
更新日
CSS Gridを使ったレスポンシブ対応の基本レイアウト
以前「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」という記事で紹介したCSSグリッドレイアウト。皆さん使っていますか?前回はちょっと複雑なレイアウトに挑戦しましたが、今回はCSSグリッドを使った基本的な2カラム・3カラム・カードスタイルのマルチカラムレイアウトの作り方を紹介します!
CSS グリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する
CSS グリッドの基本の書き方は動画で確認!
基本的な記述方法は動画でも紹介しています。初めて CSS グリッドに挑戦するよという方はまずはこちらで基礎を覚えておきましょう!
2 カラム

まずは基本の 2 カラム。CSS グリッドのいいところは、横並びの指定や各ブロックの幅、余白をひとつのセレクターに対して指定すればいいという点ですね。どのように記述していくか見てみましょう!
可変幅 2 カラム
カラムを画面の幅に合わせて伸縮させるには、CSS グリッドで使える fr という単位が便利です。親要素に各ブロックの幅を指定する grid-template-columns プロパティーを指定し、2fr 1fr と設定すれば 2:1 の割合でレイアウトが組まれます。半角スペースで区切る点がポイント!
CSS
.grid {
display: grid;
gap: 10px;
grid-template-columns: 2fr 1fr;
}
レスポンシブ対応はメディアクエリーを使いましょう。先程 2fr 1fr と指定していたところを 1fr のみに変更すれば 1 カラムとして表示できます。
CSS
@media (max-width: 400px) {
.grid {
grid-template-columns: 1fr;
}
}
可変幅+最小値指定 固定幅 2 カラム
先程のものは 2 つのブロックともに可変しましたが、ブロックの幅に最小値を指定することもできます。この指定には minmax を使います。minmax の基本的な書き方は minmax(最小値, 最大値) です。
例えば minmax(180px, 1fr) と書くと通常は 1fr の幅で表示し、最小値が 180px なので、その要素の幅は 180px より小さくなることはありません。下の例ではメインカラムは 2fr 、サイドバーは最小値のある 1fr として表示しています。
CSS
.grid {
display: grid;
gap: 10px;
grid-template-columns: 2fr minmax(180px, 1fr);
}
3 カラム

3 カラムの実装は簡単です。HTML で 3 つのブロックを用意したら、あとは grid-template-columns プロパティーで 3 つ分の幅を指定すれば OK です。例えば先程の 2 カラムの例だと grid-template-columns: 2fr 1fr; としていたところを grid-template-columns: 1fr 3fr 1fr; とすれば 1:3:1 の割合で 3 カラムとして表示できます。カラム数分、半角スペースで区切るわけですね!
CSS
.grid {
display: grid;
gap: 10px;
grid-template-columns: 1fr 3fr 1fr;
}
ここで問題になるのが各ブロックを並べる順番です。コンテンツの重要度は HTML で上から記述した順になるのが理想なので、メインカラム、サイドバー 1、サイドバー 2 の順に書くことになるでしょう。

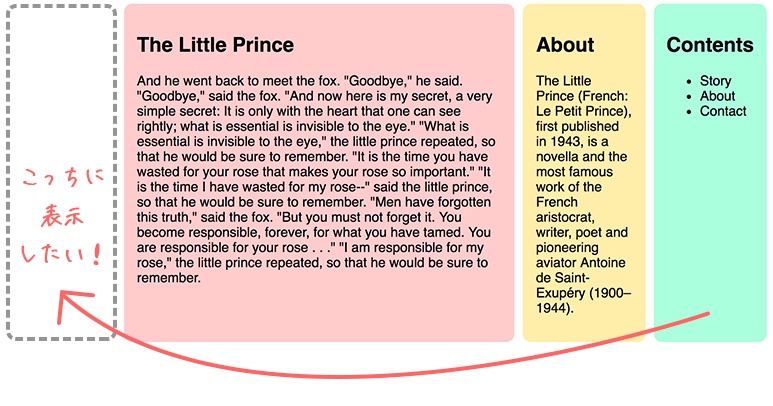
そうするとこのように、左から順に並べられます。ではメインカラムを 2 つのサイドバーで挟みたい時はどうでしょう?HTML の記述順を書き換えるとコンテンツの重要度に影響しますし、音声ブラウザー等で支障がでることがあります。そこで order プロパティーを指定して視覚的な順番を操作しちゃいましょう!
CSS
.main {
order: 2;
}
.side {
order: 3;
}
.list {
order: 1;
}
モバイル版では HTML 通りメイン、サイドバー 1、サイドバー 2 と並べたい場合は、メディアクエリーを使って order: 0; で順序をリセットすれば OK。
CSS
@media (max-width: 400px) {
.main,
.side,
.list {
order: 0;
}
}
マルチカラム ― タイルレイアウト

同じ幅、同じ高さのボックスを繰り返し表示するタイルレイアウト。以前は「Flexbox を使った 2 カラム・3 カラム・マルチレイアウトの基本と応用」という記事で display: flex; を使って実装する方法を紹介しました。Flexbox でも手軽に実装できますが、CSS グリッドを使えばさらに簡単!メディアクエリーすら使わなくていいのです!
要素を繰り返し並べたい時は repeat() という関数が使えます。例えば grid-template-columns: repeat(4, 200px); を指定すると、200px のボックスが一列に 4 つ並ぶことになります。
.grid {
display: grid;
gap: 10px;
grid-template-columns: repeat(4, 200px);
}

さらに先程の minmax と組み合わせると、一列に 4 つのボックスが 200px の幅までは可変するようになります。
.grid {
display: grid;
gap: 10px;
grid-template-columns: repeat(4, minmax(200px, 1fr));
}
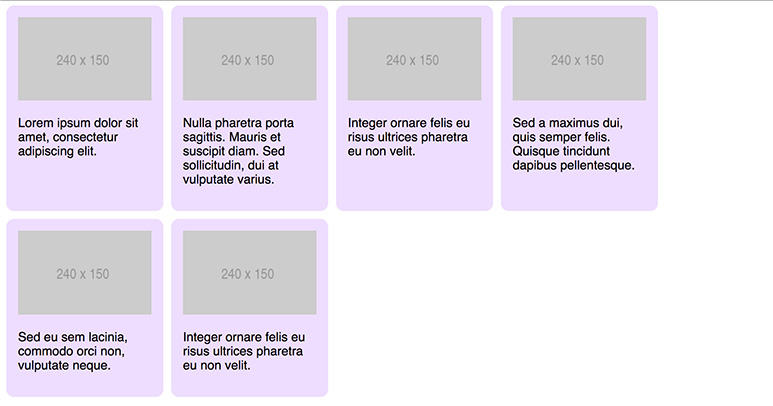
レスポンシブにも対応させる場合、一列に 4 つと限定せず、画面の幅に合わせてボックスを折り返して次の行に表示させていきたいですね。そんな時は繰り返しの数値の部分を auto-fit にしましょう。auto-fit を使えばボックスを折り返しながら親要素の余ったスペースを埋めていきます!
.grid {
display: grid;
gap: 10px;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
↑ デモ画面の右上「Edit on CODEPEN」をクリックして別タブで表示し、画面幅を伸縮させて見てください!
CSS グリッドは複雑なレイアウト向けと思われがちですが、基本のレイアウトも手軽に実装できますね!個人的にはこれまでは margin で余白を作っていたのが、gap になる点が地味に便利で好きです。簡単なレイアウトから試していってくださいね!