト。

ダークモードに対応して、背景色を黒、文字色を明るいグレーにすると、背景画像の上にのせているテキストも明るいグレーになって読めなくなっちゃいました。

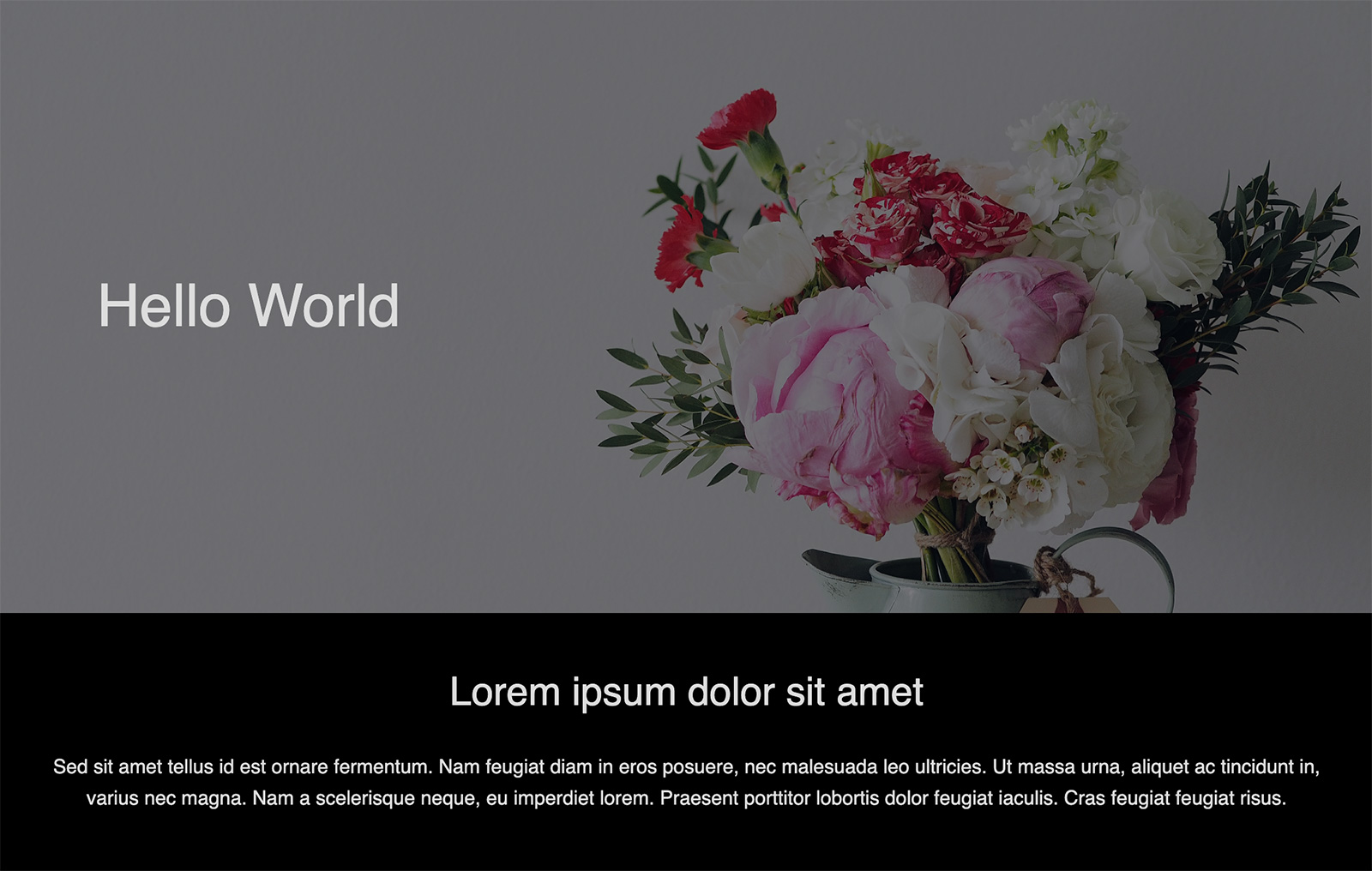
そこでこのようにブレンドモードを活用して、背景画像も少し暗めに。ダークモードにしたときでも馴染むかなと思います。
↑ 実装デモもダークモードで確認してみてください!
ファビコンをダークモードに対応させる
Web サイトのタブの部分に表示されている小さなアイコン、通称ファビコンもダークモードに対応できます。私のポートフォリオサイトではファビコンの色を黒にしていたので、ダークモードにすると見えなくなってしまいました。そこで、ファビコンの画像を SVG 形式で用意し、SVG ファイルをエディターで開きいて style タグを使って直接 CSS を記述します。
この例では通常モードだと #0bd (= 水色)で表示され、ダークモードには @media (prefers-color-scheme: dark) を使って #faa (= ピンク) になるよう設定しています。
<svg version="1.1" id="Layer_1" .......>
<style>
path {
fill: #0bd;
}
@media (prefers-color-scheme: dark) {
path {
fill: #faa;
}
}
</style>
<g>
<path d="M32,16c0,8.8-7.2,16-16......./>
</g>
</svg>
デモページを用意したので、実際にページを開いてダークモードに切り替えて変化を見てみてください!
私のポートフォリオサイトではファビコンの色が黒だったのでこの手法を利用しましたが、はじめからファビコンの色を切り替えする必要のない色で作っておいたほうが、正直、いいのかなとも思います。例えば Twitter の水色や YouTube の赤、なんていうのはダーク・ライトモード関係なくきれいに表示されますよね。ブランドカラーなどによりそれが難しい場合にこの手法を試してみてください!