
更新日
少しのコードで実装可能な20のCSS小技集
CSSハックに続き、このCSS小技集も私のブックマークにずらりと並んでいたので、整理も兼ねて記事にしてみました。CSSのお勉強を始めたばかりの頃にブックマークしておいたものも多数。。ということで初心者さんからベテランさんまで参考にしてみてください!
コードはサンプル内の「HTML」や「CSS」タブをクリックしてくださいね!
少しのコードで実装可能な CSS 小技集 シリーズ
まずは CSS 基礎編
1. div を中央揃えにする
ほとんどのサイトが基準となる div を画面の中央揃えに設定しています。左右の margin を auto にして中央揃えに。
2. div を横並びに
float で div を並べてレイアウトを組んでいきます。float を解除する場合は clear:both; を使います。
3. 複数のクラスを指定
実はクラスは一度に複数指定できます。スペースを空けるだけなので簡単ですね。
HTML
<p class="border float bg">いろんなクラスが!</p>
CSS
.border {
border: 1px solid #000;
}
.float {
float: left;
}
.bg {
background-color: #eee;
}
4. マージンやパディングのプロパティを短く指定
マージンやパディングを指定する際、いちいち margin-top:10px; 、 margin-left: 20px; 、、、と書かなくても一行で指定することができます。 margin: 上、右、下、左; と、上から時計回りの順で指定していきます。
#main{ margin: 10px 20px 30px 40px; }
\* 上下が同じ、左右が同じ幅 (margin: 上下 左右;)*/
#main{ margin: 10px 20px; }
\* 左右が同じ幅 (margin: 上 左右 下;)*/
#main{ margin: 10px 20px 30px; }
5. ボーダーの色を短く指定
同様にボーダーの色も上、右、下、左の順に指定できます。
#main {
border-color: #ccc #666 #666 #ccc;
}
6. フォントのプロパティを短く指定
さらにフォントのプロパティも短くできます。 body { font: font-style font-variant font-weight font-size line-height font-family; } の順に指定。全てを指定する必要はないので、必要なもの以外は省いて OK。
body {
font: italic small-caps bold 14px/25px Verdana, Arial, Helvetica, sans-serif;
}
7. リンクの点線を消去

リンクをクリックしたときに表示される点線を消去。
追記: これをするとタブキーを使ってリンクを辿る際、どこにフォーカスしているかわからなくなります。
a {
outline: none;
}
8. 画像リンクのラインを消去
画像にリンクを張ったとき、 a タグに指定された色の線が表示されると思います。それを消去しちゃいます。
img {
border: none;
}
9. 透明度を変更
数値を変更して透明度を変更。0 が透明、1 が不透明です。
10. ブラウザー毎に CSS を変える
IE 用に CSS を変える場合、header 内に以下の条件を記述することで実装できます。
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="ie.css" />
<![endif]-->
IE のバージョン毎に CSS を変える場合は上記 [if IE] の部分を下記に変更。
<!--[if IE 6]> -->
→IE6のみ
<!--[if gt IE 6]> -->
→IE7以上
<!--[if lt IE 6]> -->
→IE6未満
<!--[if gte IE 6]> -->
→IE6以上
<!--[if lte IE 6]> -->
→IE6以下
いろいろ使える画像編
11. マウスオーバーで画像を変更
これにはいろんなやり方があります。以前書いたCSS スプライトもその一つ。今回は2枚の画像を使ったやり方を紹介します。まずは a にマウスオーバー時に表示される画像を背景画像として指定。その中に通常時の画像を置きます。そして visibility: hidden; でマウスオーバーしたときに通常時の画像を隠します。
12. ファビコン
URL アドレスバーの横にちょこんとある小さな画像、ファビコンを作成。まずは Photoshop、Illustrator などで 16px 四方の画像を作成し、.gif か.png で保存。その画像を .ico に変換します。その後 head 内に以下を記述すればファビコン設置完了です。(わざわざ.gif から.ico に変換しなくても Windows の Photoshop なら別名保存から.ico で保存できるらしい。。?Windows 使わないのでこの辺よくわかりません。。)
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
13. ページサムネイル画像
ソーシャルブックマークサイト等に表示されるサムネイル画像を指定します。(動作しないサイトもあり?) head に下記を記述。
<link rel="image_src" href="thumb.jpg" />
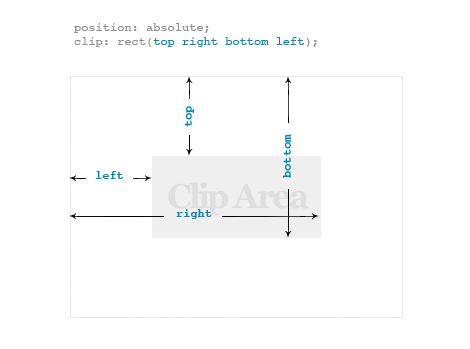
14. 画像の好きな部分を切り抜く
clip を使って画像を好きな位置で切り抜きます。サムネイル画像なんかに使えそうですね。div に position: relative; を、中に入れる画像に position: absolute; を使うのがポイント。 clip: rect の値は少しわかりづらいのですが、下の図を参考にしてみてください。

かゆいところに手が届く応用編
15. 長い URL を途中で折返す
URL などの長い英単語が続くとうまく改行せず続けて表示されてしまいます。その問題は word-wrap で解決。
16. 逆に途中で折り返さず、次の行に
上記例とは逆に、タグクラウドや日付表示など、テキストを途中で切らず次の行に表示させたい場合は white-space: nowrap; が有効。
17. リストの最初の仕切り線を消去
仕切りのボーダーを表示する際、各リストにボーダーを指定すると思いますが、その場合トップ(もしくはボトム)にも線がついてしまって悩んでいるあなた! :first-child 擬似クラスを使えば、一番最初の要素にだけスタイルを指定できます!最初の要素にだけ border: none; を指定してラインを消しちゃいましょう。
18. 2行目以降にスペースを
※を使った注意事項などに使える小技。最初の行は通常に、次の行からは一文字分開けて表示します。
19. min-height
div などの最低限表示する高さを指定。例えば最低 500px は表示させ、あとはコンテンツによってどんどん長くなる。。という div に有効です。
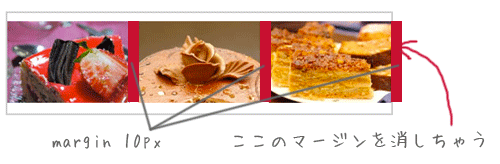
20. 横並びブロックのマージンを調節

div 内にある横並びブロックにマージンを、でも最初と最後のブロックを div の幅に合わせる方法。何かと使う機会が多いです。