
更新日
【第2弾】少しのコードで実装可能な20のCSS小技集
はるか6年前に書いた記事「少しのコードで実装可能な20のCSS小技集」の第二弾です!(スパンながっ)簡単なコードで素敵な効果が得られる小技をダダっと紹介してみます。前回に引き続き、初心者さんからベテランさんまで参考にしてみてください!
目次
- 画像を丸く表示
- 1 本線のテーブル
- 1 本線の水平線
- 線色を指定しなくても文字色と同一色になる
- 複数の背景画像
- 背景画像のサイズ
- Web フォントを使う
- 画像をモノクロやセピアにする
- リストマーカーの色を変更
- グラデーション
- グラデーションボーダー
- フラットだけど立体的ボタン
- 画像をぼかす
- レスポンシブに対応した動画
- 要素を真ん中に配置
- カンマで分けたリスト
- 文字を縦書き
- フォーカスすると伸びるテキストボックス
- iOS でボタンのスタイルをリセット
- 線のオフセット設定

HTML・CSS の全コードは各サンプルの「HTML」や「CSS」タブをご覧ください!
知っておきたい基本編
1. 画像を丸く表示
画像をまんまるに表示するには、縦横比が 1:1 のものを用意し、その画像に border-radius: 50%; を与えれば OK。もちろん画像以外の、div など他の要素にも加えることができます。まんまるではなく、角丸にするには、各頂点の丸みの値を指定しましょう。
img {
border-radius: 50%;
}
2. 1 本線のテーブル
通常、table や td 要素に border プロパティーで線を加えると、セルの間に空白ができ、二本線になってしまいます。そこで border-collapse: collapse; を加えて空白を消してしまいましょう!
table {
border-collapse: collapse;
}
th,
td {
border: 1px solid #ccc;
}
3. 1 本線の水平線
水平線を表示する hr 要素は、デフォルトだとほんのり立体感のある装飾になっています。一旦 border: 0; で立体感をリセットして、影のない 1px の線を設定しましょう。線の太さはお好みで変更してくださいね!
hr {
border: none;
border-top: 1px solid #aaa;
}
4. 線色を指定しなくても文字色と同一色になる
これは本当にちっちゃな小技なんですけど…w 線で囲んだ要素に color で文字色を指定している場合、border プロパティーで色を指定しなくても、文字色が継承されます。言葉で説明してもわかりにくいと思うので一例を…。
p {
color: pink;
border: 1px solid;
}

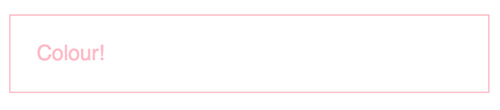
こんな感じで、border 要素に色を指定していなくても、線はピンク色になります。
div {
color: pink;
}
p {
border: 1px solid;
}
同様に、親要素に color で色を指定していても、子要素に線色は継承されます。
5. 複数の背景画像
カンマで区切って複数の背景画像を重ねて表示することができます。リピートや表示位置を指定するときも、各プロパティーごとにカンマで区切って指定。背景のためだけに使う無駄な div を作る必要もなくなります。
div {
background-image: url(images/img1.png), url(images/img2.jpg);
background-position: center, left top;
background-repeat: no-repeat;
}
6. 背景画像のサイズ
背景画像を使用する時に、画像を Retina 対応するために background-size を使ったことがある方もいらっしゃるかと思います。しかし、この background-size は縦横の px を指定するだけでなく、様々な値が用意されています。
- auto
- cover
- contain
- 横の値 縦の値
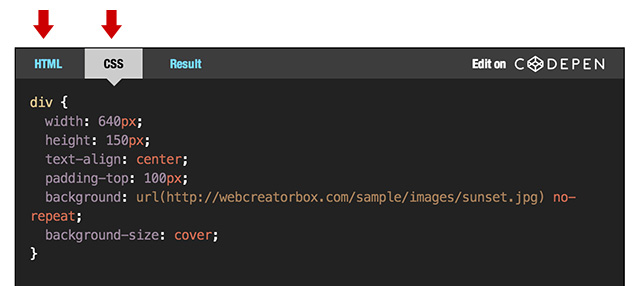
最近はやりのフルスクリーン画像を背景に使ったサイトを作るには、この中の cover がとっても便利。画像の縦横比を保ったまま要素にフィットさせて表示できます。例えば下の例では横幅 900px の画像を背景に使っていますが、横幅 640px の div にフィットさせて表示しています。
div {
background: url(images/bg.jpg) no-repeat;
background-size: cover;
}
7. Web フォントを使う
Web フォントとは、サーバー上にフォントファイルを置いて、デフォルト以外の素敵フォントを表示できちゃう技術。 フォントファイルをサーバーにアップロード後、@font-face を使って Web フォントの利用ができるようにします。以前は EOT や TTF 等、様々な形式のフォントファイルを用意していましたが、現在は WOFF 形式のみで OK。あとは Web フォントを指定したいセレクターに font-family でフォント名を指定すれば完了です。
@font-face {
font-family: "myWebFont";
src: url("font/myWebFont-subset.woff") format("woff");
}
.webfont {
font-family: "myWebFont";
}
すると、こんな感じに表示されます。
日本語フォントは文字数が多くてデータ量が増え、表示速度が低下するおそれがあるため、利用する文字だけを抜粋する「フォントのサブセット化」も有効です。詳しくは過去記事「Web クリエイターボックスを(プチ)リニューアルしました」で紹介しているので、参考にしてみてください。
もっと豊かに!装飾編
8. 画像をモノクロやセピアにする
filter を使って画像の色を調整できます。カーソルを合わせると画像の色調を変化させる…なんてことも簡単にできますね。※IE 非対応
/* セピア */
.sepia {
-webkit-filter: sepia(80%);
filter: sepia(80%);
}
/* モノクロ */
.grey {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
9. リストマーカーの色を変更
リストマーカーは通常黒ですが、擬似要素を使って色付きのマーカーを追加できます。Web クリエイターボックスのリストもこの方法で色を変えています。四角いマーカーにするには下記コードの border-radius: 100%; を消してくださいね。
li:before {
content: "";
width: 6px;
height: 6px;
border-radius: 100%;
background: #0bd;
position: relative;
left: -15px;
top: -3px;
display: inline-block;
}
10. グラデーション
グラデーションは background プロパティーに linear-gradient の値を使って色を指定します。意外と簡単。角度を変えたり、円形にグラデーションをかけることも可能。詳しくは過去記事「美しいグラデーションを CSS で実装!配色に使える便利ツールや実例も!」をご覧ください!
body {
background: linear-gradient(#05fbff, #1e00ff);
}
11. グラデーションボーダー
グラデーションネタでもう一つ。先ほどのように背景をグラデーションにし、background-clip でくり抜いちゃいます。色や線の太さを調整して、素敵デザインに!
div {
width: 600px;
height: 300px;
box-sizing: border-box;
border: 10px solid transparent;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(#fff, #fff), linear-gradient(#ffafbd, #ed4264);
}
12. フラットだけど立体的ボタン
フラットデザインのボタンって、押した感じがなかなか伝えづらいですよね。そこで box-shadow で影をつけてみましょう!さらに position をうまく使って、カーソルを合わせた時にへこんだ感をプラス!ちなみにこの小技は私の所属しているFrogの Web サイトで活用しています :)
.btn {
background: #5fb2c1;
box-shadow: 0 3px #3b8a98;
position: relative;
display: inline-block;
top: -2px;
padding: 10px 20px;
}
.btn:hover {
box-shadow: 0 1px #3b8a98;
top: 1px;
}
13. 画像をぼかす
こちらもホバーに使うと良さそうな小技。8. でも使った CSS フィルターを使って画像をぼかします。過去記事「jQuery と CSS3 で手軽に実装できるスクロールエフェクト」では、スクロールに合わせてぼかしを解除する方法も紹介しています。※IE 非対応
img {
-webkit-filter: blur(3px);
filter: blur(3px);
}
かゆいところに手が届く応用編
14. レスポンシブに対応した動画
Web ページに YouTube や Vimeo 等の動画を埋め込んだ場合、幅の狭いデバイスで閲覧すると横スクロールしてしまったり、変に縦長になってしまったりします。そこで埋め込み動画を div 等で囲み、以下のスタイルを加えてあげると、16:9 の比率を守って伸び縮みしてくれます。デモ画面右上の「Edio on CODEPEN」をクリックして、画面幅を変更してみてください。
.video-wrapper {
position: relative;
padding-bottom: 56.25%;
padding-top: 25px;
height: 0;
}
.video-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
15. 要素を真ん中に配置
縦横のサイズがわからないボックスを中央に配置したい時は Flexbox を使いましょう!親要素に以下の CSS を加えるだけです。
HTML
<div class="wrapper">
<p>文章など...</p>
</div>
CSS
.wrapper {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
16. カンマで分けたリスト
通常縦並びに表示するリストを横並びにし、カンマで区切る小技。もちろん content の値を読点(、)やスラッシュ(/)に変更してもいいですね。
ul {
display: flex;
}
li:not(:first-child) {
margin-left: 5px;
}
ul > li:not(:last-child)::after {
content: ",";
}
17. 文字を縦書き
あまり使う機会はないかもしれませんが、テキストを縦書きにする小技。writing-mode を使えば、本来の日本語の通り上から下、右から左に縦書き表示できます。
p {
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
IE で表示するとガッタガタに崩れる時は、min-height で要素の高さを指定してあげるといい感じになります。
18. フォーカスすると伸びるテキストボックス
ページの面積を節約するため等、最初は短めに表示しておき、フォーカスするとむにゅーんと伸びるテキストボックス。CSS だけで簡単に実装できます。
input[type="text"] {
width: 150px;
transition: width 0.3s;
}
input[type="text"]:focus {
width: 250px;
}
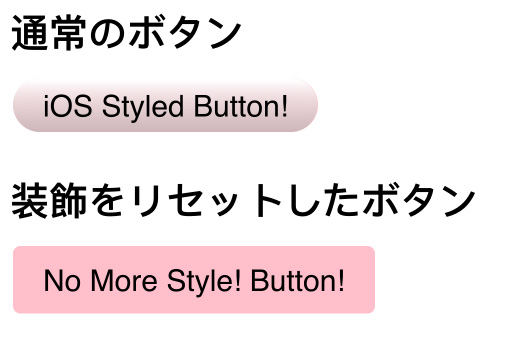
19. iOS でボタンのスタイルをリセット
以下のデモ画面、PC や Mac で見るとなんの変哲もないボタンですよね…。
ところが iOS デバイスで見ると、なにやら丸っこく、グラデーションがかかって表示されてしまいます。

そこで下記のコードをプラスして、装飾をリセットしましょう。
input[type="submit"] {
-webkit-appearance: none;
border-radius: 0;
}

↑QR コードを用意してみたので、お手持ちの iPhone や iPad から確認してみてくださいね。
20. 線のオフセット設定
通常、ラインは要素のすぐ外側に表示されますが、 outline-offset プロパティを使うと、線から指定の距離だけ離してオフセット表示できます。今までは画像等に padding を指定して実装できていましたが、こちらは div 等のボックスにも適用できます。※IE 非対応
.offset {
outline: solid 5px #fdd;
outline-offset: 10px;
}
少しのコードで実装可能な CSS 小技集 シリーズ
「これは使える!」なんて発見があれば幸いです。皆さんがよく使う素敵小技も教えてくださいね ;)